如何更改layui form表单位置,宽度,颜色等_layui-form-item 宽度-程序员宅基地
目前正在学习layui,本帖为本人在学习过程中的一点需求与积累,与大家共勉
需求:如何更改layui的表单布局(位置,宽度,颜色等)
第一步:在官网复制自己想要的业务代码,其中需将CSS、JS文件夹路径改为自己本地路径
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="../static/layui/css/layui.css" media="all">
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
</head>
<body>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px">
<legend>表单集合练习</legend>
</fieldset>
{# <form class="layui-form" action="">#}
{# 普通表单集合样式 #}
<form class="layui-form layui-form-pane" action="">
{# 方框风格的表单集合 #}
<div class="layui-form-item">
<label class="layui-form-label">单行输入框</label>
<div class="layui-input-block">
<input type="text" name="title" lay-verify="title" autocomplete="off" placeholder="请输入标题" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">验证必填项</label>
<div class="layui-input-block">
<input type="text" name="username" lay-verify="required" placeholder="请输入" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">验证手机</label>
<div class="layui-input-inline">
<input type="tel" name="phone" lay-verify="required|phone" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">验证邮箱</label>
<div class="layui-input-inline">
<input type="text" name="email" lay-verify="email" autocomplete="off" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item" align="center">
<div class="layui-input-block">
<button class="layui-btn" lay-submit="" lay-filter="demo1">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
<script src="../static/layui/layui.js" charset="utf-8"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 -->
<script>
layui.use('form', function(){
var form = layui.form
,layer = layui.layer;
//自定义验证规则
form.verify({
title: function(value){
if(value.length < 5){
return '标题至少得5个字符啊';
}
}
});
//监听提交
form.on('submit(demo1)', function(data){
layer.alert(JSON.stringify(data.field), {
title: '最终的提交信息'
});
return false;
});
});
</script>
</body>
</html>
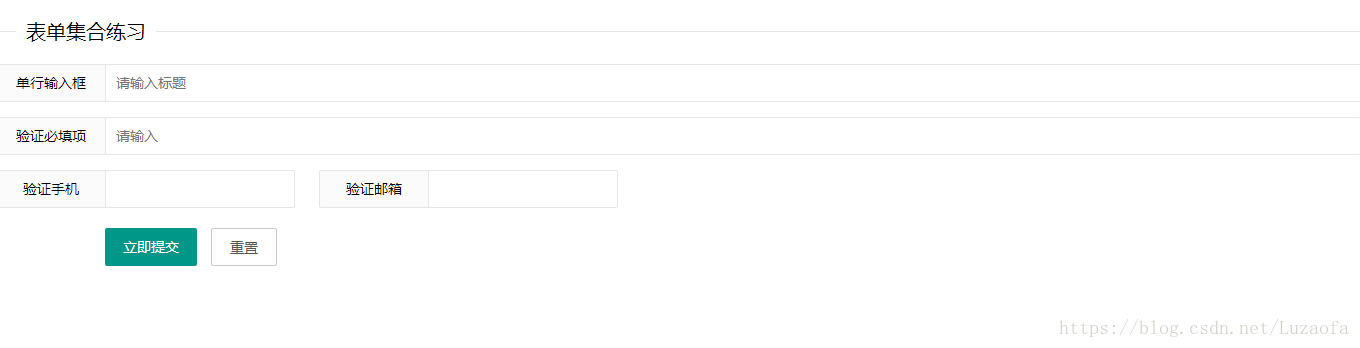
实现效果如下图:
第二步:若想要更改其位置为居中显示只需将form嵌套在一个div里,然后更改div样式即可,layui即可根据我们自定义div样式去更改位置,宽度等等。
<div style="width: 650px; position: relative; left:25%;">
......
