使用HTML制作一个简单的个人主页_简单个人主页-程序员宅基地
此网页是我对html有了一个简单,初步的认识后制作的一个网页,主要目的是练习html的一些简单操作,由于时间关系,有很多做的不好,细节处理不到位的地方。
废话不多说,先来看效果
1、首页

这一个网页就是进行了网页背景、背景音乐、段落的处理、水平线以及超链接的简单练习。
2、我的相册

这一页主要是对大量图片进行一个排版的练习
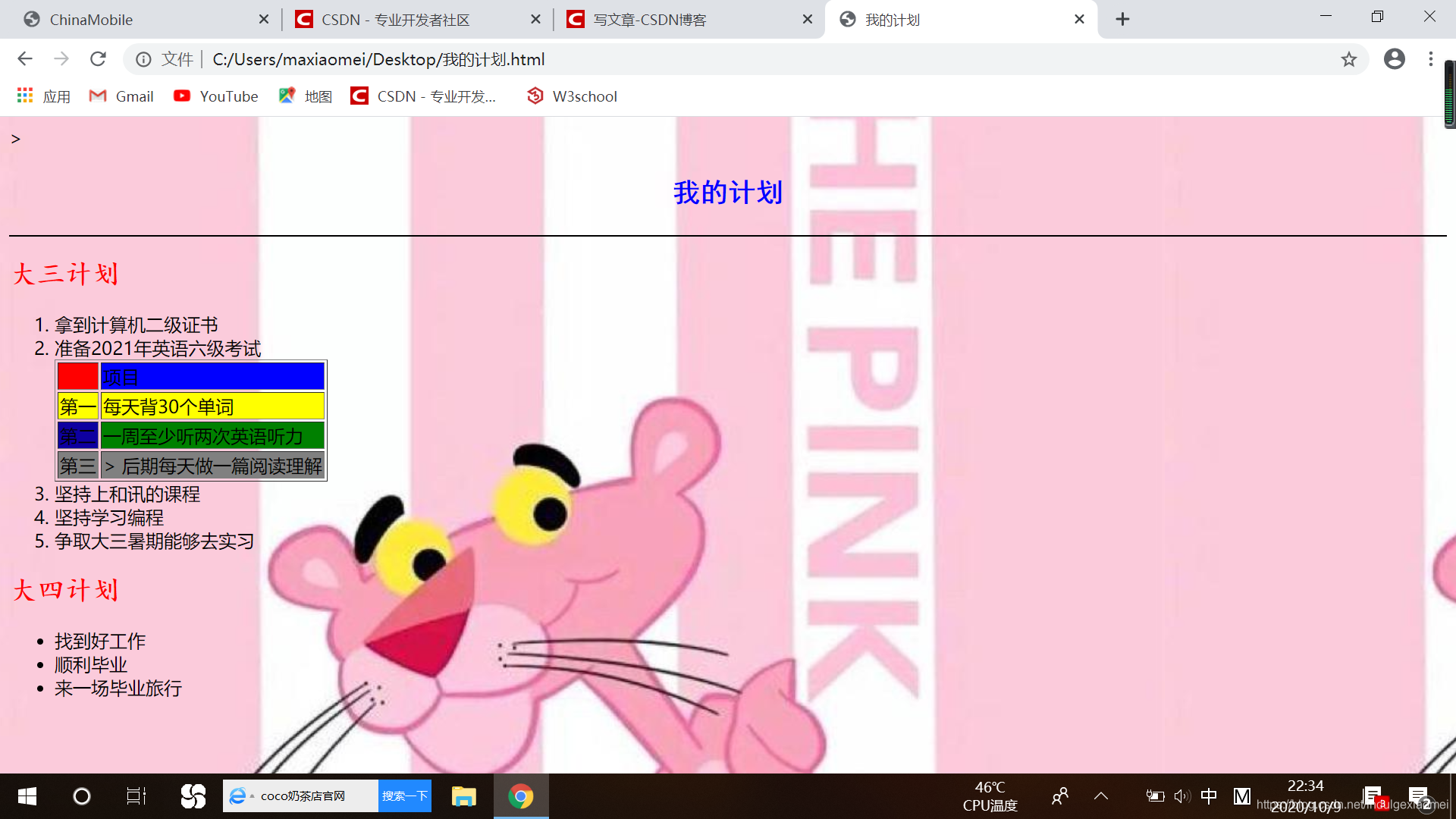
3、我的计划

这一页主要是对文本有序无序以及表格内部的背景颜色等等的练习
4、我的家乡


这一部分是对段落的细节处理、还有文本与图片结合的练习
5、我的故事

这个是对表格进阶版的练习,文字都是随便写的。这边其实还可以处理的更加合理,比如说大三下面那段文字可以从左向右排版,而不只是放在中间,由于时间关系,我就没有实现。
下面是代码
<html>
<head>
<title>马哈哈的个人主页</title>
</head>
<body background="HTML\主页背景.jpg" >
<h1><p align="center"><font color="black" face="楷体">自我介绍</font></p></h1>
<hr size="3px" color ="red">
<center>  <a href="马哈哈.html">首页</a>
            <a href="我的相册.html">我的相册</a>
            <a href="我的计划.html">我的计划</a>
            <a href="我的家乡.html">我的家乡</a>
            <a href="我的故事.html">我的故事</a></center>
<embed height="50" width="300" src="HTML\初见.mp3" />
</br>
</br>
</br>
</br>
<center><font size ="5" face="楷体" color="white">欢迎来到马哈哈的个人主页!!!</font></br>
<font size ="5" face="楷体" color="white">祝你每天都有好心情哦</font></br></center>
</body>
</html>
<html>
<head>
<title>我的相册</title>
</head>
<body>
<img src="HTML\m1.JPG" width="200px" height="260px">
 <img src="HTML\m2.JPG" width="200px" height="260px">
 <img src="HTML\m3.JPG" width="200px" height="260px">
 <img src="HTML\m4.JPG" width="200px" height="260px">
 <img src="HTML\m5.JPG" width="200px" height="260px">
 <img src="HTML\m6.JPG" width="200px" height="260px">
 <img src="HTML\m7.JPG" width="200px" height="260px">
 <img src="HTML\m8.JPG" width="220px" height="260px">
 <img src="HTML\m9.JPG" width="280px" height="260px">
 <img src="HTML\m10.JPG" width="270px" height="260px">
 <img src="HTML\m11.JPG" width="200px" height="260px">
 <img src="HTML\m1.JPG" width="200px" height="260px">
 <img src="HTML\m2.JPG" width="200px" height="260px">
 <img src="HTML\m3.JPG" width="200px" height="260px">
 <img src="HTML\m4.JPG" width="200px" height="260px">
</body>
</html>
<html>
<head>
<title>我的计划</title>
</head>
