vue-video-player 点击播放自动全屏及安卓端样式兼容问题_vue video无法全屏-程序员宅基地
相关借鉴链接:https://blog.csdn.net/imwkey/article/details/89355599



<template>
<div class="w100 bgf pl15 pr15 borBox pt10 pb20 helpProjectDeatil">
<p class="color3AF pt18 fz20" style="color: #000000">
{
{ deatilData.title }}
</p>
<div>
<div class="flex alic justs mt10 mb10" style="color: #9a9a9a">
<div class="fz14">
发布日期:{
{ deatilData.createTime | timestampToTime("YMDHMS") }}
</div>
<div class="flex alic fz14">
<img
:src="viewIcon"
alt
style="width: 0.16rem; height: 0.16rem"
class="mr5"
/>
<span>{
{ deatilData.readNum ? deatilData.readNum : 0 }}</span>
</div>
</div>
<div class="mb15 fz14" v-show="deatilData.author" style="color: #9a9a9a">
作者:{
{ deatilData.author }}
</div>
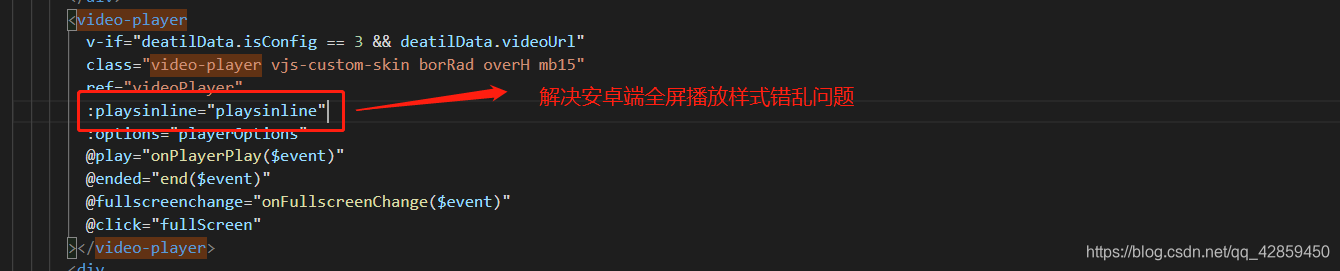
<video-player
v-if="deatilData.isConfig == 3 && deatilData.videoUrl"
class="video-player vjs-custom-skin borRad overH mb15"
ref="videoPlayer"
:playsinline="playsinline"
:options="playerOptions"
@play="onPlayerPlay($event)"
@ended="end($event)"
@fullscreenchange="onFullscreenChange($event)"
@click="fullScreen"
></video-player>
<div
v-if="deatilData.isConfig == 1"
v-html="deatilData.content"
class="content"
></div>
<div v-if="deatilData.isConfig == 3">
<div
class="fw split posRel pl15 pr15 fz18 mb15"
style="color: #343434ff"
>
内容介绍
</div>
<div class="color0 content" style="line-height: 0.25rem">
<p v-html="deatilData.content"></p>
</div>
</div>
</div>
</div>
</template>
<script>
import axios from "axios";
export default {
components: {
},
data() {
return {
viewIcon: require("../../assets/images/see.png"),
deatilData: {
},
playerOptions: {
playbackRates: [0.7, 1.0, 1.5, 2.0], //播放速度
autoplay: false, //如果true,浏览器准备好时开始回放。
muted: false, // 默认情况下将会消除任何音频。
loop: false, // 导致视频一结束就重新开始。
preload: "auto", // 建议浏览器在<video>加载元素后是否应该开始下载视频数据。auto浏览器选择最佳行为,立即开始加载视频(如果浏览器支持)
language: "zh-CN",
aspectRatio: "16:9", // 将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3")
fluid: true, // 当true时,Video.js player将拥有流体大小。换句话说,它将按比例缩放以适应其容器。
