Yii 2.0 搭建基于RBAC权限的后台管理系统 (三)_yii2实现后台管理-程序员宅基地
六、RBAC权限配置
修改左侧菜单 (方便下面进行权限配置)
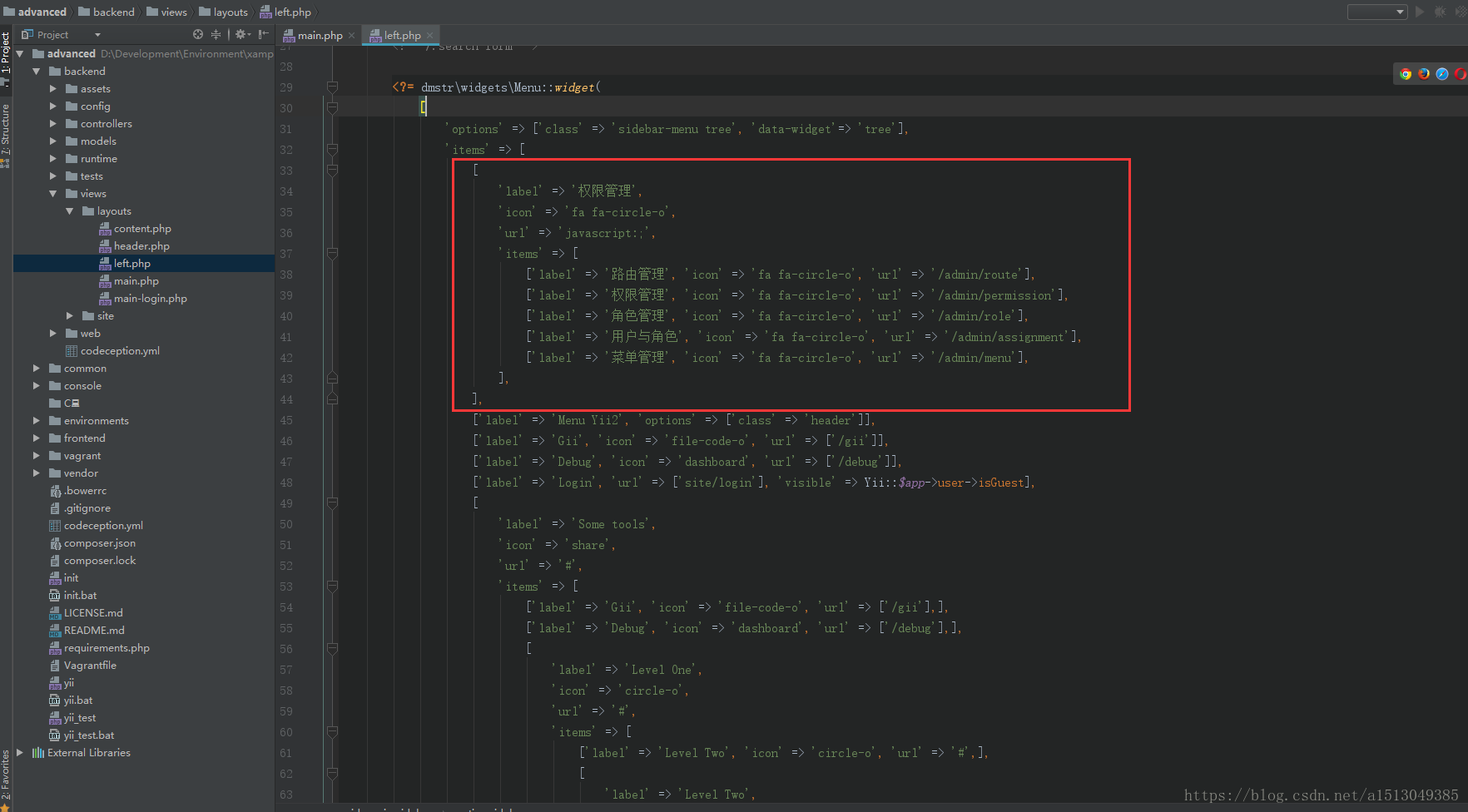
模板文件在<项目根目录>/backend/views/layouts/left.php,在items数组中加入如下代码
[
'label' => '权限管理',
'icon' => 'fa fa-circle-o',
'url' => 'javascript:;',
'items' => [
['label' => '路由管理', 'icon' => 'fa fa-circle-o', 'url' => '/admin/route'],
['label' => '权限管理', 'icon' => 'fa fa-circle-o', 'url' => '/admin/permission'],
['label' => '角色管理', 'icon' => 'fa fa-circle-o', 'url' => '/admin/role'],
['label' => '用户与角色', 'icon' => 'fa fa-circle-o', 'url' => '/admin/assignment'],
['label' => '菜单管理', 'icon' => 'fa fa-circle-o', 'url' => '/admin/menu'],
],
],1. 分配路由
我们先访问路由页面 ,尽可能的把左侧的全部选中,然后移动到右侧。
然后我们查看数据表 auth_item,发现刚才我们选中的路由数据被插入到这张表中了
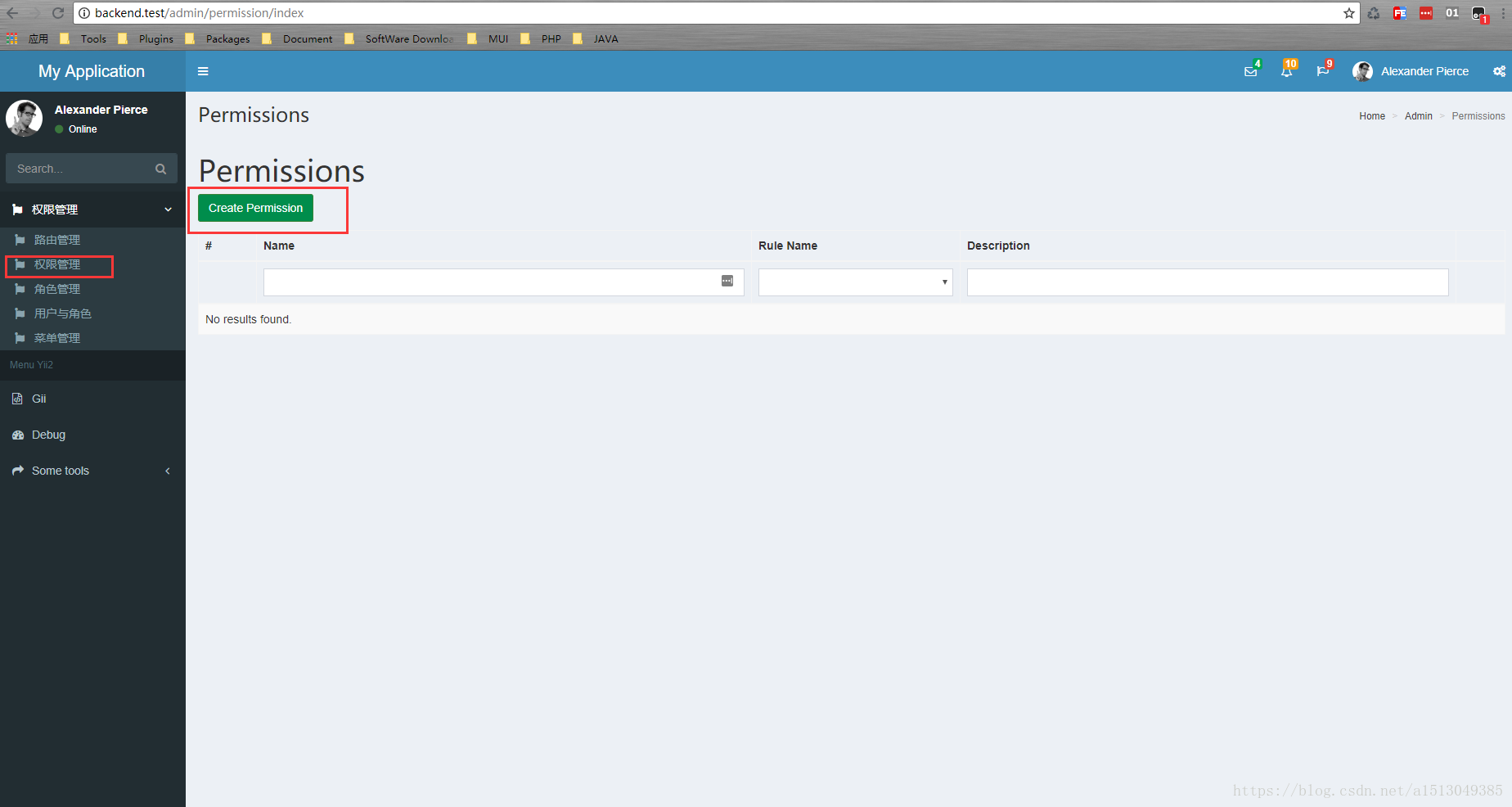
2.创建权限
继续访问
点击创建权限按钮创建一个权限
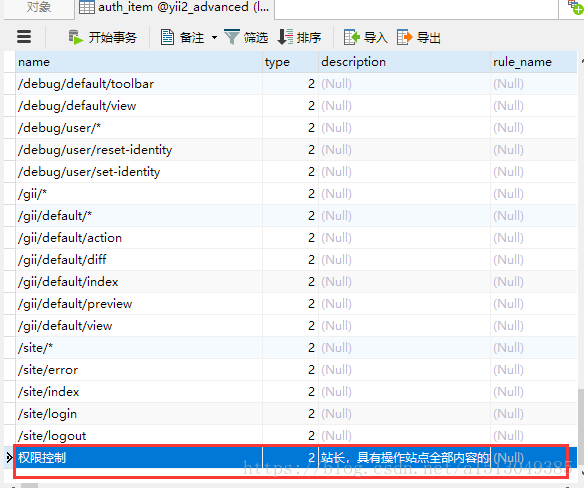
再次查看 auth_item 表,你会发现多了一条记录
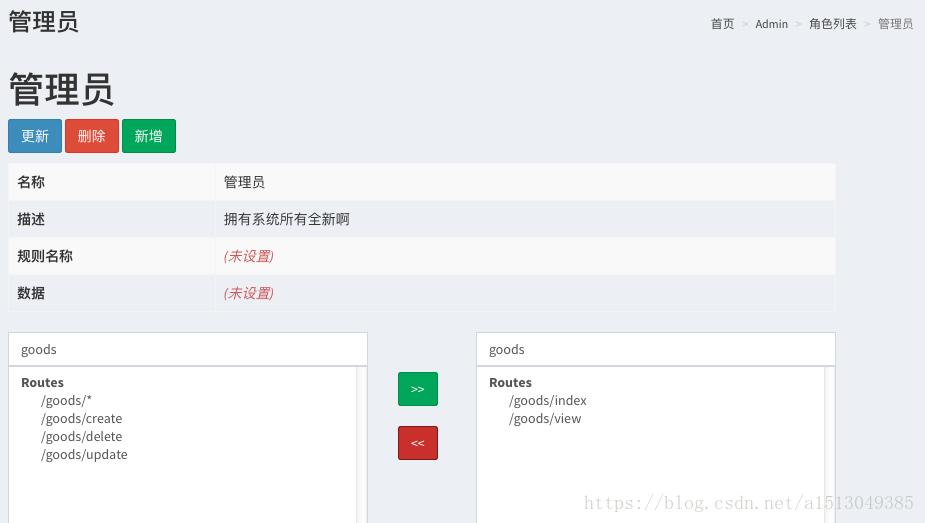
创建成功之后来到权限的视图界面进行分配权限,将刚刚创建的全部路由分配给该权限
