【小程序】快来开发你的第一个微信小游戏(详细流程)_微信小游戏开发-程序员宅基地
技术标签: 微信小游戏开发 微信小程序 微信 工作实践 小程序 基础学习
作者:伯子南
坚信: 好记性不如乱笔头,独乐乐不如众乐乐
个人主页:https://blog.csdn.net/qq_34577234?spm=1010.2135.3001.5421
觉得博主文章不错的话,请三连支持一下!如有需要我的支持,请私信!
本文通过开发一个简单的小游戏,来带领大家实操一下开发小游戏的基本流程
文章目录
1️⃣注册账号
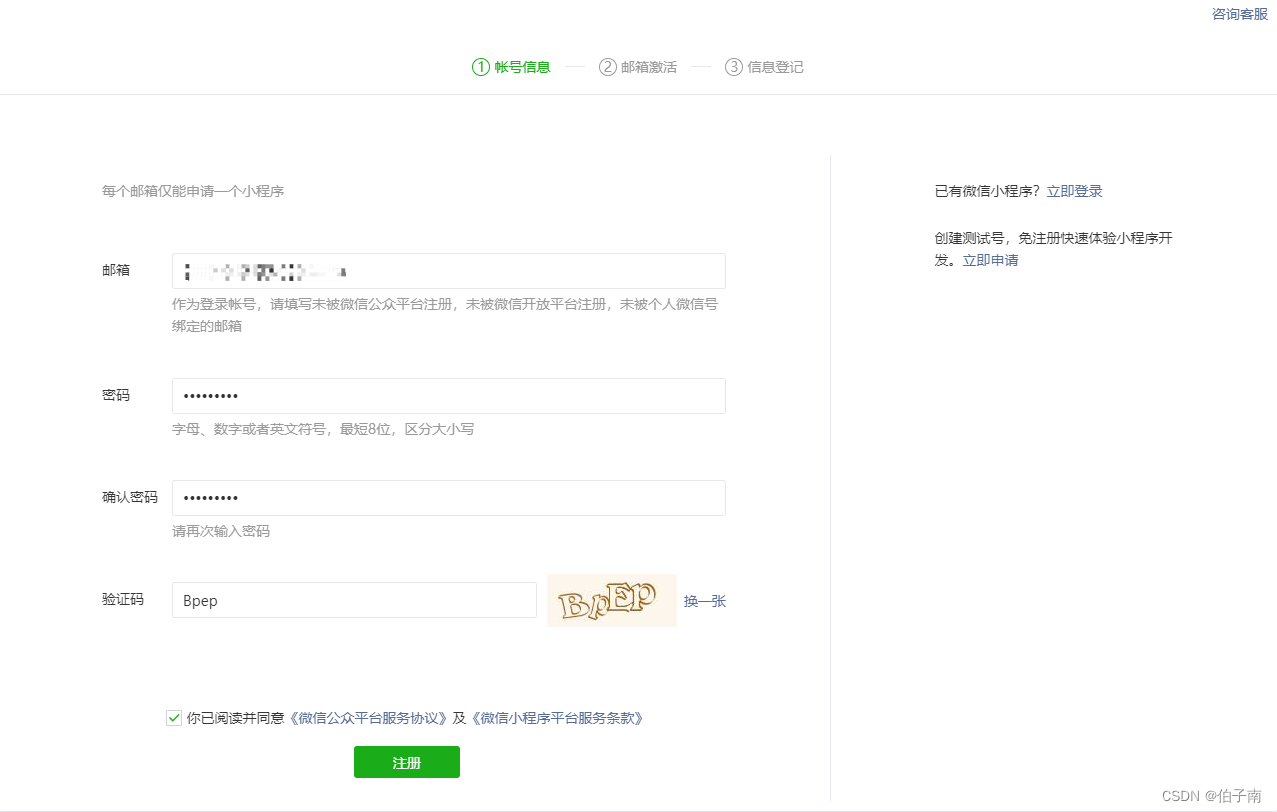
首先需要注册一个小游戏账号,复制打开右侧链接♂️ [https://mp.weixin.qq.com/wxopen/waregister?action=step1]
️填写基本信息

验证邮箱
- 点击登录邮箱按钮打开邮箱

- 查看未读邮件中标题为《微信小程序账号激活》的邮件,点击验证链接激活账号

信息登记
- 小游戏开发需要合法合规,因此需要信息登记。

-填写相关信息后点击继续 提示成功。点击前往小程序按钮

设置小游戏基本信息
小游戏的开发拥有规定的发布流程,需要按流程操作。
️填写小游戏基本信息
- 先填写小程序基本信息

- 填写小游戏的名称、头像与简介 (简介需要合规,不能出现违规词汇)
填写好后点击提交

设置小游戏类目信息
然后进行小游戏类目设置:

- 添加类目并选择游戏->休闲游戏

- 这样我们小游戏的发布流程的第一步就做好啦!
接下来就是开发了!我们选择自己开发

下载安装IDE
先不要心急,所谓磨刀不误砍柴工。
为了帮助开发者简单和高效地开发和调试,
微信小程序微信官方在原有的公众号网页调试工具的基础上,
推出了全新的 微信开发者工具,
集成了公众号网页调试和小程序调试两种开发模式。
- 首先我们需要下载并安装微信开发者工具
[https://developers.weixin.qq.com/minigame/dev/devtools/download.html]
开发者工具分为小程序版与小游戏版,这里推荐下载小游戏版。(小程序版开发小游戏有问题)

- 下载并安装好后微信扫描二维码登录
- 登陆后,界面如下:

♂️新建项目
开发者工具下载安装完毕后,打开并新建项目。
- 选择小游戏并选择第一个空白项目。

️填写项目基本信息

- 其中
AppID请到小程序管理页面,查看并复制填写到上面

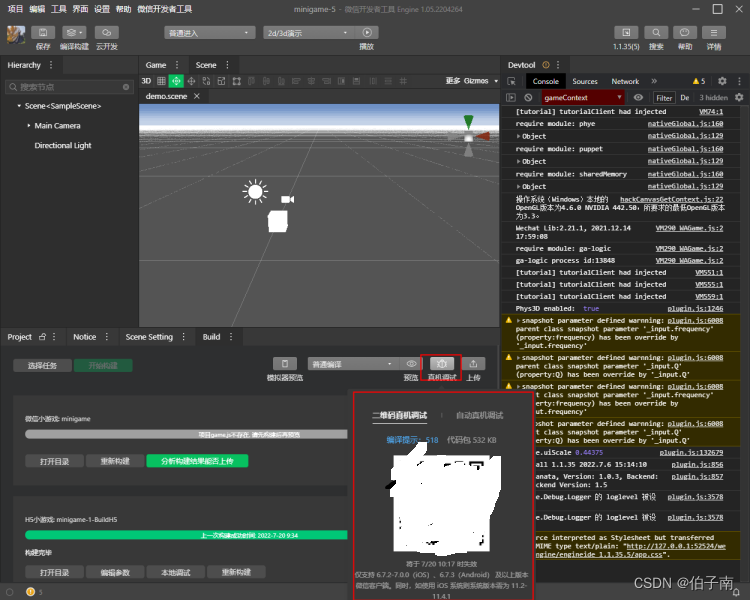
初识IDE界面
创建好空白项目后,可以看到IDE场景如下:
目前我们最关系的是红框标记的三个,分别是:1.场景资源目录 ; 2.场景视图; 3.项目目录

新打开的项目默认创建了一个3D场景(Scene)
对于场景视图,我们可以:
1.使用鼠标左键 进行 拖动查看,
2.使用鼠标滚轮 进行 放大缩小
️创建一个正方体
-
在场景资源目录中,选择
Main Camera,右键选择-创建3D节点->Mesh->Cube.

-
这样我们就在场景种创建了一个正方体 (如果看不到可以试试在场景视图中用鼠标滚轮缩小视图)