width: document.documentElement.clientWidth,
notSupportedMessage: "此视频暂无法播放,请稍后再试", //允许覆盖Video.js无法播放媒体源时显示的默认信息。
sources: [
{
type: "video/mp4", //这里的种类支持很多种:基本视频格式、直播、流媒体等,具体可以参看git网址项目
src: "",
},
],
poster: "",
controlBar: {
timeDivider: true,
durationDisplay: true,
remainingTimeDisplay: false,
currentTimeDisplay: true,
fullscreenToggle: true, //全屏按钮
},
},
};
},
computed: {
},
watch: {
},
created() {
this.getDeatil();
},
computed: {
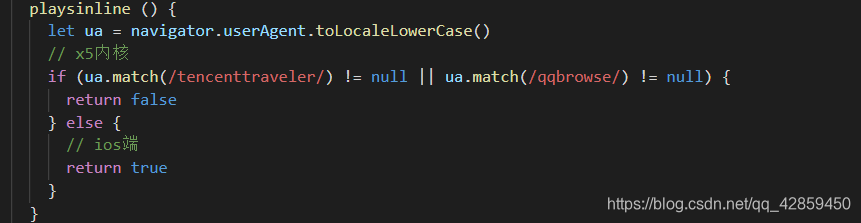
playsinline () {
let ua = navigator.userAgent.toLocaleLowerCase()
// x5内核
if (ua.match(/tencenttraveler/) != null || ua.match(/qqbrowse/) != null) {
return false
} else {
// ios端
return true
}
}
},
methods: {
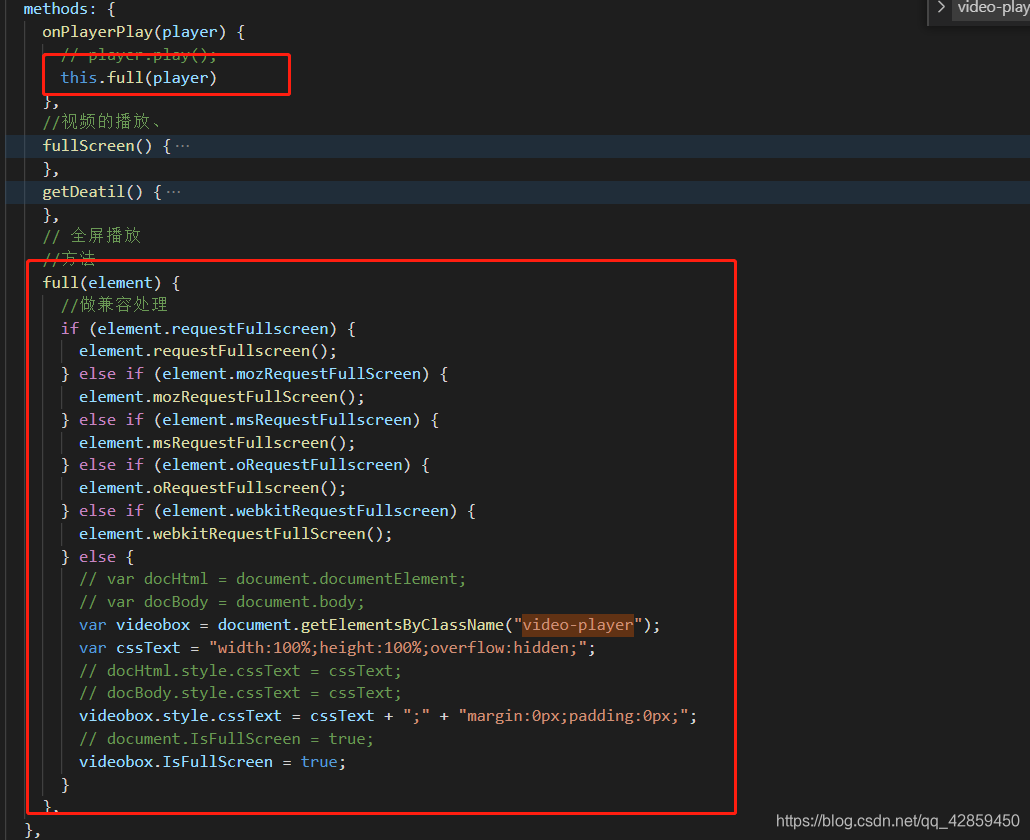
onPlayerPlay(player) {
// player.play();
this.full(player)
},
//视频的播放、
fullScreen() {
const player = this.$refs.videoPlayer.player;
player.requestFullscreen(); //调用全屏api方法
player.isFullscreen(true);
player.play();
},
getDeatil() {
this.$http.helpProDeatilApi({
id: this.$route.query.id }).then((res) => {
console.log(res, "热门");
if (res.data && res.data.code === 200) {
this.playerOptions.poster = res.data.data.bannerUrl;
this.playerOptions.sources[0].src = res.data.data.videoUrl;
this.deatilData = res.data.data;
this.deatilData.author = res.data.data.author.trim();
this.$my.getConfig({
title: "中华风湿病学会",
desc: res.data.data.title,
imgUrl: "https://az-images.beta.microzan.com.cn/ori/fs_logo.jpg",
});
} else {
this.$toast(res.data.message);
}
});
},
// 全屏播放
//方法
full(element) {
//做兼容处理
if (element.requestFullscreen) {
element.requestFullscreen();
} else if (element.mozRequestFullScreen) {
element.mozRequestFullScreen();
} else if (element.msRequestFullscreen) {
element.msRequestFullscreen();
} else if (element.oRequestFullscreen) {
element.oRequestFullscreen();
} else if (element.webkitRequestFullscreen) {
element.webkitRequestFullScreen();
} else {
// var docHtml = document.documentElement;
// var docBody = document.body;
