解决Vue3+Vite3 打包部署到nginx后配置非根目录刷新页面报错空白_nginx failed to load module script: expected a jav-程序员宅基地
技术标签: nginx Vue 前端 Vite javascript
报错内容
Failed to load module script: Expected a JavaScript module script
but the server responded with a MIME type of "text/html".
Strict MIME type checking is enforced for module scripts per HTML spec.
解决方法
router文件
// 创建路由
export const router = createRouter({
// 在这里传入项目打包目录
history: createWebHistory('/demo/'),
routes: constantRoutes
})
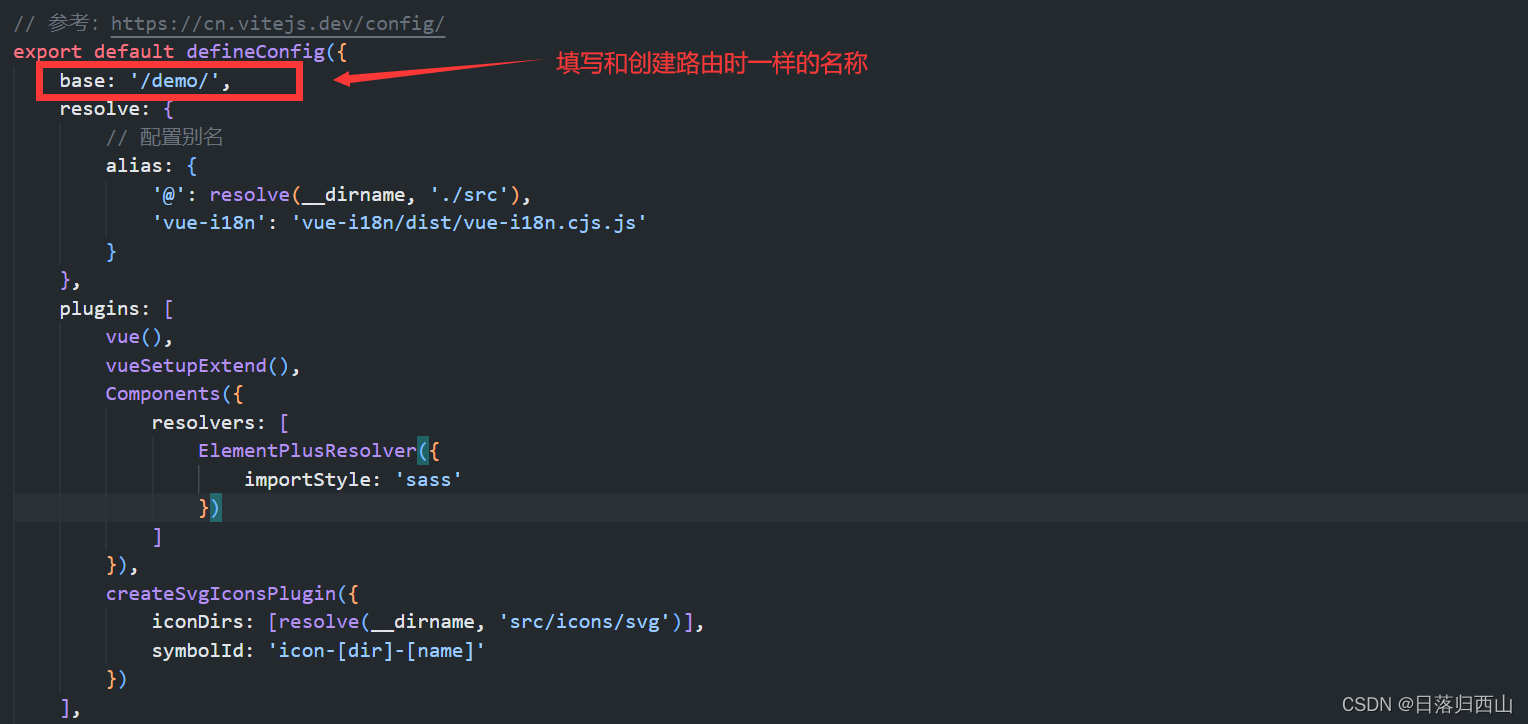
vite.config.ts

nginx.conf
配置中路径apps是我自建的存放前端页面的文件夹
起关键作用的是try_files $uri $uri/ /demo/index.html,当然上面项目文件夹demo也需保持一致
- alias 后面的路径是Vue项目打包后dist静态文件服务器存放路径,一般在nginx下面建一个文件夹存放
- tryfiles 后面的index.html路径与创建路由和vite.config.ts配置里面的base保持一致即可,可以多级目录
- location 后面的路径与index.html上级目录保持一致即可

2023-11-28补充:在上述情况下访问项目public下的文件
1.加载图片
<el-row style="text-align: center;margin-top: 20px;">
<el-col v-for="item in imageList" :span="8">
<div class="demo-image__preview">
<el-card class="box-card" style="padding: 0px;">
<el-image style="width: 200px; height:200px" :src="item" :zoom-rate="1.2" :max-scale="7"
:min-scale="0.2" :preview-src-list="imageList" :initial-index="4" fit="cover" />
</el-card>
</div>
</el-col>
</el-row>
// 批量获取文件夹下的图片
const imageList = ref<any>([])
onMounted(() => {
// handleSelect('0', [])
const list: any = import.meta.glob("@/assets/images/*.png", {
eager: true })
for (const image in list) {
// console.log("image", image)
imageList.value.push(getImgUrl(image))
}
})
// 生成图片访问路径,url为public下的路径,不包括public
