用Tkinter打造自己的Python IDE开发工具(4)利用HP_tk模块设计自己的代码编辑器_hptk-程序员宅基地
技术标签: python 小白量化 编辑器 源代码 Tkinter ide 软件开发
用Tkinter打造自己的Python IDE开发工具(4)利用HP_tk模块设计自己的代码编辑器
HP_tk.py模块是小白量化第二代量化系统中的开发模块。其中HP_tk.py模块是小白量化系统GUI的开发库,上一篇介绍的Tree控件使用了HP_tk.py模块中的,购买<零基础搭建量化投资系统――以Python为工具>正版书,加读者群下载源代码。在xb2g.zig压缩包中。
首先我们要建立主创建口。
import tkinter as tk #导入Tkinter
import tkinter.ttk as ttk #导入Tkinter.ttk
import HP_tk as htk #导入htk
from tkinter.messagebox import *
from tkinter.filedialog import *
import PIL
mytitle='小白Python编辑器'
#建立主窗口
root=htk.MainWindow(title=mytitle,x=100,y=200,w=1200, h=700)
root.iconbitmap('ico/cp64.ico') #设置应用程序图标
root.SetCenter() #移动到屏幕中央
##获取窗口信息
screenwidth = root.winfo_screenwidth() #获取屏幕宽度(单位:像素)
screenheight = root.winfo_screenheight() #获取屏幕高度(单位:像素)
winw= root.winfo_width() #获取窗口宽度(单位:像素)
winh = root.winfo_height() #获取窗口高度(单位:像素)
主要函数htk.MainWindow,集成于tk.Tk类,所以拥有tk.Tk的所有属性。下面看htk.MainWindow主要定义。
# 主窗
class MainWindow(tk.Tk):
def __init__(self, title='主窗口',x=0,y=0,w=800, h=600,picture='',zoom=True,center=True,bg=''):
super().__init__()
self.width=w
self.height=h
self.x=x
self.y=y
self.title(title)
self.geometry('{}x{}+{}+{}'.format(self.width, self.height, self.x, self.y))
self.update()
self.attributes('-topmost', 1)
self.flag=True
self.transparent=False
#self.iconbitmap('ico/APS0.ico')
self.bind("<Configure>", self.Callback) #Motion事件表示当鼠标进入组件时,就会响应这个事件
self.attributes('-topmost', 0)
self.picture=picture
self.bg=bg
self.pil_image=None
self.pil_image2=None
self.zoom=zoom
self.tk_image=None
self.backimg=None
self.uinit=None
self.udestroy=None
self.refresh()
if center==True:
self.SetCenter()
self.update()
self.protocol("WM_DELETE_WINDOW", self.callback_quit)
def size(self,w,h):
self.width=w
self.height=h
self.geometry('{}x{}'.format(self.width,self.height)) #改变窗口大小
#移动窗口到屏幕中央
def SetCenter(self):
#print('SetCenter')
ws = self.winfo_screenwidth() #获取屏幕宽度
hs = self.winfo_screenheight() #获取屏幕高度
self.width=self.winfo_width() #获取窗口宽度(单位:像素)
self.height=self.winfo_height() #获取窗口高度(单位:像素)
self.x = int( (ws/2) - (self.width/2) )
self.y = int( (hs/2) - (self.height/2) )
self.geometry('{}x{}+{}+{}'.format(self.width, self.height, self.x, self.y))
def OnTop(self):
self.attributes('-topmost', 1)
self.attributes('-topmost', 0)
def AlwaysOnTop(self):
