如何安装linux系统步骤_linux安装步骤-程序员宅基地
一、linux系统步骤
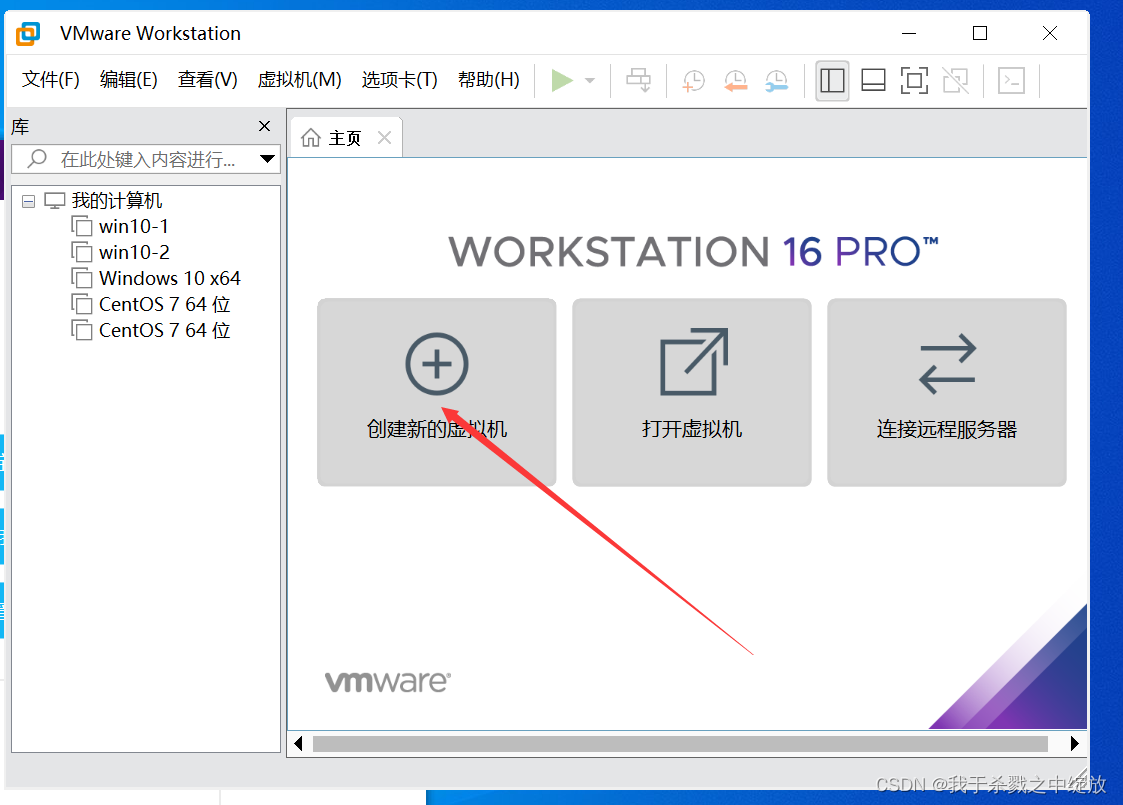
1:首先打开vmvare,然后点击创建虚拟机

