Web 框架 - gojs入门学习_gosljsjs1-程序员宅基地
技术标签: css html javascript
gojs是一个可以用于快速构建交互式图表的 Web 框架
引入cdn
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
基本使用
- 创建一个容器
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
- 使用gojs创建一个实例
var $ = go.GraphObject.make;
var myDiagram =
$(go.Diagram, "myDiagramDiv",
{
"undoManager.isEnabled": true // 启用 Ctrl-Z 撤消和 Ctrl-Y 重做
});
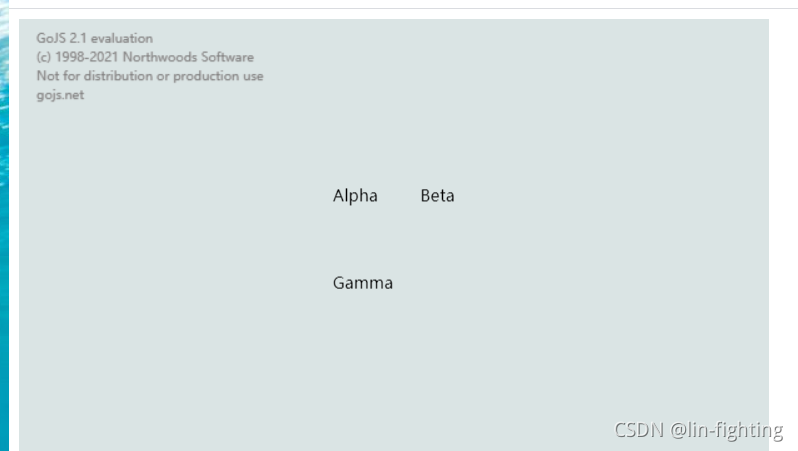
这样就一个空白的画布就出来了

- 往上面添加数据,我们需要一个模型
var myModel = $(go.Model);
// 在模型数据中,每个节点由一个 JavaScript 对象表示:
myModel.nodeDataArray = [
{
key: "Alpha" },
{
key: "Beta" },
{
key: "Gamma" }
];
myDiagram.model = myModel;
创建好模型后必须赋值给diagram实例。
nodeDataArray是模型数据,存放着用来展示的数据

- 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
</head>
<body>
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
<script>
var $ = go.GraphObject.make;
var myDiagram =
$(go.Diagram, "myDiagramDiv",
{
"undoManager.isEnabled": true // 启用 Ctrl-Z 撤消和 Ctrl-Y 重做
});
var myModel = $(go.Model);
// 在模型数据中,每个节点由一个 JavaScript 对象表示:
myModel.nodeDataArray = [
{
key: "Alpha" },
{
key: "Beta" },
{
key: "Gamma" }
];
myDiagram.model = myModel;
</script>
</body>
</html>
样式绘制
- 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
</head>
<body>
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
<script>
var $ = go.GraphObject.make;
var myDiagram =
$(go.Diagram, "myDiagramDiv",
{
"undoManager.isEnabled": true // enable Ctrl-Z to undo and Ctrl-Y to redo
});
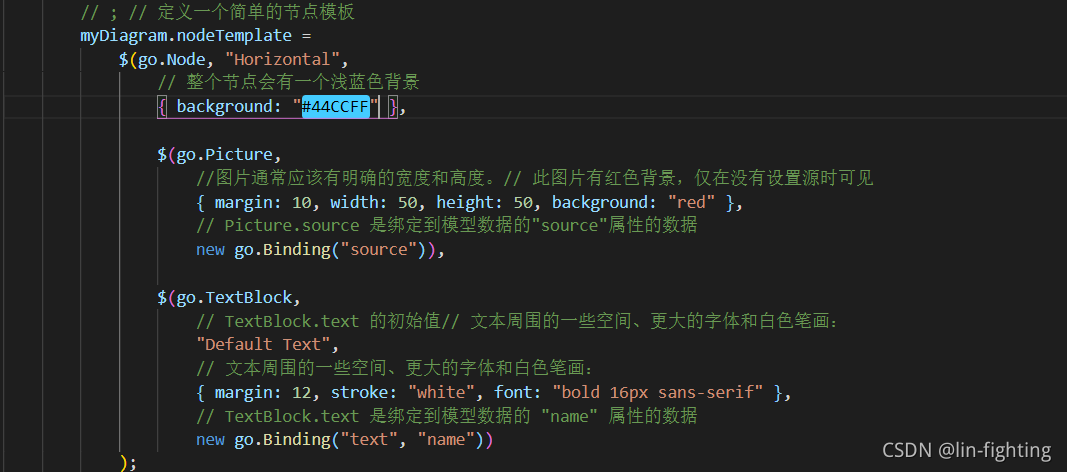
// ; // 定义一个简单的节点模板
myDiagram.nodeTemplate =
$(go.Node, "Horizontal",
// 整个节点会有一个浅蓝色背景
{
background: "#44CCFF" },
$(go.Picture,
//图片通常应该有明确的宽度和高度。// 此图片有红色背景,仅在没有设置源时可见
{
margin: 10, width: 50, height: 50, background: "red" },
// Picture.source 是绑定到模型数据的"source"属性的数据
new go.Binding("source")),
