vue 脚手架 elementUi element-ui 兼容 ie 360 急速/兼容模式 完美处理_vbenui 兼容360急速浏览器-程序员宅基地
技术标签: vue脚手架360浏览器兼容模式极速模式展示 vue 前端 js vue脚手架ie显示问题 vuees6语法处理
直接上干货
如果你用vue的脚手架弄的项目 那么恭喜你 要改的 也并不多 如果 是自己搭建的框架 那么 请滤清框架结构后 按我的方法操作即可
1 引入 babel-polyfill
npm install babel-polyfill --save2 src下 mains文件
import 'babel-polyfill'3 build文件夹下 webpack.base.conf.js
entry: {
app: './src/main.js'
},替换成
entry: {
app: ['./node_modules/babel-polyfill/dist/polyfill.js','./src/main.js']
// app: './src/main.js'
},高潮来了
4 config文件夹下 index.js 里 请把 dev 模式 和 prod模式的 assetsSubDirectory 都设置成空(其实这步是为了vue打包生产后 放在其他服务端代码里 去掉最外层的static文件夹 和本文关系不大 这里只是友情提示及记录用)
assetsSubDirectory:""5 根目录下的 .babelrc
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
修改为
"presets": [
["env", {
"modules": false,
"useBuiltIns": "entry",
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],6 最牛逼的高潮来了
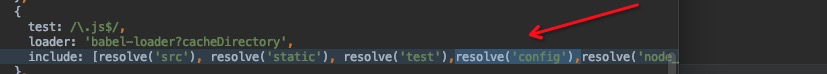
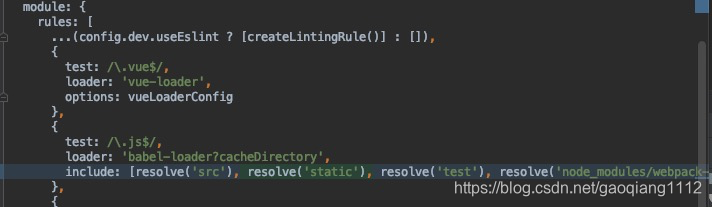
build文件夹下的 webpack.base.conf.js(没错 之前修改过,这里是楼主的修改历程,前面顺序均来自百度,最后这步是楼主自己加的)

这里的include 添加
resolve('node_modules/element-ui/packages'),resolve('node_modules/element-ui/src')原理很简单 项目里用了第三方elementUi 但是 babel处理的时候 并没有处理node_modules(确实也处理不过来,所以我们只能自己处理),这里你可以针对 你引入的第三包 特殊的处理,加载即可,不过不建议 直接把包路径放这,因为太大了,所以 楼主把elementUi里 有问题的2个文件夹处理了(其实可以更精确的处理,不过只是减少了打包的时间,所以处理这2个比较稳妥。)
到这里 终结!!保证你的项目 无论在ie 还是360狗屁模式 都会好使!欢迎留言!
==========================================2017.7.18追加===========================================
大意了 好好 360 兼容+急速 目前都好使 不过 使用ie9 实地检测 发现依然报错 记录 处理过程
7. ie9中 首页依然白屏 查看原因 报错 js依然有代码不给识别 因为 config里有es6语法
所以 加入过滤处理

resolve('config')启动 首页 显示 !!!!!
8 以为大功告成 尝试了一下登录 报错 拒绝访问
{description: "拒绝访问。 ", message: "拒绝访问。 ", name: "Error", number: -2147024891}百度搜索很久 终于确定原因 是因为 ie9下 axios中有跨域问题 这里 我写的时候用的是easymock的地址 但依然跨域
所以 在 config 文件下的index.js里 配置 proxyTable
proxyTable: {
'/api':{
target:'https://www.easy-mock.com/mock/5cf477f520156326ddbeb251/example/',
changeOrigin:true,
pathRewrite: {
'^/api': '/' //重写接口
}
}
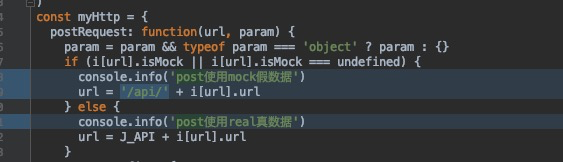
},然后 在 我们二次封装的 axios里 每个模拟mock请求前 都加上 /api/

