HTML5概述 - 语义化标签-程序员宅基地
技术标签: css html5 前端 html javascript
一、HTML5 简介
1、什么是 HTML5
HTML5 不是一门新的语言,而是我们之前学习的 HTML 的第五次重大修改版本。
2、HTML 的发展历史
•超文本标记语言(第一版,不叫 HTML 1.0)——在 1993 年 6 月作为互联网工程工作小组(IETF)工作草案发布(并非标准);•HTML 2.0——1995 年 11 月作为 RFC 1866 发布,在 RFC 2854 于 2000 年 6 月发布之后被宣布已经过时•HTML 3.2——1997 年 1 月 14 日,W3C 推荐标准•HTML 4.0——1997 年 12 月 18 日,W3C 推荐标准•HTML 4.01(微小改进)——1999 年 12 月 24 日,W3C 推荐标准•HTML 5——2014 年 10 月 28 日,W3C 推荐标准
3、HTML5 的设计目的
HTML5 的设计目的是为了在移动设备上支持多媒体。之前网页如果想嵌入视频音频,需要用到 flash ,但是苹果设备是不支持 flash 的,所以为了改变这一现状,html5 应运而生。
新的语法特征被引进以支持视频音频,如 video、audio 和 canvas 标记。
HTML5 还引进了新的功能,可以真正改变用户与文档的交互方式。比如增加了新特性:语义标签,本地存储,网页多媒体等等,以及 CSS3 特性。
相比之前的进步:
•取消了一些过时的 HTML4 标签•新的表单控件(比如 date、time、email、url、search)•语义化标签(比如 article、footer、header、nav、section)•对本地离线存储的更好的支持•用于绘画的 canvas 元素•用于多媒体的 video 和 audio 元素
二、语义化标签
1、什么是语义化标签?
类似于 p,span,img 等这样的,看见标签就知道里面应该保存的是什么内容的是语义化标签。
像 div 这样的里面可以装任意东西的就是非语义化标签。
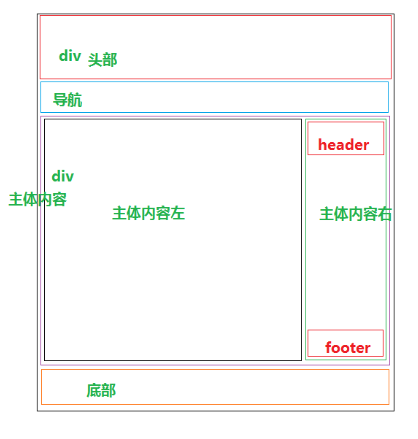
以前我们要做下面这个结构可能会这么布局:

<div class="header"></div>
<div class="nav"></div>
<div class="main">
<div class="left"></div>
<div class="right"></div>
</div>
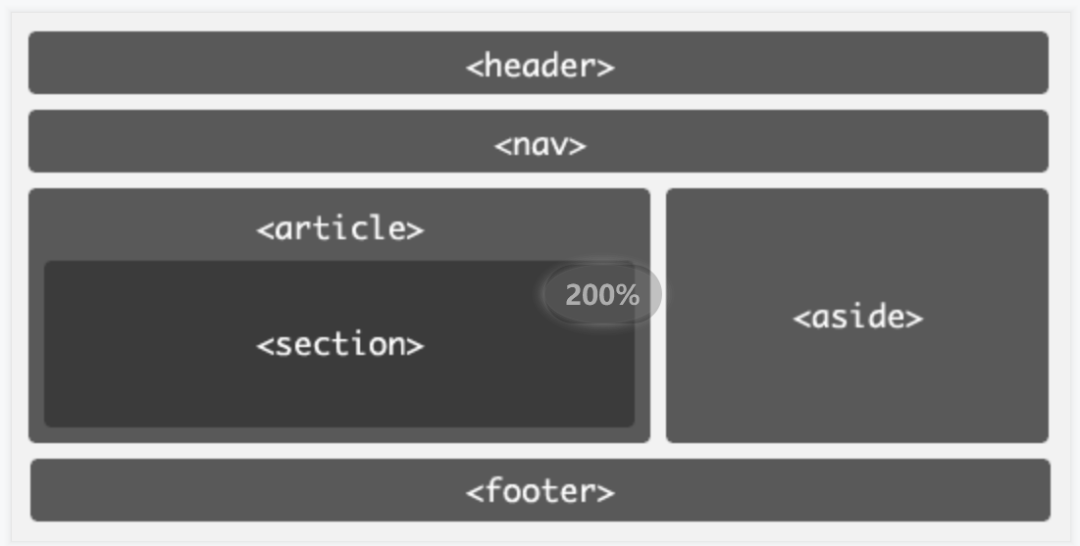
<div class="footer"></div>那么在 html5 下语义化标签怎么做呢?