$(go.TextBlock,
// TextBlock.text 的初始值// 文本周围的一些空间、更大的字体和白色笔画:
"Default Text",
// 文本周围的一些空间、更大的字体和白色笔画:
{
margin: 12, stroke: "white", font: "bold 16px sans-serif" },
// TextBlock.text 是绑定到模型数据的 "name" 属性的数据
new go.Binding("text", "name"))
);
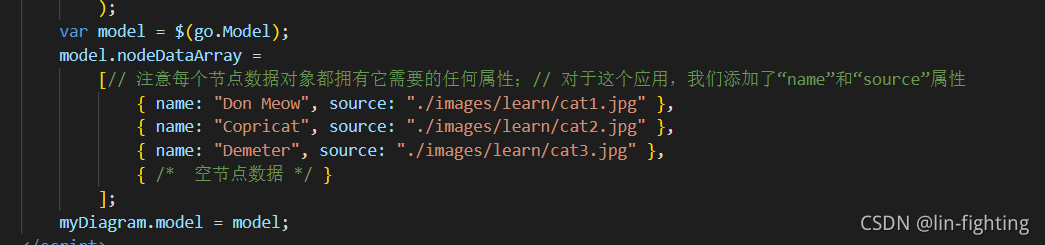
var model = $(go.Model);
model.nodeDataArray =
[// 注意每个节点数据对象都拥有它需要的任何属性;// 对于这个应用,我们添加了“name”和“source”属性
{
name: "Don Meow", source: "./images/learn/cat1.jpg" },
{
name: "Copricat", source: "./images/learn/cat2.jpg" },
{
name: "Demeter", source: "./images/learn/cat3.jpg" },
{
/* 空节点数据 */ }
];
myDiagram.model = model;
</script>
</body>
</html>
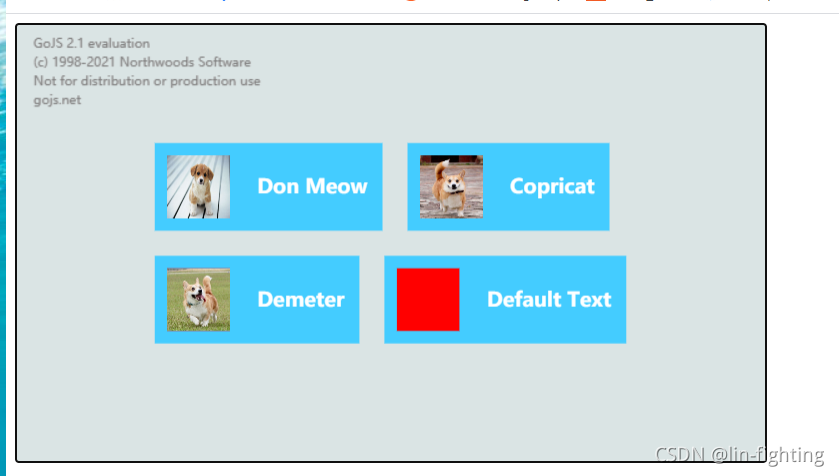
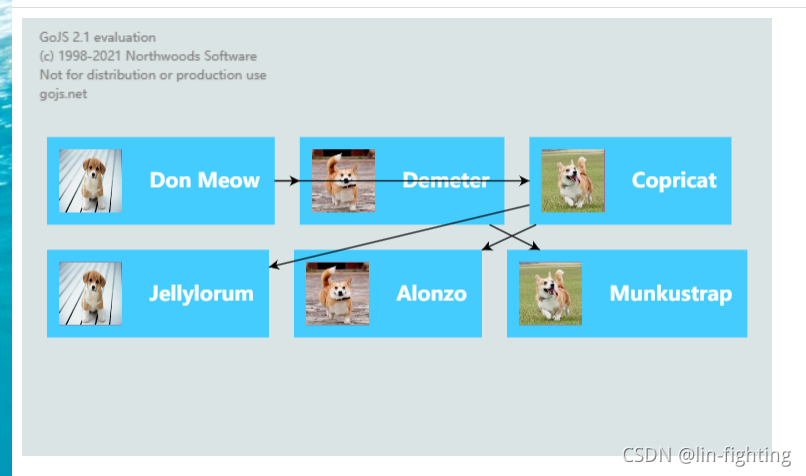
- 效果

- 节点模板
在这里例子主要的不同的多了个对diagram的节点模板的定义

这里可以定义图片,图片绑定的对应模型数据的属性,文本,文本样式,文本样式对应的属性。

创建好模型后将其赋值给diagram的model,就可以在页面上正常展示了。
效果如上图。
链接
- 链接有两种,一种是TreeModel 一种是GraphLinksModel
看看两者对印的数据机构
treemodel
var model = $(go.TreeModel);
model.nodeDataArray =
[
{
key : "A" },
{
key : "B" , parent : "A" },
{
key : "C" , parent : "B" }
];
//相对简单,但不支持一个节点有多个父亲,
myDiagram.model = model
GraphLinksModel 维护一个链接数组
var model = $(go.GraphLinksModel);
model.nodeDataArray =
[
{
key : "A" },
{
key : "B" },
{
key : "C" }
];
model.linkDataArray =
[
{
from : "A" , to : "B" },
{
from : "B" , to : "C" }
];
myDiagram.model = model
treemodel相对graphlinkmodel相对简单,但缺点是不支持一个节点有多个父亲。只适用于简单的树层结构这样。
treemodel展示
像这些图形的布局,如果没有给定的布局,那么他会使用默认布局,给所有没有位置的节点提供位置,排列在网格之中,所以组织混乱,如
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
</head>
<body>
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
<script>
//链接有两种,一种是TreeModel 一种是GraphLinksModel
// treeModel
// var model = $(go.TreeModel);
// model.nodeDataArray =
// [
// { key : "A" },
// { key : "B" , parent : "A" },