9 记录些杂七杂八的 报错 和 原因
a. ie9中页面样式串版
解决办吧:1. ie9中 flex布局不支持 自己写的flex布局及elementui组件自带的flex布局 需要自己手动处理
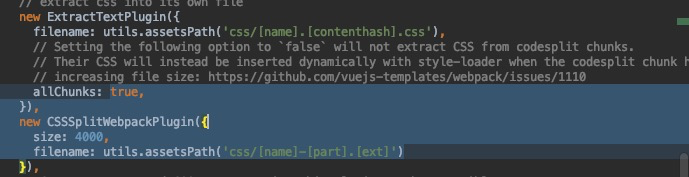
2. ie9中 单个加载文件 超过32行 有可能加载不出来或丢失 而webpack打包 脚手架默认会打到一个css文件里
所以引入 CSSSplitWebpackPlugin 并且把 ExtractTextPlugin 里的allChunks 改为 true即可

这里的size 4000 是针对ie设计的 可以在 www.npmjs.com里 搜索 这个 css-split-webpack-plugin 可以了解
b. SCRIPT5007: Array.prototype.toString: 'this' 为 null 或未定义
这个报错 是因为 你百度搜索处理 babel-polyfill 的时候 有人告诉你直接在html里引入 但是你放到了 打包后的所有js引入的前面一起的报错 所以放到 所有引入的js的最后面引入即可
<script src="https://cdn.bootcss.com/es6-promise/4.1.1/es6-promise.auto.min.js"></script>c. SCRIPT5022: only one instance of babel-polyfill is allowed
这个报错 是因为 你同时按 上面的123步骤后 又按9里的b 又通过cdn引入了 这样造成了冲突 所以只需要一种引入方式即可
d. ReferenceError: “Promise”未定义 SCRIPT1006 : 缺少 ')' Error: Loading chunk 0 failed.
上面这3个错误 都是因为 es6语法太高造成的 只需要引入babel-polyfill 然后再在build里的 webpack.base.conf.js 处理js的时候 按照报错 去resolve 报错的文件即可

