Bootstrap 下拉菜单dropdown、按钮组btn-group、导航元素nav、导航栏navbar_导航栏navbardown作用-程序员宅基地
技术标签: Bootstrap
最近Bootstrap有点让我糊涂,在使用过程中,下拉菜单(dropdown)、按钮组(btn-group)、导航元素(nav)、导航栏(navbar)容易混淆,遂用闲暇时间琢磨琢磨(本文基于Bootstrap3)。
这几者个人理解有点递进的意思:
下拉菜单(dropdown)可以用在后3个中,组合起来可以称呼为:“按钮下拉菜单”或“导航下拉菜单”;
按钮与导航之间没有“合作使用”价值,所以没有什么联系;
导航元素(nav),一般以导航栏(navbar)的子元素出现,作为导航栏(navbar)的一部分。
组件分类及常用属性整理的表格如下:
| Bootstrap组件名 | 父元素常用类名 | 子元素常用类名 | 控制元素的属性 |
|---|---|---|---|
| 下拉菜单 | .dropdown | .dropdown-menu | data-toggle="dropdown" |
| 按钮组 | .btn-group | .btn | data-toggle="dropdown" |
| 导航元素 | .nav / .nav-tabs | .dropdown / .active | data-toggle="dropdown" |
| 导航栏 | .navbar | .nav / .navbar-header | data-toggle="dropdown" |
此表可以简单的看出:下拉菜单(dropdown)可以作为导航元素(nav)的子元素出现,导航元素(nav)又可作为导航栏(navbar)的子元素出现,层层嵌套。而控制元素(data-toggle)均可以在这些组件使用。
分别分析:
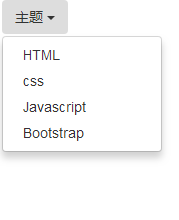
1. 下拉菜单(dropdown):
<div class="dropdown">
<button type="button" class="btn dropdown-toggle" data-toggle="dropdown">
主题 <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li role="presentation">
<a href="#">HTML</a>
</li>
<li role="presentation">
<a href="#">css</a>
</li>
<li role="presentation">
<a href="#">Javascript</a>
</li>
<li role="presentation">
<a href="#">Bootstrap</a>
</li>
</ul>
</div>



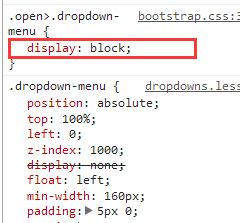
.dropdown-menu初始状态为display: none; 通过点击button按钮触发 data-toggle="dropdown",从而显示dropdown-menu,我们可以看到,data-toggle实际上是为父元素添加了一个"open"类,所以我们的.dropdown与.dropdown-menu的层级嵌套只能有一级。
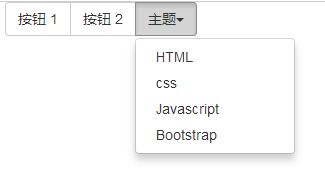
2. 按钮组(btn-group):
<div class="btn-group">
<button type="button" class="btn btn-default">按钮 1</button>
<button type="button" class="btn btn-default">按钮 2</button>
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
主题<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">HTML</a></li>
<li><a href="#">css</a></li>
<li><a href="#">Javascript</a></li>
<li><a href="#">Bootstrap</a></li>
</ul>
</div>
</div>
按钮组主要用于将按钮对齐放在一起,值得一提的是:dropdown-menu不是必须与dropdown配合使用,但必须与data-toggle=“dropdown”配合使用。
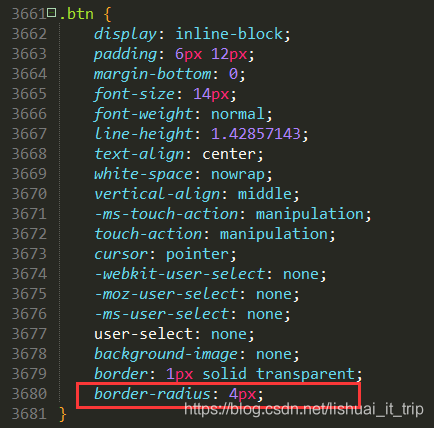
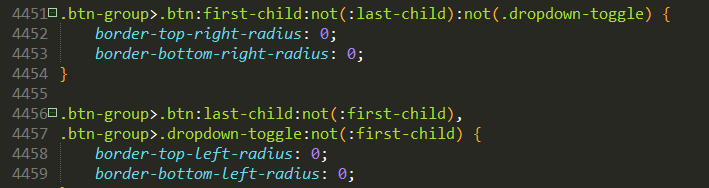
还有一个细节挺有意思,按钮组只有两边的按钮出现了圆角效果。它们是同级元素,又没有单独的类,并且元素个数也不确定,这是怎么做到的呢?好奇的我找了下源代码,看到后不禁吓一跳,这css的伪元素运用的如此巧妙,巧妙见下图:


此外,btn-group里仍然可以嵌套btn-group,内层btn-group及其子元素在外层btn-group的圆角控制更为复杂些,这里就不再赘述,有兴趣的同学可以看下源码。
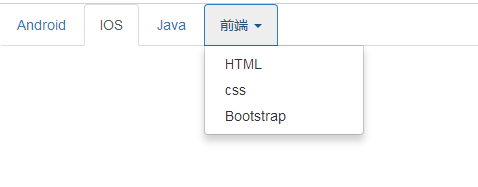
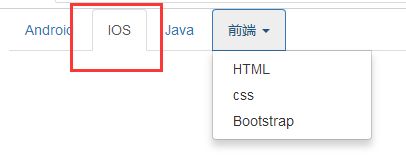
3. 导航元素(nav):
<ul class="nav nav-tabs">
<li><a href="#">Android</a></li>
<li class="active"><a href="#">IOS</a></li>
<li><a href="#">Java</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
前端 <span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">HTML</a></li>
<li><a href="#">css</a></li>
<li><a href="#">Bootstrap</a></li>
</ul>
</li>
</ul>
导航的应用率很高,几乎每个网站都有涉及,相当于网站目录的作用。来看看Bootstrap提供的导航样式(.nav-tabs)是如何设定的。



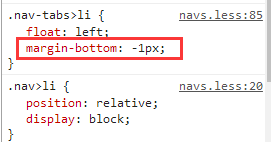
.nav类没有设置什么独特的样式,倒是 .nav-tabs为整行设置了1像素的底部边框,导航的子元素li均左浮动。开始的时候不理解子元素li标签设置-1像素下外边距的用意,为什么 a标签又设置1像素的透明边框,当看到.active类时才明白其中的用意:


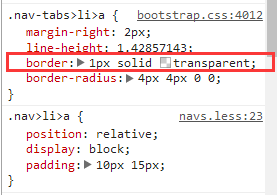
.active中,子元素li的border有了颜色,但下边框仍为透明,而-1像素,正是把父元素高度减一,子元素底部透明边框正好将父元素(.nav-tabs)边框覆盖,这就形成了右图活动单元的样式。妙哉妙哉!(胶囊式导航(nav-pills)是为活动单元设置了独立的背景色,用法异曲同工)。
将下拉菜单(dropdown)作为导航元素(nav)的子元素即可形成导航下拉菜单。
我发现在Bootstrap中,ul和li标签的布局应用十分广泛,毕竟这样页面的逻辑层次更加分明,也利于搜索引擎优化。在bootstrap.css中也是大量使用了类似“ xxxx > li ”的子类选择器,这也就要求我们在用Bootstrap时,不可随意使用div布局。
4. 导航栏(navbar):(列举响应式导航栏)
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">web前端</a>
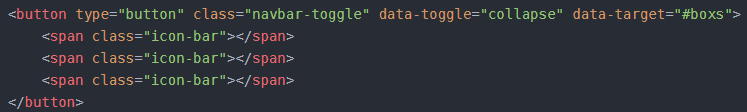
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#boxs">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="boxs">
<ul class="nav navbar-nav">
<li class="active"><a href="#">HTML</a></li>
<li><a href="#">css</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Javascript <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">jQuery</a></li>
<li><a href="#">Bootstrap</a></li>
<li><a href="#">Vue</a></li>
<li><a href="#">React</a></li>
<li><a href="#">Angular</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>

到这里,我的混淆感已经烟消云散。此例,在导航栏(navbar)中,导航元素(nav)和下拉菜单(dropdown)都得到了完美的呈现。响应式导航栏在不同的分辨率有不同的呈现,并且在不改变布局的情况下,改变导航元素的显示方式等等,这些是如何实现的呢?