// { key : "C" , parent : "B" }
// ];
// myDiagram.model = 模型;相对简单,但不支持一个节点有多个父亲,
//一种是GraphLinksModel 维护一个链接数组
var model = $(go.GraphLinksModel);
model.nodeDataArray =
[
{
key : "A" },
{
key : "B" },
{
key : "C" }
];
model.linkDataArray =
[
{
from : "A" , to : "B" },
{
from : "B" , to : "C" }
];
myDiagram.model = model
var $ = go.GraphObject.make;
var myDiagram =
$(go.Diagram, "myDiagramDiv",
{
"undoManager.isEnabled": true // 启用撤销恢复建
});
// 节点模板
myDiagram.nodeTemplate =
$(go.Node, "Horizontal",
{
background: "#44CCFF" },
$(go.Picture,
{
margin: 10, width: 50, height: 50, background: "red" },
new go.Binding("source")),
$(go.TextBlock, "Default Text",
{
margin: 12, stroke: "white", font: "bold 16px sans-serif" },
new go.Binding("text", "name"))
);
var model = $(go.TreeModel);
model.nodeDataArray =
[ // “key” 和 “parent” 属性名称是必需的,// 但是你可以为你的应用添加任何你需要的数据属性
{
key: "1", name: "Don Meow", source: "./images/learn/cat1.jpg" },
{
key: "2", parent: "1", name: "Demeter", source: "./images/learn/cat2.jpg" },
{
key: "3", parent: "1", name: "Copricat", source: "./images/learn/cat3.jpg" },
{
key: "4", parent: "3", name: "Jellylorum", source: "./images/learn/cat4.jpg" },
{
key: "5", parent: "3", name: "Alonzo", source: "./images/learn/cat5.jpg" },
{
key: "6", parent: "2", name: "Munkustrap", source: "./images/learn/cat6.jpg" }
];
myDiagram.model = model;
</script>
</body>
</html>
效果:

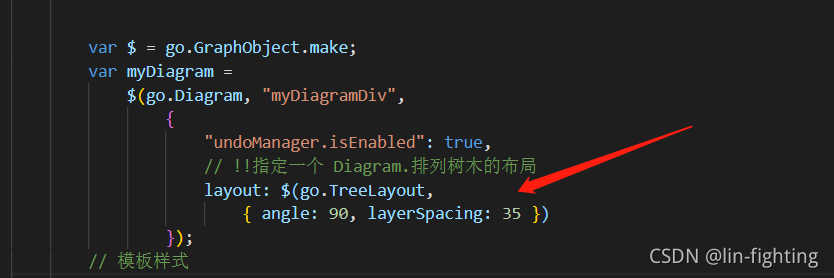
可以看到结构混乱,分不清谁是父节点。所以我们可以提供一个布局
主要是在创建diagram的时候加上一行代码,指定布局

- 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
</head>
<body>
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
<script>
// 图形布局 正如您所看到的,TreeModel 会自动创建必要的链接来关联节点,但很难分辨谁是父节点。
// 图表有一个默认布局,它采用所有没有位置的节点并且为他们提供位置,排列在网格之中,所以组织混乱
// 可以使用提供好的布局,我们使用treemodel对应的是treeLayout
