YUV图像格式详解-程序员宅基地
技术标签: 算法 图像处理 android 图形渲染 Camera Android
1.概述
YUV是一种图像颜色编码方式。
相对于常见且直观的RGB颜色编码,YUV的产生自有其意义,它基于人眼对亮度比色彩的敏感度更高的特点,使用Y、U、V三个分量来表示颜色,并通过降低U、V分量的采样率,尽可能保证图像质量的情况下,做到如下3点:
- 占用更低的存储空间
- 数据传输效率更高
- 兼容黑白与彩色显示
具体是怎么做到的,后文中会一一讲解,在此之前,先简单过一下图像基础知识
2.像素
想要深入了解YUV格式,必须得从Bit、Byte级别“看穿看透”它
Bit:位 —— 计算机硬件系统能识别的最基础单位
Byte:字节 —— 计算机文件系统能识别的最基础单位
像素:Pixel —— 显示图像的最基础单位
显示器上的一个像素点对应图像里的一个像素,不管哪种显示器,最终都是以像素为最小单位进行图像呈现。
- 早期CRT显示器通过显像管中电子枪喷射电子流到屏幕实现。
- 现在的LCD显示器通过电压改变液晶分子排列实现。
- LED和OLED显示器则是通过点阵式发光二极管实现。
不论技术怎么革新,有两点是始终不变的:
- 显示的基础单元是像素
- 每个像素的色彩由红、绿、蓝三原色混合实现
三原色是什么?显示器像素点的颜色数据是怎么排列存储的?
带着问题先了解下RGB,为YUV的了解做个铺垫
3.RGB
RGB:用R、G、B三个分量来表示像素点颜色
- R:红(Red)
- G:绿(Green)
- B:蓝(Blue)
这三种颜色就称为三原色,它们以不同比例混合能生成其他任意颜色
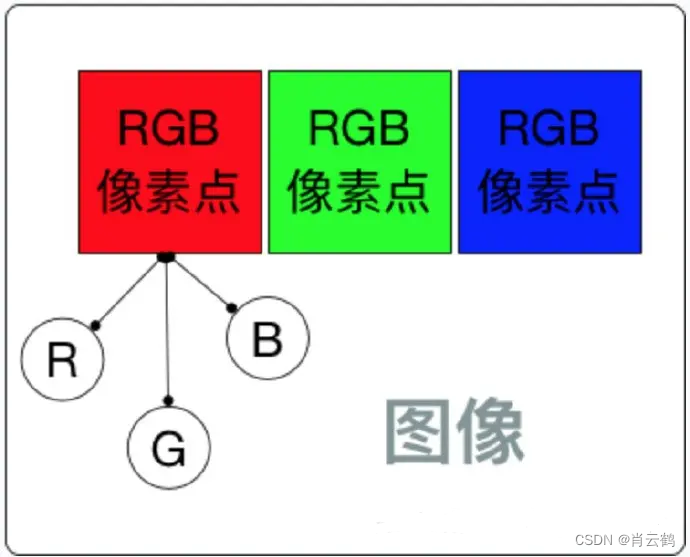
RGB表示一帧图像:
- 每个像素点背后都包含一组R、G、B分量,像素点的颜色就是它们的混合
- R、G、B每个分量分别占1个byte,也就是8个bit (也有其他精度,本博文不作研究)

一张分辨率 1280 * 720 的RGB图片,占用 1280 * 720 * 3 / 1024 / 1024 = 2.63MB 空间。
4.YUV表示图像
YUV:用Y、U、V三个分量来表示像素颜色
- Y 表示亮度(Luminance、缩写Luma),即为灰度值
- U 和 V 表示色度(Chrominance、缩写Chroma),即为色调和饱和度
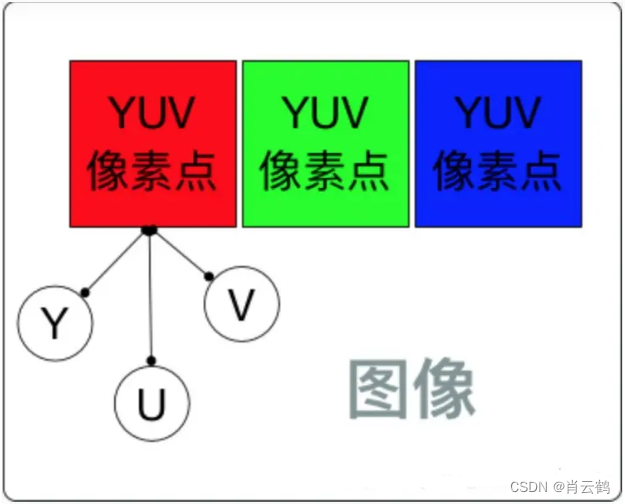
YUV表示一帧图像:

