如何搭建一个vue项目(完整步骤)_vue项目搭建-程序员宅基地
技术标签: vue
一、安装node环境
1、下载地址为:https://nodejs.org/en/
2、检查是否安装成功:如果输出版本号,说明我们安装node环境成功

3、为了提高我们的效率,可以使用淘宝的镜像:http://npm.taobao.org/
输入:npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了。

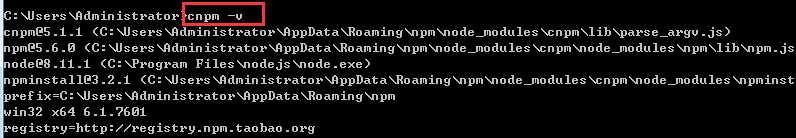
检查是否安装成功:

二、搭建vue项目环境
1、全局安装vue-cli
npm install --global vue-cli

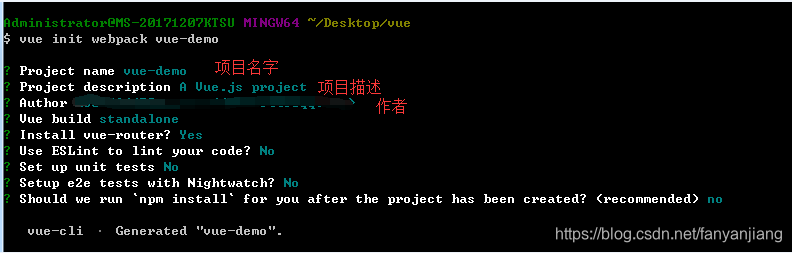
2、进入你的项目目录,创建一个基于 webpack 模板的新项目: vue init webpack 项目名

说明:
Vue build ==> 打包方式,回车即可;
Install vue-router ==> 是否要安装 vue-router,项目中肯定要使用到 所以Y 回车;
Use ESLint to lint your code ==> 是否需要 js 语法检测 目前我们不需要 所以 n 回车;
Set up unit tests ==> 是否安装 单元测试工具 目前我们不需要 所以 n 回车;
Setup e2e tests with Nightwatch ==> 是否需要 端到端测试工具 目前我们不需要 所以 n 回车;
3、进入项目:cd vue-demo,安装依赖

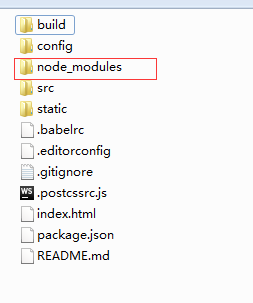
安装成功后,项目文件夹中会多出一个目录: node_modules

4、npm run dev,启动项目
项目启动成功:

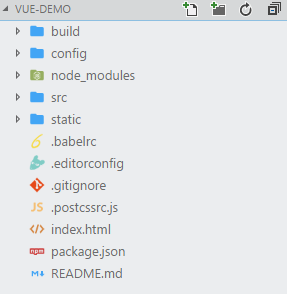
三、vue项目目录讲解

1、build:构建脚本目录
1)build.js ==> 生产环境构建脚本;
2)check-versions.js ==> 检查npm,node.js版本;
3)utils.js ==> 构建相关工具方法;
4)vue-loader.conf.js ==> 配置了css加载器以及编译css之后自动添加前缀;
5)webpack.base.conf.js ==> webpack基本配置;
6)webpack.dev.conf.js ==> webpack开发环境配置;
7)webpack.prod.conf.js ==> webpack生产环境配置;
2、config:项目配置
1)dev.env.js ==> 开发环境变量;
2)index.js ==> 项目配置文件;
3)prod.env.js ==> 生产环境变量;
3、node_modules:npm 加载的项目依赖模块
4、src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
1)assets:资源目录,放置一些图片或者公共js、公共css。这里的资源会被webpack构建;
2)components:组件目录,我们写的组件就放在这个目录里面;
3)router:前端路由,我们需要配置的路由路径写在index.js里面;
4)App.vue:根组件;
5)main.js:入口js文件;
5、static:静态资源目录,如图片、字体等。不会被webpack构建
6、index.html:首页入口文件,可以添加一些 meta 信息等
7、package.json:npm包配置文件,定义了项目的npm脚本,依赖包等信息
8、README.md:项目的说明文档,markdown 格式
9、.xxxx文件:这些是一些配置文件,包括语法配置,git配置等
智能推荐
项目经理带你-零基础学习C++_新手学习笔记VS2010_1 项目3-黑客攻击系统-输入的优化-56.数组的概念和定义_vs2010定义数组-程序员宅基地
文章浏览阅读111次。/*项目经理带你-零基础学习C++_新手学习笔记VS2010_1项目3-黑客攻击系统-输入的优化-56.数组的概念和定义*/#include #include <Windows.h>#include //using namespace std;int main(){float girlFirends[8];girlFirends[5]=1.78;std::co..._vs2010定义数组
Navicat Premium实现mysql数据库备份/还原_navicat 还原mysql数据是否需要停服-程序员宅基地
文章浏览阅读1.7w次。转发请备注原文地址:https://www.niwoxuexi.com/blog/php/article/161.htm...Navicat Premium 是一个非常好用的数据库(支持 MySQL、SQLite、Oracle、SQL Server 及 PostgreSQL 等数据库)的图形化工具,今天我们主要是讲解如何用Navicat(Navicat Premium ,或者Navic_navicat 还原mysql数据是否需要停服
第三周:模型创建步骤与nn.Module_深度学习删除模块-程序员宅基地
文章浏览阅读917次。第三周:模型创建步骤与nn.Module1. 网络模型创建步骤例子:逐步执行观察预置的LeNet初始化Foward2. nn.Module2.1 nn.Module简介3. 模型容器(Containers)3.1 nn.Sequential (序列)3.1 nn.Sequential (OrderedDict)3.2 nn.ModuleList3.3 nn.ModuleDict例子:AlexNet4. 神经网络中常用的层4.1 nn.Conv2d4.2 转置卷积(Frantionally-Strided C_深度学习删除模块
从头开始学MySQL-------存储过程与存储函数(1)_mysql存储过程-程序员宅基地
文章浏览阅读6.2w次,点赞42次,收藏291次。10.1.1 创建存储过程 存储过程就是一条或者多条SQL语句的集合,可以视为批文件。它可以定义批量插入的语句,也可以定义一个接收不同条件的SQL。 创建存储过程的语句为 CREATE PROCEDURE,创建存储函数的语句为CREATE FUNCTION。 调用存储过程的语句为CALL。 调用存储函数的形式就像调用MyS......_mysql存储过程
经典语音降噪方法-谱减法-程序员宅基地
文章浏览阅读8.9k次,点赞11次,收藏53次。谱减法一、引言二、谱减法原理一、引言 谱减法作为语音降噪处理算法中的经典算法,因其运行和处理快,而被广泛应用。二、谱减法原理 利用带噪信号的频谱减去噪声信号的频谱,讲到这里小伙伴们肯定会有疑问–噪声信号的频谱是怎么得到的呢?请耐心的看下去,我将慢慢的为大家解惑。假设:噪声是平稳的,且为加性噪声。..._谱减法
如何学习新能源汽车技术?新能源汽车岗位选择。_零基础可以从事新能源哪些岗位-程序员宅基地
文章浏览阅读4.9k次。意昂工课-带你快速进入新能源汽车技术岗位_零基础可以从事新能源哪些岗位
随便推点
Caused by: java.sql.SQLException: 无法转换为内部表示解决方法_在应用中使用hibernate进行开发的三种方式有-程序员宅基地
文章浏览阅读2.6k次。Hibernate应用有三种开发方式:自底向上从数据库到持久化类;自顶向下从持久化类到数据库表;从中间出发向上和向下同时发展。 如果从下往上开发,使用Database Explorer反向生成PO,其中的配置文件并不那么智能,比如如下规则NUMBER(1)~NUMBER(18) 都_在应用中使用hibernate进行开发的三种方式有
大容量nc文件解析_【MOT】对JDE的深度解析-程序员宅基地
文章浏览阅读583次。1 前言前面我们已经在目标追踪专栏发表了一些对单目标追踪(SOT)的论文和代码解读了,链接分别如下:周威:【SOT】siameseFC论文和代码解析zhuanlan.zhihu.com周威:【SOT】Siamese RPN论文解读和代码解析zhuanlan.zhihu.com周威:【SOT】Siamese RPN++ 论文和代码解析zhuanlan.zhihu.com周威:【SOT】Siam..._ncjde
【RK3399】1.RK3399开发板基础配置_firefly开关rk3399-程序员宅基地
文章浏览阅读2.7k次,点赞2次,收藏7次。最近在小黄鱼入手了一个RK3399的开发板,RK的芯片我也是第一次使用。FireFly配套提供了完善的教程,可以在他们的WIKI上找到。上面有的内容就不在本文叙述了,大家可以参考教程https://wiki.t-firefly.com/zh_CN/Firefly-RK3399/linux_compile_gpt.html这篇文章主要如何对板子做一些基础的配置。_firefly开关rk3399
关于下载cuda和cudnn官方网站访问不了的替代方案_cuda官网打不开-程序员宅基地
文章浏览阅读1.6w次,点赞78次,收藏48次。一、背景最近一段时间在做深度学习Tensorflow2.x的项目,由于涉及到了docker环境下的tensorfow的GPU加速,于是我就在电脑(飞行堡垒)装双系统win10+ubuntu,后改成了win10上面装WSL(Win10的linux子系统)。由于前边装双系统的过程中系统出了一些问题,就重装了win10系统,之前装的cuda和cudnn也需要重装。无奈,国内访问Nvida的官网进不去,只能另寻他法二、访问Nvida网站下载cuda和cudnn方法探索1、通过腾讯云购买按量付费(_cuda官网打不开
provisional headers are shown 相关问题解析_provisional headers are shown crossorigin-程序员宅基地
文章浏览阅读4.5k次。<button class="button bg-main icon-check-square-o" id="btn" onclick="updatePwd()"> 提交</button>function updatePwd(){ $.post(url, $("#upPassword").serialize(), function(data){ var jso_provisional headers are shown crossorigin
推荐一款基于Scintilla的快速轻量级文本编辑器:Notepad3_scintilla开源脚本编辑器-程序员宅基地
文章浏览阅读490次,点赞12次,收藏8次。是一款基于Scintilla的快速轻量级文本编辑器,具有语法高亮显示功能。它具有较小的内存占用空间,但功能强大,足以处理编程工作。_scintilla开源脚本编辑器