self.attributes('-topmost', 1)
#----------------------------------------------------------------------
def hide(self):
""""""
self.root.withdraw()
#----------------------------------------------------------------------
def show(self):
""""""
self.root.update()
self.root.deiconify()
上面给了部分代码,详细要自己阅读HP_tk的源代码。
下面我们要实现窗口菜单。
#建立窗口菜单
mainmenu=htk.windowMenu(root) #建立窗口菜单,使用默认菜单
实现工具栏。
#建立窗口工具栏
toolsbar=htk.ToolsBar(root,5,bg='#1E488F') #创建工具栏
toolsbar.pack(side=tk.TOP, fill=tk.X) #把工具栏放到窗口顶部
toolsbar.demo() #工具栏改变图片演示
建立窗口状态栏。
#创建状态栏
status=htk.StatusBar(root) #建立状态栏
status.pack(side=tk.BOTTOM, fill=tk.X) #把状态栏放到最底部
status.demo()

这个是整个界面的设计结果,参见程序myide003.py文件。
# -*- coding: utf-8 -*-
import tkinter as tk #导入Tkinter
import HP_tk as htk #导入htk
mytitle='小白Python编辑器'
#建立主窗口
root=htk.MainWindow(title=mytitle,x=100,y=200,w=1200, h=700)
root.iconbitmap('ico/cp64.ico') #设置应用程序图标
root.SetCenter() #移动到屏幕中央
##获取窗口信息
screenwidth = root.winfo_screenwidth() #获取屏幕宽度(单位:像素)
screenheight = root.winfo_screenheight() #获取屏幕高度(单位:像素)
winw= root.winfo_width() #获取窗口宽度(单位:像素)
winh = root.winfo_height() #获取窗口高度(单位:像素)
#建立窗口菜单
mainmenu=htk.windowMenu(root) #建立窗口菜单,使用默认菜单
#建立窗口工具栏
toolsbar=htk.ToolsBar(root,5,bg='#1E488F') #创建工具栏
toolsbar.pack(side=tk.TOP, fill=tk.X) #把工具栏放到窗口顶部
toolsbar.demo() #工具栏改变图片演示
#创建状态栏
status=htk.StatusBar(root) #建立状态栏
status.pack(side=tk.BOTTOM, fill=tk.X) #把状态栏放到最底部
status.demo()
root.mainloop() #进入Tkinter消息循环
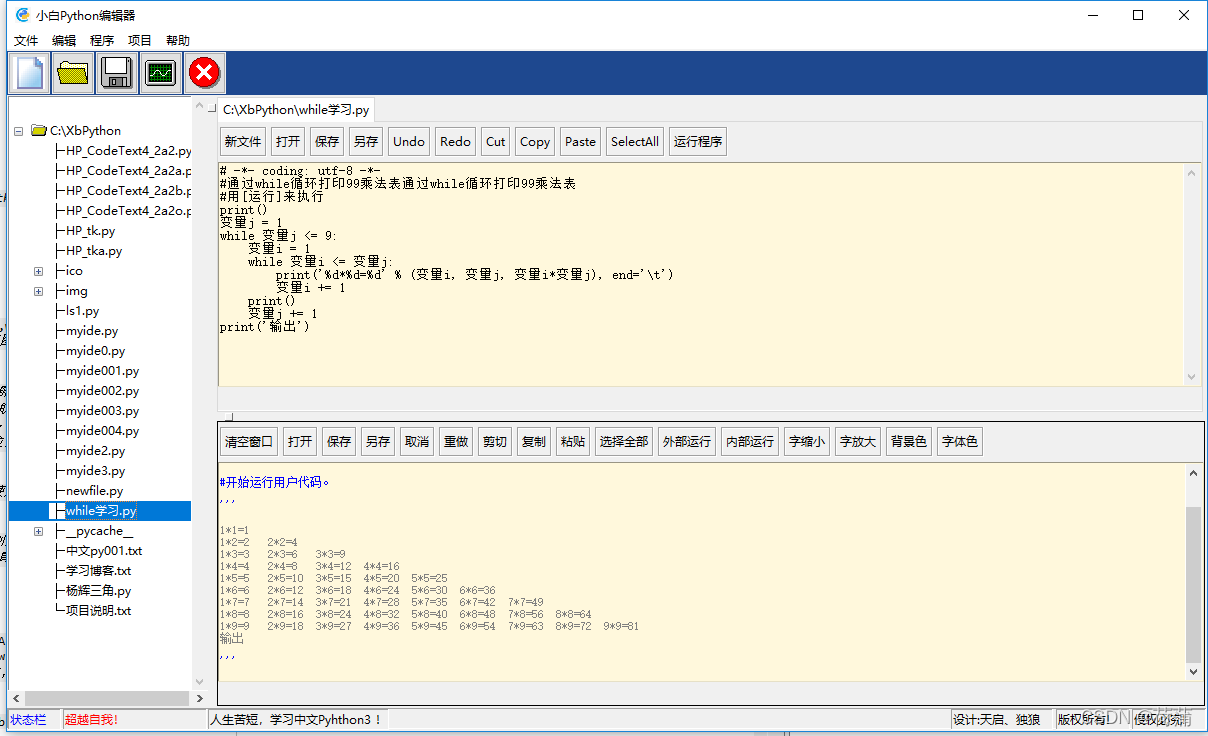
我们在这个界面的技术上,加入HP_tk.py模块中的代码编辑器和信息输出框,利用前面的只是进行相关数据绑定和设置,就完成了全部程序设计,参见程序myide004.py文件。这个程序中使用了HP_tk模块相关接管输入输出技术,可以直接输出用户print函数的输出信息。
# -*- coding: utf-8 -*-
"""
#功能:Python小白代码编辑器
#版本:Ver1.00
#设计人:独狼荷蒲
#电话:18578755056
#QQ:2775205/2886002
#小白量化中文PythonTkinter群:983815766
#百度:荷蒲指标,小白量化
#开始设计日期: 2022-01-21
#使用者请同意最后<版权声明>
#最后修改日期:2022年1月25日
#主程序:myide.py
"""
import tkinter as tk #导入Tkinter
import tkinter.ttk as ttk #导入Tkinter.ttk
import HP_tk as htk #导入htk
from tkinter.messagebox import *
from tkinter.filedialog import *
import PIL
mytitle='小白Python编辑器'
#建立主窗口
root=htk.MainWindow(title=mytitle,x=100,y=200,w=1200, h=700)
root.iconbitmap('ico/cp64.ico') #设置应用程序图标
root.SetCenter() #移动到屏幕中央
##获取窗口信息
screenwidth = root.winfo_screenwidth() #获取屏幕宽度(单位:像素)
screenheight = root.winfo_screenheight() #获取屏幕高度(单位:像素)