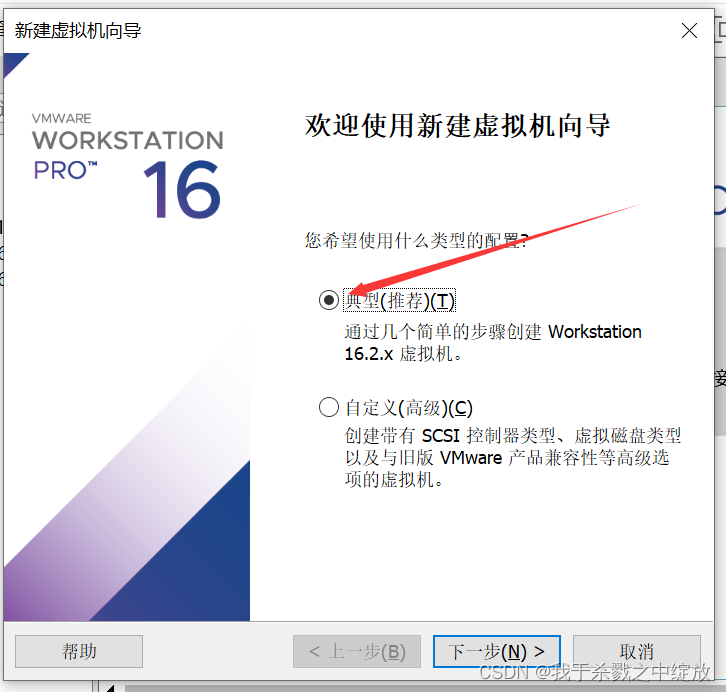
2:接着点击典型模式

3: 然后选择稍后安装操作系统

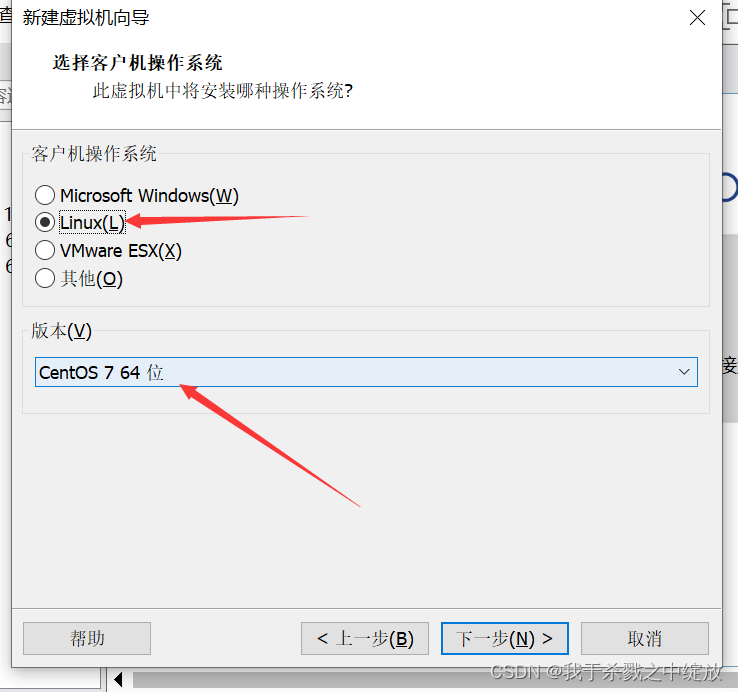
4:选择linux和cent0s 64 位

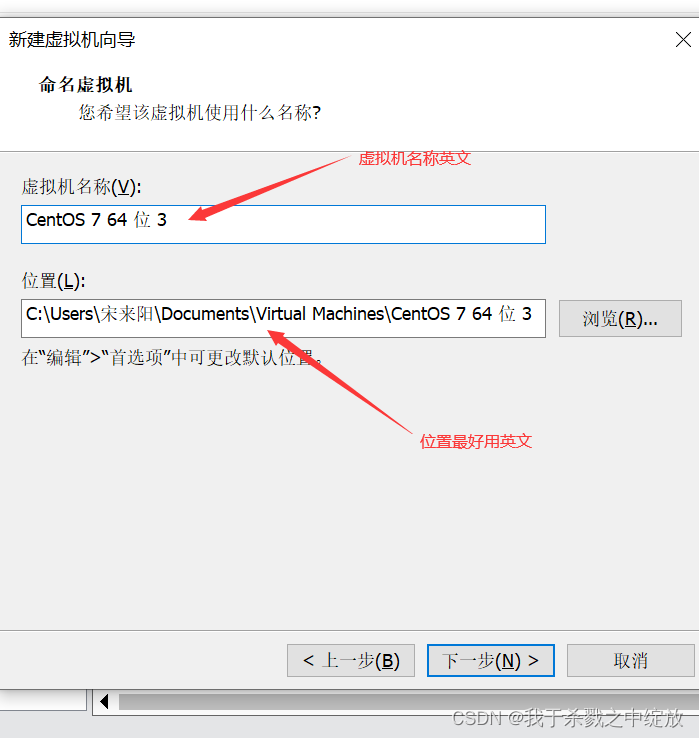
5:给虚拟机命名,选择虚拟机的位置

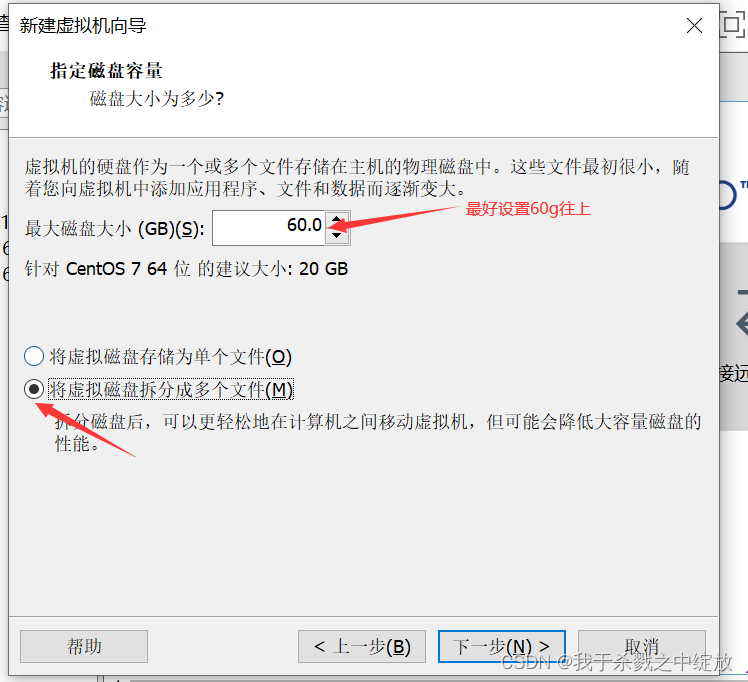
6: 设置磁盘的大小,推荐60gb以上

7:完成