默认Y、U、V每个分量占用存储空间1个byte(也有其他精度,本博文不作研究)
一张分辨率为 1280 * 720 的YUV图片,采用上图里每个像素都包含一组Y、U、V分量的情况下,还是会占用 "1280 * 720 * 3 / 1024 / 1024 = 2.63 MB" 空间。
问题来了,这不是跟RGB占用的空间一样吗?并没有什么优化啊!
前文概述中提到过,YUV是通过降低U、V分量的采样率来实现它占用空间小和传输效率高的优势。
也就是图像每个像素的Y分量都被完整采样全部保存,但是U、V分量只做部分采样,让多个像素按照一些规则共用U、V分量。
5.YUV类别
根据U、V分量的采样率不同,也就是多个像素共用U、V分量的规则不同,YUV有如下几个常见类别:
- 4:4:4 一个像素一组Y、U、V
- 4:4:0 垂直方向两个像素共用一组U、V
- 4:2:2 水平方向两个像素共用一组U、V
- 4:2:0 水平垂直四个像素共用一组U、V
- 4:1:1 水平方向四个像素共用一组U、V
(1).YUV444:
每个像素都包含一组完整的Y、U、V分量
YUV444 每个像素占用的存储空间,也就是像素深度(piex_depth)为:3 * 8bit = 24bits
一帧 YUV444 图像占用的空间就是:w * h * 3byte

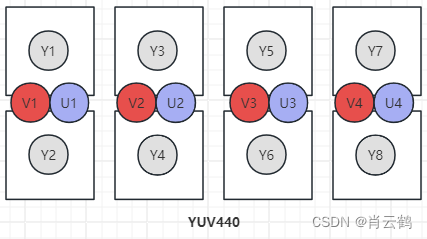
(2).YUV440:
垂直方向两个相邻的像素共用一组U、V
YUV440的像素深度(piexl_depth):(1 * 8bit) + (0.5 *8bit) + (0.5 *8bit) = 16bits
一帧 YUV440 图像占用的空间就是:w * h * 2byte

(3).YUV422:
水平方向两个相邻的像素共用一组U、V
YUV422 的像素深度(piexl_depth):(1 * 8bit) + (0.5 *8bit) + (0.5 *8bit) = 16bits
一帧 YUV422 图像占用的空间就是:w * h * 2byte

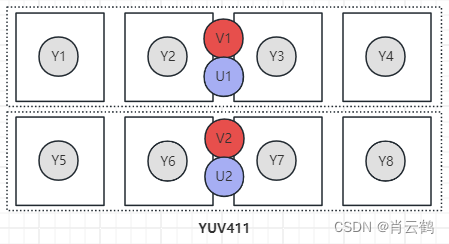
(4).YUV411:
水平方向两个相邻的像素共用一组U、V
YUV411 的像素深度(piexl_depth):(1 * 8bit) + 2*(0.25 *8bit) = 12bits
一帧 YUV411 图像占用的空间就是:w * h * 1.5byte

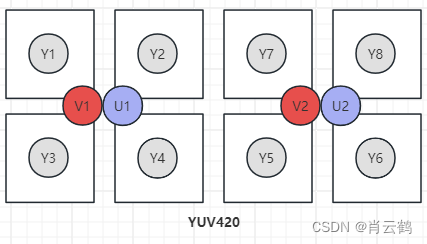
(5).YUV420:
水平垂直方向四个相邻的像素共用一组U、V
YUV420的像素深度(piexl_depth):(1 * 8bit) + 2*(0.25 *8bit) = 12bits
一帧YUV420 图像占用的空间就是:w * h * 1.5byte