winw= root.winfo_width() #获取窗口宽度(单位:像素)
winh = root.winfo_height() #获取窗口高度(单位:像素)
#建立窗口菜单
mainmenu=htk.windowMenu(root) #建立窗口菜单,使用默认菜单
#建立窗口工具栏
toolsbar=htk.ToolsBar(root,5,bg='#1E488F') #创建工具栏
toolsbar.pack(side=tk.TOP, fill=tk.X) #把工具栏放到窗口顶部
toolsbar.demo() #工具栏改变图片演示
#分割窗口为左右两部分
#建立可分割区域paned
paned= tk.PanedWindow(root,orient=tk.HORIZONTAL,showhandle=True, \
sashrelief=tk.SUNKEN,sashwidth=1) #默认是左右分布的
paned.pack(fill=tk.BOTH, expand=1) #放到主窗口,上下左右缩放
#可分割区域左面增加一个树控件tree
tree = htk.Tree(paned,ico=True,width=200,bg='black')
tree.load_path('./') #为树控件加载指定的目录树
tree.pack(expand = 1, fill = tk.BOTH)
#选择目录
def selectdirectory():
path_ = askdirectory()
tree.clear()
tree.load_path(path_ ) #为树控件加载指定的目录树
#树鼠标双击事件
def treeDoubleClick(event):
item = tree.tree.selection()[0]
i2=tree.tree.parent(item)
s2=""
while i2!="":
s2=tree.tree.item(i2, "text")+'\\'+s2
i2=tree.tree.parent(i2)
txt2=s2+tree.tree.item(item, "text")
if txt2[-4:]=='.txt' or txt2[-3:]=='.py':
ucode.loadfile(txt2)
tabControl.tab(0, text=txt2)
tree.usepop=treeDoubleClick #绑定双击事件
paned.add(tree) #把树控件增加到可调区域
paned.paneconfig(tree,width=200) #设置树控件宽度 200
#在左右可调区域中创建,可上下调整区域paned2
paned2 = tk.PanedWindow(paned,orient=tk.VERTICAL, showhandle=True, sashrelief=tk.SUNKEN,width=int((winw-300)/2),sashwidth=1)
paned.add(paned2)
#在paned2中建立tabControl
tabControl = ttk.Notebook(paned2)
tab = tk.Frame(tabControl,bd=0,background='black')
tabControl.add(tab, text='temp.py')
#在选项卡中建立代码编辑器
ucode=htk.useredit(tab,fontsize=12,bg='#FFF8DC') #代码编辑框
tabControl.pack(fill=tk.BOTH, expand=1)
paned2.add(tabControl)
paned2.paneconfig(tabControl,heigh=400)
#建立分割区域paned3
paned3 = tk.PanedWindow(paned2,orient=tk.VERTICAL, showhandle=True, sashrelief=tk.SUNKEN,width=int((winw-300)/2),bg='black',sashwidth=1)
paned2.add(paned3)
umess=htk.useredit2(paned3,fontsize=12,bg='#FFF8DC') #信息输出框
#paned3.paneconfig(umess,heigh=200)
htk.ttmsg=umess.textPad #绑定信息输出变量,
ucode.outmess=htk.ttmsg #设置代码输出信息框
#htk.ttmsg['bg']='#FFF8DC' #输出窗底色
htk.ttmsg['fg']='white' #输出框字体颜色
##设置菜单功能的功能
mainmenu.set('文件','执行程序',command=ucode.runpy)
mainmenu.set('文件','新建',command=ucode.newfile)
mainmenu.set('文件','打开',command=ucode.openfile)
mainmenu.set('文件','运行',command=ucode.runuc)
mainmenu.set('文件','保存',command=ucode.savefile)