查看 auth_item_child 表,发现了我们添加的记录
可以简单理解:auth_item_child 为权限分配了路由。
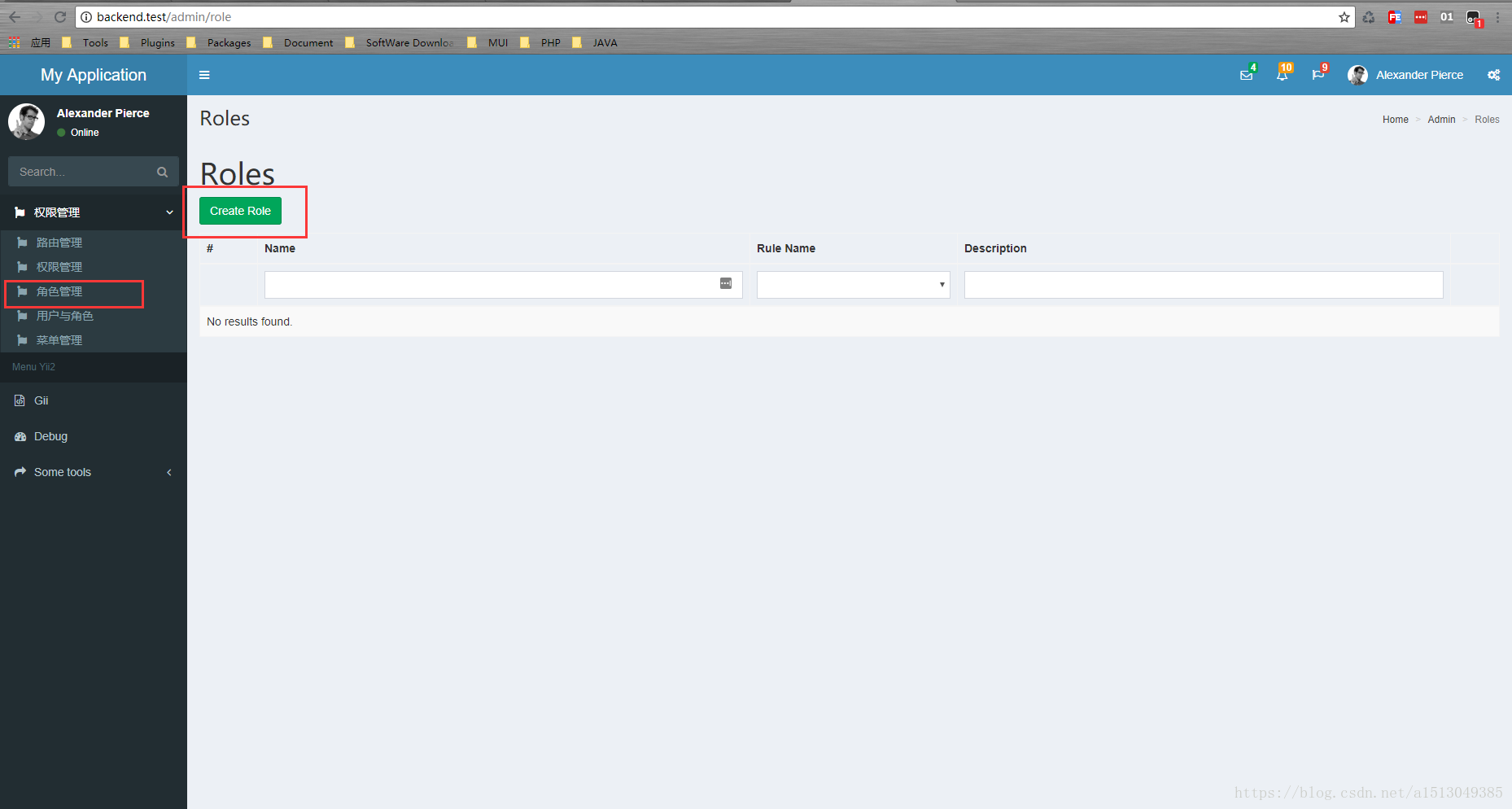
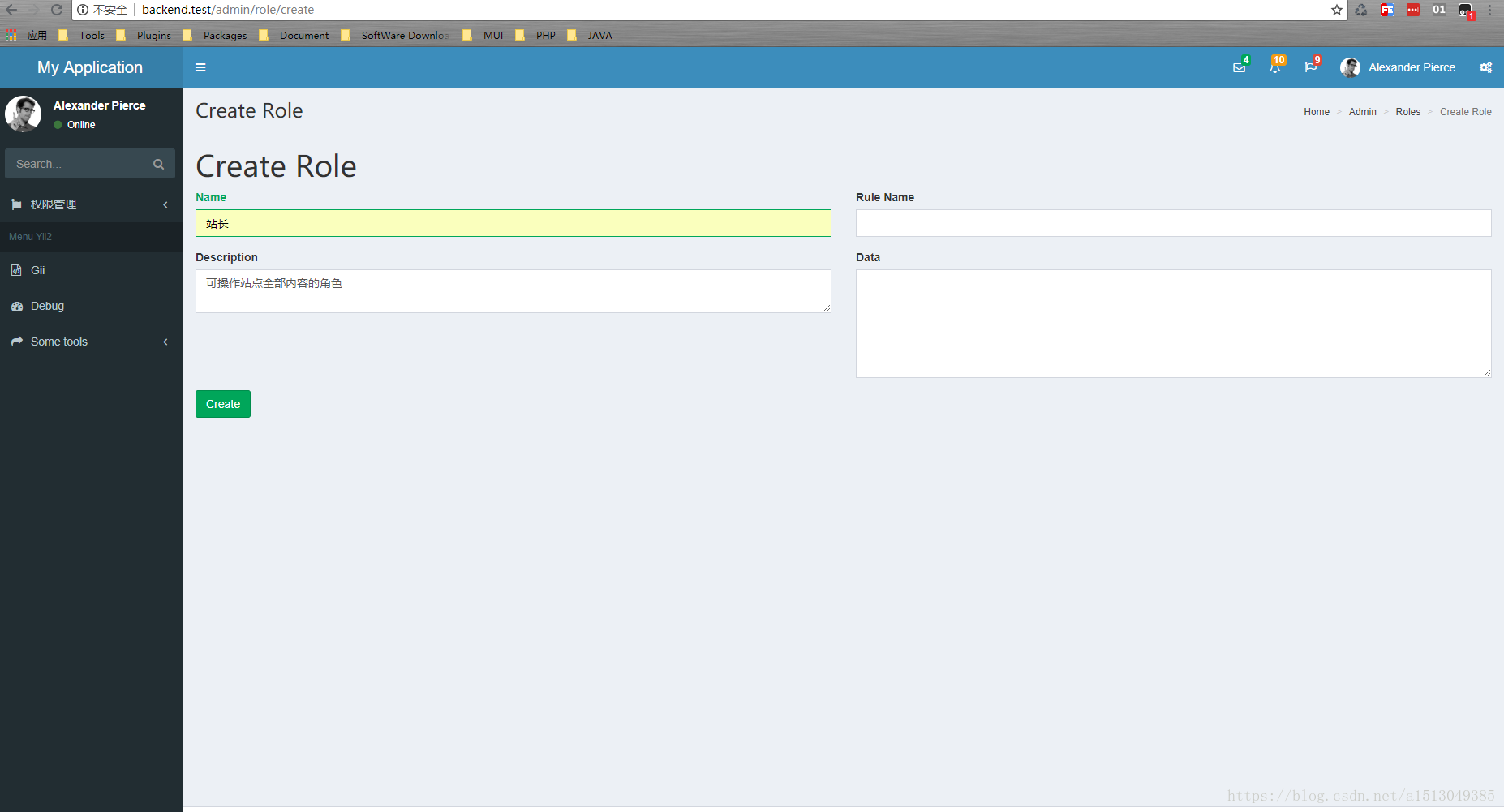
3. 创建角色
点击角色管理,创建一个新角色 “站长”
创建完成后查看 auth_item 表,你会发现多了一条记录
在 auth_item 表中,tyep=1表示角色、type=2表示权限。
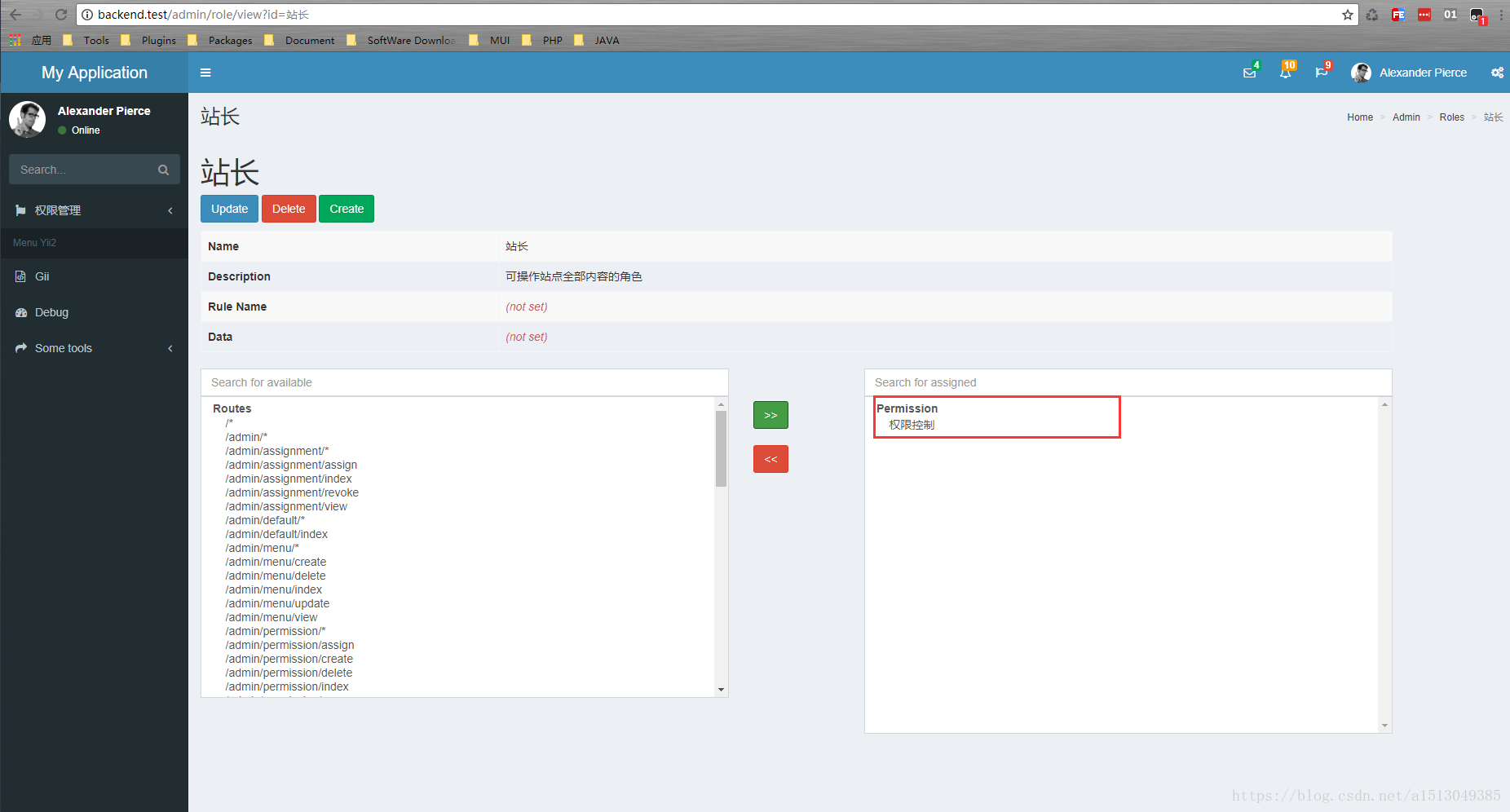
创建成功之后来到角色的视图界面进行分配路由,将刚刚创建的“权限控制”分配给该角色。
操作完成后再次查看 auth_item_child 表,你会发现多了一条记录
可以简单理解:auth_item_child 为角色分配了权限。
4. 给用户分配角色
点击“用户与角色”,然后点击当前用户的查看按钮,将“站长”这个角色分配给当前用户
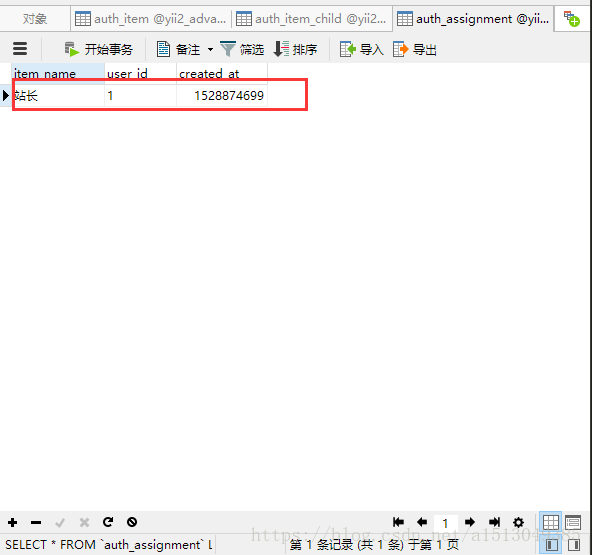
查看 auth_assignment 表,你会发现多了一条记录
可以简单理解:auth_assignment 为用户分配了角色。
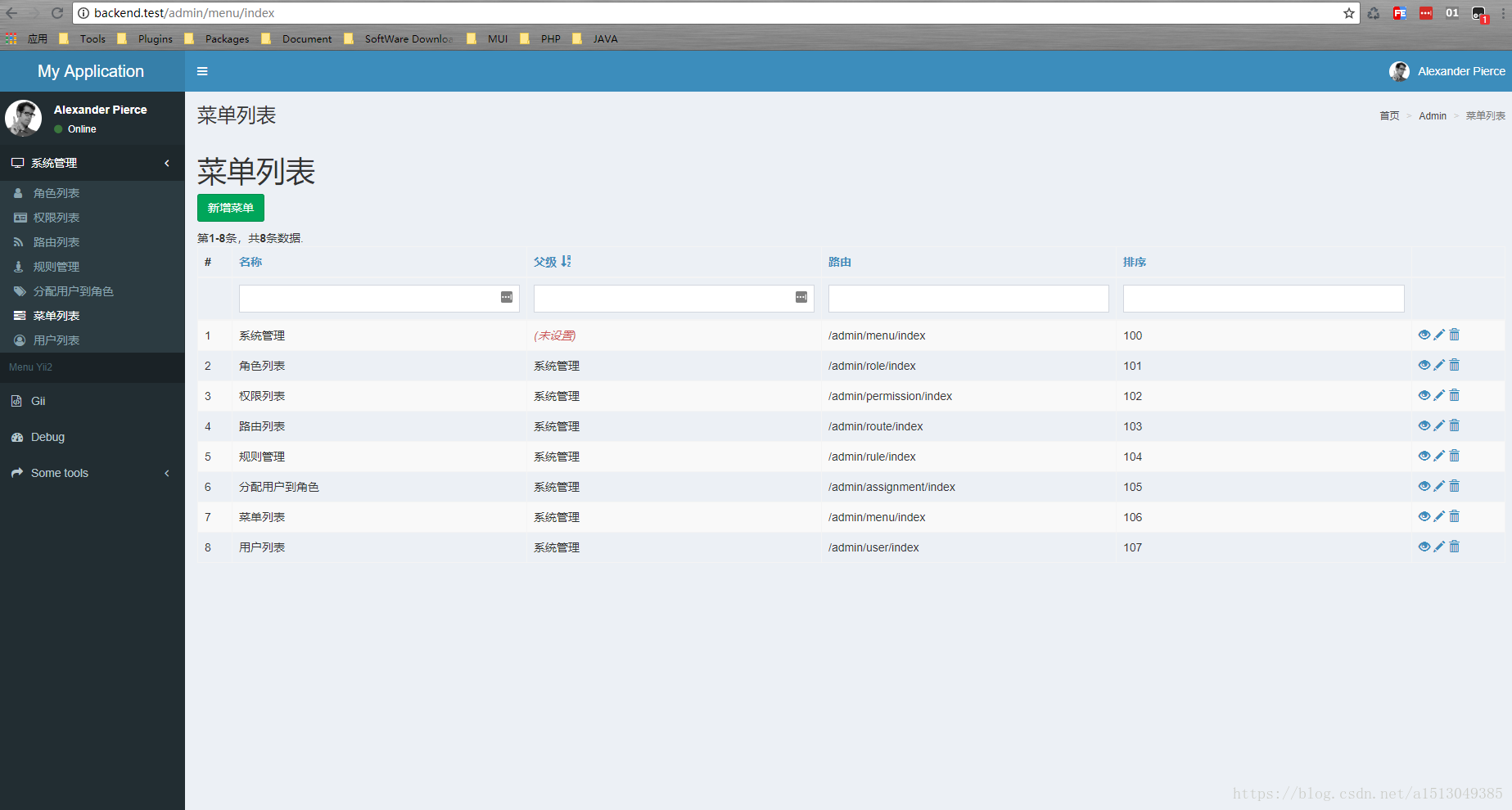
5. 添加菜单
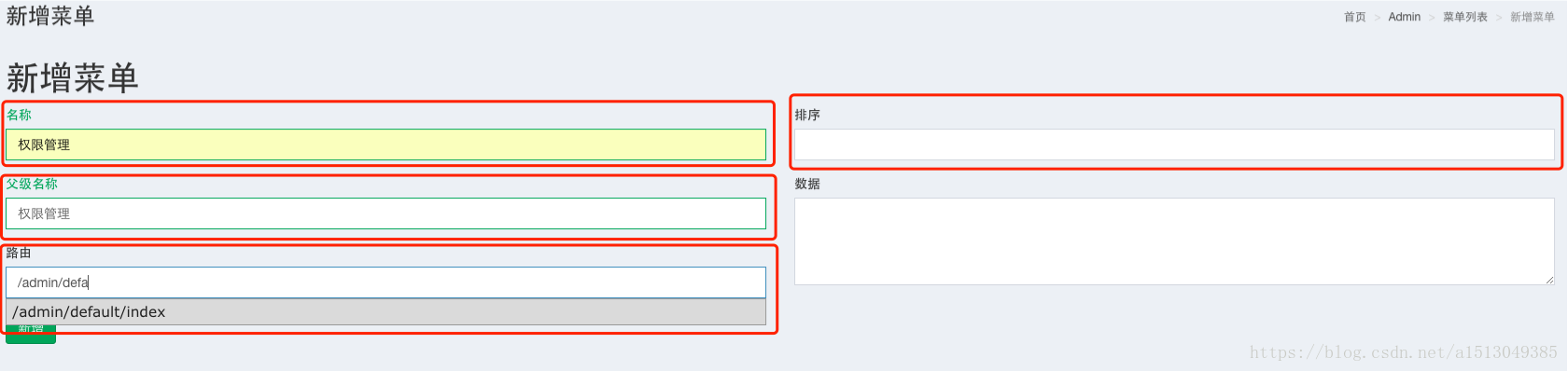
访问菜单列表点击添加菜单按钮。
创建菜单时遇到了一个jQuery版本兼容问题导致菜单选择错位的问题
解决方法如下:
在<项目根目录>\backend\config\main.php文件中"components"节点中添加如下内容
'assetManager' => [
'assetMap' => [
'jquery.js' => '@web/js/jquery/jquery.js', // jquery v3.2.1 和 jQuery UI 1.11.4 版本冲突
'jquery.min.js' => '@web/js/jquery/jquery.min.js',