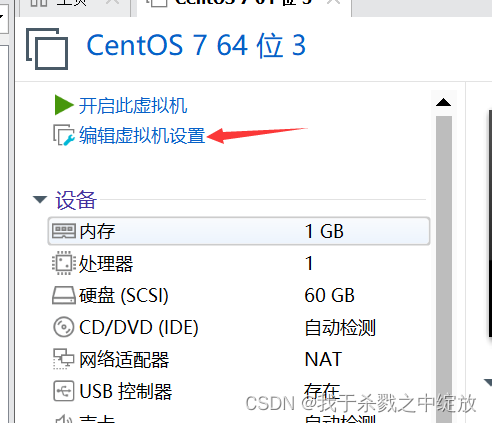
8: 点击编辑虚拟机

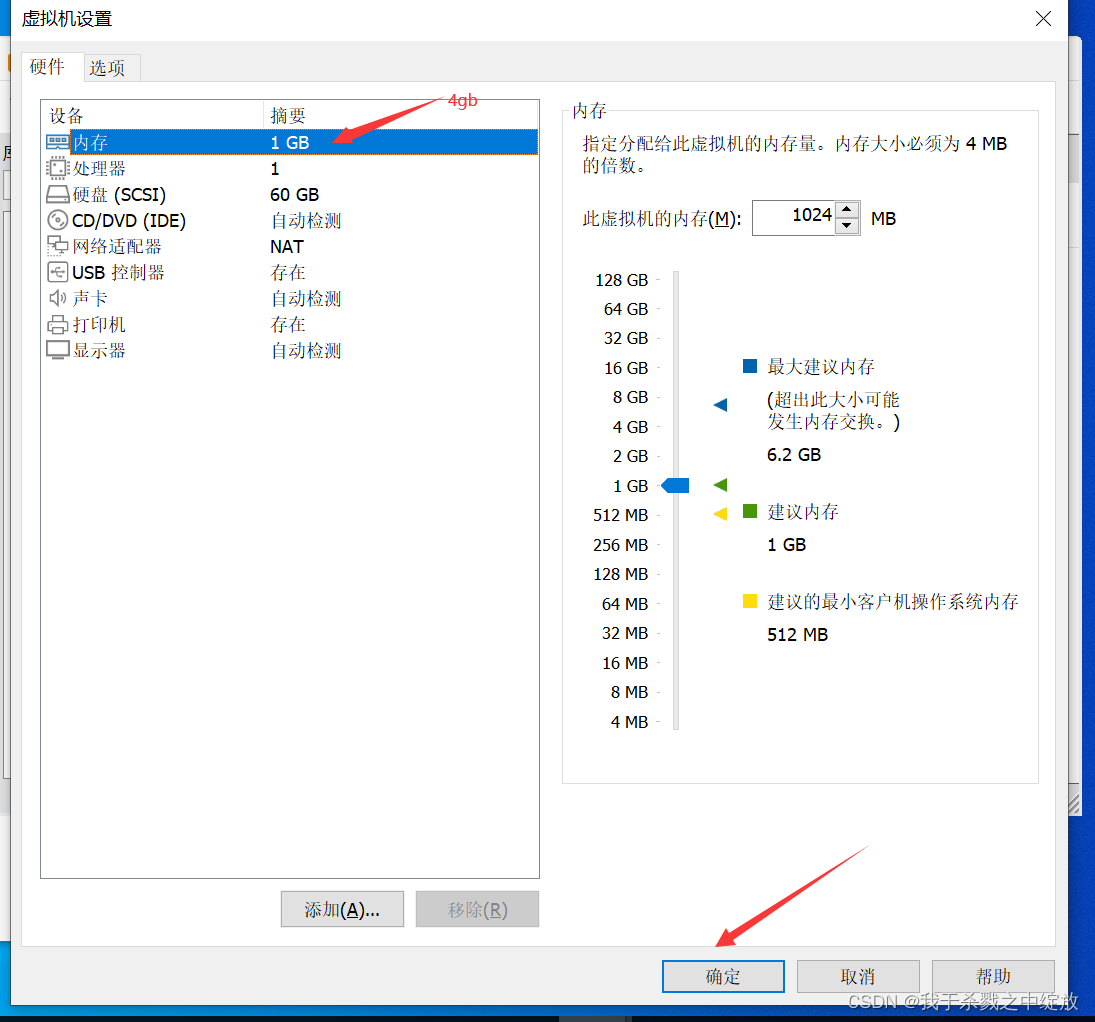
9: 设置运行内存大小为4gb

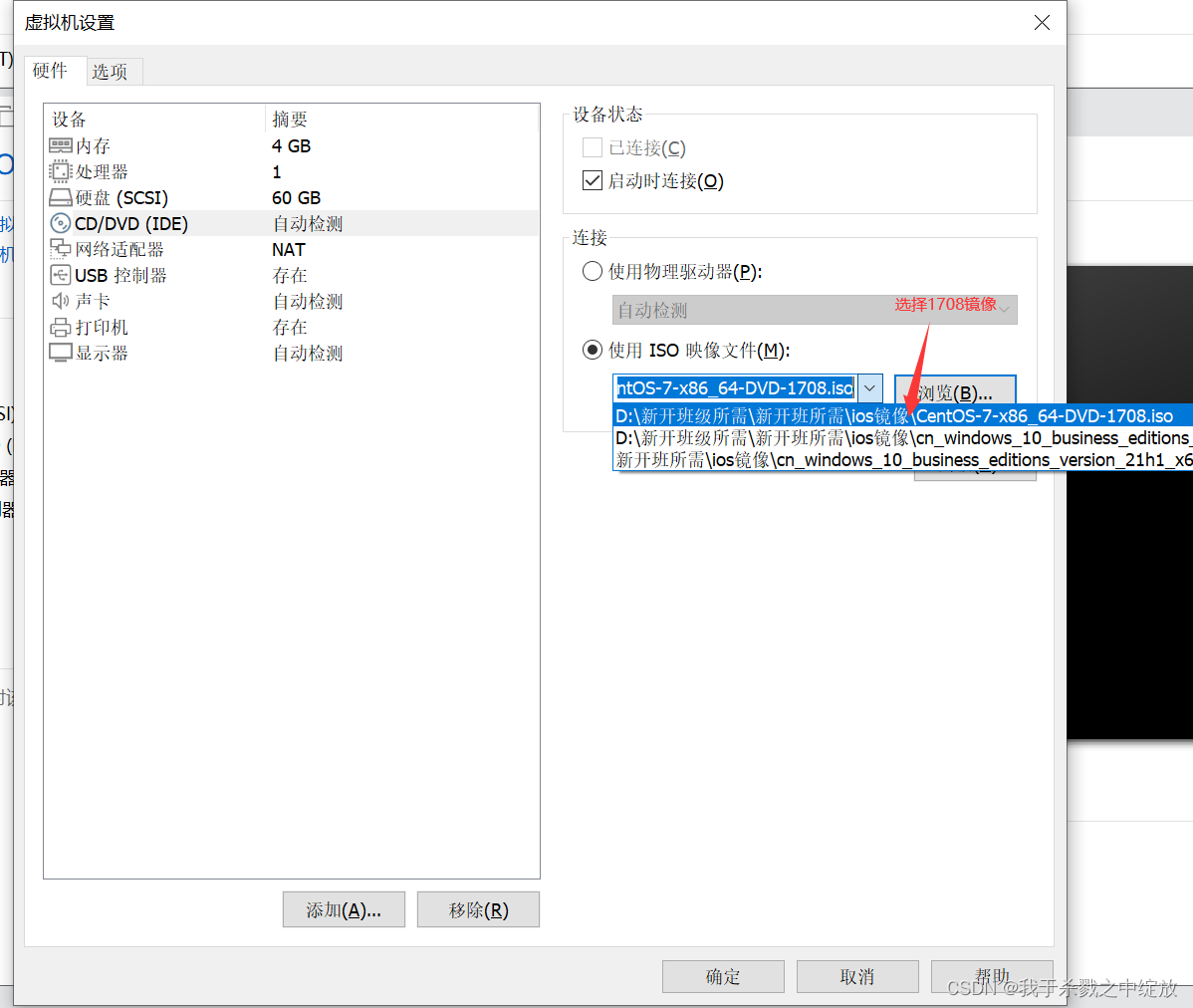
10:选择所需要的镜像centos-7-86x 64-dvd-1708

11:开启虚拟机

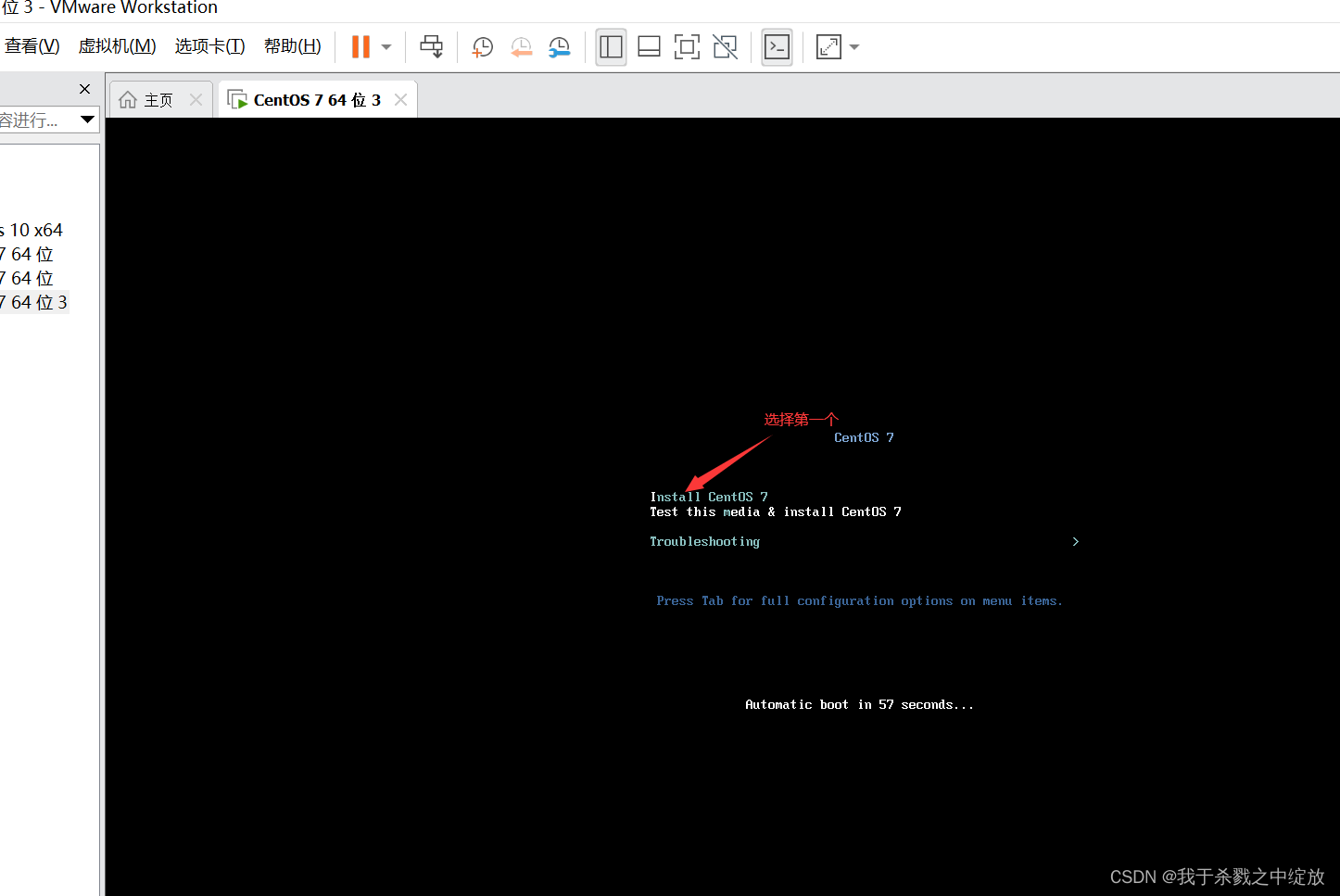
12:进入虚拟机选择第一个

13: 选择所需要的语言

