最近做Vue前端项目时遇到的一些问题总结以及解决方案_watch deep 两层-程序员宅基地
技术标签: Vue.js HTML/浏览器/HTTP watch JavaScript Vue 遮罩 拦截器
最近忙碌,但是也要总结一下最近遇到的一些问题,查漏补缺
文章目录
遇到的问题:watch的深度监听deep:true 导致了 Maximum call stack size exceeded
记录
- 项目里有一个奇大无比及其复杂的的数据结构,一位同学对其进行了深度监听,但是在执行的handler方法里又对这个data做了一些操作,导致了栈溢出。
- deep:true,深度监听,由于watch只能监听到一到两层结构,于是就有了deep的深度监听,遍历每一层为其加上监听器,这样是非常消耗性能的一个操作。
- 后来改为监听具体属性,用"" 括起来对应需要监听的字段
"data.key":{
handler(data) {
xxxFuction
},
immediate:false,
deep:false,
}
- watch有三个常用的属性
- immediate :如果在 wacth 里声明了之后,就会立即先去执行里面的handler方法,如果为 false就跟我们以前的效果一样,不会在绑定的时候就执行
- handler:值变化后的回调函数
- deep:深度监听
遇到的问题:页面动态扩展,从没有滚动条到出现滚动,导致页面抖动
记录:
- 页面主体部分是一个组件,数据为加载前,页面没有滚动条,v-for 数据加载完成后,撑满一屏多,出现了滚动条,于是页面开始抖动一下,因为可是宽度变了
- 解决方案:让body
position: absolute;脱离既定文档流,出现的滚动是在body体内而不是body外部,从而让body不闪动
html {
overflow-y: scroll;
}
:root {
overflow-y: auto;
overflow-x: hidden;
}
:root body {
position: absolute;
}
body {
width: 100vw;
overflow: hidden;
}
遇到的问题:vertical-align 设置什么情况下才会起作用
记录:
- 最近居中犯糊涂了,于是写了一篇专门的居中屡屡思路:上下左右垂直居中的几种方式;
- vertical-align什么情况下会起作用呢
- 父级设置了
line-height,子div为 inline-block/inline元素。 - inline元素作为父元素可以不设置line-height,字体会撑起一个适合子元素作用的高度。
- 父级设置了
<span class="box">
<span class="dot" style="
display: inline-block;
width:4px;
height:4px;
background: #000;
vertical-align: middle;
"></span>
边上的点可以使用vertical-align设置位置
</span>
遇到的问题:vue Webpack打包后的dist 文件夹中新增除static其他名称的静态文件夹
记录:
- 现在项目打包出来的dist文件夹中包含一个index.html 和一个static文件夹
- 现在项目需求需要部署到云效平台,前端放置对应的Nginx配置信息一起打包,必须在dist根目录下,于是需要在根目录打包下生成新的nginx的Configs文件夹
步骤:
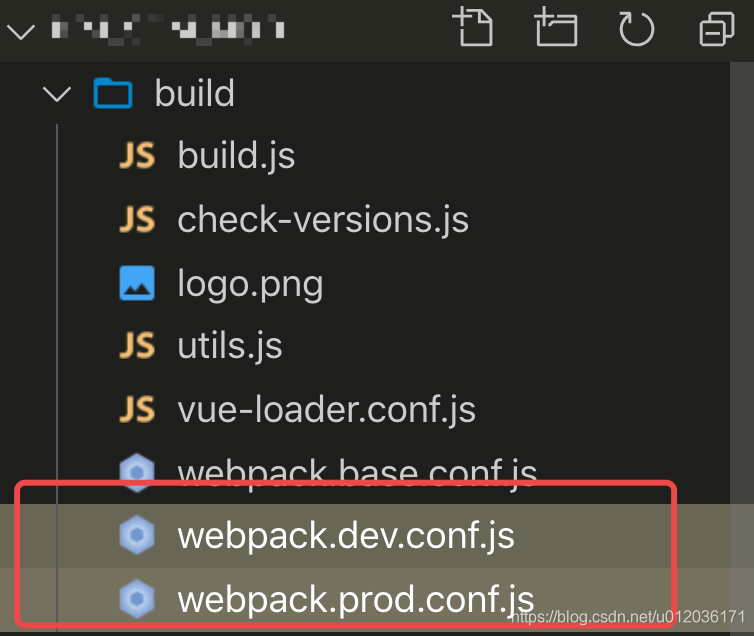