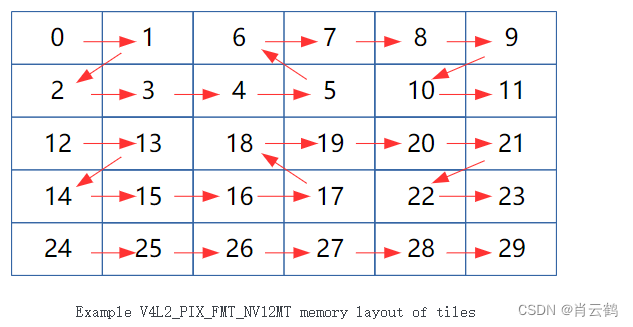
注意:
YUV420 因为是 2x2 矩阵平面的4个像素共用一组U、V
所以它的像素排列顺序在内存空间中有其特定规律,按"Z"字型排列


参考链接:2.7.1.2. Planar YUV formats — The Linux Kernel documentation
(6).综述
如上所述,根据U、V分量不同的采样规则,YUV可以分为多个类别
以上列举的是较为常见的几种,还有其他YUV类别,有兴趣可自行研究
每一类YUV又可以根据Y、U、V三个分量数据的存储排列方式不同细分出不同格式
6.YUV数据存储模式
(1).三种存储模式
- planar平面模式:先连续存储所有像素点的 Y 分量,
再连续存 U 分量,
然后连续存 V 分量 - Semi-Planar半平面模式:先连续存储所有像素点的 Y 分量,
再交替存储U、V分量 - packed 打包模式:连续交替存储每个像素点的 Y、U、V 分量
注:在YUV422中,有时候会看到还有一种 Interleaved 模式,它其实就是 Packed,
只不过YUV422格式中有人觉得用 Interleaved 这个词更形象一些,
所以在YUV422中有时会用 Interleaved 代替 Packed 表述。
(2).三种存储模式图示:
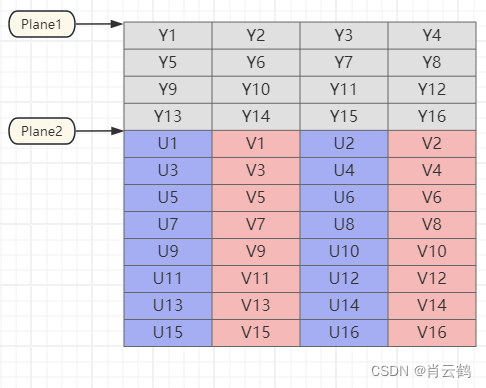
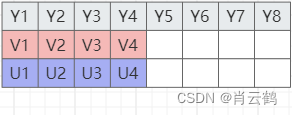
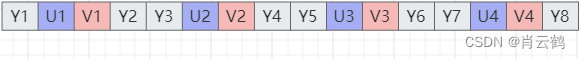
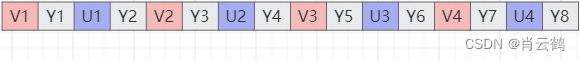
以一张全采样 4x4=16 个像素的 YUV444 格式图像为例,
它在三种模式下各分量在内存空间的排列如下:
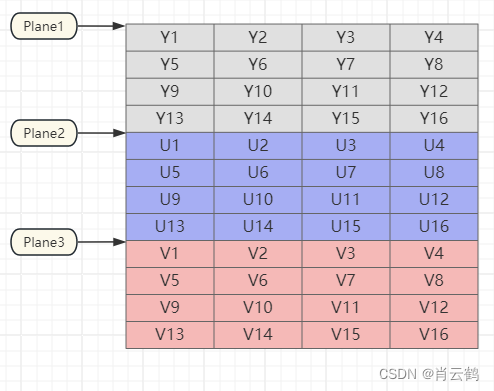
Planar:3个矩阵平面分别存储Y、U、V分量数据