],
],下载2.2.4版本的jQuery放到<项目根目录>\backend\web\js文件夹下,即可。
例如添加一级菜单"权限管理",按照如下填写:
名称:权限管理
父级名称:不填
路由:/admin/default/index
排序:100
数据:暂不填写
添加一个二级菜单"角色列表",如下:
名称:角色列表
父级名称:权限管理
路由:/admin/role/index
排序:101
数据:暂不填写
然后依次写入:权限列表(/admin/permission/index)、路由列表(admin/route/index)、规则管理(admin/rule/index)、分配用户到角色(/admin/assignment/index)等,具体如下。
展示菜单
修改 project_path/backend/views/layouts/left.php文件(保证这个文件是从 <项目根目录>/vendor/dmstr/yii2-adminlte-asset/example-views/yiisoft/yii2-app/views/layouts/left.php地方复制过来的,否则去修改源文件),添加如下代码:
use mdm\admin\components\MenuHelper;
<?= dmstr\widgets\Menu::widget([
'options' => ['class' => 'sidebar-menu'],
'items' => MenuHelper::getAssignedMenu(Yii::$app->user->id),
]); ?>菜单小图标并控制菜单显示
我们在创建菜单的时候,没填写的"数据"一栏,我们填写json数据{"icon": "fa fa-user", "visible": false},其中icon代表列表前面的小图标;visible表示是否显示,值false表示隐藏,不填或者填true表示显示(z这个选项可以用于开发者模式,比如开发者可见,不是开发模式不可见)。