<header></header>
<nav></nav>
<main>
<article></article>
<aside></aside>
</main>
<footer></footer>是不是语义化的代码结构更清晰、简洁呢?
2、HTML5 部分新增的标签
2.1、结构标签
•header:一个区块的头部信息/标题;•footer:一个区块的底部信息;•nav:导航栏区域;•section:一个通用独立章节或者区域。一般来说会包含一个标题。•article:一块独立区块,表示一块相对比较独立的内容;•aside:表示一个和主体内容几乎无关的部分,可以被单独的拆分出来而不会使整体受影响。
2.2、表单标签
•email:邮件控件;•url:地址控件;•range:数字范围控件;•日期选择器:•date:选取日、月、年•month:选取月、年•week:选取周和年•time:选取时间(小时和分钟)•datetime:选取时间、日、月、年(UTC 时间)•datetime-local:选取时间、日、月、年(本地时间)•search:搜索控件;•color:颜色控件
<form action="">
<fieldset>
<legend>学生档案</legend>
<label for="userName">姓名:</label>
<input
type="text"
name="userName"
id="userName"
placeholder="请输入用户名"
/><br />
<label for="userPhone">手机号码:</label>
<input
type="tel"
name="userPhone"
id="userPhone"
pattern="^1\d{10}$"
/><br />
<label for="email">邮箱地址:</label>
<input type="email" required name="email" id="email" />
<br />
<label for="collage">所属学院:</label>
<input
type="text"
name="collage"
id="collage"
list="cList"
placeholder="请选择"
/>
<datalist id="cList">
<option value="前端学院"></option>
<option value="后端学院"></option>
<option value="C语言学院"></option></datalist
><br />
<label for="level">基础水平:</label>
<meter id="level" value="60" max="100" min="0" low="59" high="90"></meter>
<br />
<label for="inTime">入学日期:</label>
<input type="date" id="inTime" name="inTime" />
<br />
<label for="leaveTime">毕业日期:</label>
<input type="date" id="leaveTime" name="leaveTime" />
</fieldset>
</form>
表单标签新增的一些属性:
•autofocus:自动获取焦点•required:不能为空•disabled:禁用•hidden:隐藏
2.3、媒体标签
•video:视频;•audio:音频;•embed:嵌入内容(包括各种媒体),Midi、Wav、AU、MP3、Flash、AIFF 等。
<body>
<!--audio:音频-->
<!--
src:播放文件的路径
controls:音频播放器的控制器面板
autoplay:自动播放
loop:循环播放
muted:静音
preload:
auto 默认加载音频文件所有数据;
metadata:仅加载多媒体文件元数据(文件属性,比如文件时长,音质信息等)
none: 不加载任何内容。
-->
<audio src="../mp3/aa.mp3" controls></audio>
<!--video:视频-->
<!--
src:播放文件的路径
controls:音频播放器的控制器面板
autoplay:自动播放
loop:循环播放
poster:指定视频还没有完全下载完毕,或者用户没有点击播放前显示的封面。 默认显示当前视频文件的第一副图像
width:视频的宽度
height:视频的高度
-->
