create-react-app中使用CodeMirror轻量级代码编辑器,实现自动提示,自动补全代码问题_@uiw/react-codemirror-程序员宅基地
技术标签: 自动提示 create-react-app react CodeMirror
构建create-react-app,这里忽略······
安装 代码编辑器 CodeMirror 的轻量级 React 组件
npm install @uiw/react-codemirror --save安装好了之后,就可以直接引入使用了,直接上代码:
import CodeMirror from '@uiw/react-codemirror';
import 'codemirror/theme/monokai.css';
import 'codemirror/addon/selection/active-line'
import 'codemirror/addon/hint/javascript-hint'
import 'codemirror/addon/hint/show-hint'
import 'codemirror/addon/hint/show-hint.css'
class App extends React.Component{
render() {
const code = 'var a = 0;';
return (
<div>
<CodeMirror
value={code}
options={
{
theme: 'monokai',
mode: 'JavaScript',
extraKeys: {"Ctrl": "autocomplete"},//ctrl可以弹出提示
styleActiveLine: true
}}
/>
</div>
);
}
}
export default App;代码解析:
import CodeMirror from '@uiw/react-codemirror'; //引入组件,然后这个<CodeMirror />标签组件就是代码编辑器了
import 'codemirror/theme/monokai.css'; //主题样式 引入后 配置其属性 theme: 'monokai'