接下来我们对展示菜单的代码也做稍微的整改 project_path/vendor/dmstr/yii2-adminlte-asset/example-views/yiisoft/yii2-app/views/layouts/left.php增加一个callback处理函数。
<?php
use mdm\admin\components\MenuHelper;
$callback = function($menu){
$data = json_decode($menu['data'], true);
$items = $menu['children'];
$return = [
'label' => $menu['name'],
'url' => [$menu['route']],
];
//处理我们的配置
if ($data) {
//visible
isset($data['visible']) && $return['visible'] = $data['visible'];
//icon
isset($data['icon']) && $data['icon'] && $return['icon'] = $data['icon'];
//other attribute e.g. class...
$return['options'] = $data;
}
//没配置图标的显示默认图标
(!isset($return['icon']) || !$return['icon']) && $return['icon'] = 'fa fa-circle-o';
$items && $return['items'] = $items;
return $return;
};
?>
<?= dmstr\widgets\Menu::widget([
'options' => ['class' => 'sidebar-menu'],
'items' => MenuHelper::getAssignedMenu(Yii::$app->user->id,null,$callback),
]); ?>控制页面内的其他操作显示与隐藏
使用gii创建一个模块goods,生成model,以及对应的CURD
生成后修改代码中的控制器Controller将命名空间修改为如下 (否则会报命名空间找不到的错误)