var videobox = document.getElementsByClassName("video-player");
var cssText = "width:100%;height:100%;overflow:hidden;";
// docHtml.style.cssText = cssText;
// docBody.style.cssText = cssText;
videobox.style.cssText = cssText + ";" + "margin:0px;padding:0px;";
// document.IsFullScreen = true;
videobox.IsFullScreen = true;
}
},
},
};
</script>
<style scoped>
.helpProjectDeatil >>> .content p {
/* text-indent: 0.25rem; */
text-align: justify;
text-justify: auto;
}
.content >>> img {
width: 100% !important;
height: 100% !important;
}
.fz22 {
font-size: 0.22rem;
}
.wrapper {
white-space: pre-wrap;
}
.content >>> strong {
font-weight: 700 !important;
}
.helpProjectDeatil >>> .vjs-poster {
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
.borRad {
border-radius: 0.1rem;
}
.split::before {
content: "";
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
width: 0.04rem;
height: 0.18rem;
border-radius: 0.1rem;
background-color: #09abbf;
}
</style>
智能推荐
分布式光纤传感器的全球与中国市场2022-2028年:技术、参与者、趋势、市场规模及占有率研究报告_预计2026年中国分布式传感器市场规模有多大-程序员宅基地
文章浏览阅读3.2k次。本文研究全球与中国市场分布式光纤传感器的发展现状及未来发展趋势,分别从生产和消费的角度分析分布式光纤传感器的主要生产地区、主要消费地区以及主要的生产商。重点分析全球与中国市场的主要厂商产品特点、产品规格、不同规格产品的价格、产量、产值及全球和中国市场主要生产商的市场份额。主要生产商包括:FISO TechnologiesBrugg KabelSensor HighwayOmnisensAFL GlobalQinetiQ GroupLockheed MartinOSENSA Innovati_预计2026年中国分布式传感器市场规模有多大
07_08 常用组合逻辑电路结构——为IC设计的延时估计铺垫_基4布斯算法代码-程序员宅基地
文章浏览阅读1.1k次,点赞2次,收藏12次。常用组合逻辑电路结构——为IC设计的延时估计铺垫学习目的:估计模块间的delay,确保写的代码的timing 综合能给到多少HZ,以满足需求!_基4布斯算法代码
OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版-程序员宅基地
文章浏览阅读3.3k次,点赞3次,收藏5次。OpenAI Manager助手(基于SpringBoot和Vue)_chatgpt网页版
关于美国计算机奥赛USACO,你想知道的都在这_usaco可以多次提交吗-程序员宅基地
文章浏览阅读2.2k次。USACO自1992年举办,到目前为止已经举办了27届,目的是为了帮助美国信息学国家队选拔IOI的队员,目前逐渐发展为全球热门的线上赛事,成为美国大学申请条件下,含金量相当高的官方竞赛。USACO的比赛成绩可以助力计算机专业留学,越来越多的学生进入了康奈尔,麻省理工,普林斯顿,哈佛和耶鲁等大学,这些同学的共同点是他们都参加了美国计算机科学竞赛(USACO),并且取得过非常好的成绩。适合参赛人群USACO适合国内在读学生有意向申请美国大学的或者想锻炼自己编程能力的同学,高三学生也可以参加12月的第_usaco可以多次提交吗
MySQL存储过程和自定义函数_mysql自定义函数和存储过程-程序员宅基地