到此 所有问题 终结!!!!!!!!!!!!!!!!!!!
不过ie8 大家就不要想了 因为vue 最低兼容到ie8 如果还想往下兼容 需要再处理vue 就没有什么意义了 所以 我们处理到ie9 就可以了
如果你觉得我帮到你了,买个肥宅快乐水,怎么样?哈哈哈哈哈哈
 1
1
智能推荐
python简易爬虫v1.0-程序员宅基地
文章浏览阅读1.8k次,点赞4次,收藏6次。python简易爬虫v1.0作者:William Ma (the_CoderWM)进阶python的首秀,大部分童鞋肯定是做个简单的爬虫吧,众所周知,爬虫需要各种各样的第三方库,例如scrapy, bs4, requests, urllib3等等。此处,我们先从最简单的爬虫开始。首先,我们需要安装两个第三方库:requests和bs4。在cmd中输入以下代码:pip install requestspip install bs4等安装成功后,就可以进入pycharm来写爬虫了。爬
安装flask后vim出现:error detected while processing /home/zww/.vim/ftplugin/python/pyflakes.vim:line 28_freetorn.vim-程序员宅基地
文章浏览阅读2.6k次。解决方法:解决方法可以去github重新下载一个pyflakes.vim。执行如下命令git clone --recursive git://github.com/kevinw/pyflakes-vim.git然后进入git克降目录,./pyflakes-vim/ftplugin,通过如下命令将python目录下的所有文件复制到~/.vim/ftplugin目录下即可。cp -R ...._freetorn.vim
HIT CSAPP大作业:程序人生—Hello‘s P2P-程序员宅基地
文章浏览阅读210次,点赞7次,收藏3次。本文简述了hello.c源程序的预处理、编译、汇编、链接和运行的主要过程,以及hello程序的进程管理、存储管理与I/O管理,通过hello.c这一程序周期的描述,对程序的编译、加载、运行有了初步的了解。_hit csapp
18个顶级人工智能平台-程序员宅基地
文章浏览阅读1w次,点赞2次,收藏27次。来源:机器人小妹 很多时候企业拥有重复,乏味且困难的工作流程,这些流程往往会减慢生产速度并增加运营成本。为了降低生产成本,企业别无选择,只能自动化某些功能以降低生产成本。 通过数字化..._人工智能平台
electron热加载_electron-reloader-程序员宅基地
文章浏览阅读2.2k次。热加载能够在每次保存修改的代码后自动刷新 electron 应用界面,而不必每次去手动操作重新运行,这极大的提升了开发效率。安装 electron 热加载插件热加载虽然很方便,但是不是每个 electron 项目必须的,所以想要舒服的开发 electron 就只能给 electron 项目单独的安装热加载插件[electron-reloader]:// 在项目的根目录下安装 electron-reloader,国内建议使用 cnpm 代替 npmnpm install electron-relo._electron-reloader
android 11.0 去掉recovery模式UI页面的选项_android recovery 删除 部分菜单-程序员宅基地
文章浏览阅读942次。在11.0 进行定制化开发,会根据需要去掉recovery模式的一些选项 就是在device.cpp去掉一些选项就可以了。_android recovery 删除 部分菜单
随便推点
echart省会流向图(物流运输、地图)_java+echart地图+物流跟踪-程序员宅基地
文章浏览阅读2.2k次,点赞2次,收藏6次。继续上次的echart博客,由于省会流向图是从echart画廊中直接取来的。所以直接上代码<!DOCTYPE html><html><head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /&_java+echart地图+物流跟踪
Ceph源码解析:读写流程_ceph 发送数据到其他副本的源码-程序员宅基地
文章浏览阅读1.4k次。一、OSD模块简介1.1 消息封装:在OSD上发送和接收信息。cluster_messenger -与其它OSDs和monitors沟通client_messenger -与客户端沟通1.2 消息调度:Dispatcher类,主要负责消息分类1.3 工作队列:1.3.1 OpWQ: 处理ops(从客户端)和sub ops(从其他的OSD)。运行在op_tp线程池。1...._ceph 发送数据到其他副本的源码
进程调度(一)——FIFO算法_进程调度fifo算法代码-程序员宅基地
文章浏览阅读7.9k次,点赞3次,收藏22次。一 定义这是最早出现的置换算法。该算法总是淘汰最先进入内存的页面,即选择在内存中驻留时间最久的页面予以淘汰。该算法实现简单,只需把一个进程已调入内存的页面,按先后次序链接成一个队列,并设置一个指针,称为替换指针,使它总是指向最老的页面。但该算法与进程实际运行的规律不相适应,因为在进程中,有些页面经常被访问,比如,含有全局变量、常用函数、例程等的页面,FIFO 算法并不能保证这些页面不被淘汰。这里,我_进程调度fifo算法代码
mysql rownum写法_mysql应用之类似oracle rownum写法-程序员宅基地
文章浏览阅读133次。rownum是oracle才有的写法,rownum在oracle中可以用于取第一条数据,或者批量写数据时限定批量写的数量等mysql取第一条数据写法SELECT * FROM t order by id LIMIT 1;oracle取第一条数据写法SELECT * FROM t where rownum =1 order by id;ok,上面是mysql和oracle取第一条数据的写法对比,不过..._mysql 替换@rownum的写法
eclipse安装教程_ecjelm-程序员宅基地
文章浏览阅读790次,点赞3次,收藏4次。官网下载下载链接:http://www.eclipse.org/downloads/点击Download下载完成后双击运行我选择第2个,看自己需要(我选择企业级应用,如果只是单纯学习java选第一个就行)进入下一步后选择jre和安装路径修改jvm/jre的时候也可以选择本地的(点后面的文件夹进去),但是我们没有11版本的,所以还是用他的吧选择接受安装中安装过程中如果有其他界面弹出就点accept就行..._ecjelm
Linux常用网络命令_ifconfig 删除vlan-程序员宅基地
文章浏览阅读245次。原文链接:https://linux.cn/article-7801-1.htmlifconfigping <IP地址>:发送ICMP echo消息到某个主机traceroute <IP地址>:用于跟踪IP包的路由路由:netstat -r: 打印路由表route add :添加静态路由路径routed:控制动态路由的BSD守护程序。运行RIP路由协议gat..._ifconfig 删除vlan