<body background="HTML\pink.jpg" <!--bgsound="HTML\天外来物.html"-->>
<h2><p align="center"><font color="blue" face="黑体">我的计划</font></p></h2>
<hr size="1px" color="black" widt"500px">
<h2><font face="楷体" color="red" >大三计划</font></h2>
<!--有序显示-->
<ol type="1">
<li>拿到计算机二级证书</li>
<li>准备2021年英语六级考试
<!--表格-->
<!--每天背30个单词
一周至少听两次英语听力
后期每天做一篇阅读理解-->
<table border="1" ><!--border=0或者直接不写border这个属性表格就是没有边框的-->
<tr>
<td bgcolor="red">  </td>
<td bgcolor="blue">项目</td>
</tr>
<tr>
<td bgcolor="yellow">第一</td>
<td bgcolor="yellow">每天背30个单词</td>
</tr>
<tr>
<td bgcolor="georgian">第二</td>
<td bgcolor="green">一周至少听两次英语听力</td>
</tr>
<tr>
<td bgcolor="gray">第三</td>
<td bgcolor="gray">> 后期每天做一篇阅读理解</td>
</tr>
</table>
</tr>
<li>坚持上和讯的课程
<li>坚持学习编程
<li>争取大三暑期能够去实习
</ol>
<h2><font face="楷体" color="red" >大四计划</font></h2>
<!--无序显示-->
<ul>
<li>找到好工作</li>
<li>顺利毕业</li>
<li>来一场毕业旅行</li>
</ul>
</body>
</html>
<html>
<head>
<title>马哈哈的家乡</title>
</head>
<body background="HTML\纯蓝.jpg">
<h1><p align="center"><font color="gray" face="楷体">大美青海</font></p></h1>
<h4>青海湖</h4>
<p>青海湖,藏语名为“措温布”(意为“青色的海”)。
位于青藏高原东北部、青海省境内,中国最大的内陆湖、咸水湖。
由祁连山脉的大通山、日月山与青海南山之间的断层陷落形成。</p>
<p>2012年7月30日,青海省气象科学研究所最新的遥感监测结果显示,青海湖面积持续8年增大。
2014年10月20日9时50分,青海湖海心山北侧出现“龙吸水”壮观场景。</p>
<h4>形成演变</h4>
<h5>  <font face="楷书" color="gray">形成原因</font></h5>
<p>青海湖的构造断陷湖,湖盆边缘多以断裂与周围山相接。距今20~200万年前成湖初期,形成初期原是一个大淡水湖泊,与黄河水系相通,那时气候温和多雨,湖水通过东南部的倒淌河泄入黄河,是一个外流湖。至13万年前,由于新构造运动,周围山地强烈隆起,
从上新世末,湖东部的日月山、野牛山迅速上升隆起,使原来注入黄河的倒淌河被堵塞,迫使它由东向西流入青海湖,出现了尕海、耳海,后又分离出海晏湖、沙岛湖等子湖。</p>
<h5>  <font face="楷书" color="gray">境域变化</font></h5>
<p>由于外泄通道堵塞,青海湖遂演变成了闭塞湖。加上气候变干,青海湖也由淡水湖逐渐变成咸水湖。北魏时青海湖的周长号称千里,唐代为400公里,清乾隆时减为350公里。在布哈河三角洲前缘约20公里处有古湖堤遗址;距湖东岸25公里处的察汉城(建于汉代),原在湖滨。东西两边已分别退缩25公里和20公里,水位下降约100米。青海湖呈椭圆形,周长300余公里。</p>
 <img src="HTML\青海湖1.jpg" width="300px" height="260px" alt="青海湖二郎剑景区">
 <img src="HTML\青海湖2.jpg" width="300px" height="260px" alt="青海湖">
 <img src="HTML\青海湖3.jpg" width="300px" height="260px" alt="青海湖与天空">
 <img src="HTML\青海湖4.jpeg" width="300px" height="260px" alt="油菜花">
