element-ui el-table与el-form同用,并校验_el-form和el-table一起使用,只校验某条数据是否合法-程序员宅基地
技术标签: el-form element-ui 校验 el-table
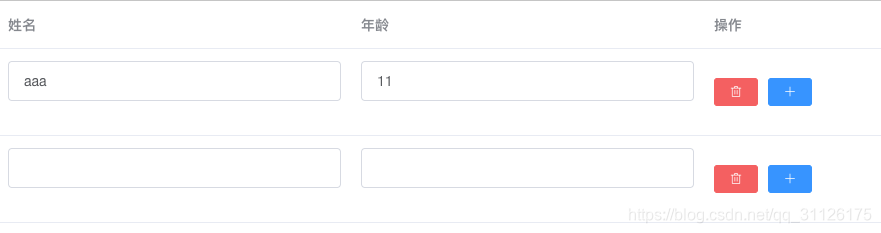
基本结构

<template>
<div>
<el-form ref="form" :model="form">
<el-table ref="table" :data="form.tableData" empty-text='暂无数据'>
<el-table-column label="姓名">
<template slot-scope="scope">
<el-form-item >
<el-input v-model="scope.row.name"></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column label="年龄">
<template slot-scope="scope">
<el-form-item >
<el-input v-model.number="scope.row.age" type="number"></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="danger" size="mini" @click="del(scope.$index)" icon='el-icon-delete'></el-button>
<el-button type="primary" size="mini" @click="add" icon='el-icon-plus'></el-button>
</template>
</el-table-column>
</el-table>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
form: {
tableData: [
{
name: "aaa",
age: 11
},
{
name: "",
age: ''
}
]
}
};
},
methods:{
add(){
this.form.tableData.push({
name: "",
age: ''
})
},
del(index){
this.form.tableData.splice(index,1);
}
}
};
</script>
el-table 数据是数组 , el-form 数据是 对象
添加校验
Form 组件提供了表单验证的功能,只需要通过
rules属性传入约定的验证规则,并将 Form-Item 的prop属性设置为需校验的字段名即可。
方法1:
<el-form :rules='rules' ...>
<el-form-item :prop=" 'tableData.' + scope.$index + '.name' " :rules='rules.name'>
data(){
return {
rules: {
name: [
{
required: true, message: '名字不能为空', trigger: 'blur' }
]
}
}
}
方法2:
<el-form-item :prop=" 'tableData.' + scope.$index + '.name' " :rules="{ required: true, message: '名字不能为空', trigger: 'blur' }">
<el-table-column label="姓名">
<template slot-scope="scope">
<el-form-item :prop=" 'tableData.' + scope.$index + '.name' "
:rules="{ required: true, message: '名字不能为空', trigger: 'blur' }">
<el-input v-model="scope.row.name"></el-input>
</el-form-item>
</template>
</el-table-column>
自己写校验方法
方法1 : 对应上面的方法1,校验犯法写在data中.
data() {
var checkAge = (rule, value, callback) => {
if (!value) {
return callback(new Error('年龄不能为空'));
}else if(!Number.isInteger(value) ){
callback(new Error('请输入数字值'));
}else if(value < 18){
callback(new Error('必须年满18岁'));
}else if(value >50){
callback(new Error('小于50岁'));
}else{
callback();
}
};
var checkName = (rule, value, callback) => {
let regName =/^[\u4e00-\u9fa5]{2,4}$/;
if (!value) {
return callback(new Error('姓名不能为空'));
