Vue3中的列表(表格)拖拽排序_vue3 拖拽排序-程序员宅基地
技术标签: 前端 html vue.js javascript
一、draggable 实现拖拽排序
代码执行的逻辑是:列表项拖拽到可放置目标时,将该拖拽的元素从原位置删除,再将拖拽的元素插入到当前可放置目标的位置
- 1、利用 Vue 的 内置组件,添加动画效果,让元素的过渡不会很生硬
- 2、列表项添加 draggable=“true”
- 3、列表项添加事件 dragstart dragenter dragend dragover
- 4、在 dragenter 事件中,需要传入列表项的下标,实时进行元素的排序。排序的核心逻辑在 dragenter 中

<template>
<div class="DragSort">
<TransitionGroup name="list" tag="div" class="container">
<div class="item" v-for="(item, i) in list" :key="item.id" draggable="true" @dragstart="dragstart($event, i)" @dragenter="dragenter($event, i)" @dragend="dragend" @dragover="dragover">
{
{
item.name }}
</div>
</TransitionGroup>
</div>
</template>
<script lang="ts">
import {
defineComponent, reactive, toRefs } from 'vue';
export default defineComponent({
setup() {
const state = reactive<any>({
list: [
{
name: 'a', id: 1 },
{
name: 'b', id: 2 },
{
name: 'c', id: 3 },
{
name: 'd', id: 4 },
{
name: 'e', id: 5 },
],
});
let dragIndex = 0;// 拖拽的元素索引值
function dragstart(e: {
stopPropagation: () => void; target: {
classList: {
add: (arg0: string) => void } } }, index: number) {
e.stopPropagation();
dragIndex = index;
setTimeout(() => {
e.target.classList.add('moveing');
}, 0);
}
function dragenter(e: {
preventDefault: () => void }, index: number) {
e.preventDefault();
// 拖拽到原位置时不触发
if (dragIndex !== index) {
// 拖拽的元素
const source = state.list[dragIndex];
// 删除原位置上的元素
state.list.splice(dragIndex, 1);
// 添加到拖拽位置
state.list.splice(index, 0, source);
// 更新节点位置
dragIndex = index;
// console.log(state.list, 'mmm');
}
}
function dragover(e: {
preventDefault: () => void; dataTransfer: {
dropEffect: string } }) {
e.preventDefault();
e.dataTransfer.dropEffect = 'move';
}
function dragend(e: {
target: {
classList: {
remove: (arg0: string) => void } } }) {
e.target.classList.remove('moveing');
}
return {
...toRefs(state),
dragstart,
dragenter,
dragover,
dragend,
};
},
});
</script>
<style lang="scss" scoped>
/* 对移动中的元素应用的过渡 */
.list-move,
.list-enter-active,
.list-leave-active {
transition: all 0.2s ease;
}
.DragSort {
width: 100%;
.item {
width: 200px;
height: 40px;
line-height: 40px;
// background-color: #f5f6f8;
background-color: skyblue;
text-align: center;
margin: 10px;
color: #fff;
font-size: 18px;
}
.container {
position: relative;