文章浏览阅读394次。1.1 存储程序1.2 创建存储过程1.3 创建自定义函数1.3.1 示例1.4 自定义函数和存储过程的区别1.5 变量的使用1.6 定义条件和处理程序1.6.1 定义条件1.6.1.1 示例1.6.2 定义处理程序1.6.2.1 示例1.7 光标的使用1.7.1 声明光标1.7.2 打开光标1.7.3 使用光标1.7.4 关闭光标1.8 流程控制的使用1.8.1 IF语句1.8.2 CASE语句1.8.3 LOOP语句1.8.4 LEAVE语句1.8.5 ITERATE语句1.8.6 REPEAT语句。_mysql自定义函数和存储过程
半导体基础知识与PN结_本征半导体电流为0-程序员宅基地
文章浏览阅读188次。半导体二极管——集成电路最小组成单元。_本征半导体电流为0
随便推点
【Unity3d Shader】水面和岩浆效果_unity 岩浆shader-程序员宅基地
文章浏览阅读2.8k次,点赞3次,收藏18次。游戏水面特效实现方式太多。咱们这边介绍的是一最简单的UV动画(无顶点位移),整个mesh由4个顶点构成。实现了水面效果(左图),不动代码稍微修改下参数和贴图可以实现岩浆效果(右图)。有要思路是1,uv按时间去做正弦波移动2,在1的基础上加个凹凸图混合uv3,在1、2的基础上加个水流方向4,加上对雾效的支持,如没必要请自行删除雾效代码(把包含fog的几行代码删除)S..._unity 岩浆shader
广义线性模型——Logistic回归模型(1)_广义线性回归模型-程序员宅基地
文章浏览阅读5k次。广义线性模型是线性模型的扩展,它通过连接函数建立响应变量的数学期望值与线性组合的预测变量之间的关系。广义线性模型拟合的形式为:其中g(μY)是条件均值的函数(称为连接函数)。另外,你可放松Y为正态分布的假设,改为Y 服从指数分布族中的一种分布即可。设定好连接函数和概率分布后,便可以通过最大似然估计的多次迭代推导出各参数值。在大部分情况下,线性模型就可以通过一系列连续型或类别型预测变量来预测正态分布的响应变量的工作。但是,有时候我们要进行非正态因变量的分析,例如:(1)类别型.._广义线性回归模型
HTML+CSS大作业 环境网页设计与实现(垃圾分类) web前端开发技术 web课程设计 网页规划与设计_垃圾分类网页设计目标怎么写-程序员宅基地
文章浏览阅读69次。环境保护、 保护地球、 校园环保、垃圾分类、绿色家园、等网站的设计与制作。 总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮播图、音频 视频 Flash的应用、ul li、下拉导航栏、鼠标划过效果等知识点,网页的风格主题也很全面:如爱好、风景、校园、美食、动漫、游戏、咖啡、音乐、家乡、电影、名人、商城以及个人主页等主题,学生、新手可参考下方页面的布局和设计和HTML源码(有用点赞△) 一套A+的网_垃圾分类网页设计目标怎么写
C# .Net 发布后,把dll全部放在一个文件夹中,让软件目录更整洁_.net dll 全局目录-程序员宅基地
文章浏览阅读614次,点赞7次,收藏11次。之前找到一个修改 exe 中 DLL地址 的方法, 不太好使,虽然能正确启动, 但无法改变 exe 的工作目录,这就影响了.Net 中很多获取 exe 执行目录来拼接的地址 ( 相对路径 ),比如 wwwroot 和 代码中相对目录还有一些复制到目录的普通文件 等等,它们的地址都会指向原来 exe 的目录, 而不是自定义的 “lib” 目录,根本原因就是没有修改 exe 的工作目录这次来搞一个启动程序,把 .net 的所有东西都放在一个文件夹,在文件夹同级的目录制作一个 exe._.net dll 全局目录
BRIEF特征点描述算法_breif description calculation 特征点-程序员宅基地
文章浏览阅读1.5k次。本文为转载,原博客地址:http://blog.csdn.net/hujingshuang/article/details/46910259简介 BRIEF是2010年的一篇名为《BRIEF:Binary Robust Independent Elementary Features》的文章中提出,BRIEF是对已检测到的特征点进行描述,它是一种二进制编码的描述子,摈弃了利用区域灰度..._breif description calculation 特征点
房屋租赁管理系统的设计和实现,SpringBoot计算机毕业设计论文_基于spring boot的房屋租赁系统论文-程序员宅基地
文章浏览阅读4.1k次,点赞21次,收藏79次。本文是《基于SpringBoot的房屋租赁管理系统》的配套原创说明文档,可以给应届毕业生提供格式撰写参考,也可以给开发类似系统的朋友们提供功能业务设计思路。_基于spring boot的房屋租赁系统论文