namespace backend\controllers;修改 <项目根目录>/advanced/backend/views/goods/index.php页面的一些控制,如create、view、update和delete操作的权限。
//没有创建权限不显示按钮
if (Helper::checkRoute('create')) {
echo Html::a('Create Goods', ['create'], ['class' => 'btn btn-success']);
} ?>
<?= GridView::widget([
'dataProvider' => $dataProvider,
'filterModel' => $searchModel,
'columns' => [
['class' => 'yii\grid\SerialColumn'],
'id',
'goods_name',
'goods_number',
'goods_desc',
'created_at',
// 'updated_at',
[
'class' => 'yii\grid\ActionColumn',
'template' => Helper::filterActionColumn('{view}{update}{delete}'),
],
],
]); ?>检查当前用户是否拥有上述权限goods/index、goods/view、goods/create.. 如果没有效果请查看更新权限,如下。
管理员角色组相应得到的操作界面如下:
也就是说我们没有权限的按钮消失了,当在地址栏输入/goods/create的时候你会发现也会提醒没有权限。
到这里就可以根据我们的业务逻辑自己添加角色、权限、菜单等等啦~
完整项目请移步:GitHub - Loren1999/Yii-RBAC-AdminLTE: 整合YiiRBAC权限管理及AdminLTE方便直接进行开发
智能推荐
iview自定义table表头_iview自定义表头-程序员宅基地