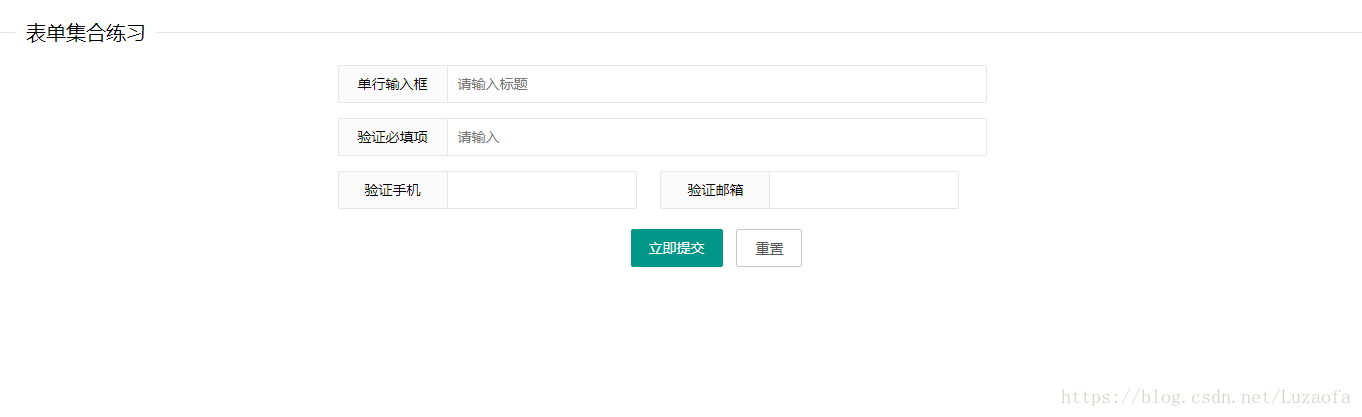
</div>如上代码只设置了div的位置和宽度,若想要更改其他属性直接添加相应的样式即可,实现效果如图:
第二步:若要更改其标签颜色只需将内置的背景色CSS类添加到lable标签class即可:
赤色:class=”layui-bg-red”
橙色:class=”layui-bg-orange”
墨绿:class=”layui-bg-green”
藏青:class=”layui-bg-cyan”
蓝色:class=”layui-bg-blue”
雅黑:class=”layui-bg-black”
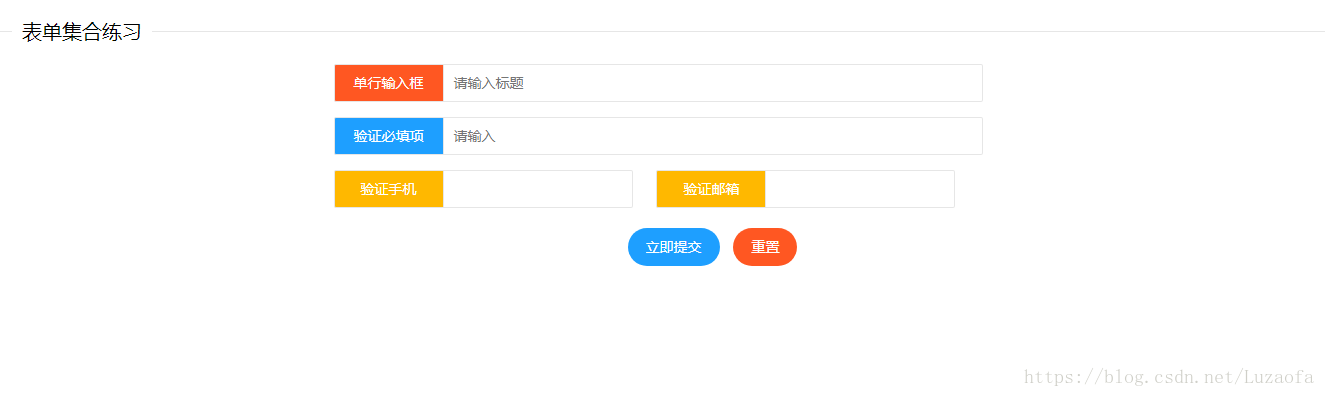
<label class="layui-form-label layui-bg-orange">更改颜色样式后实现效果如图:
完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="../static/layui/css/layui.css" media="all">
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
</head>
<body>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px">
<legend>表单集合练习</legend>
</fieldset>
<div style="width: 650px; position: relative; left:25%;">
{# <form class="layui-form" action="">#}
<form class="layui-form layui-form-pane" action=""> {# 方框风格的表单集合 #}
<div class="layui-form-item">
<label class="layui-form-label layui-bg-red">单行输入框</label>
<div class="layui-input-block">
<input type="text" name="title" lay-verify="title" autocomplete="off" placeholder="请输入标题" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label layui-bg-blue">验证必填项</label>
<div class="layui-input-block">
<input type="text" name="username" lay-verify="required" placeholder="请输入" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label layui-bg-orange">验证手机</label>
<div class="layui-input-inline">
<input type="tel" name="phone" lay-verify="required|phone" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label layui-bg-orange">验证邮箱</label>
<div class="layui-input-inline">
<input type="text" name="email" lay-verify="email" autocomplete="off" class="layui-input">
</div>
</div>
</div>
<div class="layui-form-item" align="center">
<div class="layui-input-block">
<button class="layui-btn layui-btn-normal layui-btn-radius" lay-submit="" lay-filter="demo1">立即提交</button>