<h4>茶卡盐湖</h4>
<p>在苍茫雄浑的中国西北大地上,在面积约为20万平方公里的柴达木盆地中,有一种独具特色的自然景观,那就是神秘而美丽的高原盐湖。这些盐湖星罗棋布在高原之上,有的与雪山为邻,把绵延的山峦和皑皑的白雪倒映湖中;有的静卧在荒漠里,四周围绕着白色的盐带,宛若戴上银白色的项圈。
其中,最让人神往的就是隐匿在祁连山和昆仑山之间的茶卡盐湖了。高浓度的卤水造就了茶卡盐湖水天一色的纯净之美,许多目睹过它美丽容颜的人们都将它称作“蓝色的海洋”。远望积盐似雪,近看白云倒影,如镜面一般的湖面折射着蔚蓝色的天空和雪白的云朵,美得令人窒息。</p>
<center> <img src="HTML\c3.jpg" width="300px" height="260px">
   <img src="HTML\c4.jpg" width="300px" height="260px">
   <img src="HTML\c5.jpg" width="300px" height="260px"></center>
<h4>中国的天空之镜</h4>
<p>汽车飞奔在辽阔的315国道上,公路两旁是一望无际的茫茫草原,草原的远方是蔚蓝色的湖水,在绿草盈盈的原野上散发出神秘的幽蓝色光芒。湖滨的地势平坦开阔,草丛中的格桑花正开得热烈,深深浅浅的紫、浓淡不一的粉,如繁星般点缀着整片草原。汽车飞驰,一处处藏民的帐篷飞快地从眼前掠过,当天边的雪山逐渐清晰起来时,我们忍不住惊呼起来:“终于到了,
茶卡盐湖!”海拔3100多米的茶卡盐湖是一座天然结晶盐湖,坐落在青海湖的西南方向、海西蒙古族藏族自治州乌兰县茶卡镇附近,被誉为柴达木东大门,历史上曾是商贾、游客进疆入藏的必经之地。
“茶卡”在藏语中意为盐池,也就是青盐的海。茶卡盐湖与塔尔寺、青海湖、孟达天池齐名,被称作“青海四大景”。茶卡盐湖是柴达木盆地四大盐湖中最小的一个,东西长15.8公里,南北长9.2公里,呈椭圆形。盐湖的总面积大约有105平方公里,相当于10个杭州西湖大小。在这里,天是湖的一部分,湖是天的补充,似真似幻,远处水与天已没有明显的界限。</p>
   <img src="HTML\c1.jpg" width="300px" height="260px">
   <img src="HTML\c2.jpg" width="300px" height="260px">
</body>
</html>
<html>
<head>
<title>关于马哈哈的故事</title>
<body background="HTML\楼.jpg">
<!--<pre><center><h2><font color="maroon" face="宋体"><i>大一 懵懂无知</h2></center></pre>
<pre><center><h2><font color="navy" face="宋体"><i>大二 找到方向</h2></center></pre>
<pre><center><h2><font color="teal" face="宋体"><i>大三 坚定向前</h2></center></pre>-->
<table>
<tr>
<td><center><h4><font face="楷书" color="red">大一</font></h4></center></td>
<td> </td>
<td><center><h4><font face="楷书" color="red">大二</font></h4></center></td>
</tr>
<tr>
<td>大一上学期的时候,很多同学还处于熟悉周围环境,适应大学生活,
忙于各种学生会社联会社团之间,一切觉得新鲜而又充实。</br>
确实,刚来大学的我们,压力也不需要那么重,但不是没有方向。依据学校要求不同,大一上学期一般是可以报名英语四级的,
如果没有的话,可以考虑先做做四六级的题等下学期再报,当然,如果整个大一都报不了四六级的话,你可以选择报考初级会计,国家计算机二级,这都是在大一可以考虑的,关于需不需要报班,
在于自己自学能力如何,自己考虑好以后做决定就行了。</br>
</td>
<td> </td>
<td>到了大二,我们基本上已经适应了整个大学的生活,应该说大多数同学
已经知道可以考证了,
甚至开始为自己量身定制计划。大二的我们,在大一的基础上,
如果没有通过四六级和国二,应该继续为此而努力。
大二上把绩点刷高,提前修掉大三上的专业课。
别虚和学长姐一起上课,他们也什么都不懂。