文章浏览阅读2.6k次,点赞6次,收藏4次。通过renderHeader方法可以自定义表头样式,事件等等table表头增加气泡提示{ //空着/注释都可以 //title: '标题', key: 'mealAllowance', sortable: true, align:'center', width: 100, renderHeader(h, params) { return h('tooltip', { props: { transfer: true, placement: 'top', _iview自定义表头
display:block详解_display: block;-程序员宅基地
文章浏览阅读10w+次,点赞156次,收藏546次。1、每一个元素都有默认的display属性值,比如div元素,它的默认display属性值为“block”,成为“块级”元素(block-level);而span元素的默认display属性值为“inline”,称为“行内”元素。2、块级元素:占据一定矩形空间,可以通过设置高度、宽度、内外边距等属性,来调整的这个矩形; 行内元素 :自己的独立空间,它是依附于_display: block;
亲身经历,大龄程序员找工作,为什么这么难!_程序员在哪些月份不好找工作-程序员宅基地
文章浏览阅读447次。同时,作为技术部门领导,我是不介意年龄比我大,能力比我强的人加入的,只要能把事做好,这都不是事。因此,也就有了筛选的资格,比如必须985名校毕业,必须35岁以下,不能5年3跳,必须这个……那就是大家自己的事了。做开发感觉不是非常得心应手,也没有能力坐上管理的岗位,感觉做程序员迟早是要转行的,不如越早越好,时间成本没那么大 ,目前考虑转行,但又不知道自己能干什么。Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。_程序员在哪些月份不好找工作
NetFilter-程序员宅基地
文章浏览阅读57次。NetFilter 1,NetFilter IpTables防火墙应用程序,linux中实现包过滤功能的第四代应用程序,包含在linux2.4.X及以后的内核中,实现防火墙,NAT,数据包分割,NetFilter工作在内核内部,IpTables是让用户定义规则集的表结构;NetFilter IpTables是从IpChains和IpWadf..._netfilter改tcp包 增加包长