import 'codemirror/addon/hint/javascript-hint' //光标所在行突出颜色 引入后 配置其属性 styleActiveLine: true
//JavaScript代码提示功能需要引入三个依赖
import 'codemirror/addon/hint/javascript-hint' //js代码提示语库
import 'codemirror/addon/hint/show-hint' //代码提示功能
import 'codemirror/addon/hint/show-hint.css' //代码提示样式
以上三个依赖引入后,配置其属性
mode: 'JavaScript', //提示语言
extraKeys: {"Ctrl": "autocomplete"},//ctrl可以弹出提示
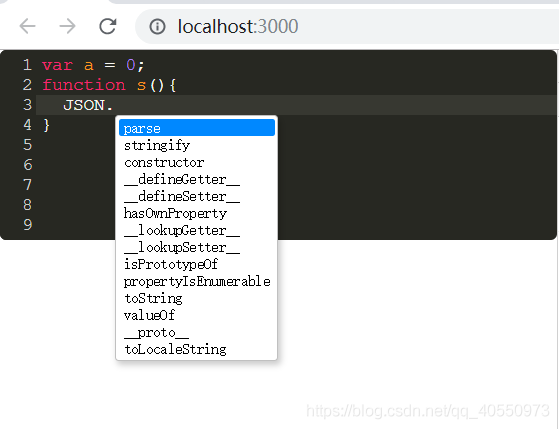
这样就有了JavaScript的代码提示,这里仅仅用了JavaScript来示范,其他语言同理。

到这里虽然有了提示,但是按一个快捷键才会触发的提示,远没达到我们想要的自动提示的效果。
接下来,想要做成自动提示,一般想到的是,从onChange 函数入手
值得注意的是,CodeMirror不能用onChange函数来触发代码提示功能,会死循环。。
我们用的是 onCursorActivity 事件函数 //当鼠标点击内容区、选中内容、修改内容时被触发
onCursorActivity={e => e.showHint()/*调用显示提示*/}这样自动提示功能就有了。
但是呢,还有问题需要处理,就是点击和选中,换行,空格,等都会触发提示,而且关键词删除不了等问题。
这样就比较尴尬了,需要优化一下。
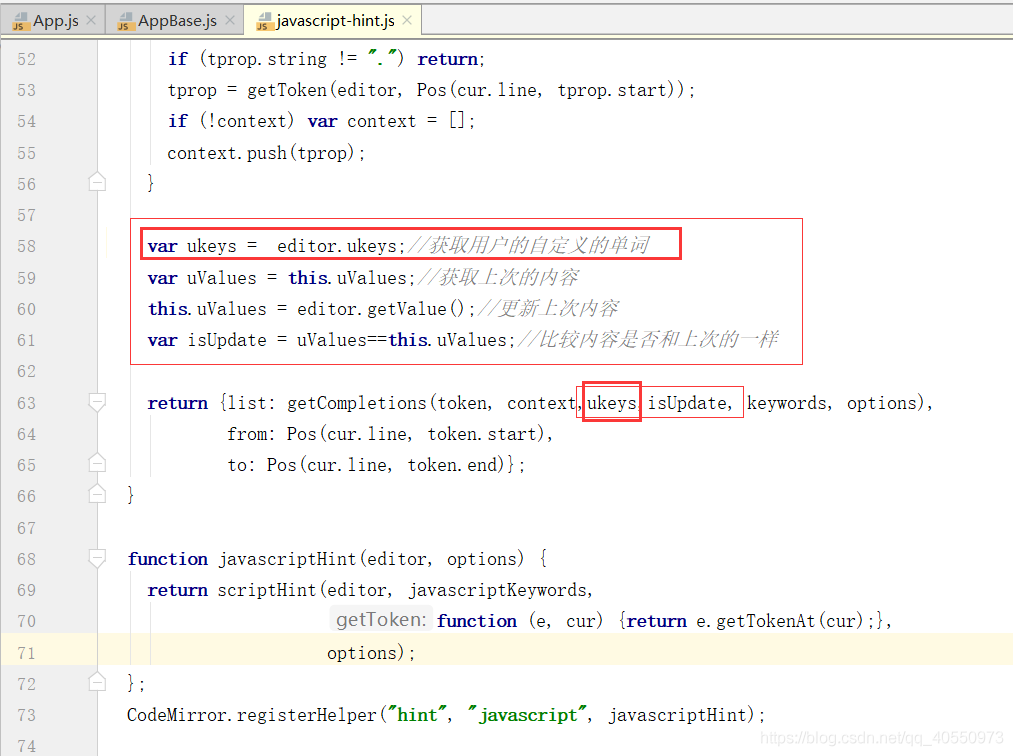
打开 import 'codemirror/addon/hint/javascript-hint' 这个的源码。
先找到 scriptHint 函数 ,在该函数最后的 return 调 getCompletions函数,这里开始做手脚。

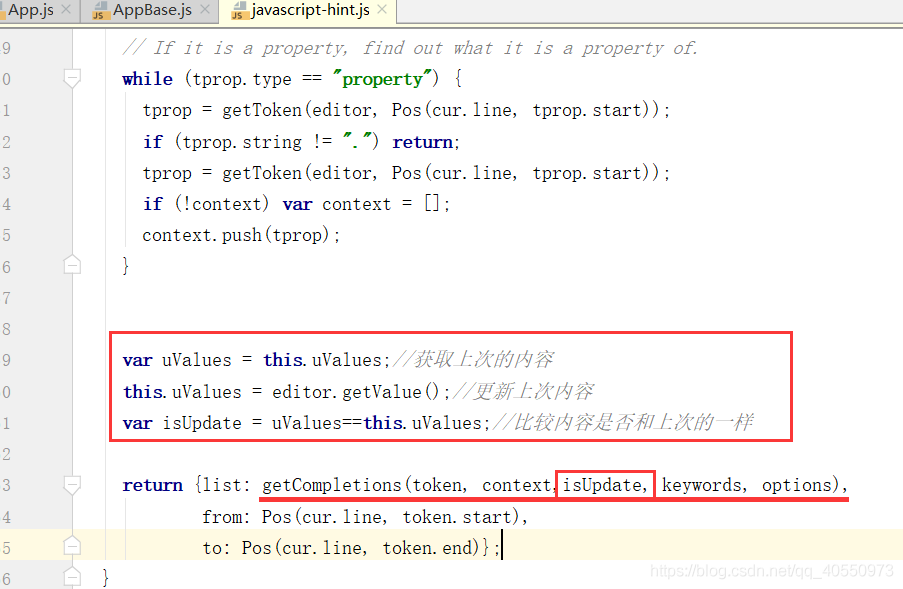
献上改动的代码部分:
// If it is a property, find out what it is a property of.