<!--注意事项:视频始终会保持原始的宽高比。意味着如果你同时设置宽高,并不是真正的将视频的画面大小设置为指定的大小,而只是将视频的占据区域设置为指定大小,除非你设置的宽高刚好就是原始的宽高比例。所以建议:在设置视频宽高的时候,一般只会设置宽度或者高度,让视频文件自动缩放-->
<video
src="../mp3/mp4.mp4"
poster="../images/l1.jpg"
controls
height="600"
></video>
<!--source:因为不同的浏览器所支持的视频格式不一样,为了保证用户能够看到视频,我们可以提供多个视频文件让浏览器自动选择-->
<video src="../mp3/flv.flv" controls></video>
<video controls>
<!--视频源,可以有多个源-->
<source src="../mp3/flv.flv" type="video/flv" />
<source src="../mp3/mp4.mp4" type="video/mp4" />
</video>
</body>注意:Chrome 在 2018 年 4 月份更新后关闭了 audio、video 媒体标签的 autoplay 自动播放 , 这个改变是在 Google Chrome 版本 66 开始的时候,不再自动开始播放音频和视频文件,阻止对广告视频和其他烦人的网页元素进行自动播放,原因大概是为了提高用户体验,防止一进入网页会自动播放声音过大的音频。在之后测试发现火狐浏览器也有类似情况发生。
测试后发现,如果使用的是 video 标签,可以添加 muted 属性,这样视频可以自动播放,但是是为静音模式。
媒体标签的方法:(20190221)
参考链接:HTML 音频/视频 - 菜鸟教程[1]
可以通过 js 控制音视频的播放:(所有网页音视频的控制都应该使用 js 控制,播放的控件自己画,这样才能达到跨平台界面相同。)
参看链接:http://www.w3school.com.cn/tags/html_ref_audio_video_dom.asp
1、获取媒体标签的 dom 元素(例如叫 mdom)
2、控制媒体的行为的方法和属性和触发事件。
// 方法
mdom.play() // 开始播放
mdom.pause() // 暂停播放
mdom.load() // 重新加载音视频
// 属性
autoplay // 设置或返回歌曲是否自动播放
controls // 设置或返回是否显示原生播放控件
currentSrc // 获取当前的播放地址
paused // 是否是暂停状态
currentTime: // 获取或者设置当前音视频播放时长
defaultMuted // 设置或返回当前音频视频是否默认静音
muted // 设置或返回当前音视频是否静音
duration // 返回当前音频/视频的长度(以秒计)。需要在媒体加载完成后获取
// 一般使用 mdom.addEventListener('durationchange',function() {
// console.log(this.duration)
// }
defaultPlaybackRate // 设置或返回默认的播放速度
// 正值为正向播放,负值为负向播放
// 1 为正常速度, <1 慢速, >1 加速
playbackRate // 设置或返回当前的播放速度,值同上
ended // 返回当前资源是否播放结束
error // 返回播放错误信息
loop // 设置或返回是否循环播放
preload // 设置加载机制(自动,metadata,none)
readyState // 返回当前音视频是否准备完毕
volume // 设置或返回当前音量
// 事件
canplay // 当前资源可以被播放的时候
durationchange // 当播放总时长发送改变的时候
pause // 当前资源被暂停时
play // 当前资源被播放时
playing // 包含上面play时机,但是因网络原因导致播放终止而后重新开始播放时只会触发playing
ratechange // 播放速度发生变化时触发
seeked // 由用户更改当前播放时长时触发
seeking // 由用户刚开始更改播放时长时触发
timeupdate // 当播放位置发生变化时触发(无论是否由用户操作)
volumechange // 当音量发生变化时触发2.4、其他功能标签