padding: 0;
}
.moveing {
opacity: 0;
}
}
</style>
二、sortablejs 实现拖拽排序
1、表格排序

<template>
<!-- sortable.js 进行表格排序 -->
<el-table :data="tableData" row-key="name" id="dragTable" border style="width: 800px">
<el-table-column prop="date" label="Date" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="address" label="Address" />
</el-table>
</template>
<script lang="ts">
import {
defineComponent, nextTick, onMounted, reactive, toRefs } from 'vue';
import Sortable from 'sortablejs';
export default defineComponent({
setup() {
const state = reactive<any>({
tableData: [
{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'Cilly',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-04',
name: 'Linda',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'John',
address: 'No. 189, Grove St, Los Angeles',
},
],
});
function setSort() {
const tbody = document.querySelector('#dragTable table tbody') as HTMLElement;
// Sortable.create(tbody, {
// animation: 150,
// delay: 0,
// // 结束拖拽后的回调函数
// onEnd: (evt: { newIndex: any; oldIndex: any }) => {
// const currentRow = state.tableData.splice(evt.oldIndex, 1)[0];
// state.tableData.splice(evt.newIndex, 0, currentRow);
// },
// });
new Sortable(tbody, {
animation: 150,
sort: true,
ghostClass: 'sortable-ghost',
onEnd: (e: any) => {
const targetRow = state.tableData.splice(e.oldIndex, 1)[0];
state.tableData.splice(e.newIndex, 0, targetRow);
console.log(state.tableData);
},
});
}
onMounted(() => {
setSort();
});
return {
...toRefs(state),
setSort,
};
},
});
</script>
<style lang="scss">
.dragLayout {
width: 100%;
}
</style>
2、列表排序

安装:npm i sortablejs -S
<template>
<!-- sortable.js 进行列表排序 -->
<ul class="contentBox">
<li class="contentItem" v-for="item in list" :key="item.id">
<p class="typeName">{
{
item.typeName }}</p>
</li>
</ul>
</template>
<script lang="ts">
import {
defineComponent, onMounted, reactive, toRefs } from 'vue';
import Sortable from 'sortablejs';
export default defineComponent({
setup() {
const state = reactive<any>({
list: [
{
typeName: 'aa',
id: 1,
},{
typeName: 'bb',
id: 2,
},{
typeName: 'cc',
id: 3,
},{
typeName: 'dd',
id: 4,
},
],
});
function rowDrop() {
const el = document.querySelectorAll('.contentBox')[0] as HTMLElement;
Sortable.create(el, {
animation: 150,