Semi-Planar:Semi即为"一半",一个矩阵平面存Y,存U、V只用Planar的一半一个矩阵平面

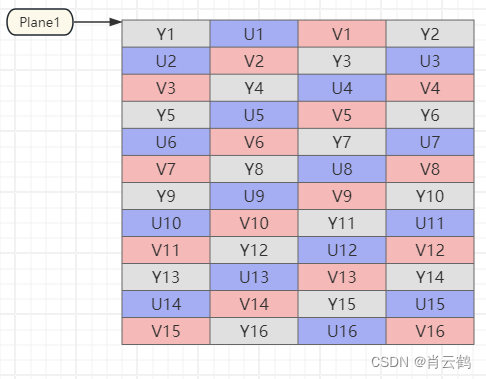
Packed:Y、U、V三个分量交替存一个矩阵平面

当然,即便是YUV444全采样类别,三种模式下Y、U、V分量的存储排列也不仅仅只有上述三种,还可以排列出很多花样,产生多种格式,这一点在后面的章节会详细讲到。
(3) Y、U、V分量对应Byte[ ]数组示例
如果要对图像做一些操作,比如图像格式转换,任意区域裁剪,色值修改,像素插值等,就需要在图像最基础单元byte层面,将图像数据从内存中读出解析到byte[ ]数组来操作。
不同模式解析出来的byte[ ]数组个数是不一样的
- Planar: 3个byte[ ],分别对应Y、U、V 分量数据
- Semi-Planar:2个byte[ ],分别对应 Y 和 (U、V)
- Packed: 1个byte[ ],对应(Y、U、V)
Android Camera2中有个很形象的示例:
onImageAvailable(ImageReader reader) 回调获取到的Image图像就是YUV420 planar格式,Image有3个分别包含ByteBuffer的Plane,每个Plane的ByteBuffer解析成byte[ ]后,就会有如下对应关系:
@Override
public void onImageAvailable(ImageReader reader) {
Image image = reader.acquireNextImage();
ByteBuffer bufferY = image.getPlanes()[0].getBuffer();
ByteBuffer bufferU = image.getPlanes()[1].getBuffer();
ByteBuffer bufferV = image.getPlanes()[2].getBuffer();
byte[] bytesY = new byte[bufferY.capacity()];
byte[] bytesU = new byte[bufferU.capacity()];
byte[] bytesV = new byte[bufferV.capacity()];
bufferY.get(bytesY);
bufferU.get(bytesU);
bufferV.get(bytesV);
image.close();
}
YUV420 planar:
byetdata[0] —— Y分量, Y1, Y2, Y3, Y4, Y5, Y6, Y7, Y8…, Y16, …
byetdata[1] —— U分量, U1, U2, U3, U4……
byetdata[2] —— V分量, V1, V2, V3, V4 ……
假设一下,
如果拿到的不是planar而是YUV420 semi-planar 或 YUV444 packed
图像数据解析成byte[ ]后的对应关系:
YUV420 semi-planar:
byetdata[0] —— Y分量, Y1, Y2, Y3, Y4, Y5, Y6, Y7, Y8……
byetdata[1] —— U、V分量, U1, V1, U2, V2……
byetdata[2] 没有
YUV444 packed:
byetdata[0] ——-Y、U、V分量, Y1, U1, V1, Y2, U2, V2, Y3, U3, V3……
byetdata[1] 和byetdata[2] 没有
这么看可能不是太直观,下面就用图示看看不同格式的YUV,它的三个分量是怎么排列存储的
7.YUV格式详细注解
一帧宽:w,高:h 的YUV图像,
以8个像素为例,一些常见YUV格式分量的存储排列如下:
7.1 YUV420
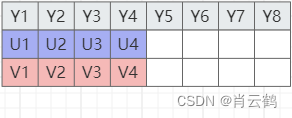
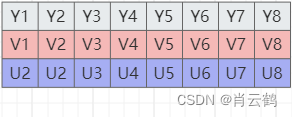
(1).YUV420 Plannar:I420
YUV分量分别存放,先是 w * h 个的 Y,后面跟 w * h * 0.25 个 U, 最后是 w * h * 0.25 个 V
每个像素占用空间(像素深度):1.5byte
总大小为: w * h * 1.5