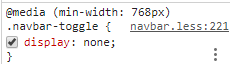
导航栏(navbar)的布局中,主要分为两大块div.navbar-header和div.collapse。div.navbar-header,div.collapse内部的li元素,都只在屏幕分辨率大于等于768px时左浮动,这就解释了为什么在小屏导航元素不并排显示了。

而汉堡按钮在小于768分辨率时才显示。
进入重点:

此列:响应式的导航栏在小屏幕有两个点击下拉的效果,一个是点击汉堡按钮出现一级导航元素,另一个则是点击一级导航元素中的“javascript”出现二级导航元素,后者是通过下拉菜单(dropdown)实现的,不必多说,而前者就不一样了:

再看汉堡导航这里,有个data-toggle="collapse" 和 “data-target='#boxs' ”。(data-toggle用于告诉 JavaScript 需要对按钮做什么,data-target指示要切换到哪一个元素。)很显然,这个“#boxs”是指向导航元素。
![]()

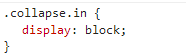
点击汉堡按钮,导航栏多出了一个.in的class,从而使导航元素显示,同时还出现了aria-expanded="true"(aria-expanded:表示展开状态。默认为undefined, 表示当前展开状态未知。其它可选值:true表示元素是展开的;false表示元素不是展开的) (展开时的动画效果)。于是乎响应式导航栏就实现了。
Bootstrap框架对于一些效果实现的方式处理的很精致,也很值得我们去学习。知其然也要知其所以然,框架在熟练使用的同时也要明白其背后的运行机理。
智能推荐
MQ的概念和RabbitMQ知识点(无代码)-程序员宅基地
文章浏览阅读1.2w次,点赞7次,收藏76次。MQ全称是MessageQueue(消息队列),是保存消息在传输过程中的一种容器,既是存储消息的一种中间件。多是应用在分布式系统中进行通信的第三方中间件,如下图所示,发送方成为生产者,接收方称为消费者。............_mq
如何做好Bug分析-程序员宅基地
文章浏览阅读1.5k次,点赞47次,收藏18次。Bug分析是QA的一项主要技能,需要针对项目中遇到的经典问题进行分类分析, 直达问题本质。 并且能够给团队其他项目或者成员起到典型的借鉴作用。 当然也有一些非常经典的问题可以进行技术深挖, 以供参考。 个人认为比较典型的「Bug分析」是stackoverflow, 当然, 一个完善的bug分析库, 可以进行问题分类总结。 对于测试新人是有很大的帮助的。本质上, 在测试领域很多问题是可重现可整理可规避的。另外, bug分析本身是为了拓宽每个人的认知边界, 缩小团队间的乔哈里窗以达到最佳的合作状态。一个「好的B
H5020NL PULSE 50PIN千兆四口网络变压器 HQST H85001S建议IC配置型号_4口网络变压器-程序员宅基地
文章浏览阅读800次。HQST导读:PULSE普思是网络通讯行业中龙头企业之一,其中网络变压器产品大都由国内代工厂代为生产,H5020NLHX5020NL千兆四口网络变压器是普思公司经典老牌产品,相对整个市场用量不是很大,集中生产约一月20万颗左右……PULSE普思是网络通讯行业中龙头企业之一,其中网络变压器产品大都由国内代工厂代为生产,H5020NLHX5020NL千兆四口网络变压器是普思公司经典老牌产品,相对整个市场用量不是很大,集中生产约一月20万颗左右,……PULSE H5020NL千兆网络变压器对应HQS._4口网络变压器
D20 EME 支持2k MAC地址表-程序员宅基地
文章浏览阅读242次,点赞3次,收藏9次。交换机,壳体采用镀锌钢板,结构紧凑,支持八个百兆端口,可配置一至四个百兆光纤端口。两路冗余电源设计,支持4pin可插拔端子,交直流通用,同时提供电源防接保护及过压、欠压保护,极大提升产品工作的稳定性。2.支持两路冗余电源设计,4pin可插拔端子,支持12~36V宽电压输入,交直流通用,同时提供电源防反接保护及过压、欠压保护,极大提升产品工作的稳定性。4.-40℃~75℃工作温度,-40~85℃存储温度,在极端气象条件下也能安全运行。8.支持IEEE802.3,IEEE802.3u,IEEE802.3x。