delay: 0,
disabled: false,
// 结束拖拽后的回调函数
onEnd: (evt: {
newIndex: any; oldIndex: any }) => {
const currentRow = state.list.splice(evt.oldIndex, 1)[0];
state.list.splice(evt.newIndex, 0, currentRow);
console.log(state.list)
},
});
}
onMounted(() => {
rowDrop();
});
return {
...toRefs(state),
};
},
});
</script>
<style lang="scss">
.contentBox {
width: 100%;
.contentItem {
width: 200px;
height: 32px;
line-height: 32px;
background: #7bb3eb;
margin-bottom: 10px;
}
}
</style>
三、vuedraggable 实现拖拽排序
安装:npm i -S vuedraggable@next
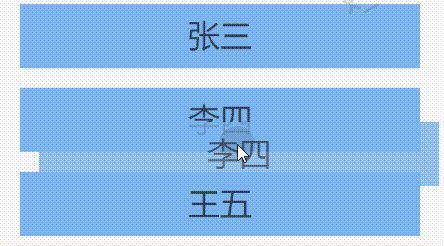
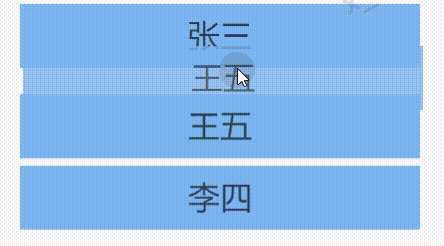
1、单列排序

<template>
<div>
<!-- chosen-class 为拖拽时的样式。 -->
<draggable :list="list" :force-fallback="true" chosen-class="chosen" animation="300" @end="onEnd">
<template #item="{ element }">
<div class="item">
{
{
element.name }}
</div>
</template>
</draggable>
</div>
</template>
<script lang="ts">
import {
defineComponent, reactive, toRefs } from 'vue';
import draggable from 'vuedraggable';
export default defineComponent({
components: {
draggable,
},
setup() {
const state = reactive<any>({
list: [
{
id: 1,
name: '张三',
},
{
id: 2,
name: '李四',
},
{
id: 3,
name: '王五',
},
],
});
function onEnd() {
console.log(state.list);
}
return {
...toRefs(state),
onEnd,
};
},
});
</script>
<style lang="scss">
.chosen {
background: #d5d3d7;
}
.item {
width: 200px;
height: 32px;
line-height: 32px;
background: #7bb3eb;
margin-bottom: 10px;
}
</style>
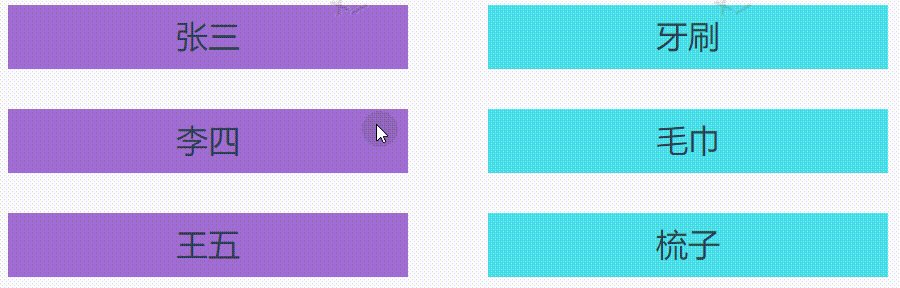
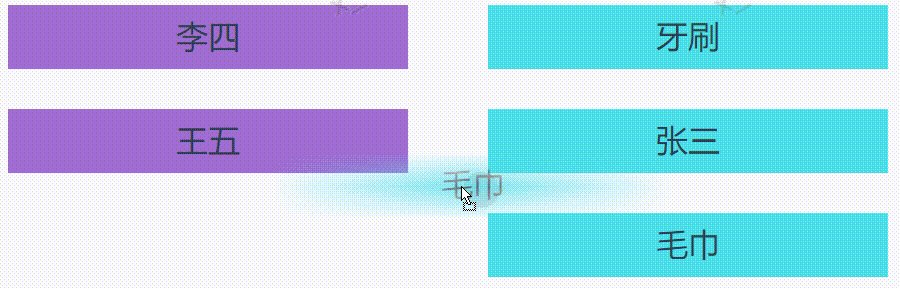
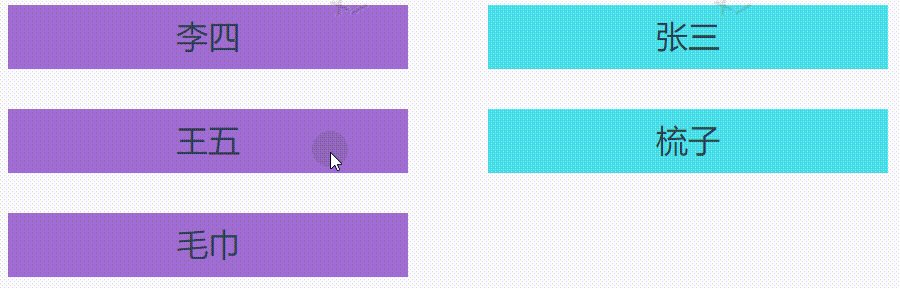
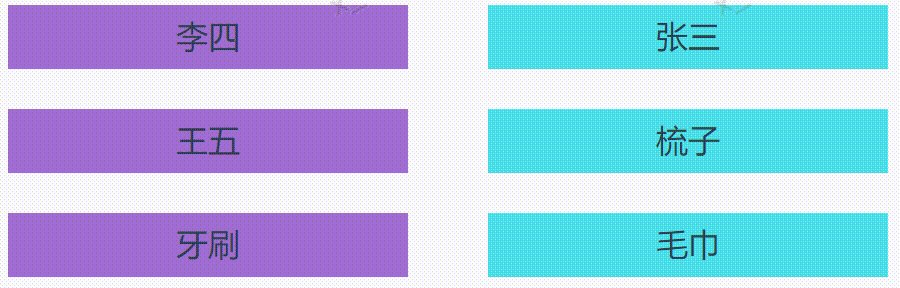
2、双列排序

<template>
<div class="box">
<!-- 为组件设置相同的 group 属性,可以实现在不同的块之间拖拽 -->
<draggable group="group" :list="list1" :move="onMove1" chosen-class="chosen1" animation="300" @end="onEnd">
<template #item="{ element }">
<div class="item bck1">
{
{
element.name }}
</div>
</template>
</draggable>
<draggable group="group" :list="list2" :move="onMove2" chosen-class="chosen2" animation="300" @end="onEnd">
<template #item="{ element }">
<div class="item bck2">
{
{
element.name }}
</div>
</template>
</draggable>
</div>
</template>
<script lang="ts">
import {
defineComponent, reactive, toRefs } from 'vue';
import draggable from 'vuedraggable';
