Zxing二维码自定义修改关键代码_二维码码眼替换-程序员宅基地
技术标签: Android开源项目 Android项目技术点总结 android 自定义修改 取景框大小 二维码
官方源码地址:http://code.google.com/p/zxing/downloads/list;
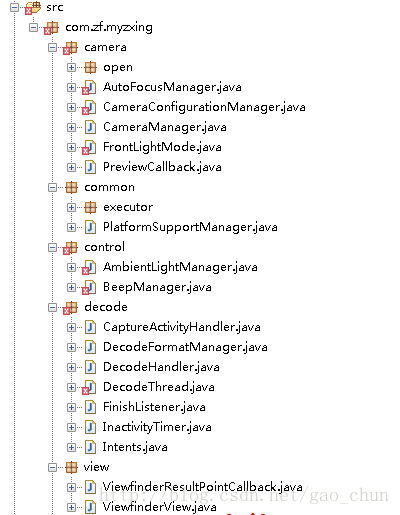
将下载的ZXing-X.X.zip解压出来,我们只需要用到android目录中的示例项目,如图:

将android项目导入eclipse,同时别忘了将相应的jar导入libs,此时该示例项目应该可以运行了,不过该项目很多功能我们不需要,并且其扫描界面为横向的,因此需对其修改。
接下去我们来将该示例项目简化:
第一步:拷贝必要的包和类
导入完成后会有很多红叉,大都和包的访问权限有关,因为示例代码中很多类是final型的,我们将其public就行;
此外还需要res下一些关联的文件(values下的color.xml、ids.xml、strings.xml,raw下的beep.ogg)。
初步调整后包结构如下:
第二步:PreferencesActivity和CaptureActivity修改
示例项目用到了大量的配置,因此很多地方都用到了PreferencesActivity这个类,其实留着它也无所谓,但别忘了将示例项目中res下一些关联文件拷贝过来(preferences.xml、arrays.xml);
不过PreferencesActivity完全是多余的,看着也碍眼,因此我将其去掉,需要将用到PreferencesActivity的类都修改,就是剩余那些报红叉的类,我们需要将一些配置固定化,多余的设置判断去掉,此处就不贴代码了;
同样CaptureActivity中也有很多方法是我们不需要的,大都是关于解码成功后的处理,如果要保留的话则需要额外拷贝很多类,因此将其去掉。
第三部:修改为竖屏
经过上面两步,我们自己的项目应该可以运行了(别忘了加权限),当然此时是横屏的,因此我们需要修改几处地方将其修改为竖屏:
1.CameraConfigurationManager类的initFromCameraParameters()方法中将以下代码注释掉:
if(width < height) {
Log.i(TAG,"Display reports portrait orientation; assuming this is incorrect");
int temp = width;
width = height;
height = temp;
}2.CameraConfigurationManager类的setDesiredCameraParameters()方法中在camera.setParameters(parameters)之前加入以下代码:
camera.setDisplayOrientation(90);3.CameraManager类的getFramingRectInPreview()方法中将以下代码替换:
rect.left = rect.left * cameraResolution.x / screenResolution.x;
rect.right = rect.right * cameraResolution.x / screenResolution.x;
rect.top = rect.top * cameraResolution.y / screenResolution.y;
rect.bottom = rect.bottom * cameraResolution.y / screenResolution.y;替换为
<span style="font-size:14px;">rect.left = rect.left * cameraResolution.y / screenResolution.x;
rect.right = rect.right * cameraResolution.y / screenResolution.x;
rect.top = rect.top * cameraResolution.x / screenResolution.y;
rect.bottom = rect.bottom * cameraResolution.x / screenResolution.y;</span>4.DecodeHandler类的decode方法中在activity.getCameraManager().buildLuminanceSource()之前添加以下代码:
byte[] rotatedData = new byte[data.length];
for(int y = 0;y < height; y++) {
for(int x = 0; x < width; x++)
rotatedData[x * height + height - y - 1] = data[x + y * width];
}
int tmp = width;
width = height;
height = tmp;
data = rotatedData;5.关键的一步,解决竖屏后图像拉伸问题。CameraConfigurationManager类的initFromCameraParameters()方法中:
在Log.i(TAG, "Screen resolution: " + screenResolution);之后添加以下代码:
Point screenResolutionForCamera = new Point();
screenResolutionForCamera.x = screenResolution.x;