mainmenu.set('文件','另存为',command=ucode.saveas)
mainmenu.set('文件','选择目录',command=selectdirectory)
mainmenu.set('编辑','撤销',command=ucode.undo)
mainmenu.set('编辑','重做',command=ucode.redo)
mainmenu.set('编辑','剪切',command=ucode.cut)
mainmenu.set('编辑','复制',command=ucode.copy)
mainmenu.set('编辑','粘贴',command=ucode.paste)
mainmenu.set('编辑','全选',command=ucode.selectall)
mainmenu.set('程序','运行',command=ucode.runuc)
mainmenu.set('帮助','项目缩略图',command=root.save)
#设置按钮的
toolsbar.config(0,command=ucode.newfile)
toolsbar.config(1,command=ucode.openfile)
toolsbar.config(2,command=ucode.savefile)
toolsbar.config(3,command=ucode.runuc)
toolsbar.config(4,command=root.callback_quit)
#创建状态栏
status=htk.StatusBar(root) #建立状态栏
status.pack(side=tk.BOTTOM, fill=tk.X) #把状态栏放到最底部
status.demo()
root.mainloop() #进入Tkinter消息循环
这个程序运行结果如下图。

我们开发的代码编辑器基本设计完成。
HP_tk.py模块是小白量化系统GUI的开发库,里面有很多Tkinter高级开发模块,例如表格等等,能够方便你设计出更好的Tkinter的GUI界面。
好了,欢迎继续关注我的博客。
超越自己是我的每一步!我的进步就是你的进步!
智能推荐
Spring Boot 获取 bean 的 3 种方式!还有谁不会?,Java面试官_springboot2.7获取bean-程序员宅基地
文章浏览阅读1.2k次,点赞35次,收藏18次。AutowiredPostConstruct 注释用于在依赖关系注入完成之后需要执行的方法上,以执行任何初始化。此方法必须在将类放入服务之前调用。支持依赖关系注入的所有类都必须支持此注释。即使类没有请求注入任何资源,用 PostConstruct 注释的方法也必须被调用。只有一个方法可以用此注释进行注释。_springboot2.7获取bean
Logistic Regression Java程序_logisticregression java-程序员宅基地
文章浏览阅读2.1k次。理论介绍 节点定义package logistic;public class Instance { public int label; public double[] x; public Instance(){} public Instance(int label,double[] x){ this.label = label; th_logisticregression java
linux文件误删除该如何恢复?,2024年最新Linux运维开发知识点-程序员宅基地
文章浏览阅读981次,点赞21次,收藏18次。本书是获得了很多读者好评的Linux经典畅销书**《Linux从入门到精通》的第2版**。下面我们来进行文件的恢复,执行下文中的lsof命令,在其返回结果中我们可以看到test-recovery.txt (deleted)被删除了,但是其存在一个进程tail使用它,tail进程的进程编号是1535。我们看到文件名为3的文件,就是我们刚刚“误删除”的文件,所以我们使用下面的cp命令把它恢复回去。命令进入该进程的文件目录下,1535是tail进程的进程id,这个文件目录里包含了若干该进程正在打开使用的文件。
流媒体协议之RTMP详解-程序员宅基地
文章浏览阅读10w+次,点赞12次,收藏72次。RTMP(Real Time Messaging Protocol)实时消息传输协议是Adobe公司提出得一种媒体流传输协议,其提供了一个双向得通道消息服务,意图在通信端之间传递带有时间信息得视频、音频和数据消息流,其通过对不同类型得消息分配不同得优先级,进而在网传能力限制下确定各种消息得传输次序。_rtmp
微型计算机2017年12月下,2017年12月计算机一级MSOffice考试习题(二)-程序员宅基地
文章浏览阅读64次。2017年12月的计算机等级考试将要来临!出国留学网为考生们整理了2017年12月计算机一级MSOffice考试习题,希望能帮到大家,想了解更多计算机等级考试消息,请关注我们,我们会第一时间更新。2017年12月计算机一级MSOffice考试习题(二)一、单选题1). 计算机最主要的工作特点是( )。A.存储程序与自动控制B.高速度与高精度C.可靠性与可用性D.有记忆能力正确答案:A答案解析:计算...