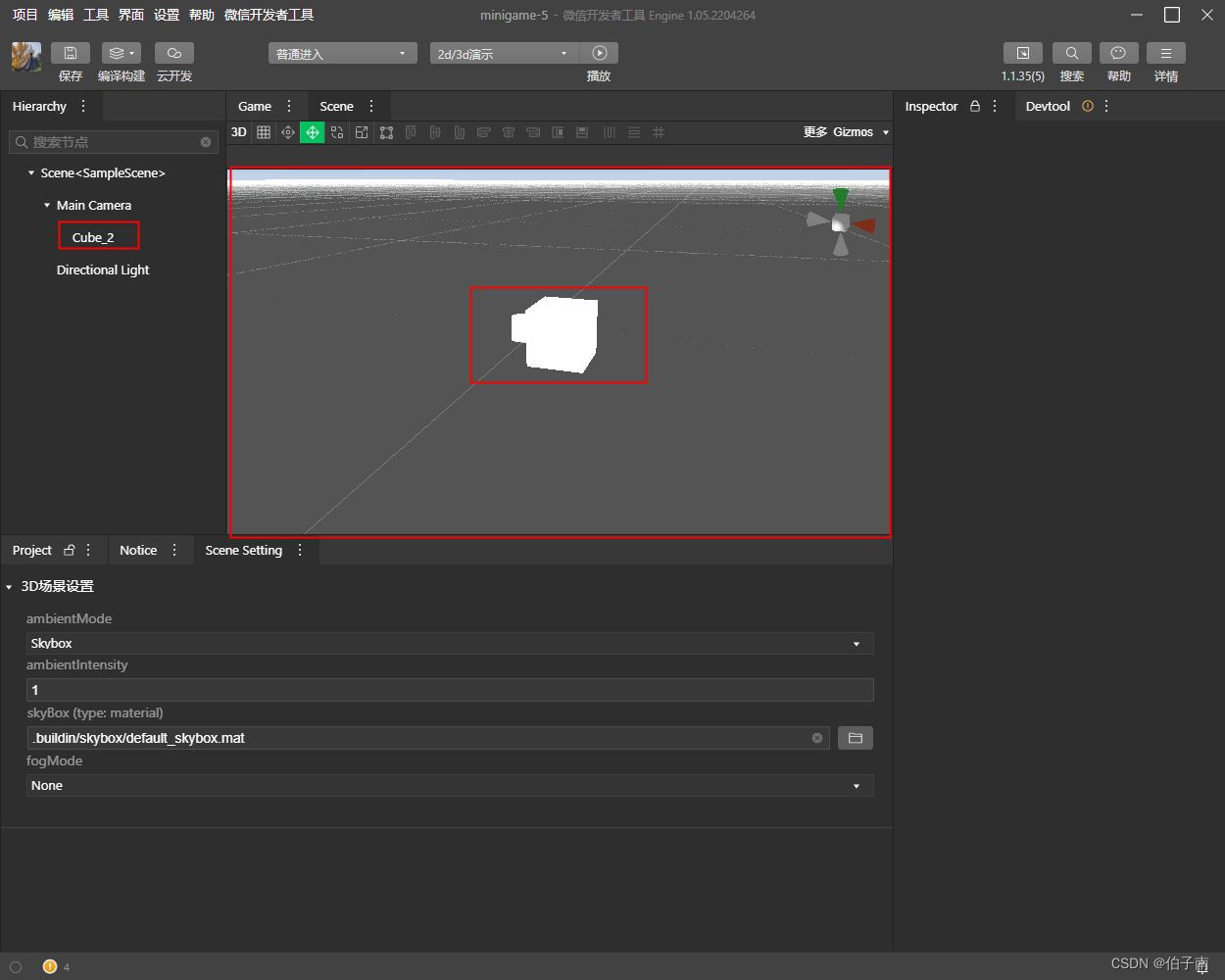
-
在场景资源目录
选择正方体资源Cube_2并双击,就可以在右侧Inspector窗口看到Cube_2的具体信息。 -
这里的参数你都可以按需编辑,为了后续演示时能够看到正方体,我们编辑有右边参数中 position.z=5.