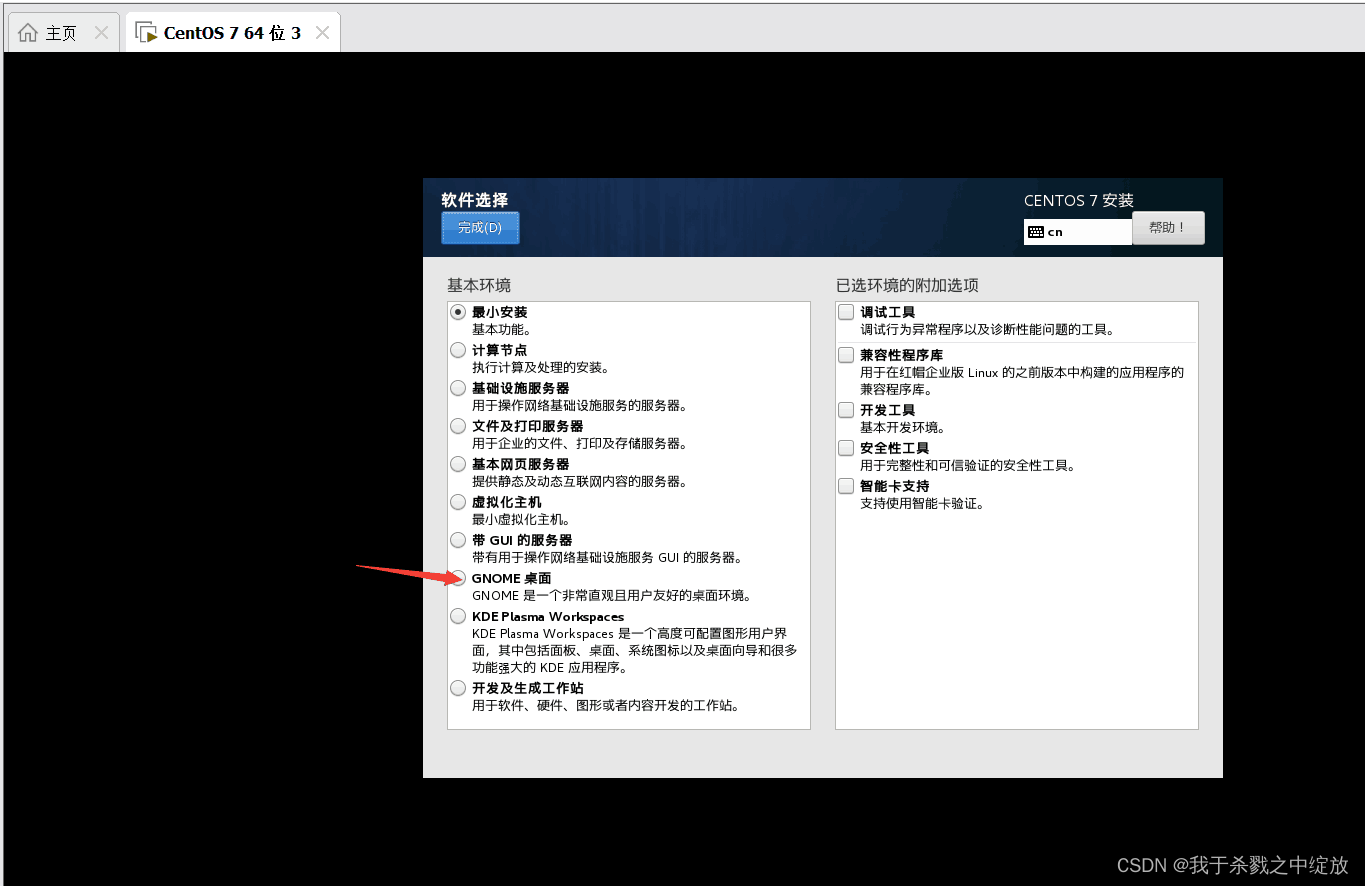
14:选择最小安装,gnome桌面


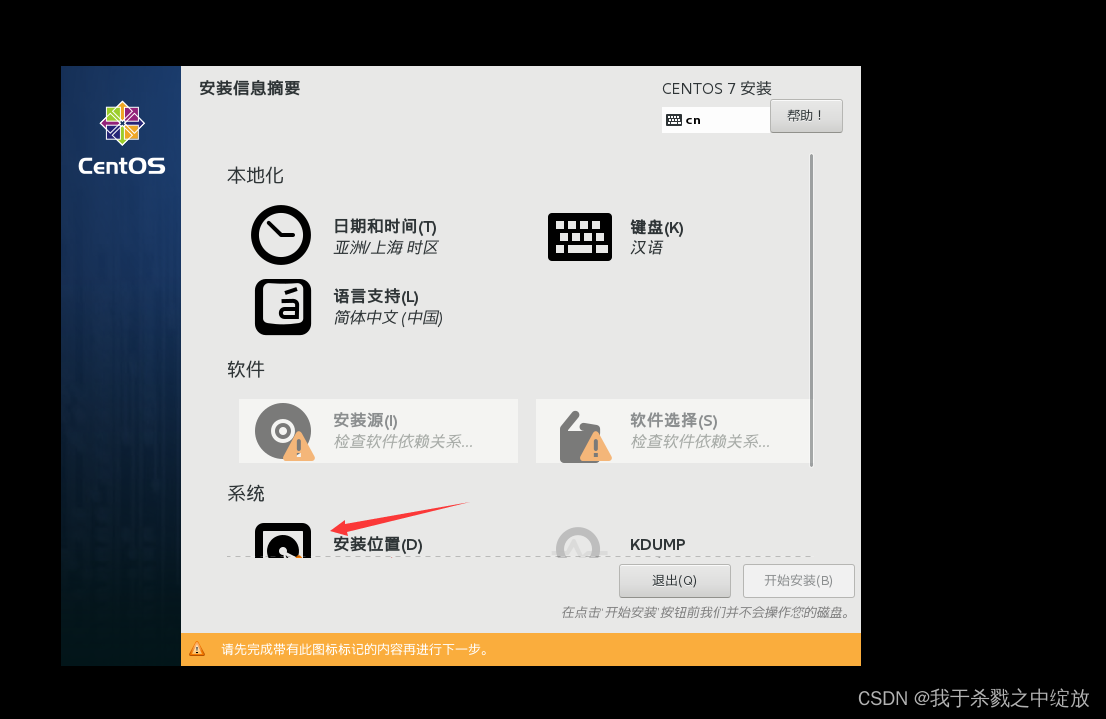
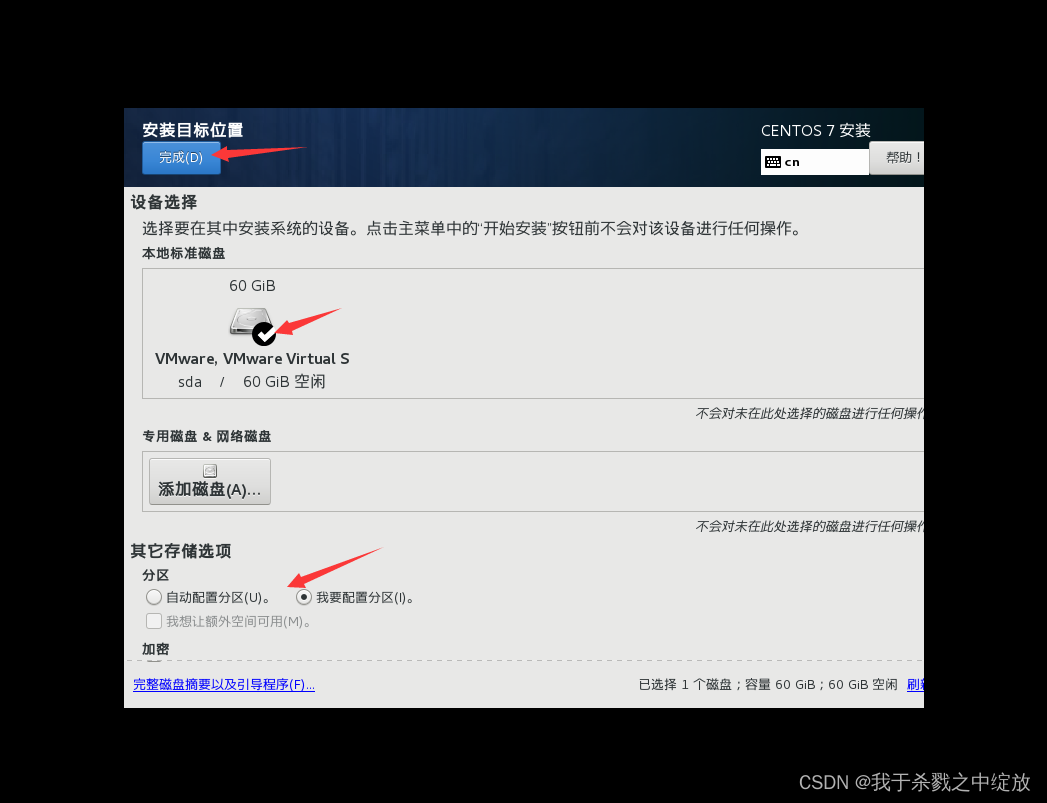
15:选择安装位置

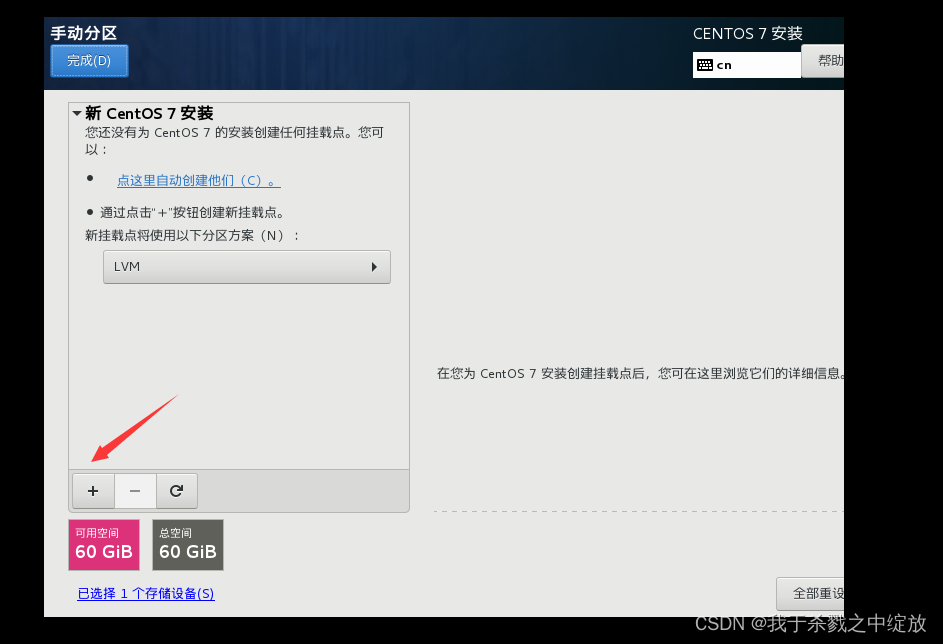
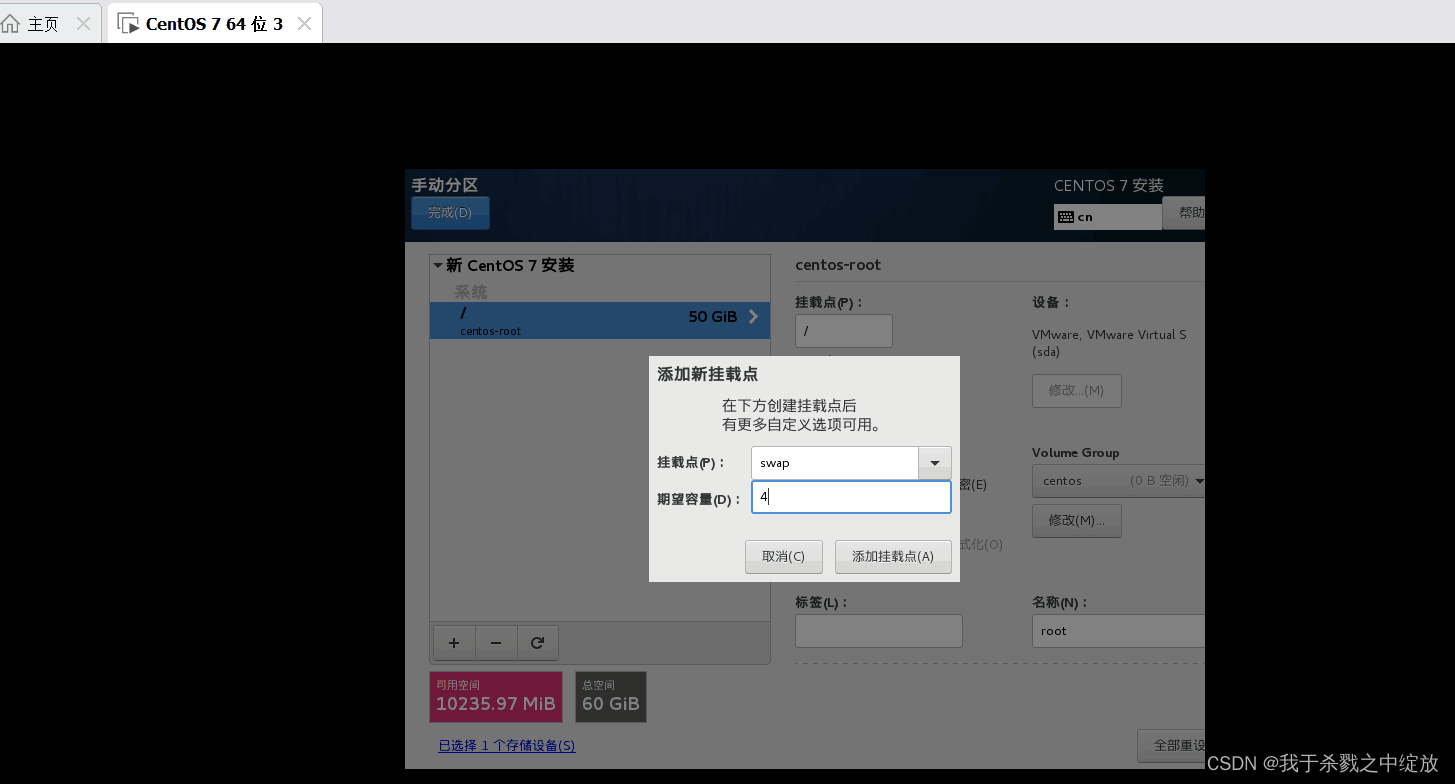
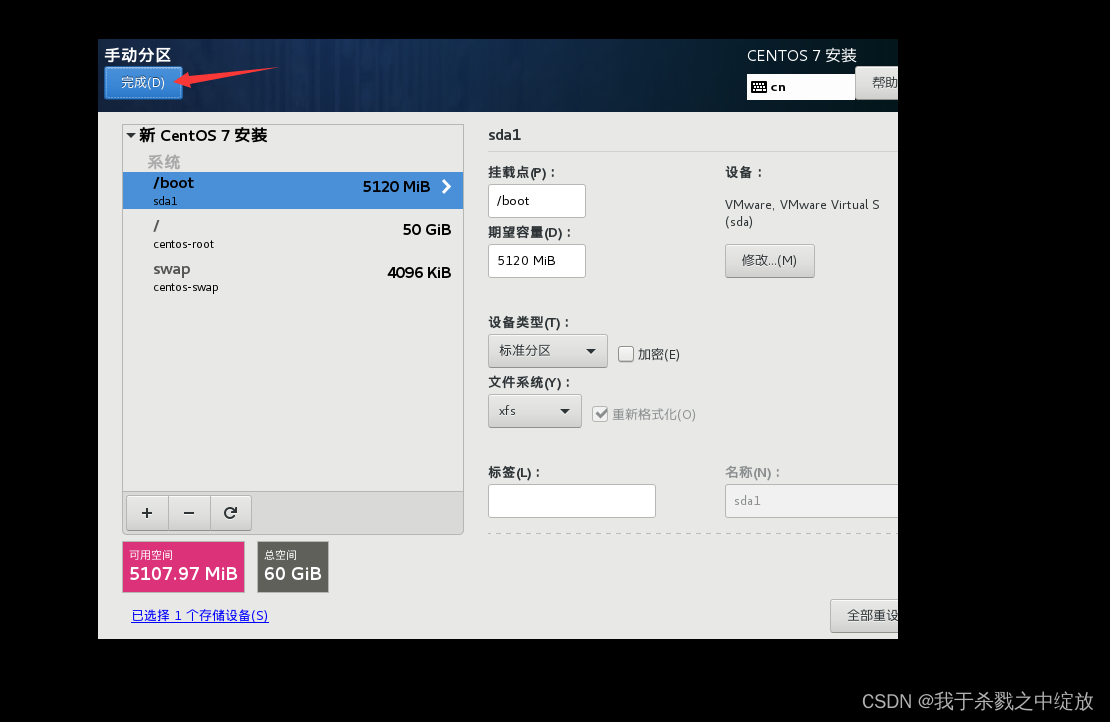
16:配置分区