const getImgUrl = (url: string) => {
return new URL(import.meta.env.VITE_BASE_PATH + url, import.meta.url).href
}
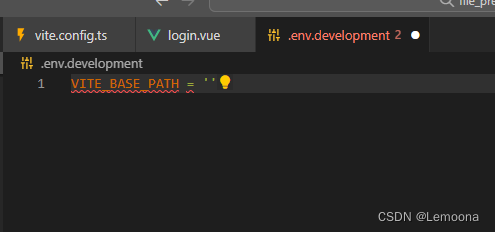
上述代码提到的VITE_BASE_PATH 配置在env.development和env.production里面


智能推荐
Ajax跨域问题_ajax请求跨域-程序员宅基地
文章浏览阅读3.2k次,点赞3次,收藏13次。ajax 是不能跨域。那么怎么解决前端发送请求的跨域问题呢。超详细,1、设置响应头、2、通过jsonp 3、通过调用jQuery封装的jsonp 4、httpclient 5、nginx_ajax请求跨域
HTML5+CSS期末大作业:个人网站设计——响应式个人简历介绍网页(5页) HTML+CSS+JavaScript_响应 期末 作业-程序员宅基地
文章浏览阅读2.9w次,点赞68次,收藏453次。HTML5+CSS期末大作业:个人网站设计——响应式个人简历介绍网页(5页) HTML+CSS+JavaScript 期末作业HTML代码 学生网页课程设计期末作业下载 web网页设计制作成品常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 等网页设计题目, A+水_响应 期末 作业
python matplotlib显示图片_python 用PIL Matplotlib处理图像的基本操作-程序员宅基地
文章浏览阅读1.4k次。python 用PIL Matplotlib处理图像的基本操作_jupyter 显示matplotlib图片完全
Pandas实现两个表格内容模糊匹配_pandas 模糊匹配-程序员宅基地
文章浏览阅读8.6k次,点赞11次,收藏59次。目录一、方法21. 导入库2. 构建关键词3. 构建句子4. 建立统一索引5. 表连接6. 关键词匹配二、方法21. 构建字典2. 关键词匹配3. 结果展示4. 匹配结果展开一、方法2此方法是两个表构建某一相同字段,然后全连接,在做匹配结果筛选,此方法针对数据量不大的时候,逻辑比较简单,但是内存消耗较大1. 导入库import pandas as pdimport numpy as npimport re2. 构建关键词#关键词_pandas 模糊匹配
采集动态页面的内容(采集JS加载的网页信息)_js动态加载怎么爬取-程序员宅基地
文章浏览阅读393次。一键快速批量采集JavaScript加载的动态页面数据内容的方法_js动态加载怎么爬取
windows10环境下docker安装elasticsearch+kibana+KI分词器+ElasticHD_windows10 docker安装kibana use --allow-root to conti-程序员宅基地
文章浏览阅读1.1k次。其实docker安装的话,windows和centos没什么区别#拉去es镜像文件docker pull docker.elastic.co/elasticsearch/elasticsearch:7.6.1#启动es单机版docker run-p 0.0.0.0:9200:9200 -p 0.0.0.0:9300:9300--env discovery.type=single-nod..._windows10 docker安装kibana use --allow-root to continue.