保存场景
- 然后
ctrl+s先保存下这个场景

- 可以看到项目目录中新增了一个scene格式的文件,双击demo.scene文件,就能重新打开场景视图。

加点脚本让正方体动起来
小游戏框架推荐使用 TypeScript 来编写小游戏逻辑。
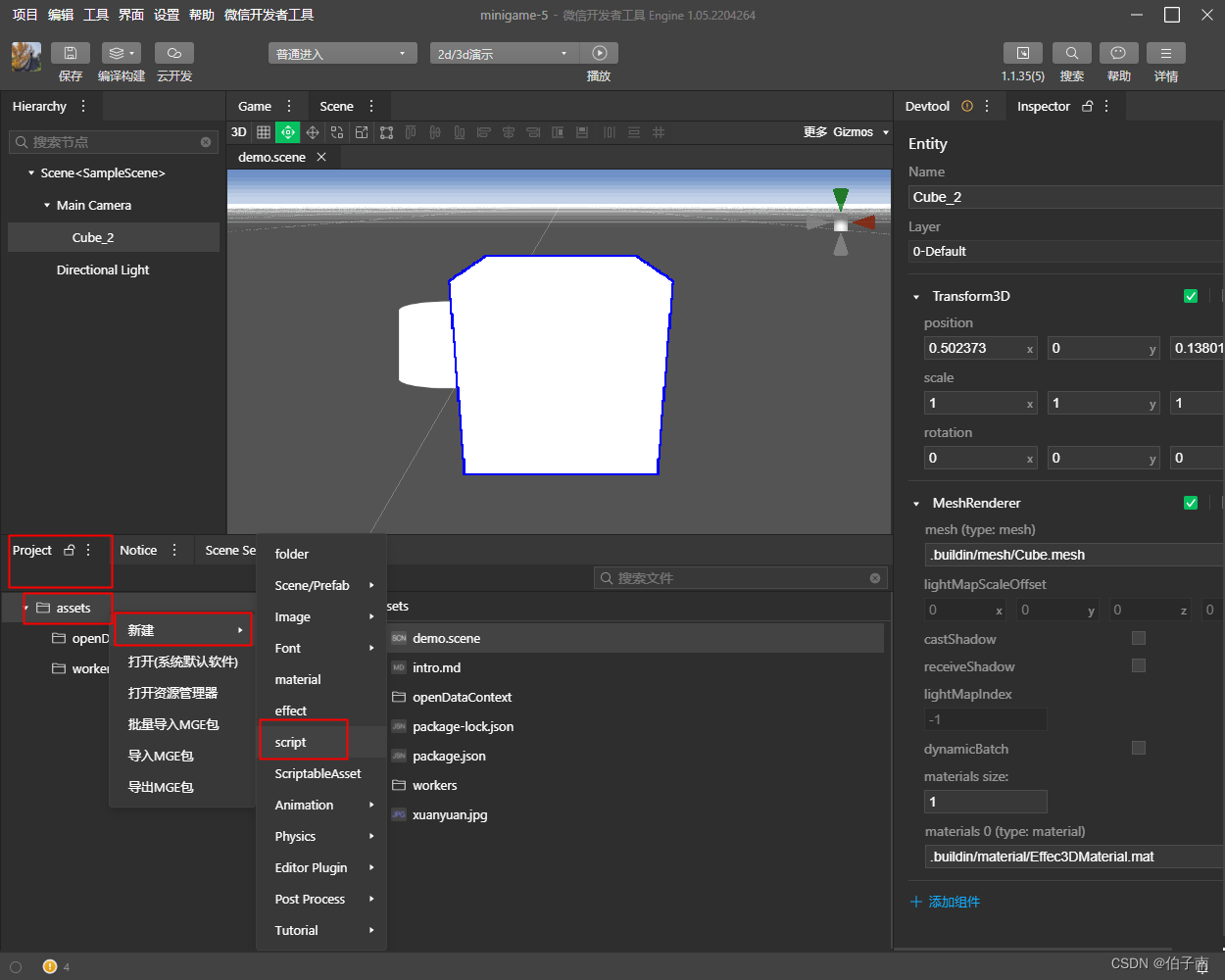
新建脚本
- 我们在项目目录新增一个脚本文件:

- 命名并选择该文件,可以看到右侧
Inspector窗口显示了脚本内容

绑定脚本
- 按住右键拖动脚本
demo.ts到正方体Cube_2,即可将脚本绑定

- 双击
Cube_2,即可在右侧看到绑定的脚本信息

编辑脚本
- 选择刚刚创建好的
demo.ts,右键选择内置编辑器打开

- 这样更方便我们的编辑

可以看到该脚本主要有三个方法onAwake,onUpdate,onDestroy - 我们修改其中的
onUpdate方法如下,并ctrl+s保存
public onUpdate(dt) {
this.entity.transform.rotate(engine.Vector3.createFromNumber(15*dt, 30* dt, 45 * dt), true, false)
}

- 然后关闭编辑器,并切换到之前的窗口,双击
demo.ts,可以在右侧窗口查看到修改后的脚本
这时候需要再次ctrl+s保存

- 如果右侧未显示,可以先关闭
Inspector标签,然后重新打开 (如下操作),感觉是一个bug



预览效果
- 在工具界面上方有个
播放按钮,点击后工具开始初始化小游戏容器,完成后即可进行预览

- 这时候你就可以看到正方体动起来了!!!