export default defineComponent({
components: {
draggable,
},
setup() {
const state = reactive<any>({
list1: [
{
id: 1,
name: '张三',
},
{
id: 2,
name: '李四',
},
{
id: 3,
name: '王五',
},
],
list2: [
{
id: 1,
name: '牙刷',
},
{
id: 2,
name: '毛巾',
},
{
id: 3,
name: '梳子',
},
],
});
function onEnd() {
console.log(state.list1, '111');
console.log(state.list2, '2222');
}
return {
...toRefs(state),
onEnd,
};
},
});
</script>
<style lang="scss">
.box {
display: flex;
.item {
width: 200px;
height: 32px;
line-height: 32px;
margin-right: 40px;
margin-bottom: 20px;
}
.bck1 {
background: #9f6dd1;
}
.bck2 {
background: #4de0e6;
}
}
.chosen1 {
background: red;
}
.chosen2 {
background: #d5d3d7;
}
</style>
智能推荐
什么是内部类?成员内部类、静态内部类、局部内部类和匿名内部类的区别及作用?_成员内部类和局部内部类的区别-程序员宅基地
文章浏览阅读3.4k次,点赞8次,收藏42次。一、什么是内部类?or 内部类的概念内部类是定义在另一个类中的类;下面类TestB是类TestA的内部类。即内部类对象引用了实例化该内部对象的外围类对象。public class TestA{ class TestB {}}二、 为什么需要内部类?or 内部类有什么作用?1、 内部类方法可以访问该类定义所在的作用域中的数据,包括私有数据。2、内部类可以对同一个包中的其他类隐藏起来。3、 当想要定义一个回调函数且不想编写大量代码时,使用匿名内部类比较便捷。三、 内部类的分类成员内部_成员内部类和局部内部类的区别
分布式系统_分布式系统运维工具-程序员宅基地
文章浏览阅读118次。分布式系统要求拆分分布式思想的实质搭配要求分布式系统要求按照某些特定的规则将项目进行拆分。如果将一个项目的所有模板功能都写到一起,当某个模块出现问题时将直接导致整个服务器出现问题。拆分按照业务拆分为不同的服务器,有效的降低系统架构的耦合性在业务拆分的基础上可按照代码层级进行拆分(view、controller、service、pojo)分布式思想的实质分布式思想的实质是为了系统的..._分布式系统运维工具
用Exce分析l数据极简入门_exce l趋势分析数据量-程序员宅基地
文章浏览阅读174次。1.数据源准备2.数据处理step1:数据表处理应用函数:①VLOOKUP函数; ② CONCATENATE函数终表:step2:数据透视表统计分析(1) 透视表汇总不同渠道用户数, 金额(2)透视表汇总不同日期购买用户数,金额(3)透视表汇总不同用户购买订单数,金额step3:讲第二步结果可视化, 比如, 柱形图(1)不同渠道用户数, 金额(2)不同日期..._exce l趋势分析数据量
宁盾堡垒机双因素认证方案_horizon宁盾双因素配置-程序员宅基地
文章浏览阅读3.3k次。堡垒机可以为企业实现服务器、网络设备、数据库、安全设备等的集中管控和安全可靠运行,帮助IT运维人员提高工作效率。通俗来说,就是用来控制哪些人可以登录哪些资产(事先防范和事中控制),以及录像记录登录资产后做了什么事情(事后溯源)。由于堡垒机内部保存着企业所有的设备资产和权限关系,是企业内部信息安全的重要一环。但目前出现的以下问题产生了很大安全隐患:密码设置过于简单,容易被暴力破解;为方便记忆,设置统一的密码,一旦单点被破,极易引发全面危机。在单一的静态密码验证机制下,登录密码是堡垒机安全的唯一_horizon宁盾双因素配置
谷歌浏览器安装(Win、Linux、离线安装)_chrome linux debian离线安装依赖-程序员宅基地
文章浏览阅读7.7k次,点赞4次,收藏16次。Chrome作为一款挺不错的浏览器,其有着诸多的优良特性,并且支持跨平台。其支持(Windows、Linux、Mac OS X、BSD、Android),在绝大多数情况下,其的安装都很简单,但有时会由于网络原因,无法安装,所以在这里总结下Chrome的安装。Windows下的安装:在线安装:离线安装:Linux下的安装:在线安装:离线安装:..._chrome linux debian离线安装依赖
烤仔TVの尚书房 | 逃离北上广?不如押宝越南“北上广”-程序员宅基地
文章浏览阅读153次。中国发达城市榜单每天都在刷新,但无非是北上广轮流坐庄。北京拥有最顶尖的文化资源,上海是“摩登”的国际化大都市,广州是活力四射的千年商都。GDP和发展潜力是衡量城市的数字指...