var $ = go.GraphObject.make;
var myDiagram =
$(go.Diagram, "myDiagramDiv",
{
"undoManager.isEnabled": true,
// !!指定一个 Diagram.排列树木的布局
layout: $(go.TreeLayout,
{
angle: 90, layerSpacing: 35 })
});
// 模板样式
myDiagram.nodeTemplate =
$(go.Node, "Horizontal",
{
background: "#44CCFF" },
$(go.Picture,
{
margin: 10, width: 50, height: 50, background: "red" },
new go.Binding("source")),
$(go.TextBlock, "Default Text",
{
margin: 12, stroke: "white", font: "bold 16px sans-serif" },
new go.Binding("text", "name"))
);
var model = $(go.TreeModel);
model.nodeDataArray =
[
{
key: "1", name: "Don Meow", source: "./images/learn/cat1.jpg" },
{
key: "2", parent: "1", name: "Demeter", source: "./images/learn/cat2.jpg" },
{
key: "3", parent: "1", name: "Copricat", source: "./images/learn/cat3.jpg" },
{
key: "4", parent: "3", name: "Jellylorum", source: "./images/learn/cat4.jpg" },
{
key: "5", parent: "3", name: "Alonzo", source: "./images/learn/cat5.jpg" },
{
key: "6", parent: "2", name: "Munkustrap", source: "./images/learn/cat6.jpg" }
];
myDiagram.model = model;
</script>
</body>
</html>
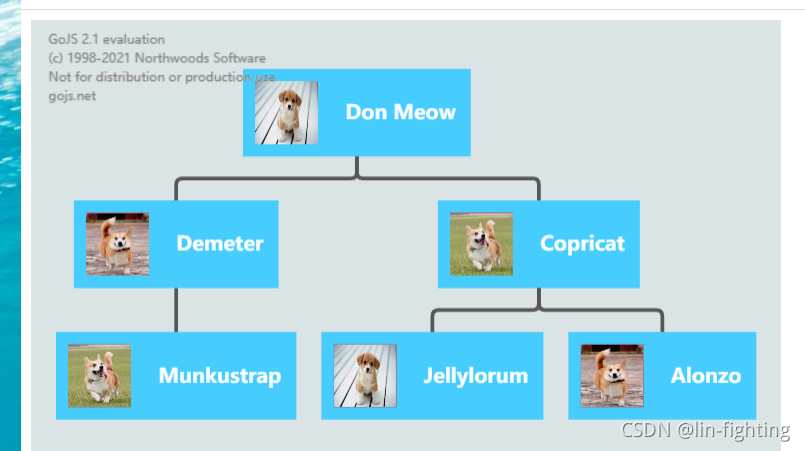
效果:

是不是变好看了。
我们还可以修改连接线的样式link。只需要跟节点模板一样创建一个新的Link模板
// 模板类型 // 定义一个正交路由的链接模板,没有箭头
myDiagram.linkTemplate =
$(go.Link,
{
routing: go.Link.Orthogonal, corner: 5 },
$(go.Shape, {
strokeWidth: 3, stroke: "#555" })); // the link shape
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
</head>
<body>
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
<script>
//在这里我们构建一个新的link模板,
var $ = go.GraphObject.make;
var myDiagram =
$(go.Diagram, "myDiagramDiv",
{
"undoManager.isEnabled": true, // 撤销恢复
layout: $(go.TreeLayout, //布局
{
angle: 90, layerSpacing: 35 })
});
// 节点模板样式,绑定的属性
myDiagram.nodeTemplate =
$(go.Node, "Horizontal",
{