•mark:标注;•progress:进度条;•<progress max="100" value="20"></progress>•time:数据标签,给搜索引擎使用;•发布日期 <time datetime="2014-12-25T09:00">9:00</time>•更新日期 <time datetime="2015-01-23T04:00" pubdate>4:00</time>•ruby 和 rt:对某一个字进行注释;•<ruby> 汉 <rt>han</rt> 字 <rt>zi</rt> </ruby>•canvas:绘图标签;•deteils :展开菜单;•datalist:数据列表元素;
<form action="">
<!--专业:
<select name="" id="">
<option value="1">前端与移动开发</option>
<option value="2">java</option>
<option value="3">javascript</option>
<option value="4">c++</option>
</select>-->
<!--不仅可以选择,还应该可以输入-->
<!--建立输入框与datalist的关联 list="datalist的id号"-->
专业:<input type="text" list="subjects" /> <br />
<!--通过datalist创建选择列表-->
<datalist id="subjects">
<!--创建选项值:value:具体的值 label:提示信息,辅助值-->
<!--option可以是单标签也可以是双标签-->
<option value="英语" label="不会" />
<option value="前端与移动开发" label="前景非常好"></option>
<option value="java" label="使用人数多"></option>
<option value="javascript" label="做特效"></option>
<option value="c" label="不知道"></option>
</datalist>
网址:<input type="url" list="urls" />
<datalist id="urls">
<!--如果input输入框的type类型是url,那么value值必须添加http://-->
<option value="http://www.baidu.com" label="百度"></option>
<option value="http://www.sohu.com"></option>
<option value="http://www.163.com"></option>
</datalist>
</form>References
[1] HTML 音频/视频 - 菜鸟教程: http://www.runoob.com/tags/ref-av-dom.html
智能推荐
240320俄罗斯方块java,JAVA游戏编程之三----j2me 手机游戏入门开发--俄罗斯方块_2-程序员宅基地
文章浏览阅读202次。packagecode;//importjava.awt.*;//importjava.awt.Canvas;//importjava.awt.event.*;//importjavax.swing.*;importjava.util.Random;importjavax.microedition.lcdui.*;//写界面所需要的包/***//***俄罗斯方块*高雷*2007年1..._240×320java游戏
在线电影院售票平台(源码+开题报告)-程序员宅基地
文章浏览阅读779次,点赞14次,收藏19次。然后,实现系统的数据管理和服务功能,包括用户的注册与登录、电影的分类与展示、电影信息的查询与推荐、座位的选择与预订、在线支付与电子票生成等。此外,随着在线视频平台的兴起,越来越多的人选择在线观看电影,这对传统电影院产生了巨大的冲击。研究意义: 开发在线电影院售票平台对于提升用户的观影体验、优化电影院的运营效率、促进电影产业的发展具有重要的意义。该系统旨在通过技术手段解决传统电影院售票中的问题,提供一个集成化的电影信息展示、座位选择、在线支付和用户评价平台,同时也为电影院和电影制作方提供有效的工具。
程序员熬夜写代码,用C/C++打造一个安全的即时聊天系统!_基于c++的即时聊天系统设计-程序员宅基地
文章浏览阅读509次。保护我们剩下的人的通话信息安全,使用TOX可以让你在和家人,朋友,爱人交流时保护你的隐私不受政府无孔不入的的偷窥.关于TOX:其他牛逼的软件因为一些细化服务问你要钱的时候, TOX分文不取 . 你用了TOX, 想干嘛就干嘛.网友评论:项目源码展示:源码测试效果:最后,如果你学C/C++编程有什么不懂的,可以来问问我哦,或许我能够..._基于c++的即时聊天系统设计