17:三个区分别设置为/50个g,swap 4个g运行内存,/boot5个g。



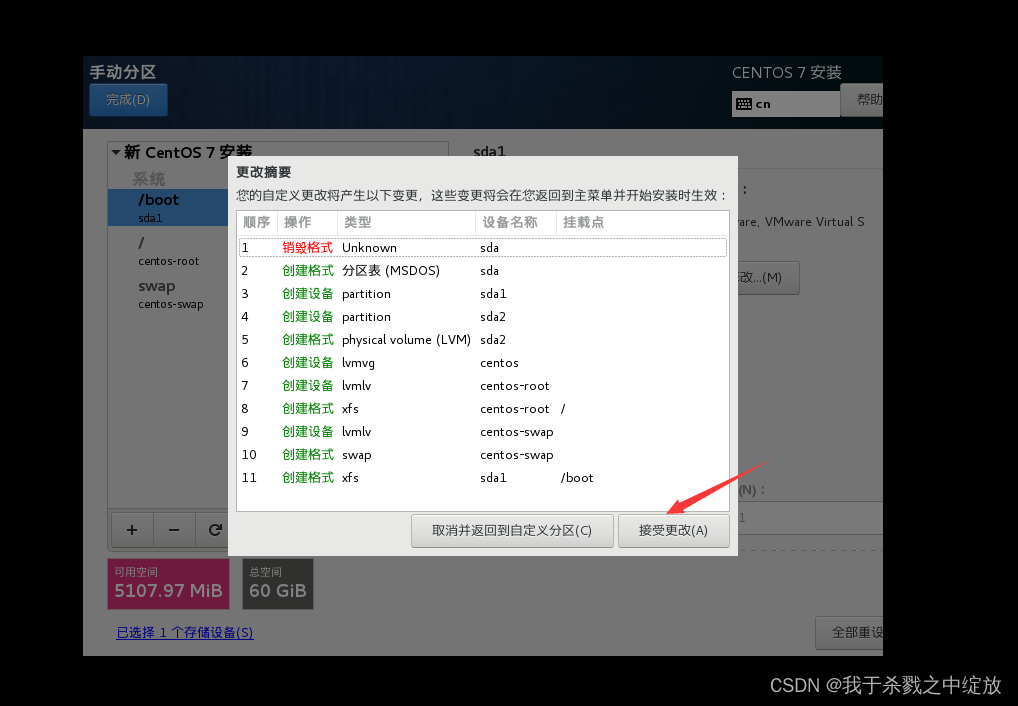
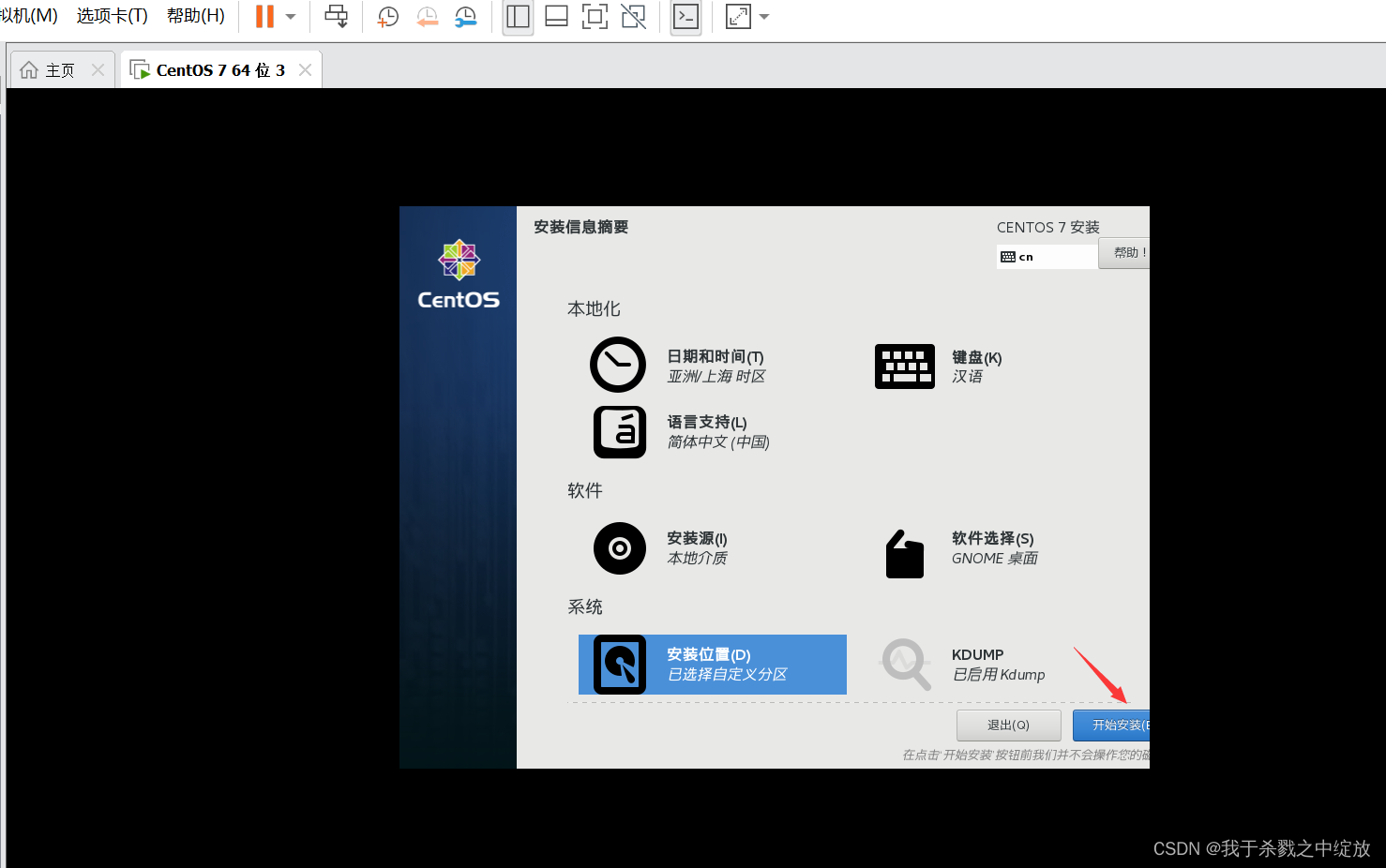
18 :接着点完成,接受更改,然后开始安装