background: "#44CCFF" },
$(go.Picture,
{
margin: 10, width: 50, height: 50, background: "red" },
new go.Binding("source")),
$(go.TextBlock, "Default Text",
{
margin: 12, stroke: "white", font: "bold 16px sans-serif" },
new go.Binding("text", "name"))
);
// 模板类型 // 定义一个正交路由的链接模板,没有箭头
myDiagram.linkTemplate =
$(go.Link,
{
routing: go.Link.Orthogonal, corner: 5 },
$(go.Shape, {
strokeWidth: 3, stroke: "#555" })); // the link shape
var model = $(go.TreeModel);
model.nodeDataArray =
[
{
key: "1", name: "Don Meow", source: "./images/learn/cat1.jpg" },
{
key: "2", parent: "1", name: "Demeter", source: "./images/learn/cat2.jpg" },
{
key: "3", parent: "1", name: "Copricat", source: "./images/learn/cat3.jpg" },
{
key: "4", parent: "3", name: "Jellylorum", source: "./images/learn/cat4.jpg" },
{
key: "5", parent: "3", name: "Alonzo", source: "./images/learn/cat5.jpg" },
{
key: "6", parent: "2", name: "Munkustrap", source: "./images/learn/cat6.jpg" }
];
myDiagram.model = model;
</script>
</body>
</html>
效果:

使用graphlinkmodel
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/gojs/release/go-debug.js"></script>
</head>
<body>
<!-- 图形的容器 div 需要明确指定大小,否则无法显示,本例子中我们还给该 DIV 添加了一个背景颜色,可以很方便的查看其大小。 -->
<div id="myDiagramDiv" style="width:600px; height:350px; background-color: #DAE4E4;"></div>
<script>
// For conciseness. See the "Building Parts" intro page for more
var $ = go.GraphObject.make;
var diagram = $(go.Diagram, "myDiagramDiv");
//节点模板
diagram.nodeTemplate =
$(go.Node, "Auto", //形状会自动适应文本块
$(go.Shape, "RoundedRectangle", // 使用这种图形作为shape
// 自定将属性color的颜色填充
new go.Binding("fill", "color")),
$(go.TextBlock,
{
margin: 3 }, // 样式
//绑定的值
new go.Binding("text", "key"))
);
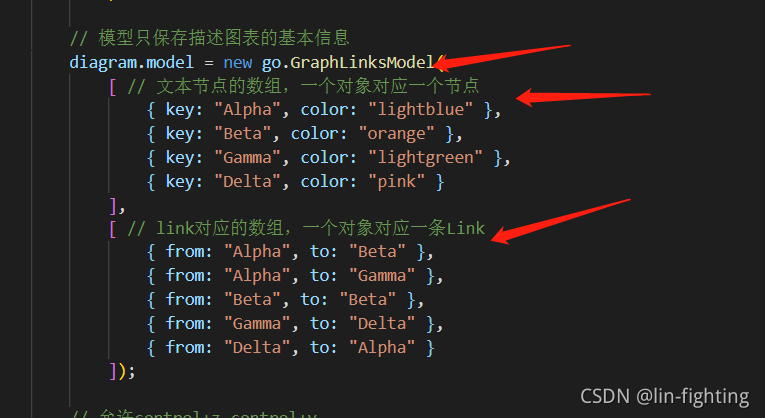
// the Model holds only the essential information describing the diagram