- 找到build下的这两个文件

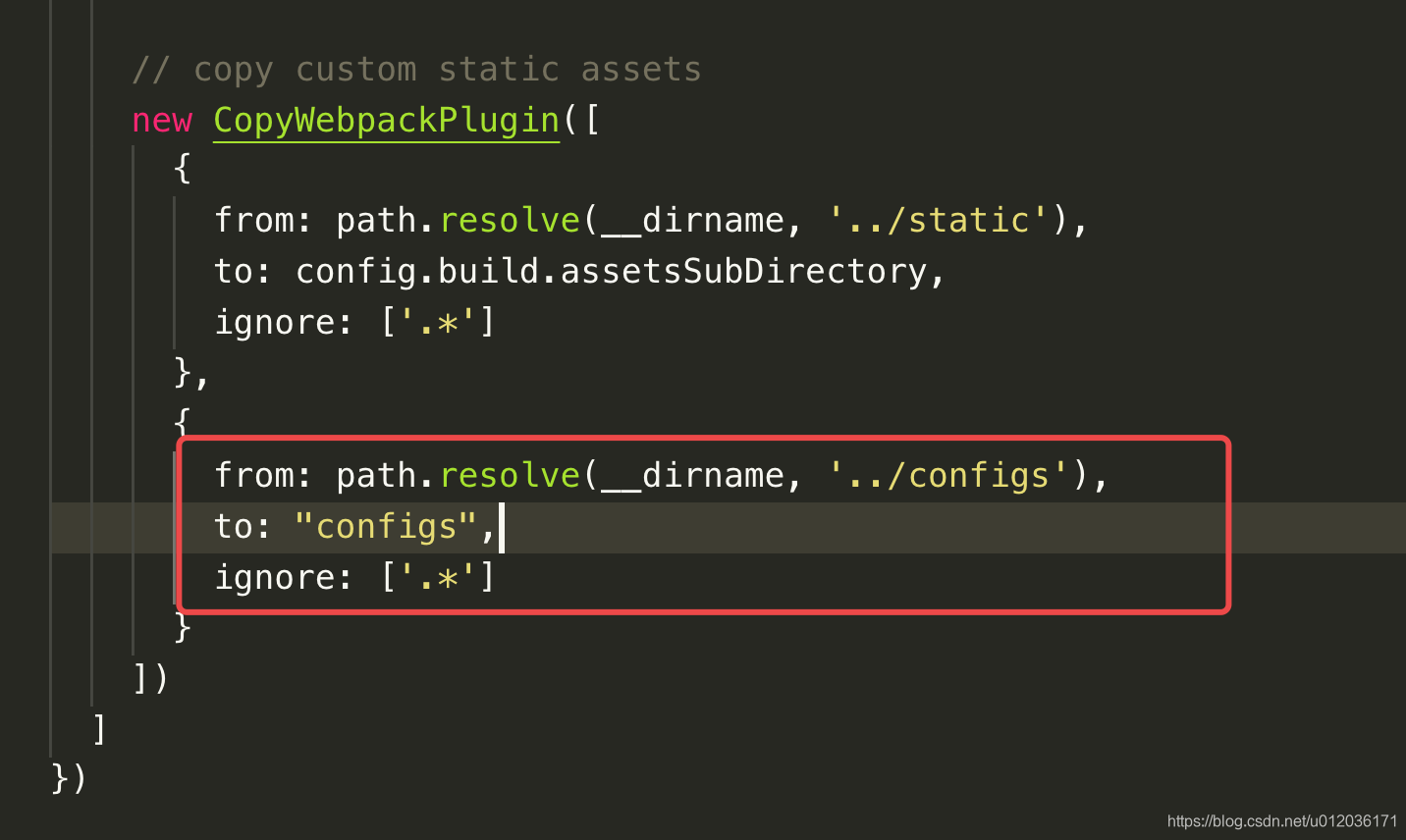
- 使用Webpack的
CopyWebpackPlugin进行指定位置代码的拷贝和打包

- 配置from 的来源地址和打包后的to 地址
![[外链图片转存失败(img-o6wQLqJx-1568650497656)(evernotecid://91C3809A-14B9-4465-B29F-05227FCECFEB/appyinxiangcom/15799119/ENResource/p4157)]](https://img-blog.csdnimg.cn/20190917001541593.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTIwMzYxNzE=,size_16,color_FFFFFF,t_70)
遇到的问题:全局性的接口请求加遮罩,接口请求完成遮罩去除
记录:
-
页面有5个异步的接口,有接口请求时打开遮罩,全部请求完成后关闭遮罩
-
可选方法:
- 使用promiseAll
- 优点:确保数据全部请求完
- 缺点:需要很多冗余的代码
- 设置接口请求watch,每个接口请求拿到数据count++,watch这个count是否和当前页面接口请求的总数相同,相同则关闭loading
- 优点:准确无误
- 缺点:傻不拉几
- 使用promiseAll
-
最后使用的方法
- 在axios的请求拦截器中配置apiNums,请求过来++,响应拦截器中请求完成–;为0 则关闭loading
![[外链图片转存失败(img-5mUhP6V6-1568650497657)(evernotecid://91C3809A-14B9-4465-B29F-05227FCECFEB/appyinxiangcom/15799119/ENResource/p4159)]](https://img-blog.csdnimg.cn/20190917001552930.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3UwMTIwMzYxNzE=,size_16,color_FFFFFF,t_70)
- 在axios的请求拦截器中配置apiNums,请求过来++,响应拦截器中请求完成–;为0 则关闭loading
智能推荐
Kyligence 发布数据和分析领域垂直大模型司南(Compass)_司南模型怎么测试-程序员宅基地
文章浏览阅读140次。12 月 19 日,跬智信息(Kyligence)正式发布数据和分析领域垂直大模型司南(Compass)(以下简称“司南大模型”)。基于多年数据和分析领域的实践积累和全行业指标洞察的海量语料,Kyligence司南大模型已具备自然语言对话分析、指标搜索与推荐、自动化数据洞察、KPI 评估、智能决策建议等核心能力。_司南模型怎么测试
MySQL数据库Insert语句慢SQL处理-程序员宅基地
文章浏览阅读3.8k次。#问题描述insert into …普通的插入语句,经常出现耗时2s以上#数据状态1.表数据量大,每天产生200万条数据2.高并发插入#问题解决1.由于表中数据量庞大,建议数据归档处理,冷热处理2.表中有过多索引,当数据insert时,索引会重排产生太多的io操作。导致缓慢,有必然要的只保留主键。3.表的数据库引擎,默认InnerDB,若数据不重要,可以使用MyISAM......
EasyDarwin开源流媒体云平台之EasyRMS录播服务器功能设计_开源录播系统-程序员宅基地