(2).YUV420 Plannar:YV12
YUV 分量分别存放,先是 w * h 个 Y,后面跟 w * h * 0.25 个 V, 最后是 w * h * 0.25 个 U
每个像素占用空间(像素深度):1.5byte
总大小为: w * h * 1.5

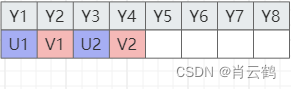
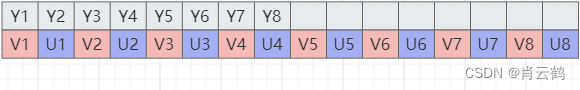
(3).YUV420 Semi-Planar:NV12
Y 分量单独存放,UV 分量交错存放,UV 在排列的时候,从 U 开始
每个像素占用空间(像素深度):1.5byte
总大小为: w * h * 1.5

(4).YUV420 Semi-Planar:NV21
Y 分量单独存放,UV 分量交错存放,UV 在排列的时候,从 V开始
每个像素占用空间(像素深度):1.5byte
总大小为:w * h * 1.5
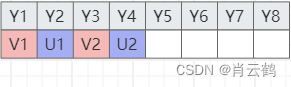
7.2 YUV422
(1).YUV422 Plannar:I422
YUV 分量分别存放,先是 w * h 个 Y,后面跟 w * h * 0.5 个 U, 最后是 w * h * 0.5 个 V
每个像素占用空间(像素深度):2byte
总大小为: w * h * 2

(2).YUV422 Plannar:YV16
UV 分量分别存放,先是 w * h 个 Y,后面跟 w * h * 0.5 个 V, 最后是 w * h * 0.5 个 U
每个像素占用空间(像素深度):2byte
总大小为: w * h * 2

(3).YUV422 Semi-Planar:NV61
Y 分量单独存放,UV 分量交错存放,UV 在排列的时候,从 V 开始
每个像素占用空间(像素深度):2byte
总大小为:w * h * 2

(4).YUV422 Semi-Planar:NV16
Y 分量单独存放,UV 分量交错存放,UV 在排列的时候,从 U 开始
每个像素占用空间(像素深度):2byte
总大小为:w * h * 2

(4).YUV422Packed (Interleaved):YUVY
Interleaved 即是 Packed ,在 Packed 内部,YUV 的排列顺序是 Y U V Y,两个 Y 共用一组 UV
每个像素占用空间(像素深度):2byte
总大小为:w * h * 2

(6).YUV422Packed (Interleaved):UYVY
YUV 的排列顺序是 UYVY,两个 Y 共用一组 UV
每个像素占用空间(像素深度):2byte
总大小为:w * h * 2

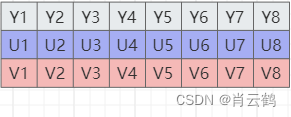
7.3 YUV444
(1).YUV444 Plannar:I444
YUV 分量分别存放,先是 w * h 个 Y,后面跟 w * h 个 U, 最后是 w * h 个 V
每个像素占用空间(像素深度):3byte
总大小为: w * h * 3

(2).YUV444 Plannar:YV24
YUV 分量分别存放,先是 w * h 个 Y,后面跟 w * h 个 V, 最后是 w * h 个 U
每个像素占用空间(像素深度):3byte
总大小为:w * h * 3

(3).YUV444 Semi-Planar:NV24
Y 分量单独存放,UV 分量交错存放,UV 在排列的时候,从 U 开始。
每个像素占用空间(像素深度):3byte
总大小为:w * h * 3

(4).YUV444 Semi-Planar:NV42
Y 分量单独存放,UV 分量交错存放,UV 在排列的时候,从 V 开始。
每个像素占用空间(像素深度):3byte
总大小为:w * h * 3