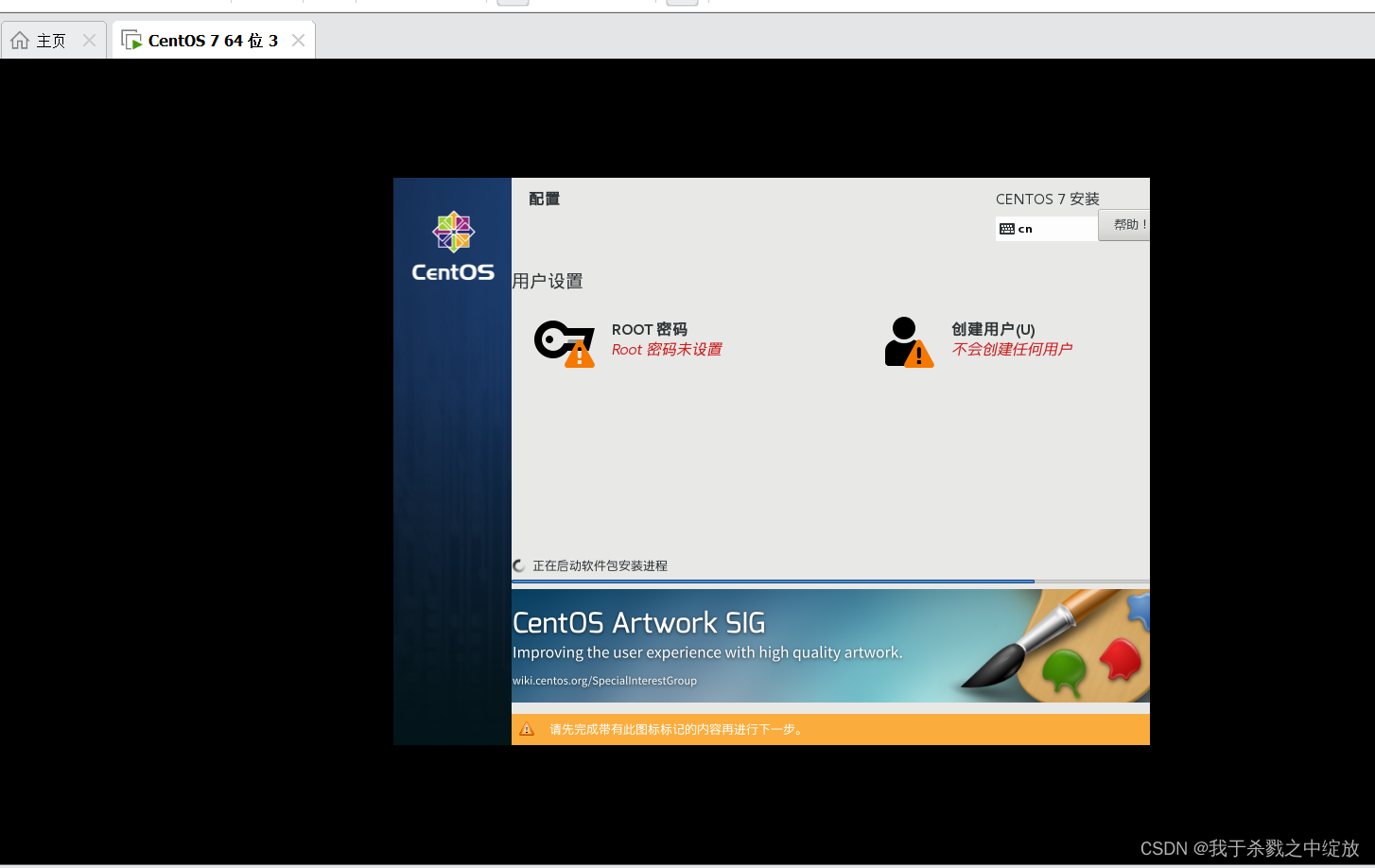
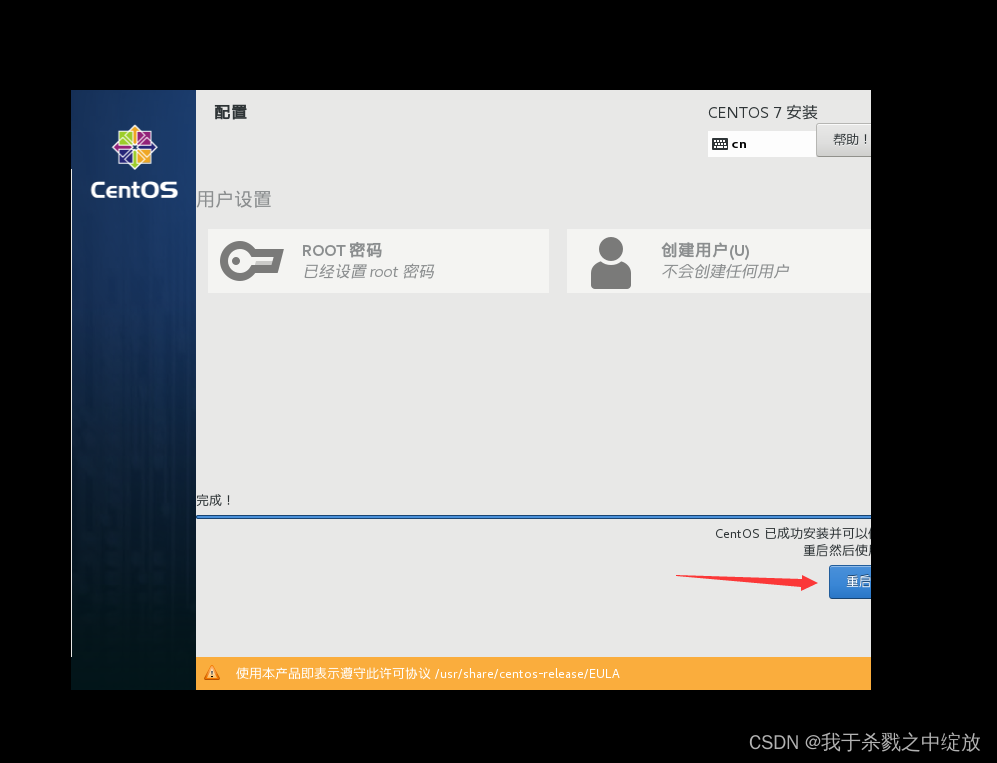
19:设置的用户名和root密码,记得点俩次完成,等待安装