while (tprop.type == "property") {
tprop = getToken(editor, Pos(cur.line, tprop.start));
if (tprop.string != ".") return;
tprop = getToken(editor, Pos(cur.line, tprop.start));
if (!context) var context = [];
context.push(tprop);
}
var uValues = this.uValues;//获取上次的内容
this.uValues = editor.getValue();//更新上次内容
var isUpdate = uValues==this.uValues;//比较内容是否和上次的一样
return {list: getCompletions(token, context,isUpdate, keywords, options),
from: Pos(cur.line, token.start),
to: Pos(cur.line, token.end)};
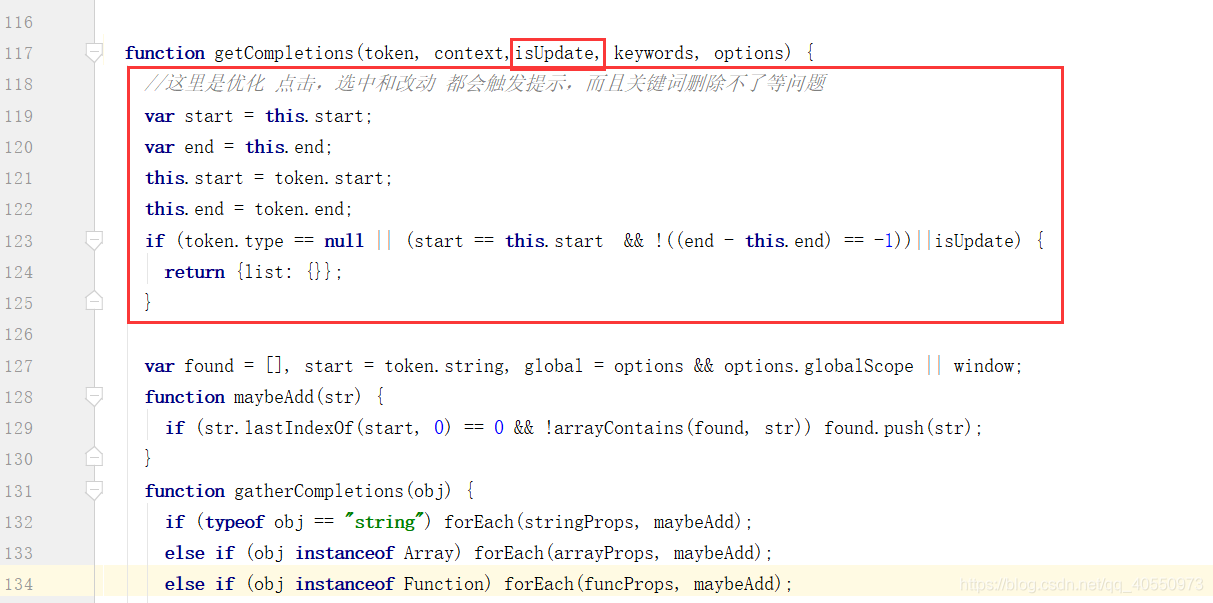
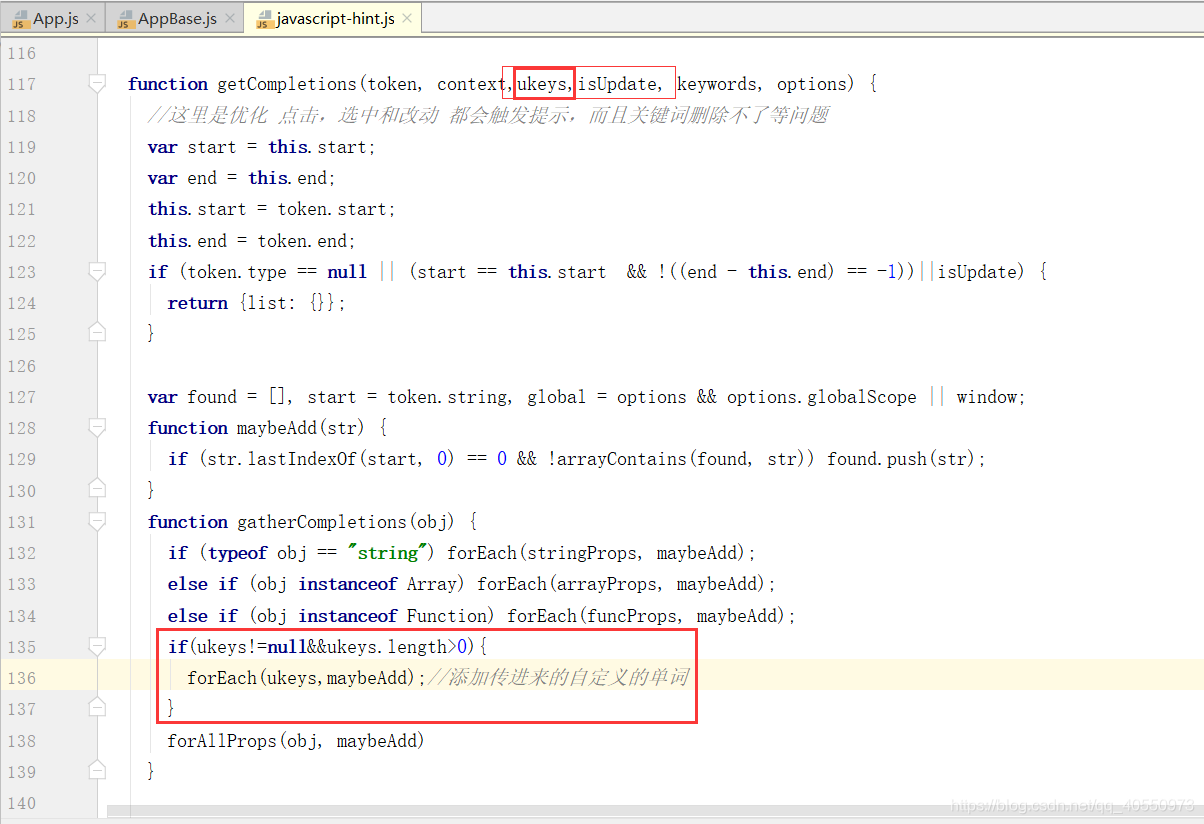
}找到 getCompletions 函数,添加一下代码:

献上改动的代码:
function getCompletions(token, context,isUpdate, keywords, options) {
//这里是优化 点击,选中和改动 都会触发提示,而且关键词删除不了等问题
var start = this.start;
var end = this.end;
this.start = token.start;
this.end = token.end;
if (token.type == null || (start == this.start && !((end - this.end) == -1))||isUpdate) {
return {list: {}};
}
···这样就可以完美解决以上问题了。
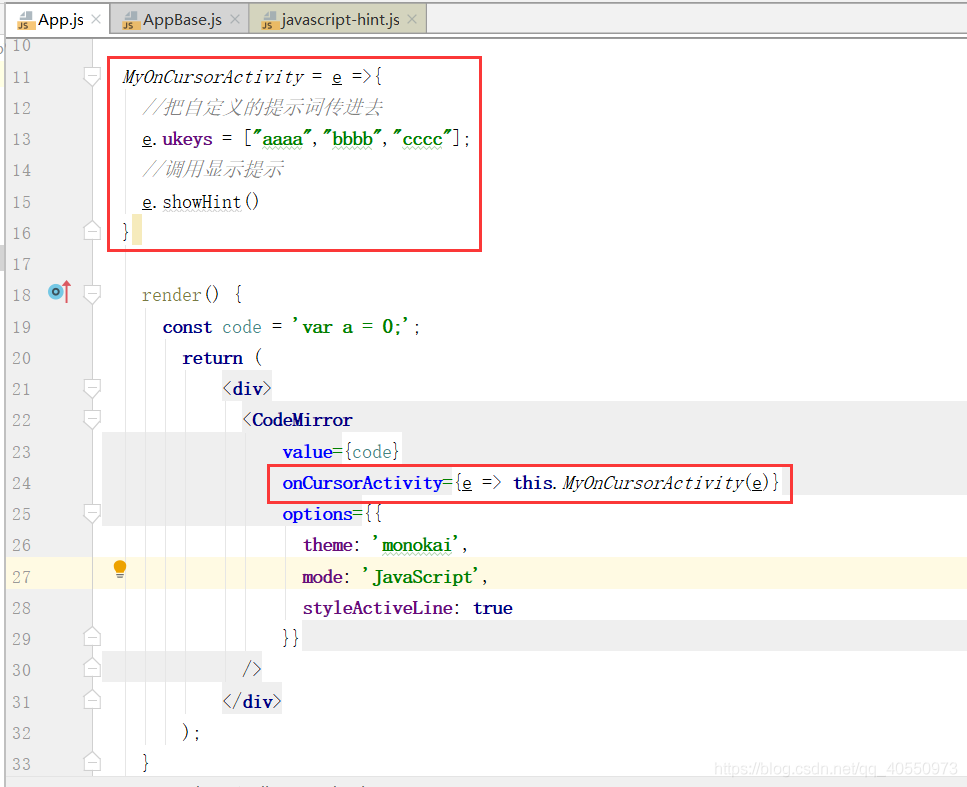
不过除了关键词的提示外,我们还可以添加我们自定义的提示词哦。



献上全部代码:
import React from 'react';
import CodeMirror from '@uiw/react-codemirror';
import 'codemirror/theme/monokai.css';
import 'codemirror/addon/hint/javascript-hint'
import 'codemirror/addon/hint/show-hint'
import 'codemirror/addon/hint/show-hint.css'
import 'codemirror/addon/selection/active-line'
class App extends React.Component{
MyOnCursorActivity = e =>{
//把自定义的提示词传进去