8.YUV格式详图
下图即为YUV常见格式详细图示,方便后续查阅
最后一列仍是以8个像素点为例,简略地表示每个格式Y、U、V分量的存储排列

9.结束语
关于YUV格式就先讲解这么多。
在此篇博文撰写过程中,也参考了多篇官方和非官方的资料文档。
非官方的博文资料有的会出现一些纰漏,比如某种格式NV24,是UV交替还是VU交替,有的个人文档里就表述错了,遇到这种问题就需要参考官方资料进行比对。
感谢这些官方机构和个人博主们。
参考链接如下:
官方参考链接:
2. Image Formats — The Linux Kernel documentation
2.10. YUV Formats — The Linux Kernel documentation
2.7.1.2. Planar YUV formats — The Linux Kernel documentation
YUV - VideoLAN Wiki
Video Rendering with 8-Bit YUV Formats | Microsoft Learn
个人博客参考连接:
YUV 格式详解,只看这一篇就够了(转) - 知乎
YUV图像的常见格式(图示)_yuv图片-程序员宅基地
YUV格式到底是什么?-程序员宅基地
【精选】YUV格式详解【全】_编码笔记的博客-程序员宅基地
音视频基础之YUV格式-程序员宅基地
【精选】安卓camera2 API获取YUV420_888格式详解_yuv_420_888-程序员宅基地
智能推荐
cuda10.1和cudnn7.6.5百度网盘下载链接(Linux版)_cudnn7.6网盘下载-程序员宅基地
文章浏览阅读3.6k次,点赞17次,收藏8次。cuda10.1和cudnn7.6.5百度网盘下载链接(Linux版)在官网下载不仅慢,,,主要是还总失败。。终于下载成功了,这里给出百度网盘下载链接,希望可以帮到别人百度网盘下载链接提取码: vyg5_cudnn7.6网盘下载
Python正则表达式大全-程序员宅基地
文章浏览阅读9.3w次,点赞69次,收藏427次。定义:正则表达式是对字符串(包括普通字符(例如,a 到 z 之间的字母)和特殊字符(称为“元字符”))操作的一种逻辑公式,就是用事先定义好的一些特定字符、及这些特定字符的组合,组成一个“规则字符串”,这个“规则字符串”用来表达对字符串的一种过滤逻辑。正则表达式是一种文本模式,该模式描述在搜索文本时要匹配的一个或多个字符串。上面都是官方的说明,我自己的理解是(仅供参考):通过事先规定好一些特殊字符的匹配规则,然后利用这些字符进行组合来匹配各种复杂的字符串场景。比如现在的爬虫和数据分析,字符串校验等等都需要用_python正则表达式
Vue之条件渲染_条件渲染的基本概念-程序员宅基地
文章浏览阅读973次。条件渲染就是在指定的条件下,渲染出指定的UI。比如当我们显示主页的时候,应该隐藏掉登录等一系列不相干的UI元素。即UI元素只在特定条件下进行显示。而在VUE3中,这种UI元素的显示和隐藏可以通过两个关键字,`v-if` 和`v-show`来实现。但是虽然实现的功能一样,但他们两者有着一些细微的区别。总结起来这个区别就是:v-show控制UI元素隐藏时只是将UI的显示状态变成了不可见,实际上这个UI是存在的,但是v-if隐藏UI元素时则是直接干掉了这个UI元素,使其不显示_条件渲染的基本概念
直播+录播_直播加录播是-程序员宅基地
文章浏览阅读1.2k次。什么是直播回放?简单的说就是腾讯视频【支持将已经直播结束的节目再次播放,】方便你随时观看。目前此功能试运营阶段,最多可查看过往2小时内的节目,后续将可支持最多48小时内的节目。直播+回放+看点+预订功能,全面打通直播节目的过去、现在和未来。 直播回放和暂停功能目前已经同时在PC客户端播放器(2012 Beta2以上版本)和WEB网页的Flash播放器上线,操作简单便捷,如下图_直播加录播是
VDM Alloy 20与 Alloy 926超级不锈钢的化学成分及特性_vdm alloy 36元素含量-程序员宅基地
文章浏览阅读626次。VDM Alloy 20与 Alloy 926超级不锈钢的化学成分及特性化学成分概览材料特性VDM Alloy 20的材料特性包括:• 卓越的抗硫酸和磷酸腐蚀性能• 良好的抗晶间腐蚀能力• 出色的抗氯离子引起的应力腐蚀开裂能力• 良好的抗点蚀和缝隙腐蚀能力• 在室温以及高达500°C的高温下具有良好的机械性能VDM Alloy 926的材料特性包括:出色的抗点蚀和缝隙腐蚀能力与其他奥氏体不锈钢相比,抗应力腐蚀开裂的能力有所提高与氧化性和还原性介质接触时具有良好的耐_vdm alloy 36元素含量