20:完成后重启

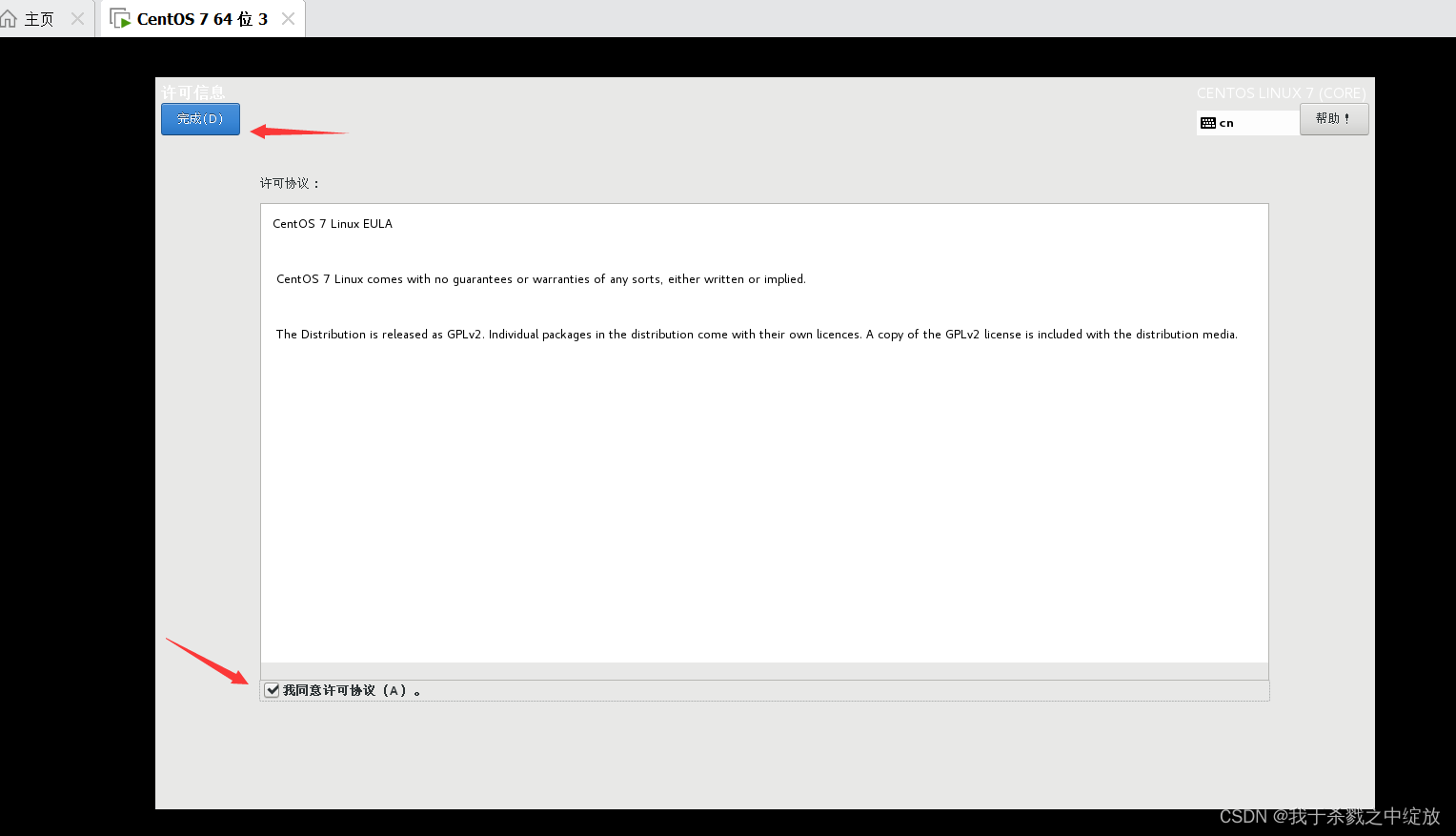
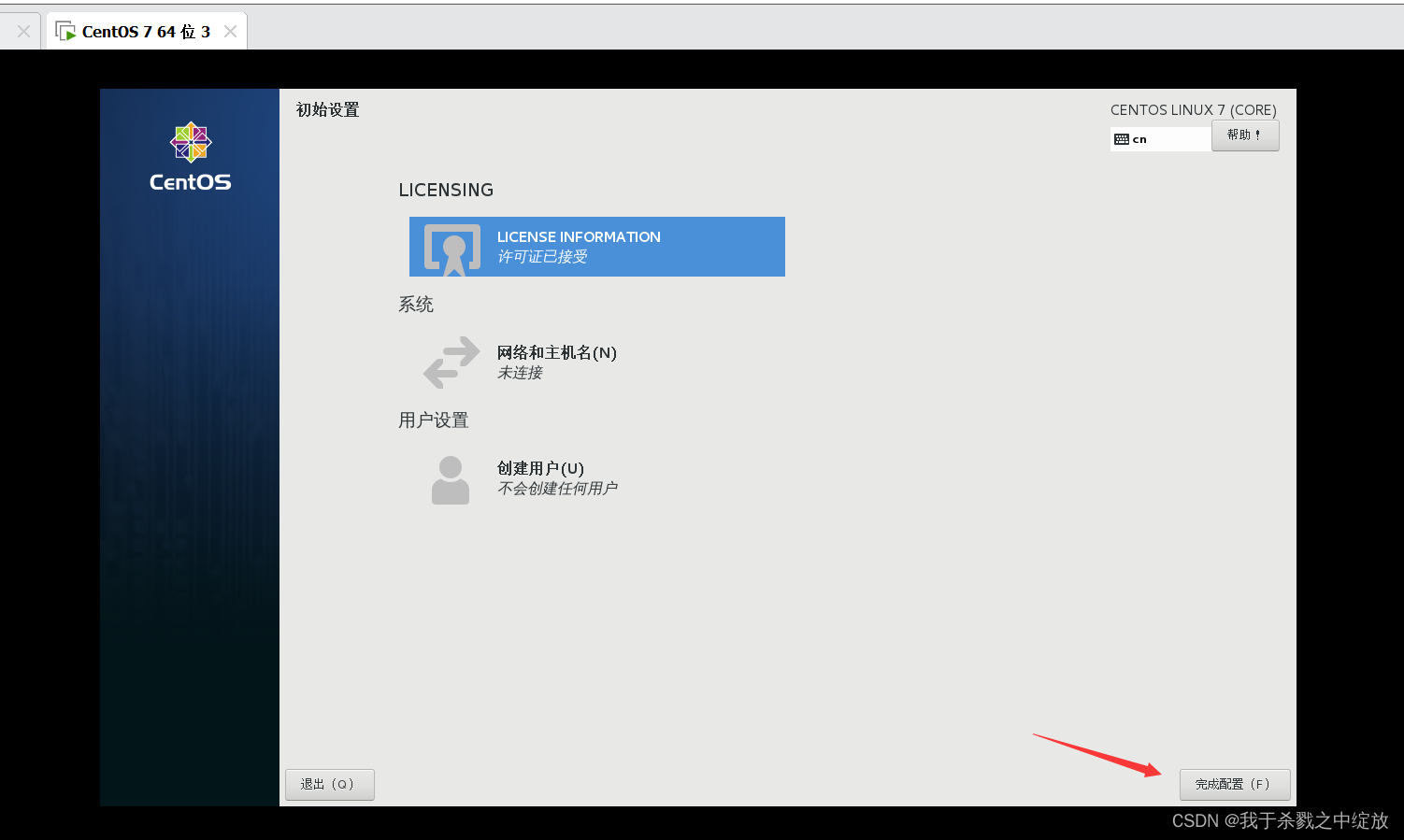
21:接着点击未接受许可认证,同意协议,完成配置