随便推点
java spark的使用和配置_使用java调用spark注册进去的程序-程序员宅基地
文章浏览阅读3.3k次。前言spark在java使用比较少,多是scala的用法,我这里介绍一下我在项目中使用的代码配置详细算法的使用请点击我主页列表查看版本jar版本说明spark3.0.1scala2.12这个版本注意和spark版本对应,只是为了引jar包springboot版本2.3.2.RELEASEmaven<!-- spark --> <dependency> <gro_使用java调用spark注册进去的程序
汽车零部件开发工具巨头V公司全套bootloader中UDS协议栈源代码,自己完成底层外设驱动开发后,集成即可使用_uds协议栈 源代码-程序员宅基地
文章浏览阅读4.8k次。汽车零部件开发工具巨头V公司全套bootloader中UDS协议栈源代码,自己完成底层外设驱动开发后,集成即可使用,代码精简高效,大厂出品有量产保证。:139800617636213023darcy169_uds协议栈 源代码
AUTOSAR基础篇之OS(下)_autosar 定义了 5 种多核支持类型-程序员宅基地
文章浏览阅读4.6k次,点赞20次,收藏148次。AUTOSAR基础篇之OS(下)前言首先,请问大家几个小小的问题,你清楚:你知道多核OS在什么场景下使用吗?多核系统OS又是如何协同启动或者关闭的呢?AUTOSAR OS存在哪些功能安全等方面的要求呢?多核OS之间的启动关闭与单核相比又存在哪些异同呢?。。。。。。今天,我们来一起探索并回答这些问题。为了便于大家理解,以下是本文的主题大纲:[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-JCXrdI0k-1636287756923)(https://gite_autosar 定义了 5 种多核支持类型
VS报错无法打开自己写的头文件_vs2013打不开自己定义的头文件-程序员宅基地
文章浏览阅读2.2k次,点赞6次,收藏14次。原因:自己写的头文件没有被加入到方案的包含目录中去,无法被检索到,也就无法打开。将自己写的头文件都放入header files。然后在VS界面上,右键方案名,点击属性。将自己头文件夹的目录添加进去。_vs2013打不开自己定义的头文件
【Redis】Redis基础命令集详解_redis命令-程序员宅基地
文章浏览阅读3.3w次,点赞80次,收藏342次。此时,可以将系统中所有用户的 Session 数据全部保存到 Redis 中,用户在提交新的请求后,系统先从Redis 中查找相应的Session 数据,如果存在,则再进行相关操作,否则跳转到登录页面。此时,可以将系统中所有用户的 Session 数据全部保存到 Redis 中,用户在提交新的请求后,系统先从Redis 中查找相应的Session 数据,如果存在,则再进行相关操作,否则跳转到登录页面。当数据量很大时,count 的数量的指定可能会不起作用,Redis 会自动调整每次的遍历数目。_redis命令
URP渲染管线简介-程序员宅基地
文章浏览阅读449次,点赞3次,收藏3次。URP的设计目标是在保持高性能的同时,提供更多的渲染功能和自定义选项。与普通项目相比,会多出Presets文件夹,里面包含着一些设置,包括本色,声音,法线,贴图等设置。全局只有主光源和附加光源,主光源只支持平行光,附加光源数量有限制,主光源和附加光源在一次Pass中可以一起着色。URP:全局只有主光源和附加光源,主光源只支持平行光,附加光源数量有限制,一次Pass可以计算多个光源。可编程渲染管线:渲染策略是可以供程序员定制的,可以定制的有:光照计算和光源,深度测试,摄像机光照烘焙,后期处理策略等等。_urp渲染管线