diagram.model = new go.GraphLinksModel(
[ // 文本节点的数组,一个对象对应一个节点
{
key: "Alpha", color: "lightblue" },
{
key: "Beta", color: "orange" },
{
key: "Gamma", color: "lightgreen" },
{
key: "Delta", color: "pink" }
],
[ // link对应的数组,一个对象对应一条Link
{
from: "Alpha", to: "Beta" },
{
from: "Alpha", to: "Gamma" },
{
from: "Beta", to: "Beta" },
{
from: "Gamma", to: "Delta" },
{
from: "Delta", to: "Alpha" }
]);
// 允许control+z control+y
diagram.undoManager.isEnabled = true;
</script>
</body>
</html>
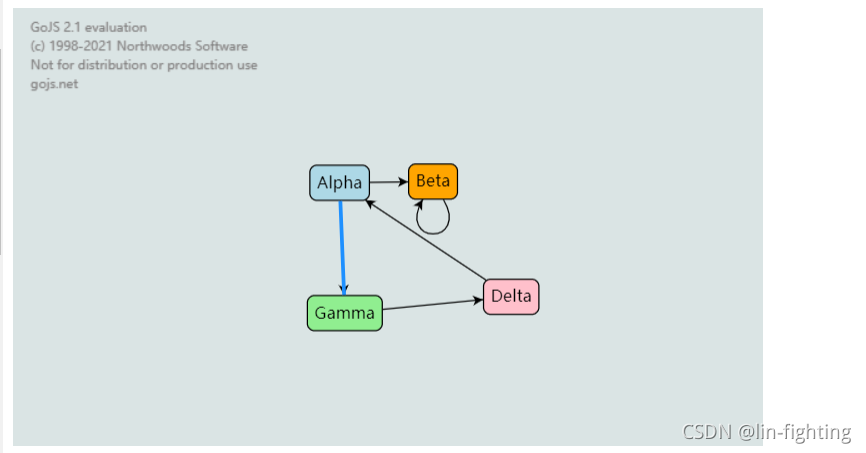
效果:

- 关键实现:

使用graphLinksModel方法创建Model,接受两个数组,一个对应多少节点,一个对应着link的关系。
智能推荐
class和struct的区别-程序员宅基地
文章浏览阅读101次。4.class可以有⽆参的构造函数,struct不可以,必须是有参的构造函数,⽽且在有参的构造函数必须初始。2.Struct适⽤于作为经常使⽤的⼀些数据组合成的新类型,表示诸如点、矩形等主要⽤来存储数据的轻量。1.Class⽐较适合⼤的和复杂的数据,表现抽象和多级别的对象层次时。2.class允许继承、被继承,struct不允许,只能继承接⼝。3.Struct有性能优势,Class有⾯向对象的扩展优势。3.class可以初始化变量,struct不可以。1.class是引⽤类型,struct是值类型。
android使用json后闪退,应用闪退问题:从json信息的解析开始就会闪退-程序员宅基地
文章浏览阅读586次。想实现的功能是点击顶部按钮之后按关键字进行搜索,已经可以从服务器收到反馈的json信息,但从json信息的解析开始就会闪退,加载listview也不知道行不行public abstract class loadlistview{public ListView plv;public String js;public int listlength;public int listvisit;public..._rton转json为什么会闪退
如何使用wordnet词典,得到英文句子的同义句_get_synonyms wordnet-程序员宅基地
文章浏览阅读219次。如何使用wordnet词典,得到英文句子的同义句_get_synonyms wordnet
系统项目报表导出功能开发_积木报表 多线程-程序员宅基地
文章浏览阅读521次。系统项目报表导出 导出任务队列表 + 定时扫描 + 多线程_积木报表 多线程
ajax 如何从服务器上获取数据?_ajax 获取http数据-程序员宅基地
文章浏览阅读1.1k次,点赞9次,收藏9次。使用AJAX技术的好处之一是它能够提供更好的用户体验,因为它允许在不重新加载整个页面的情况下更新网页的某一部分。另外,AJAX还使得开发人员能够创建更复杂、更动态的Web应用程序,因为它们可以在后台与服务器进行通信,而不需要打断用户的浏览体验。在Web开发中,AJAX(Asynchronous JavaScript and XML)是一种常用的技术,用于在不重新加载整个页面的情况下,从服务器获取数据并更新网页的某一部分。使用AJAX,你可以创建异步请求,从而提供更快的响应和更好的用户体验。_ajax 获取http数据
Linux图形终端与字符终端-程序员宅基地
文章浏览阅读2.8k次。登录退出、修改密码、关机重启_字符终端
随便推点