C#/.NET/.NET Core学习视频汇总-程序员宅基地
文章浏览阅读710次,点赞2次,收藏9次。前言: 之前有很多小伙伴在我的公众号后台留言问有没有C#/.NET/.NET Core这方面相关的视频推荐,我一般都会推荐他们去B站搜索一下。今天刚好有空收集了网上一些比较好的C#/.N..._百度云 .net core学习视频下载
软考网络工程师(六)_为了防止因出现网络路由环路导致ip数据包在网络中无休止地转发,ip协议在ip包头设-程序员宅基地
文章浏览阅读2k次,点赞2次,收藏18次。第六章 网络互连与互联网6.1 网络互连设备6.1.1 中继器中继器工作在物理层,它将接收到的信号重新构造转发,能够起到延长网络的作用中级器可以把不同传输介质的网络连接起来集线器就相当于多端口中继器6.1.2 网桥工作于数据链路层,网桥会分析帧地址以决定是否把收到的帧转发到拎一个网段上网桥可以互联两个采用不同数据链路层协议、不同传输介质与不同传输速率的网络。网桥以接收、存..._为了防止因出现网络路由环路导致ip数据包在网络中无休止地转发,ip协议在ip包头设
随便推点
PHP简易表单验证与简易留言板实例扩展-V1.0(实现分页操作)_留言板php分页设计-程序员宅基地
文章浏览阅读785次。PHP简易表单验证与简易留言板实例扩展-V1.0代嘎吼,我系Yangrl. 本次扩展优化了代码(好吧我在努力让它变好看╥﹏╥),增加分页功能。不足之处请您指出,一定马上改正并且给您个么么哒~上代码!头部php:<?phpheader('content-type:text/html;charset=utf-8');date_default_timezone_set('PRC');//初始化变量_留言板php分页设计</div>
flink cdc笔记(一):flink cdc简介-程序员宅基地
文章浏览阅读2.9w次,点赞14次,收藏69次。flink cdc_flink cdc