<button type="reset" class="layui-btn layui-btn-danger layui-btn-radius">重置</button>
</div>
</div>
</form>
</div>
<script src="../static/layui/layui.js" charset="utf-8"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 -->
<script>
layui.use('form', function(){
var form = layui.form
,layer = layui.layer;
//自定义验证规则
form.verify({
title: function(value){
if(value.length < 5){
return '标题至少得5个字符啊';
}
}
});
//监听提交
form.on('submit(demo1)', function(data){
layer.alert(JSON.stringify(data.field), {
title: '最终的提交信息'
});
return false;
});
});
</script>
</body>
</html>
学习在与不断地积累,同时更多的在于自己的不断坚持,坚持,坚持,再坚持!
智能推荐
【C++学习】map和set-程序员宅基地
文章浏览阅读963次,点赞26次,收藏10次。【C++学习】map和set
SaaS到底是什么,如何做?这份笔记讲明白了_saas如何开发-程序员宅基地
文章浏览阅读1.3k次。阅读本篇文章,您将可以了解:1、什么是SaaS;2、SaaS的商业模式;3、SaaS的技术架构;4、国内比较好的SaaS平台。_saas如何开发
摄像头接入_大华sdk frealdatacallback码流输出链接-程序员宅基地
文章浏览阅读1.5k次。摄像头接入目前摄像头直播的方案主要有以下几种方式: rtsp方式接入,只能实现视频预览 国标协议接入,实现比较复杂,需要多实现SIP服务器 通过netsdk获取到视频码流,推流到流媒体服务器,通过wsflv,flv,hls等流媒体协议播放,H265不支持 一、采用方案对比后最终采用了第三种方式,java使用jna的方式接入大华netsdk,获取到dav视频码流后去除大华头尾,拿到H264裸码流,通过javacv(对ffmpeg、opencv等库的封装)推送到.._大华sdk frealdatacallback码流输出链接
git-commit-amend踩坑_git remote-tracking 本地commit amend不了-程序员宅基地
文章浏览阅读1.4k次。因为改动比较小,所以我不想重建一个commit,于是我是用了git commit --amend命令,由于之前已经将该commit推送到远程仓库,导致修改后推送失败。百度后发现如果你的commit已经push到了远程仓库,那么使用--amend修改commit后,git push时一定要使用 --force-with-lease 参数来强制推送,否则就会报错。这是我自己推送失败的例子解决方式一、第一种使用后git commit --amend -m "修改Git学习(三)指令"注意:-m “._git remote-tracking 本地commit amend不了
AI实验1——八数码问题_人工智能实验八数码难题-程序员宅基地
文章浏览阅读2.5k次,点赞6次,收藏15次。AI实验1——八数码问题一、实验目的与要求实验目的:1 . 熟悉状态空间表示法;2.掌握深度优先、广度优先和等代价无信息搜索算法;3.掌握启发式函数设计,实现面向实际问题的A*搜索算法;二、实验内容与方法实验内容:利用无信息搜索算法实现八数码难题求解;设计启发式信息函数,利用A*搜索实现八数码难题求解;三、实验步骤与过程1,问题分析在八数码难题中,我们使用状态空间表示法,将八数码矩阵(即矩阵的状态)设置为一个节点类(Node),各个节点之间通过操作集(Operater)[‘U_人工智能实验八数码难题
【Js canvas实现是否透明,抠图等功能原理】_js-demo抠图-程序员宅基地