阿昌教你如何使用通义灵码-程序员宅基地
文章浏览阅读946次。Hi,我是阿昌,今天教你如何使用通义灵码。_通义灵码
老版本NDK下载列表(Android官网)_ndk 老颁布-程序员宅基地
文章浏览阅读2.3w次。我们在开发或编译旧版本NDK项目时,需要使用一些老版本的NDK,在这里提供了旧版NDK的列表及下载链接_ndk 老颁布
随便推点
网关、安全网关?与防火墙的区别(2),网络安全多线程断点续传-程序员宅基地
文章浏览阅读640次,点赞6次,收藏18次。网关是一个大的概念,没有特指是什么设备,很多设备都可以做网关,普通的PC机也能做,常用的网关设备是路由器。网关的作用主要是用来连接两个不同的网络,比如可以连接两个IP地址不相同的网络,或连接两个操作系统不同的网络,如WINDOWS与LINUX互连,或连接两个网络协议不同的网络,如TCP/IP与IPX.或拓扑结构不同的网络,如以太网和令牌环网。总之网关是一种中间媒介。而防火墙也可以做网关,但它的主要做用只是用来防病毒或防黑客,网关只算是防火墙的一个功能。网关与防火墙的区别。
解决:ModuleNotFoundError: No module named ‘pymysql’_modulenotfounderror: no module named 'pymysql-程序员宅基地
文章浏览阅读4.1k次,点赞42次,收藏34次。背景在使用之前的代码时,报错: Traceback (most recent call last): File "xxx", line xx, in import pymysql ModuleNotFoundError: No module named 'pymysql'翻译:```追溯(最近一次通话):文件“xxx”,第xx行,在导入pymysqlModuleNotFoundError:没有名为“pymysql”的模块```原因 ......_modulenotfounderror: no module named 'pymysql
android读取生成excel,Android创建与读取Excel-程序员宅基地
文章浏览阅读275次。1 import java.io.File;23 import java.io.IOException;45 import java.util.Locale;6789 import jxl.CellView;1011 import jxl.Workbook;1213 import jxl.WorkbookSettings;1415 import jxl.format.UnderlineStyle;..._android excel生成读取类
VS2015离线安装 安装包损坏或丢失_vs2015离线版csdn-程序员宅基地
文章浏览阅读4.3w次,点赞16次,收藏126次。1、去微软官网下载完成ISO镜像,最好不要在线安装,打开官方链接 https://www.visualstudio.com/zh-cn/downloads/download-visual-studio-vs.aspx按下图操作:2、用虚拟光驱加载,或者直接右键解压。在安装前,先安装两个证书。亲测,安装后,减少了很多“安装包损坏或丢失”的现象。两证书下载地址链接: https:/..._vs2015离线版csdn
解决vue中安装postcss-pxtorem插件,报错“ Error: PostCSS plugin postcss-pxtorem requires PostCSS 8.”_error: postcss plugin postcss-import requires post-程序员宅基地
文章浏览阅读2k次,点赞4次,收藏3次。目前 postcss-pxtorem 版本最高6.0.0,报这个错是因为插件版本太高,降成5.1.1可解决这个报错解决方法:分两步1.执行npm uninstall post-pxtorem2.执行npm i [email protected]_error: postcss plugin postcss-import requires postcss 8.
Linux-ARM开发_linux arm开发-程序员宅基地
文章浏览阅读787次。Linux-ARM开发_linux arm开发