e.ukeys = ["aaaa","bbbb","cccc"];
//调用显示提示
e.showHint()
}
render() {
const code = 'var a = 0;';
return (
<div>
<CodeMirror
value={code}
onCursorActivity={e => this.MyOnCursorActivity(e)}
options={
{
theme: 'monokai',
mode: 'JavaScript',
styleActiveLine: true
}}
/>
</div>
);
}
}
export default App;
import 'codemirror/addon/hint/javascript-hint' 改动后的代码:// CodeMirror, copyright (c) by Marijn Haverbeke and others
// Distributed under an MIT license: https://codemirror.net/LICENSE
(function(mod) {
if (typeof exports == "object" && typeof module == "object") // CommonJS
mod(require("../../lib/codemirror"));
else if (typeof define == "function" && define.amd) // AMD
define(["../../lib/codemirror"], mod);
else // Plain browser env
mod(CodeMirror);
})(function(CodeMirror) {
var Pos = CodeMirror.Pos;
function forEach(arr, f) {
for (var i = 0, e = arr.length; i < e; ++i) f(arr[i]);
}
function arrayContains(arr, item) {
if (!Array.prototype.indexOf) {
var i = arr.length;
while (i--) {
if (arr[i] === item) {
return true;
}
}
return false;
}
return arr.indexOf(item) != -1;
}
function scriptHint(editor, keywords, getToken, options) {
// Find the token at the cursor
var cur = editor.getCursor(), token = getToken(editor, cur);
if (/\b(?:string|comment)\b/.test(token.type)) return;
var innerMode = CodeMirror.innerMode(editor.getMode(), token.state);
if (innerMode.mode.helperType === "json") return;