20210415web渗透学习之Mysqludf提权(二)(胃肠炎住院期间转)_the provided input file '/usr/share/metasploit-fra-程序员宅基地
文章浏览阅读356次。在学MYSQL的时候刚刚好看到了这个提权,很久之前用过别人现成的,但是一直时间没去细想, 这次就自己复现学习下。 0x00 UDF 什么是UDF? UDF (user defined function),即用户自定义函数。是通过添加新函数,对MySQL的功能进行扩充,就像使..._the provided input file '/usr/share/metasploit-framework/data/exploits/mysql
随便推点
webService详细-程序员宅基地
文章浏览阅读3.1w次,点赞71次,收藏485次。webService一 WebService概述1.1 WebService是什么WebService是一种跨编程语言和跨操作系统平台的远程调用技术。Web service是一个平台独立的,低耦合的,自包含的、基于可编程的web的应用程序,可使用开放的XML(标准通用标记语言下的一个子集)标准...
Retrofit(2.0)入门小错误 -- Could not locate ResponseBody xxx Tried: * retrofit.BuiltInConverters_已添加addconverterfactory 但是 could not locate respons-程序员宅基地
文章浏览阅读1w次。前言照例给出官网:Retrofit官网其实大家学习的时候,完全可以按照官网Introduction,自己写一个例子来运行。但是百密一疏,官网可能忘记添加了一句非常重要的话,导致你可能出现如下错误:Could not locate ResponseBody converter错误信息:Caused by: java.lang.IllegalArgumentException: Could not l_已添加addconverterfactory 但是 could not locate responsebody converter
一套键鼠控制Windows+Linux——Synergy在Windows10和Ubuntu18.04共控的实践_linux 18.04 synergy-程序员宅基地
文章浏览阅读1k次。一套键鼠控制Windows+Linux——Synergy在Windows10和Ubuntu18.04共控的实践Synergy简介准备工作(重要)Windows服务端配置Ubuntu客户端配置配置开机启动Synergy简介Synergy能够通过IP地址实现一套键鼠对多系统、多终端进行控制,免去了对不同终端操作时频繁切换键鼠的麻烦,可跨平台使用,拥有Linux、MacOS、Windows多个版本。Synergy应用分服务端和客户端,服务端即主控端,Synergy会共享连接服务端的键鼠给客户端终端使用。本文_linux 18.04 synergy
nacos集成seata1.4.0注意事项_seata1.4.0 +nacos 集成-程序员宅基地
文章浏览阅读374次。写demo的时候遇到了很多问题,记录一下。安装nacos1.4.0配置mysql数据库,新建nacos_config数据库,并根据初始化脚本新建表,使配置从数据库读取,可单机模式启动也可以集群模式启动,启动时 ./start.sh -m standaloneapplication.properties 主要是db部分配置## Copyright 1999-2018 Alibaba Group Holding Ltd.## Licensed under the Apache License,_seata1.4.0 +nacos 集成
iperf3常用_iperf客户端指定ip地址-程序员宅基地
文章浏览阅读833次。iperf使用方法详解 iperf3是一款带宽测试工具,它支持调节各种参数,比如通信协议,数据包个数,发送持续时间,测试完会报告网络带宽,丢包率和其他参数。 安装 sudo apt-get install iperf3 iPerf3常用的参数: -c :指定客户端模式。例如:iperf3 -c 192.168.1.100。这将使用客户端模式连接到IP地址为192.16..._iperf客户端指定ip地址
浮点性(float)转化为字符串类型 自定义实现和深入探讨C++内部实现方法_c++浮点数 转 字符串 精度损失最小-程序员宅基地
文章浏览阅读7.4k次。 写这个函数目的不是为了和C/C++库中的函数在性能和安全性上一比高低,只是为了给那些喜欢探讨函数内部实现的网友,提供一种从浮点性到字符串转换的一种途径。 浮点数是有精度限制的,所以即使我们在使用C/C++中的sprintf或者cout 限制,当然这个精度限制是可以修改的。比方在C++中,我们可以cout.precision(10),不过这样设置的整个输出字符长度为10,而不是特定的小数点后1_c++浮点数 转 字符串 精度损失最小