linux Java服务swap分区被占用内存泄露问题故障及解决方法_linux swap占用很高-程序员宅基地
文章浏览阅读584次。鱼弦:CSDN内容合伙人、CSDN新星导师、全栈领域创作新星创作者 、51CTO(Top红人+专家博主) 、github开源爱好者(go-zero源码二次开发、游戏后端架构 https://github.com/Peakchen)当Java服务在Linux系统中运行时,可能会出现swap分区被占用的内存泄露问题,导致系统性能下降或者崩溃。下面是该问题的故障及解决方法、底层结构、架构图、工作原理、使用场景详解和实际应用方式、原理详细描述、相关命令使用示例以及文献材料链接。_linux swap占用很高
word中利用宏替换标点标点全角与半角-程序员宅基地
文章浏览阅读662次。Alt+F11,然后插入-模块:复制下面代码到编辑窗口:Sub 半角标点符号转换为全角标点符号()'中英互译文档中将中文段落中的英文标点符号替换为中文标点符号 Dim i As Paragraph, ChineseInterpunction() As Variant, EnglishInterpunction() As Variant Dim MyRange..._替换半角宏
Android WebView使用总结_android webview真正加载完成-程序员宅基地
文章浏览阅读2.8k次。#.简介: WebView是Android提供的用来展示展示web页面的View,内部使用webkit浏览器引擎(一个轻量级的浏览器引擎),除了展示Web页面外,还可与Web页面内的JS脚本交互调用。WebView内部的WebSetting对象负责管理WebView的参数配置; WebViewClient负责处理WebView的各种请求和通知事件,在对应事件发生时会执行WebViewClient的对应回调; ChromeWebviewClient辅助Webview处理与JS一些交互......_android webview真正加载完成
随便推点
bitcoin 调试环境搭建-程序员宅基地
文章浏览阅读1.6k次。_bitcoin 调试环境搭建
曲线生成 | 图解B样条曲线生成原理(基本概念与节点生成算法)-程序员宅基地
文章浏览阅读4.3k次,点赞93次,收藏94次。为了解决贝塞尔曲线无法局部修正、控制性减弱、曲线次数过高、不易拼接的缺陷,引入B样条曲线(B-Spline)。本文介绍B样条曲线的基本概念:节点向量、支撑性、次数阶数、加权性质、节点生成算法等,为后续曲线计算打下基础。_样条曲线生成
CDH安装宝典之ClouderaManager_/opt/cloudera/cm-agent/service/mgmt/mgmt.sh: line -程序员宅基地
文章浏览阅读902次。配置本地repo库下载我的阿里云盘文件文件放置#创建目录mkdir -p /opt/cloudera/parcel-repo/mkdir -p /opt/cloudera/cm/yum install createrepoCDH 6.2.0 的三个文件放到/opt/cloudera/parcel-repo/中,并且注意把sha256后缀的文件名修改为sha#执行createrepo命令生成rpm元数据 最终/opt/cloudera/parcel-repo/会多一个repodata目录_/opt/cloudera/cm-agent/service/mgmt/mgmt.sh: line 76: /usr/java/jdk1.8.0_181
uni.canvasToTempFilePath在app正常,微信小程序报错: fail canvas is empty-程序员宅基地
文章浏览阅读943次,点赞2次,收藏2次。uni.canvasToTempFilePath_uni.canvastotempfilepath
SDRAM笔记_sdram 干扰-程序员宅基地
文章浏览阅读3.1k次。SRAM :静态RAM,不用刷新,速度可以非常快,像CPU内部的cache,都是静态RAM,缺点是一个内存单元需要的晶体管数量多,因而价格昂贵,容量不大。DRAM:动态RAM,需要刷新,容量大。SDRAM:同步动态RAM,需要刷新,速度较快,容量大。DDR SDRAM:双通道同步动态RAM,需要刷新,速度快,容量大。........................_sdram 干扰
Excel转SQL语句_excel数据怎么生成sql语句-程序员宅基地
文章浏览阅读7.3k次。假设表格有A、B、C、D四列数据,希望导入到你的数据库中表格table,对应的字段分别是col1、col2、col3、col4。_excel数据怎么生成sql语句