随便推点
微信和支付宝相关支付业务场景介绍_支付宝的应用场景-程序员宅基地
文章浏览阅读1.1w次,点赞5次,收藏38次。支付宝 当面付 条码支付 应用场景:商家使用扫码设备,扫描用户支付宝钱包上的条码/二维码,完成收款。支付流程:API列表: 接口名称 描述 API地址 alipay.trade.pay 统一收单交易支付接口 https://docs.op..._支付宝的应用场景
iphone隐藏底条_iPhone12隐藏底部横条方法 iPhone12怎么隐藏底部小白条-程序员宅基地
文章浏览阅读7.7k次。iPhone12怎么隐藏底部小白条?很多iPhone 12用户反馈在看手机或者玩游戏的时候,屏幕底部的小白横条非常碍眼,但是又不知道怎么隐藏掉,所以小编今天整理了下iPhone12隐藏底部横条方法,帮大家一键隐藏底部横条,一起来看看吧!iPhone12隐藏底部横条方法:利用“引导式访问“功能。打开 iPhone “设置”-“辅助功能”,下拉找到“引导式访问”并开启: 在使用该功能之前,建议仔细阅..._iphone玩王者荣耀怎么把下面那个横条去掉
深度Linux 安装英伟达闭源驱动,deepin20 安装英伟达闭源驱动-程序员宅基地
文章浏览阅读550次。第一步、安装深度的“显卡驱动器”在deepin v20 中默认没有显卡驱动管理器,需要命令行安装,命令如下(刚开始一直出错,当我第一次打开应用商店,就可以安装了,好神奇):sudo apt install deepin-graphics-driver-manager安装深度的“显卡驱动器”,切换到因特尔默认驱动,然后重启两次,确认切换成功后,进行下一步。第二步、卸载英伟达开源驱动如果刚刚安装好系统..._linux终端命令安装显卡驱动是闭源的吗
C++编程常见错误及处理_c++常见错误及解决方法-程序员宅基地
文章浏览阅读1.3w次,点赞5次,收藏36次。C++编程常见错误及处理。在 C++ 程序错误一般分类:语法错误;运行错误;语义错误(也称逻辑错误)。本文介绍相关错误产生的原因及处理_c++常见错误及解决方法
安装GRID时跑root.sh脚本报错(ORA-27091: unable to queue I/O)-程序员宅基地
文章浏览阅读137次。在安装GRID过程中,运行root.sh脚本时报如下信息:Adding Clusterware entries to upstartCRS-2672: Attempting to start 'ora.mdnsd' on 'rac11g1'CRS-2676: Start of 'ora.mdnsd' on 'rac11g1' succeededCRS-2672: Attempt..._ora-27091 ora-15081
让你怀疑人生的“良心”软件大集锦,360可能是最“惊喜”!-程序员宅基地
文章浏览阅读145次。行走江湖这么多年,谁还没有几个软件傍身啊。软件如果用学术名词来讲的话,指的是一系列按照特定顺序组织的计算机数据和的集合,一般来说,划分为系统软件、应用软件以及介于两者之间的中间件。随着技术的发展,软件数量也出现了井喷式增长,但是这些软件鱼龙混杂,质量参差不齐。本文就从千千万万的软件中挑几款"良心"软件和大家分享。"情怀良心"——新一代"桌宠"瑞星小狮子相信很多人的朋友圈都曾经被这张图刷过屏,瑞星是..._第一代桌宠