token.state = innerMode.state;
// If it's not a 'word-style' token, ignore the token.
if (!/^[\w$_]*$/.test(token.string)) {
token = {start: cur.ch, end: cur.ch, string: "", state: token.state,
type: token.string == "." ? "property" : null};
} else if (token.end > cur.ch) {
token.end = cur.ch;
token.string = token.string.slice(0, cur.ch - token.start);
}
var tprop = token;
// If it is a property, find out what it is a property of.
while (tprop.type == "property") {
tprop = getToken(editor, Pos(cur.line, tprop.start));
if (tprop.string != ".") return;
tprop = getToken(editor, Pos(cur.line, tprop.start));
if (!context) var context = [];
context.push(tprop);
}
var ukeys = editor.ukeys;//获取用户的自定义的单词
var uValues = this.uValues;//获取上次的内容
this.uValues = editor.getValue();//更新上次内容
var isUpdate = uValues==this.uValues;//比较内容是否和上次的一样
return {list: getCompletions(token, context,ukeys,isUpdate, keywords, options),
from: Pos(cur.line, token.start),
to: Pos(cur.line, token.end)};
}
function javascriptHint(editor, options) {
return scriptHint(editor, javascriptKeywords,
function (e, cur) {return e.getTokenAt(cur);},
options);
};
CodeMirror.registerHelper("hint", "javascript", javascriptHint);
function getCoffeeScriptToken(editor, cur) {
// This getToken, it is for coffeescript, imitates the behavior of
// getTokenAt method in javascript.js, that is, returning "property"
// type and treat "." as indepenent token.