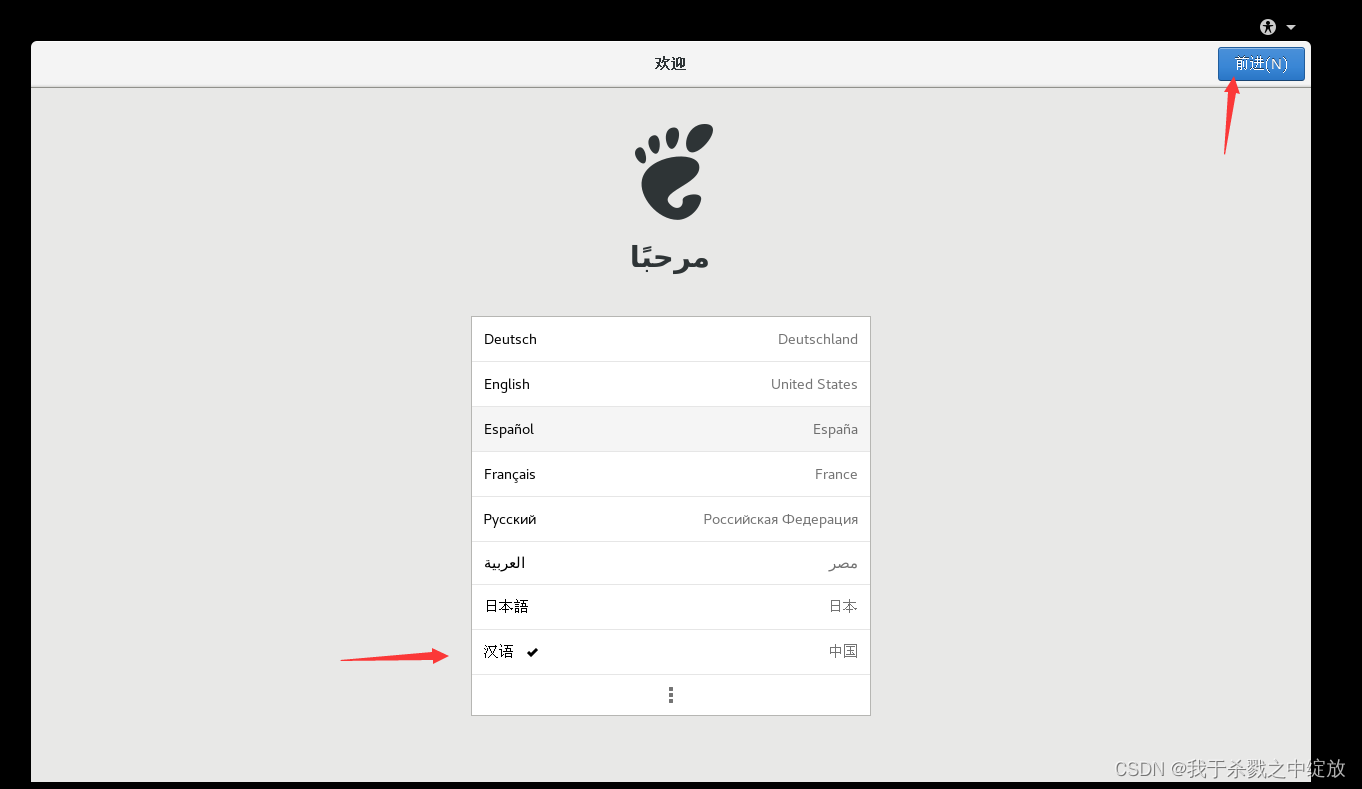
22: 接着选择汉语,输入法也选择汉语,点击前进

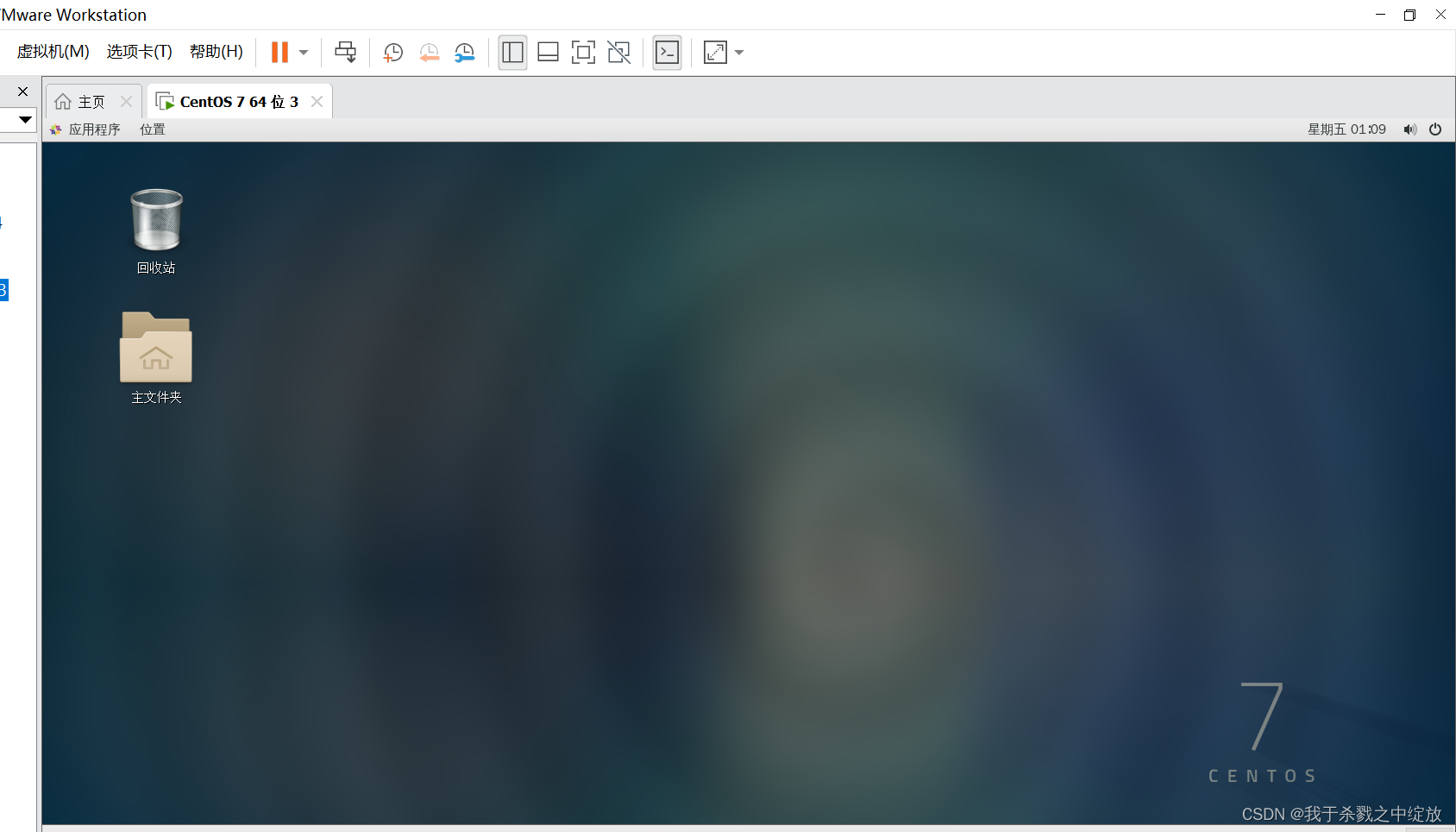
23:接着时区选择上海,其他都点前进

24:接着进入桌面,鼠标右击进入终端

25:进入终端输入打的命令

[root@localhost ~]# vim /etc/sysconfig/network-scripts/ifcfg-ens33
BOOTPROTO=static //网卡获取地址模式
ONBOOT=yes //开机是否自启动
IPADDR=192.168.91.105 //配置你自己的IP地址子网网关还有dns服务器
NETMASK=255.255.255.0
GATEWAY=192.168.91.2
DNS1=8.8.8.8
[root@localhost ~]# systemctl restart network //重启网卡服务
[root@localhost ~]# ping 192.168.91.1 //测试网络是否通顺
PING 192.168.91.1 (192.168.91.1) 56(84) bytes of data.
64 bytes from 192.168.91.1: icmp_seq=1 ttl=128 time=0.871 ms
64 bytes from 192.168.91.1: icmp_seq=2 ttl=128 time=0.487 ms
64 bytes from 192.168.91.1: icmp_seq=3 ttl=128 time=0.347 ms
#ctrl+c 停止ping
完成
智能推荐
docker 报错bash: warning: setlocale: LC_ALL: cannot change locale (en_US.utf-8) 解决方案_docker bash: warning: setlocale: lc_all: cannot ch-程序员宅基地
文章浏览阅读6.1k次,点赞6次,收藏8次。docker 环境经常提升【bash: warning: setlocale: LC_ALL: cannot change locale (en_US.utf-8)】这种报错。ubuntu的虚拟环境。去网上找了一堆解决方法,几乎没一个给力的。自己研究了一下,解决办法就是apt-get clean && apt-get update && apt-get install -y localeslocale-gen en_US.UTF-8实测有用。原地址.._docker bash: warning: setlocale: lc_all: cannot change locale (en_us.utf8)
Android——EditText-imeOptions属性_android:imeoptions="flagnoextractui-程序员宅基地
文章浏览阅读404次。1.当我们手机横屏,且使用Android自带的软键盘为EditText进行文本输入时,若不进行特殊的设置,该软键盘会占用整个界面,那么,如何让键盘只占用屏幕的一部分呢? 其实只需要改一个小小的属性即可!另外使用android_android:imeoptions="flagnoextractui
mysql jdbc driverclassname_MySql中的driverClassName、url-程序员宅基地
文章浏览阅读915次,点赞2次,收藏2次。在Java桌面开发或者Java Web开发(基于SSM框架)配置MySQL数据源时,driverClassName属性如果填错了,会导致了这一系列错误。归结其原因就是 mysql-connector-java版本不同,driverClassName也不会有所不同。MySQL的链接中间件mysql-connector-java.jar的版本不同,链接驱动类名也有所不同,具体如下:driverClas..._mysql jdbc.driverclassname
Sklearn中predict_proba函数用法及原理详解-程序员宅基地
文章浏览阅读4k次,点赞3次,收藏11次。Sklearn中predict_proba函数用法及数学原理详解(以logistic回归为例)_predict_prob
MVCC解决什么问题?原理是什么?_mvcc解决了什么问题-程序员宅基地
文章浏览阅读1.4k次。MVCC解决什么问题?原理是什么?_mvcc解决了什么问题
(邱维声)高等代数课程笔记:解线性方程组的矩阵消元法_比较消元法和初等变换求线性方程组的异同,并阐述自己的收获-程序员宅基地
文章浏览阅读383次。根据邱维声老师的高等代数课程,整理的笔记。_比较消元法和初等变换求线性方程组的异同,并阐述自己的收获
随便推点
【C语言】模拟一个简单的银行系统(只涉及最简单的switch语句)_c语言,使用do while循环语句编写银行密码系统程序-程序员宅基地
文章浏览阅读1.3k次,点赞3次,收藏10次。用c语言实现一个模拟银行,包括存款、取款、修改密码和退出四个功能,主要是对switch语句的应用,有助于理解c语言里循环的使用_c语言,使用do while循环语句编写银行密码系统程序
个人电脑怎么搭建服务器 花生壳内网穿透 设置路由器虚拟服务器_192.168.2.128-程序员宅基地
文章浏览阅读621次。内网穿透设置: 配置内网穿透,选择服务器软件的端口号,然后将其映射到您的服务器的内部IP地址和端口号。这将允许外部访问您的服务器。添加端口映射规则: 添加一个新的端口映射规则,将外部端口映射到您的服务器的内部IP地址和端口号。确保将该规则与服务器软件的端口号匹配。_192.168.2.128
Telink 825x - SDK软件结构_telink tls825x 蓝牙芯片sdk-程序员宅基地
文章浏览阅读273次。telink 8258 remote sdk结构说明_telink tls825x 蓝牙芯片sdk
vue可视化面板创建项目_可视化创建vue项目-程序员宅基地
文章浏览阅读1.6k次。在命令行输入vue ui等待可视化界面打开填写项目名称(必须英文)和仓库信息(可选填),然后点击下一步进入“预设面板”这里根据需要选择一个选项,然后进入“功能面板”在这个部分,选择自己需要安装的功能,然后右边按钮打开,一般需要打开“Babel”、“Router”、“Linter / Formatter”以及“使用配置文件”,继续点击“下一步”根据上面信息配置完成后点击“创建项目”,此时会弹出一个面板表示是否把刚才的配置保存为一个预设(建议保存,下次创建项目的时候可以直接用)可以试一下。_可视化创建vue项目
android加音乐歌词代码,Android简易音乐播放器实现代码-程序员宅基地
文章浏览阅读441次。本文实例为大家分享了Android音乐播放器的具体代码,供大家参考,具体内容如下1.播放项目内的音乐package com.thm.g150820_android26_playmusic;import Android.media.MediaPlayer;import android.support.v7.app.AppCompatActivity;import android.os.Bundle;..._android项目添加歌词
Vue 2.x 项目升级到 Vue 3详细指南【总结版】_vue2升级vue3-程序员宅基地
文章浏览阅读1.7w次,点赞96次,收藏159次。Vue 3 是 Vue.js 框架的最新版本,它带来了许多新特性和改进,例如更快的渲染速度、更好的类型推导、更好的组合 API 等等。如果您正在使用 Vue 2.x,升级到 Vue 3 可以让您的项目获得这些新特性和改进,并且更好地适应未来的发展。然而,Vue 3 与 Vue 2.x 在语法和一些核心概念上有一些重大变化,因此升级 Vue 3 可能需要一些额外的工作。本指南将为您提供一些有关如何将 Vue 2.x 项目升级到 Vue 3 的详细说明和指导,希望能够帮助您平滑地进行升级。_vue2升级vue3