- 点击
停止按钮就可以停止预览,回到编辑状态
编译构建
回到编辑态后,我们开始进行编辑构建
- 如下,选择
构建工程打开Build窗口

- 在
Build窗口,点击选择任务

- 然后
勾选我们正在编辑的游戏工程,并点击开始构建

- 填写基本的构建信息,并点击确定

- 对于确认后的一切弹窗信息,都点击确定。过程比较耗时,请耐心等待
- 最后会提示
构建成功

- 你可以选择点击
本地调试,在本地浏览器中进行查看


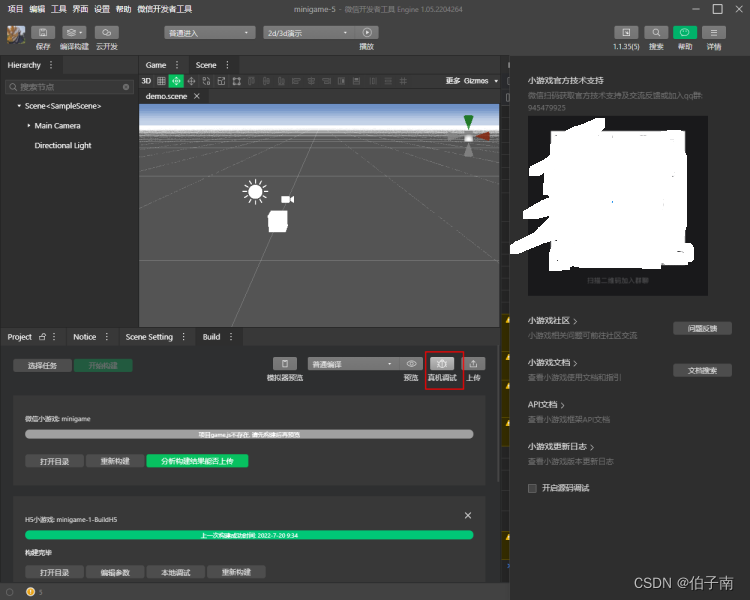
真机调试
- 在
构建面板中,有真机调试按钮

- 点击后会加载
预览二维码

请使用微信客户端扫描打开
- 首先在你会在手机端看到熟悉的小游戏界面

- 并且PC端会弹出真机调试窗体 (很像浏览器的开发者有木有)

- 移动端加载完成后,就可以看到啦!