文章浏览阅读2.8k次,点赞4次,收藏11次。透明背景转jpg格式后变黑我们先看demo,您可以狠狠地点击这里:png图片是否含有透明像素JS检测demo如果是不含透明色的PNG图片,则会提示不含透明;如果是,则提示含透明,如下截图:是否背景透明的检测检测原理是借助canvas的getImageData()方法,关于此方法具体API和使用,可以参见““像素点信息获取”这里的详细介绍。_js-demo抠图
随便推点
用JAVA实现记事本_记事本 cambria math 分数-程序员宅基地
文章浏览阅读275次。用Java语言实现Windows版本的记事本程序(实现了部分功能模块的记事本),代码复制粘贴如下:import java.awt.;import java.io.;import java.awt.event.;import javax.swing.;import java.net.;import javax.swing.border.;import java.util.Date;import java.text.SimpleDateFormat;import java.lang.*;_记事本 cambria math 分数
Linux SSH密码暴力破解技术及攻防实战_password top 1000-程序员宅基地
文章浏览阅读6k次,点赞8次,收藏55次。对于Linux操作系统来说,一般通过VNC、Teamviewer和SSH等工具来进行远程管理,SSH是 Secure Shell的缩写,由IETF的网络小组(Network Working Group)所制定;SSH 为建立在应用层基础上的安全协议。SSH 是目前较可靠,专为远程登录会话和加粗样式其他网络服务提供安全性的协议。利用SSH协议可以有效防止远程管理过程中的信息泄露问题。SSH客户端适..._password top 1000
html静态页面微信分享带缩略图,【荐】静态页面实现微信分享带缩略图、标题和描述...-程序员宅基地
文章浏览阅读1.2k次。这篇文章主要为大家详细介绍了【荐】静态页面实现微信分享带缩略图、标题和描述,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,有需要的朋友可以收藏方便以后借鉴。静态页面实现微信分享带缩略图、标题和描述,想法很现实,要想实现这样的功能这里就要用到大ajax技术,在这里361源码分享给大家。服务端文件jssdk.php代码:..._html分享链接加图片和描述不需要调用jssdk
VASP学习1入门知识_vaspwiki-程序员宅基地
文章浏览阅读5.9k次,点赞10次,收藏63次。大师兄科研实例使用方法:1从最基本的计算开始,通过示例讲解,结合一些脚本的使用,引导大家思考解决自己的问题。因此,在这本书的学习过程里,每一章节会对应一个例子,大家务必手动搭建模型,输入文件(切忌复制粘贴),然后进行计算,得到和大师兄一致的结果。为了引导大家主动浏览官网解决问题,很多都会采用VASP官网的例子。2如何学习本书,大师兄在学习程序时,受learn_python_the_hard_w..._vaspwiki
想说好多话_好多好多话-程序员宅基地
文章浏览阅读222次。以前觉得深圳好热,可是现在觉得沈阳的风好冷…每天不需要说太多的话,只要敲着喜欢的键盘,默默的清理掉禅道上的bug就好,这样的工作似乎是充实的,却总是少点什么,我也喜欢上了活在自己的小世界里,喜欢上了听歌,喜欢去刷微博,喜欢上去看那些心灵鸡汤和搞笑的博主,喜欢看看最近的陈伟霆是不是有帅了,偶尔碰到一条好玩的微博似乎会笑上一会儿,可能作为一个程序猿,真的比较枯燥叭,有时觉得孤单的像一条_好多好多话
简述计算机维修 维护的基本原则是什么,计算机硬件维护的四大原则-程序员宅基地
文章浏览阅读2.4k次。计算机硬件维护的四大原则近年来,随着社会经济的快速发展和计算机网络技术的广泛应用,如今计算机已经成为生产生活中不可或缺的必需品,随之而来就出现一些问题。下面是YJBYS小编为大家搜索整理的关于计算机硬件维护的四大原则,欢迎参考阅读,希望对大家有所帮助!想了解更多相关信息请持续关注我们应届毕业生培训网!对于计算机而言,主要包括硬件系统与软件系统两部分,其中硬件系统是软件系统功能得以实现的重要基础和前..._硬件维修的基本原则?