}else if(!regName.test(value)){
callback(new Error('请输入正确的姓名'));
}else{
callback();
}
};
return {
form: {
tableData: [
{
name: "",
age: ''
}
]
},
rules: {
name: [
{
required: true, trigger: 'blur' ,validator: checkName}
],
age: [
{
required: true, trigger: 'blur', validator: checkAge}
],
}
};
},
方法2: 对应上面的方法2,校验犯法写在methods中.
<el-form-item :prop=" 'tableData.' + scope.$index + '.name' " :rules=" { required: true, trigger: 'blur' ,validator: checkName}">
<el-form-item :prop=" 'tableData.' + scope.$index + '.age' " :rules=" { required: true, trigger: 'blur' ,validator: checkAge}">
methods:{
checkAge (rule, value, callback) {
if (!value) {
return callback(new Error('年龄不能为空'));
}else if(!Number.isInteger(value) ){
callback(new Error('请输入数字值'));
}else if(value < 18){
callback(new Error('必须年满18岁'));
}else if(value >50){
callback(new Error('小于50岁'));
}else{
callback();
}
},
checkName (rule, value, callback) {
let regName =/^[\u4e00-\u9fa5]{2,4}$/;
if (!value) {
return callback(new Error('姓名不能为空'));
}else if(!regName.test(value)){
callback(new Error('请输入正确的姓名'));
}else{
callback();
}
}
}
同table中,某字段不能重复
8.27 更新
之前写了一个
同table中,不能写相同的电话号码的校验,但是并不好。修改后如下
<el-table-column label="电话号码">
<template slot-scope="scope">
<el-form-item
:prop=" 'tableData.' + scope.$index + '.tel' "
:rules=" { required: true, trigger: 'blur' ,validator: checkTel}"
>
<el-input
v-model.number="scope.row.tel"
type="number"
@blur="telequalCheckblur(scope.$index,scope.row.tel)"
></el-input>
</el-form-item>
</template>
</el-table-column>
methods:{
checkTel(rule, value, callback) {
let regTel = /^(((1[3456789][0-9]{1})|(15[0-9]{1}))+\d{8})$/;
let index = rule.field.split(".")[1];
if (!value) {
return callback(new Error("电话号码不能为空"));
} else if (!regTel.test(value)) {
callback(new Error("请输入正确的电话号码"));
} else if (this.telequalCheck(index, value)) {
callback(new Error("电话号码重复,请重新填写"));
} else {
callback();
}
},
//相等判断
telequalCheck(index, value) {
return this.form.tableData.some(({
tel }, i) => {
console.log(i, index, i == index);
return i == index ? false : tel === value;
});
},
}
9.14更新
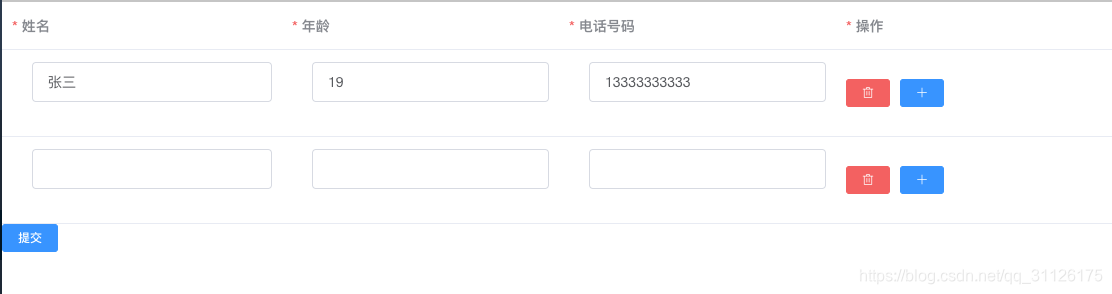
必填*显示
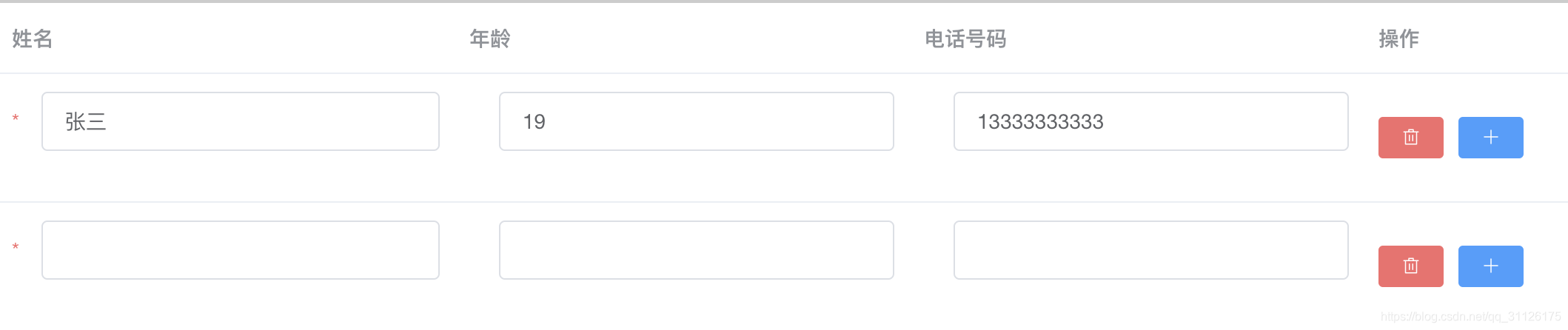
1. 输入框前加*
正常来说,在el-form中,使用rules的required: true,就能显示*了.
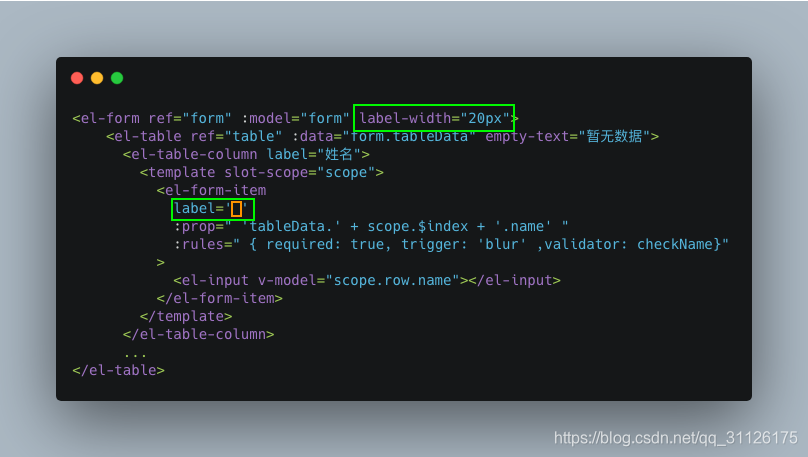
因为是在表格中,所以表单就不使用label了,所以这时必填选项的*没有了.