var token = editor.getTokenAt(cur);
if (cur.ch == token.start + 1 && token.string.charAt(0) == '.') {
token.end = token.start;
token.string = '.';
token.type = "property";
}
else if (/^\.[\w$_]*$/.test(token.string)) {
token.type = "property";
token.start++;
token.string = token.string.replace(/\./, '');
}
return token;
}
function coffeescriptHint(editor, options) {
return scriptHint(editor, coffeescriptKeywords, getCoffeeScriptToken, options);
}
CodeMirror.registerHelper("hint", "coffeescript", coffeescriptHint);
var stringProps = ("charAt charCodeAt indexOf lastIndexOf substring substr slice trim trimLeft trimRight " +
"toUpperCase toLowerCase split concat match replace search").split(" ");
var arrayProps = ("length concat join splice push pop shift unshift slice reverse sort indexOf " +
"lastIndexOf every some filter forEach map reduce reduceRight ").split(" ");
var funcProps = "prototype apply call bind".split(" ");
var javascriptKeywords = ("break case catch class const continue debugger default delete do else export extends false finally for function " +
"if in import instanceof new null return super switch this throw true try typeof var void while with yield").split(" ");
var coffeescriptKeywords = ("and break catch class continue delete do else extends false finally for " +
"if in instanceof isnt new no not null of off on or return switch then throw true try typeof until void while with yes").split(" ");
function forAllProps(obj, callback) {
if (!Object.getOwnPropertyNames || !Object.getPrototypeOf) {
for (var name in obj) callback(name)
} else {
for (var o = obj; o; o = Object.getPrototypeOf(o))
Object.getOwnPropertyNames(o).forEach(callback)
}
}
function getCompletions(token, context,ukeys,isUpdate, keywords, options) {
//这里是优化 点击,选中和改动 都会触发提示,而且关键词删除不了等问题
var start = this.start;
var end = this.end;
this.start = token.start;
this.end = token.end;
if (token.type == null || (start == this.start && !((end - this.end) == -1))||isUpdate) {
return {list: {}};
}
var found = [], start = token.string, global = options && options.globalScope || window;
function maybeAdd(str) {
if (str.lastIndexOf(start, 0) == 0 && !arrayContains(found, str)) found.push(str);
}
function gatherCompletions(obj) {
if (typeof obj == "string") forEach(stringProps, maybeAdd);
else if (obj instanceof Array) forEach(arrayProps, maybeAdd);
else if (obj instanceof Function) forEach(funcProps, maybeAdd);
if(ukeys!=null&&ukeys.length>0){
forEach(ukeys,maybeAdd);//添加传进来的自定义的单词
}
forAllProps(obj, maybeAdd)
}
if (context && context.length) {
// If this is a property, see if it belongs to some object we can
// find in the current environment.
var obj = context.pop(), base;
if (obj.type && obj.type.indexOf("variable") === 0) {
if (options && options.additionalContext)
base = options.additionalContext[obj.string];
if (!options || options.useGlobalScope !== false)
base = base || global[obj.string];
} else if (obj.type == "string") {
base = "";
} else if (obj.type == "atom") {
base = 1;
} else if (obj.type == "function") {
if (global.jQuery != null && (obj.string == '$' || obj.string == 'jQuery') &&
(typeof global.jQuery == 'function'))
base = global.jQuery();
else if (global._ != null && (obj.string == '_') && (typeof global._ == 'function'))
base = global._();
}
while (base != null && context.length)
base = base[context.pop().string];
if (base != null) gatherCompletions(base);
} else {
// If not, just look in the global object and any local scope
// (reading into JS mode internals to get at the local and global variables)
for (var v = token.state.localVars; v; v = v.next) maybeAdd(v.name);
for (var v = token.state.globalVars; v; v = v.next) maybeAdd(v.name);
if (!options || options.useGlobalScope !== false)
gatherCompletions(global);
forEach(keywords, maybeAdd);
}
return found;
}
});
如果需要显示用户前面输入过的代码,变量等。还可以用正则表达式,把编辑器的内容拆分出来然后传进提示词里即可:
MyOnCursorActivity 函数,稍微做一下修改如下:
MyOnCursorActivity = e =>{
//获取用户当前的编辑器中的编写的代码
var words = e.getValue() + "";
//利用正则取出用户输入的所有的英文的字母
words = words.replace(/[a-z]+[\-|\']+[a-z]+/ig, '').match(/([a-z]+)/ig);
//把单个字母去除掉
var isFor=true;
while (isFor){
if(words==null){break}
isFor=false;
for(var i=0;i<words.length;i++){
if (words[i].length==1) {
var s=words.splice(i, 1);
isFor=true;
break;
}
}
}
//将获取到的用户的单词传入CodeMirror,并在javascript-hint中做匹配
e.ukeys = words;
//调用显示提示
e.showHint()
}这个就可以是挺完美的了。
实现的效果案例 : http://mcshop.vip/js/
智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法