使用VSCode内置终端执行python脚本时出现OMP: Error #15错误_终端输出omp-程序员宅基地
文章浏览阅读1.3k次。在conda环境中执行程序时,出现 “OMP:Error #15” 的一种解决方法与诱因分析_终端输出omp
随便推点
ico引入方法_arco的ico怎么导入-程序员宅基地
文章浏览阅读1.2k次。打开下面的网站后,挑选要使用的,https://icomoon.io/app/#/select/image下载后 解压 ,先把fonts里面的文件复制到项目fonts文件夹中去,然后打开其中的style.css文件找到类似下面的代码@font-face {font-family: ‘icomoon’;src: url(’…/fonts/icomoon.eot?r069d6’);s..._arco的ico怎么导入
Microsoft Visual Studio 2010(VS2010)正式版 CDKEY_visual_studio_2010_professional key-程序员宅基地
文章浏览阅读1.9k次。Microsoft Visual Studio 2010(VS2010)正式版 CDKEY / SN:YCFHQ-9DWCY-DKV88-T2TMH-G7BHP企业版、旗舰版都适用推荐直接下载电驴资源的vs旗舰版然后安装,好用方便且省时!) MSDN VS2010 Ultimate 简体中文正式旗舰版破解版下载(附序列号) visual studio 2010正_visual_studio_2010_professional key
互联网医疗的定义及架构-程序员宅基地
文章浏览阅读3.2k次,点赞2次,收藏17次。导读:互联网医疗是指综合利用大数据、云计算等信息技术使得传统医疗产业与互联网、物联网、人工智能等技术应用紧密集合,形成诊前咨询、诊中诊疗、诊后康复保健、慢性病管理、健康预防等大健康生态深度..._线上医疗的定义
计算机毕业设计 基于大数据的智能家居销量数据分析系统的设计与实现 Java实战项目 附源码+文档+视频讲解_基于大数据的智能家居销售数据分析系统 开题报告-程序员宅基地
文章浏览阅读1k次,点赞8次,收藏4次。随着科技的不断发展,智能家居系统已经成为了人们生活中不可或缺的一部分。而随着智能家居销量的不断增加,如何对这些数据进行有效的分析和利用也成为了当前亟待解决的问题。因此,本文提出了一种基于大数据的智能家居销量数据分析系统的设计与实现。该系统主要分为前台和后台两个部分,用户可以通过前台进行注册登录、查看冰箱信息、获取智能家居资讯等操作,管理员则可以通过后台进行用户管理、家电信息管理、系统管理等工作。通过对智能家居销量数据的分析,可以帮助企业更好地了解市场需求,优化产品设计和生产,提高销售效益。_基于大数据的智能家居销售数据分析系统 开题报告
异常:PKIX path building failed: sun.security.provider.certpath.SunCertPathBuilderException:-程序员宅基地
文章浏览阅读3.6w次,点赞2次,收藏19次。问题java使用httpclient或者restTemplate进行https请求时,出现如下异常:javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path building failed: sun.security.provider.certpath.SunCertP..._pkix path building failed: sun.security.provider.certpath.su
c# 窗体开发2 高级控件的使用_tooltiptext c#-程序员宅基地
文章浏览阅读794次,点赞2次,收藏9次。1.单选按钮(RadioButton)同一组中其他单选按钮不能同时选定分组形式:panel GoupBox 窗体方法: 属性 说明 Appearance RadioButton 控件的显示与命令按钮相似 Checked 确定是否已选定控件 方法 ..._tooltiptext c#