注意:这里面label=' '必须有空格,否则还是没有*

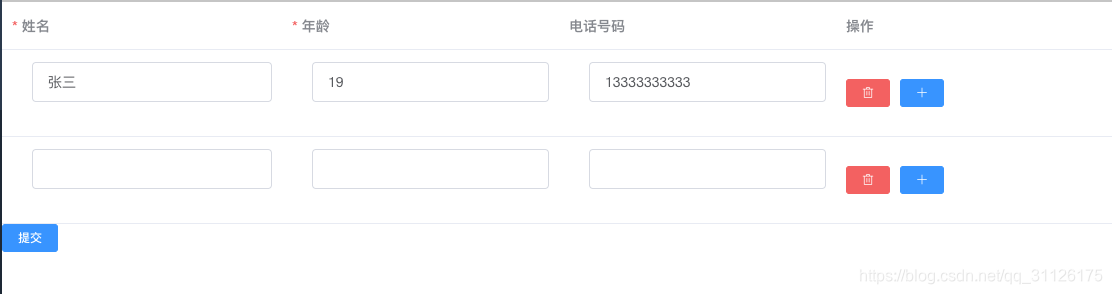
9.17更新
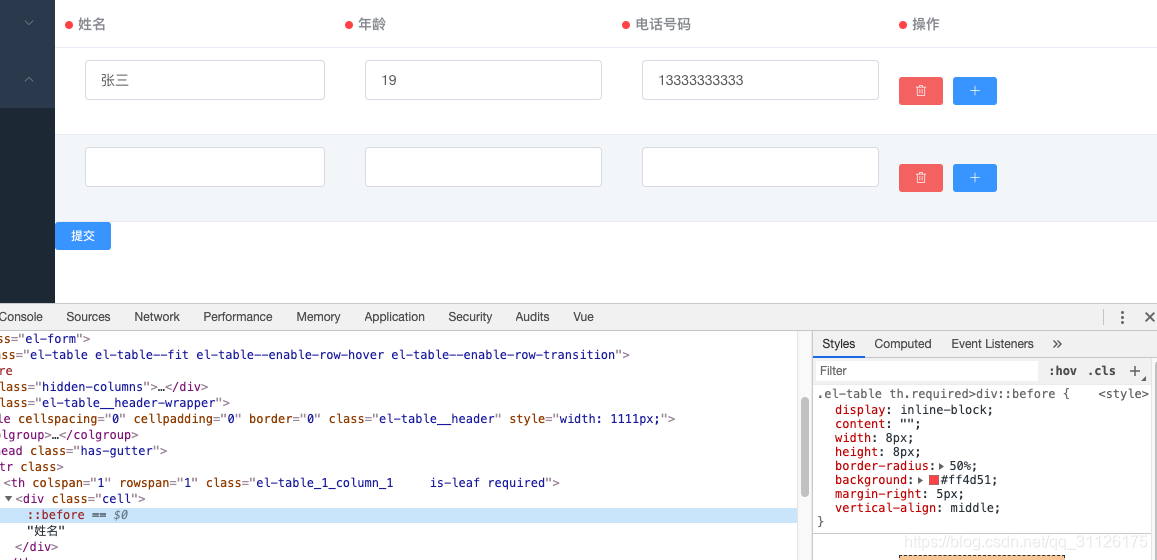
2. 表头加*
1.el-table>添加 header-cell-class-name='required'
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| header-cell-class-name | 表头单元格的 className 的回调方法,也可以使用字符串为所有表头单元格设置一个固定的 className。 | Function({row, column, rowIndex, columnIndex})/String | — | — |