Python与Arduino绘制超声波雷达扫描_超声波扫描建模 python库-程序员宅基地
文章浏览阅读3.8k次,点赞3次,收藏51次。前段时间看到一位发烧友制作的超声波雷达扫描神器,用到了Arduino和Processing,可惜啊,我不会Processing更看不懂人家的程序,咋办呢?嘿嘿,所以我就换了个思路解决,因为我会一点Python啊,那就动手吧!在做这个案例之前先要搞明白一个问题:怎么将Arduino通过超声波检测到的距离反馈到Python端?这个嘛,我首先想到了串行通信接口。没错!就是串口。只要Arduino将数据发送给COM口,然后Python能从COM口读取到这个数据就可以啦!我先写了一个测试程序试了一下,OK!搞定_超声波扫描建模 python库
凯撒加密方法介绍及实例说明-程序员宅基地
文章浏览阅读4.2k次。端—端加密指信息由发送端自动加密,并且由TCP/IP进行数据包封装,然后作为不可阅读和不可识别的数据穿过互联网,当这些信息到达目的地,将被自动重组、解密,而成为可读的数据。不可逆加密算法的特征是加密过程中不需要使用密钥,输入明文后由系统直接经过加密算法处理成密文,这种加密后的数据是无法被解密的,只有重新输入明文,并再次经过同样不可逆的加密算法处理,得到相同的加密密文并被系统重新识别后,才能真正解密。2.使用时,加密者查找明文字母表中需要加密的消息中的每一个字母所在位置,并且写下密文字母表中对应的字母。_凯撒加密
工控协议--cip--协议解析基本记录_cip协议embedded_service_error-程序员宅基地
文章浏览阅读5.7k次。CIP报文解析常用到的几个字段:普通类型服务类型:[0x00], CIP对象:[0x02 Message Router], ioi segments:[XX]PCCC(带cmd和func)服务类型:[0x00], CIP对象:[0x02 Message Router], cmd:[0x101], fnc:[0x101]..._cip协议embedded_service_error
如何在vs2019及以后版本(如vs2022)上添加 添加ActiveX控件中的MFC类_vs添加mfc库-程序员宅基地
文章浏览阅读2.4k次,点赞9次,收藏13次。有时候我们在MFC项目开发过程中,需要用到一些微软已经提供的功能,如VC++使用EXCEL功能,这时候我们就能直接通过VS2019到如EXCEL.EXE方式,生成对应的OLE头文件,然后直接使用功能,那么,我们上篇文章中介绍了vs2017及以前的版本如何来添加。但由于微软某些方面考虑,这种方式已被放弃。从上图中可以看出,这一功能,在从vs2017版本15.9开始,后续版本已经删除了此功能。那么我们如果仍需要此功能,我们如何在新版本中添加呢。_vs添加mfc库
frame_size (1536) was not respected for a non-last frame_frame_size (1024) was not respected for a non-last-程序员宅基地
文章浏览阅读785次。用ac3编码,执行编码函数时报错入如下:[ac3 @ 0x7fed7800f200] frame_size (1536) was not respected for anon-last frame (avcodec_encode_audio2)用ac3编码时每次送入编码器的音频采样数应该是1536个采样,不然就会报上述错误。这个数字并非刻意固定,而是跟ac3内部的编码算法原理相关。全网找不到,国内音视频之路还有很长的路,音视频人一起加油吧~......_frame_size (1024) was not respected for a non-last frame
Android移动应用开发入门_在安卓移动应用开发中要在活动类文件中声迷你一个复选框变量-程序员宅基地
文章浏览阅读230次,点赞2次,收藏2次。创建Android应用程序一个项目里面可以有很多模块,而每一个模块就对应了一个应用程序。项目结构介绍_在安卓移动应用开发中要在活动类文件中声迷你一个复选框变量