springBoot mybatis 包扫描_@mapperscan(basepackages = {"com.dao"})-程序员宅基地
文章浏览阅读4k次。@MapperScan(basePackages = {"com.zscat.*.dao","com.zscat.*.*.dao"})@EnableTransactionManagement(proxyTargetClass = true)@SpringBootApplication@MapperScan(basePackages = {"com.zscat.*.dao","com..._@mapperscan(basepackages = {"com.dao"})
tokudb 分形树_TokuDB性能测试报告-程序员宅基地
文章浏览阅读59次。一 、背景介绍近年来,TokuDB作为MySQL的大数据(Big Data)存储引擎受到人们的普遍关注。其架构的核心基于一种新的叫做分形树(Fractal Trees)的索引数据结构,该结构是缓存无关的,即使索引数据大小超过内存性能也不会下降,也即没有内存生命周期和碎片的问题。特别引人注意的是,TokuDB拥有很高的压缩比(官方称最大可达25倍),可以在很大的数据上创建大量的索引,并保持性能不下降..._分形树 tokudb
Windows下PHP线程安全与非线程安全、Apache版本选择,及详解五种运行模式。_apache线程安全-程序员宅基地
文章浏览阅读1.1k次。相信通过这篇文章,可以解答很多在Windows下搭建PHP开发环境的朋友的困惑。 关于从何处下载Apache:要安装Apache,你可能想当然地会去Apache官方网站下载适用于Windows的二进制版本。而这恰恰错了!PHP官方不建议在Windows下安装从apache.org网站下载的Apache二进制安装包。原因是如果你使用来自apache.org的安装包,则由于这些安装包是基于陈旧的Vi_apache线程安全
使用 OpenCV 和 Python 识别信用卡号-程序员宅基地
文章浏览阅读793次,点赞18次,收藏25次。外链图片转存中…(img-zns8EXBG-1712642878675)]