2. elment 有默认的样式,如果不想要,就换个class名字
header-cell-class-name='requiredclass'
<style>
.requiredclass>div.cell::before{
content: "*";
color: #f56c6c;
margin-right: 4px;
}
</style>

3. 只加某几个
:header-cell-class-name='addHeaderCellClassName'
addHeaderCellClassName({
row, column, rowIndex, columnIndex}){
if(columnIndex===0 || columnIndex===1){
return 'requiredclass'
}
}

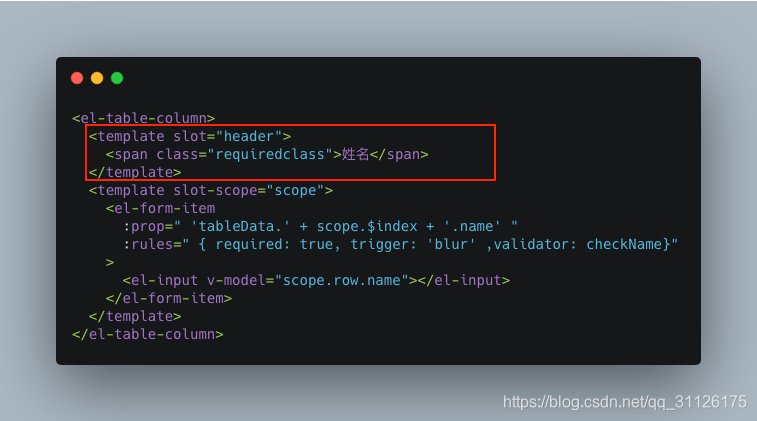
- 自定义表头
在需要添加
*的位置添加自定义表头

.requiredclass::before{
content: "*";
color: #f56c6c;
margin-right: 4px;
}
删除某行,同时删除这行的校验结果
问题: 删除某行时,这行的校验结果不随着删除
观察图片,删除第三行,第三行的校验结果,还在.

解决方法
- 删除时,对表单进行校验
del(index) {
this.form.tableData.splice(index, 1);
this.$refs.form.validate()
},
- row-key
绑定row-key,绑定的值要保证
存在且唯一
<el-form ref="form" :model="form" label-width="20px">
<el-table
ref="table"
:data="form.tableData"
empty-text="暂无数据"
header-cell-class-name="requiredclass"
row-key='id'
>
...
form: {
tableData: [
{
name: "张一",
age: 19,
id:'1',
tel: 13333333332
},
]
}
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数