多参加模拟法庭。尽量参加理律杯或者贸仲杯。如果你大一考过托福110+肯定没问题的。当然还有各种小比赛。
比如成才杯金法槌什么的。别因为没准备好就错过。</td>
</tr>
<tr>
<td> </td>
<td></br></br></br><center><h4><font face="楷书" color="red">大三</font></h4></center></td>
<td> </td>
</tr>
<tr>
<td> </td>
<td></br></br>大三上出国交换。尽量是卓越计划吧。
这就要求大二上尽量把大三的专业课先上了。
虽然说着大四可以补,但实际上没有时间的。</td>
<td> </td>
</tr>
</table>
</body>
</head>
</html>
智能推荐
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
SDUT OJ逆置正整数-程序员宅基地
文章浏览阅读293次。SDUT OnlineJudge#include<iostream>using namespace std;int main(){int a,b,c,d;cin>>a;b=a%10;c=a/10%10;d=a/100%10;int key[3];key[0]=b;key[1]=c;key[2]=d;for(int i = 0;i<3;i++){ if(key[i]!=0) { cout<<key[i.
年终奖盲区_年终奖盲区表-程序员宅基地
文章浏览阅读2.2k次。年终奖采用的平均每月的收入来评定缴税级数的,速算扣除数也按照月份计算出来,但是最终减去的也是一个月的速算扣除数。为什么这么做呢,这样的收的税更多啊,年终也是一个月的收入,凭什么减去12*速算扣除数了?这个霸道(不要脸)的说法,我们只能合理避免的这些跨级的区域了,那具体是那些区域呢?可以参考下面的表格:年终奖一列标红的一对便是盲区的上下线,发放年终奖的数额一定一定要避免这个区域,不然公司多花了钱..._年终奖盲区表
matlab 提取struct结构体中某个字段所有变量的值_matlab读取struct类型数据中的值-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏19次。matlab结构体struct字段变量值提取_matlab读取struct类型数据中的值
Android fragment的用法_android reader fragment-程序员宅基地
文章浏览阅读4.8k次。1,什么情况下使用fragment通常用来作为一个activity的用户界面的一部分例如, 一个新闻应用可以在屏幕左侧使用一个fragment来展示一个文章的列表,然后在屏幕右侧使用另一个fragment来展示一篇文章 – 2个fragment并排显示在相同的一个activity中,并且每一个fragment拥有它自己的一套生命周期回调方法,并且处理它们自己的用户输_android reader fragment
FFT of waveIn audio signals-程序员宅基地
文章浏览阅读2.8k次。FFT of waveIn audio signalsBy Aqiruse An article on using the Fast Fourier Transform on audio signals. IntroductionThe Fast Fourier Transform (FFT) allows users to view the spectrum content of _fft of wavein audio signals
随便推点
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点
原生JS 与 VUE获取父级、子级、兄弟节点的方法 及一些DOM对象的获取_获取子节点的路径 vue-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏17次。原生先获取对象var a = document.getElementById("dom");vue先添加ref <div class="" ref="divBox">获取对象let a = this.$refs.divBox获取父、子、兄弟节点方法var b = a.childNodes; 获取a的全部子节点 var c = a.parentNode; 获取a的父节点var d = a.nextSbiling; 获取a的下一个兄弟节点 var e = a.previ_获取子节点的路径 vue