和我一起?
*到这里我们的第一个小游戏就完成了!!!是不是很简单!*
*最近正在学习如何开发小游戏,接下来会持续学习并第一时间在CSDN更新博客。*
如果你也对小游戏开发感兴趣的话,不妨关注我,关注博主的小游戏开发专栏,一起体验小游戏开发的乐趣!!!
学习内容计划:
- 小游戏开发申请流程
- 小游戏开发环境搭建与工具使用
- 小游戏开发原理与基础
- 小游戏常用API
- 小游戏开发实战
智能推荐
试论软件的可靠性及其保证_软件可靠性需求怎么写-程序员宅基地
文章浏览阅读2.5w次,点赞4次,收藏17次。试论软件的可靠性及其保证来源:ChinaItLab 用软件系统规模越做越大越复杂,其可靠性越来越难保证。应用本身对系统运行的可靠性要求越来越高,在一些关键的应用领域,如航空、航天等,其可靠性要求尤为重要,在银行等服务性行业,其软件系统的可靠性也直接关系到自身的声誉和生存发展竞争能力。 特别是软件可靠性比硬件可靠性更难保证,会严重影响整个系统的可靠性。在许多项目开发过程中,对可_软件可靠性需求怎么写
新手前端微信小程序img图片无法显示问题_微信小程序js引入图片前端不显示-程序员宅基地
文章浏览阅读2.5w次,点赞21次,收藏23次。最近自己在做毕设,是一个微信小程序,虽然自己有一点前端开发经验,以为小程序前端和这个差不多可以直接开撸,但是这两天被一些图片问题烦了好久。这也是自己第一次写博客,实在太生气了,网上也没找到自己想要的结果,所以写下来记录下来,顺便让和我一样错误的人知道咋解决,笑cry,虽然真的很低级的错误。以下是遇到的问题。 1:在开发者工具可以显示图片,手机预览,真机调试却看不到。 2:在最开始的ipho..._微信小程序js引入图片前端不显示
JSON百科全书:学习JSON看这一篇就够了-程序员宅基地
文章浏览阅读2.8k次,点赞10次,收藏51次。JSON 对象包含两个方法:用于解析 JavaScript Object Notation(JSON)的 parse() 方法,以及将对象/值转换为 JSON 字符串的 stringify() 方法。除了这两个方法,JSON 这个对象本身并没有其他作用,也不能被调用或者作为构造函数调用。_json
【电子基础】总结·嵌入式硬件基础_哈佛j80c电源板-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏9次。嵌入式系统硬件基础By 成鹏致远第一章 常用硬件——>嵌入式系统常用的硬件器件,主要包括分立器件、光电半导体、逻辑IC、模拟IC以及存储器共五大类——>分立器件主要有:二极管、三极管、电阻、电容、电感以及场效应管等——>二极管的主要特性是单向导电性——>二极管按其用途可分为:整流二极管、稳压二极管、开关二极管、发光二极管等——>整流二级管是一种将交流电转变为直流电的半导体器件,主要用于各种低频整流_哈佛j80c电源板
组件三大属性,state,props,refs_组件自带的属性-程序员宅基地
文章浏览阅读673次。一,组件实例三大属性(1)state查看状态:在写好的组件实例上有一个属性,state,就代表这个组件的状态。接下来我们写一个有状态的组件:<body> <div id="test"></div> <script type="text/babel"> // 创建组件 class Component extends React.Component { // 初始化,调_组件自带的属性
yii2框架-yii2的组件和服务定位器(四)_yii2 unknown component id: db-程序员宅基地
文章浏览阅读4.4k次,点赞3次,收藏4次。上一节主要是分析了yii2的自动加载函数,下面在分析一下yii2的核心组件与服务定位器。其实yii2的核心组件主要有以下://日志组件'log' => ['class' => 'yii\log\Dispatcher'],//视图组件,这个组件代表视图文件中的$this'view' => ['class' => 'yii\web\View'],//格式化组件,将一些输出按照一_yii2 unknown component id: db
随便推点
nginx + lua + redis 防刷和限流_nginx + lua + redis 限速带宽-程序员宅基地
文章浏览阅读3.1w次,点赞8次,收藏46次。防刷和限流的概念是:防刷的目的是为了防止有些IP来爬去我们的网页,获取我们的价格等信息。不像普通的搜索引擎,这种爬去行为我们经过统计最高每秒300次访问,平均每秒266次访问。由于我们的网站的页面都在CDN上,导致我们的CDN流量会定时冒尖。为了防止这种情况,打算将网页页面的访问从CDN切回主站。同时开启防刷功能,目前设置一秒200次访问即视为非法,会阻止10分钟的访问。限流的目的_nginx + lua + redis 限速带宽
hive 窗口函数总结及使用案例_hive 窗口函数的执行顺序-程序员宅基地
文章浏览阅读700次。1. 窗口函数和普通聚合函数的区别聚合函数是将多条记录合并为一条;窗口函数是每条记录都会执行,原来有几条记录最终执行完还是几条聚合函数也可以用于窗口函数:窗口函数在逻辑上的执行顺序是在FROM、JOIN、WHERE、GROUP BY 、HAVING 之后,在ORDER BY、LIMIT、SELECT DISTINCT之前。它执行之前GROUP BY的聚合过程已经完成了,所以不会再产生数据聚合。注:窗口函数是在 WHERE 之后执行的,所以如果 WHERE 子句需要用窗口函数作为条件,需要多套一层子_hive 窗口函数的执行顺序
Windows11 - 使用 sftp连接 CentOS 7,实现文件上传与下载_windows连接sftp-程序员宅基地
文章浏览阅读4.3k次。Windows11 -使用sftp连接CentOs 7,实现文件上传与下载_windows连接sftp
gflags的交叉编译_manually-specified variables were not used by the -程序员宅基地
文章浏览阅读2.6k次,点赞2次,收藏9次。gflags版本:gflags 2.2.2目录编译动态库的编译cmakelbw@DESKTOP-LBW22:/mnt/d/ref/gflags-master/_build$ cmake .. -DGFLAGS_NAMESPACE=gflags -DCMAKE_CXX_FLAGS=-fPIC -DBUILD_SHARED_LIBS=ON -DCMAKE_C_COMPILER=aarch64-linux-gnu-gcc -DCMAKE_CXX_COMPILER=aarch64-li._manually-specified variables were not used by the project:
SpringBoot mysql 时区问题总结_servertimezone=gmt+8-程序员宅基地
文章浏览阅读1.6k次。寻找原因后端开发中经常mysql8.x的jdbc升级了,增加了时区(serverTimezone)属性,并且不允许为空。_servertimezone=gmt+8
备战金九银十,掌握这份Java面经,包你稳拿大厂offer,2024年最新应届生java面试自我介绍-程序员宅基地
文章浏览阅读886次,点赞9次,收藏20次。面试建议是,