screenResolutionForCamera.y = screenResolution.y;
if(screenResolution.x < screenResolution.y) {
screenResolutionForCamera.x = screenResolution.y;
screenResolutionForCamera.y = screenResolution.x;
}同时修改下一句为cameraResolution = findBestPreviewSizeValue(parameters,screenResolutionForCamera);
此外manifest中别忘了设置android:screenOrientation="portrait",至此竖屏修改完毕。
第四步:扫描框位置和大小修改
此时的扫描框是竖直拉伸的矩形,很难看,我们可以将其修改为正方形或扁平型的。
CameraManager类的getFramingRect() 方法中替换以下代码:
int width = findDesiredDimensionInRange(screenResolution.x, MIN_FRAME_WIDTH, MAX_FRAME_WIDTH);
int height = findDesiredDimensionInRange(screenResolution.y,MIN_FRAME_HEIGHT, MAX_FRAME_HEIGHT);替换为
DisplayMetrics metrics = context.getResources().getDisplayMetrics();
int width = (int)(metrics.widthPixels * 0.6);
int height = (int) (width * 0.9);此处我们根据屏幕分辨率来定扫描框大小更灵活一点,同时将偏移量topOffset修改为(screenResolution.y - height)/4
第五步:扫描框四个角和扫描线条修改
示例代码中的线条是居中且不动的,我们可以将其修改为上下移动的扫描线,且可以改变线条的样式。
在自定义扫描布局ViewfinderView类中的onDraw()方法中绘制四个角,关键代码如下:
//画出四个角
paint.setColor(getResources().getColor(R.color.green));
//左上角
canvas.drawRect(frame.left,frame.top, frame.left + 15,frame.top+ 5,paint);
canvas.drawRect(frame.left,frame.top, frame.left + 5,frame.top + 15,paint);
//右上角
canvas.drawRect(frame.right- 15,frame.top, frame.right,frame.top + 5,paint);
canvas.drawRect(frame.right- 5,frame.top, frame.right,frame.top + 15,paint);
//左下角
canvas.drawRect(frame.left,frame.bottom - 5,frame.left + 15,frame.bottom,paint);
canvas.drawRect(frame.left,frame.bottom - 15,frame.left + 5,frame.bottom,paint);
//右下角
canvas.drawRect(frame.right- 15,frame.bottom - 5,frame.right,frame.bottom, paint);
canvas.drawRect(frame.right- 5,frame.bottom - 15,frame.right,frame.bottom, paint);此外将扫描线条修改为上下扫描的线,关键代码如下:
if((i += 5)< frame.bottom - frame.top) {
/* 以下为用渐变线条作为扫描线 */
//渐变图为矩形
//mDrawable.setShape(GradientDrawable.RECTANGLE);
//渐变图为线型
//mDrawable.setGradientType(GradientDrawable.LINEAR_GRADIENT);
//线型矩形的四个圆角半径
mDrawable.setCornerRadii(new float[] { 8, 8, 8, 8, 8, 8, 8, 8 });
//位置边界
//mRect.set(frame.left + 10, frame.top + i, frame.right - 10,
// frame.top + 1 + i);
//设置渐变图填充边界
//mDrawable.setBounds(mRect);
//画出渐变线条
//mDrawable.draw(canvas);
/*以下为图片作为扫描线 */
mRect.set(frame.left- 6,frame.top + i - 6,frame.right + 6,frame.top+ 6+ i);
lineDrawable.setBounds(mRect);
lineDrawable.draw(canvas);
//刷新
invalidate();
}else{
i= 0;
}
示例源码工程
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法