文章浏览阅读3.6k次。需求背景EasyDarwin开发团队维护EasyDarwin开源流媒体服务器也已经很多年了,之前也陆陆续续尝试过很多种服务端录像的方案,有:在EasyDarwin中直接解析收到的RTP包,重新组包录像;也有:在EasyDarwin中新增一个RecordModule,再以RTSPClient的方式请求127.0.0.1自己的直播流录像,但这些始终都没有成气候;我们的想法是能够让整套EasyDarwin_开源录播系统
oracle Plsql 执行update或者delete时卡死问题解决办法_oracle delete update 锁表问题-程序员宅基地
文章浏览阅读1.1w次。今天碰到一个执行语句等了半天没有执行:delete table XXX where ......,但是在select 的时候没问题。后来发现是在执行select * from XXX for update 的时候没有commit,oracle将该记录锁住了。可以通过以下办法解决: 先查询锁定记录 Sql代码 SELECT s.sid, s.seri_oracle delete update 锁表问题
Xcode Undefined symbols 错误_xcode undefined symbols:-程序员宅基地
文章浏览阅读3.4k次。报错信息error:Undefined symbol: typeinfo for sdk::IConfigUndefined symbol: vtable for sdk::IConfig具体信息:Undefined symbols for architecture x86_64: "typeinfo for sdk::IConfig", referenced from: typeinfo for sdk::ConfigImpl in sdk.a(config_impl.o) _xcode undefined symbols:
项目05(Mysql升级07Mysql5.7.32升级到Mysql8.0.22)_mysql8.0.26 升级32-程序员宅基地
文章浏览阅读249次。背景《承接上文,项目05(Mysql升级06Mysql5.6.51升级到Mysql5.7.32)》,写在前面需要(考虑)检查和测试的层面很多,不限于以下内容。参考文档https://dev.mysql.com/doc/refman/8.0/en/upgrade-prerequisites.htmllink推荐阅读以上链接,因为对应以下问题,有详细的建议。官方文档:不得存在以下问题:0.不得有使用过时数据类型或功能的表。不支持就地升级到MySQL 8.0,如果表包含在预5.6.4格_mysql8.0.26 升级32
随便推点
改变Android Studio的背景background_as怎么设置背景-程序员宅基地
文章浏览阅读2.7k次,点赞2次,收藏5次。改变Android Studio的背景background我们先点File然后再点Settings里的Appearance,点击Theme换成Darcula 把白色换成黑色,这样的好处是换成background是图片比较清晰。此处正式开始AS换背景这里我们颜色从白色换成了黑色,先点File里Settings的Appearance然后点background image把你喜欢的图片放进去(图片放在D盘自己新建的文件)..._as怎么设置背景
桩筏有限元中的弹性板计算_专栏 l 增材制造点阵结构在压力容器优化设计中的应用...-程序员宅基地
文章浏览阅读179次。“增材制造是未来制造业的发展趋势,其优势显而易见,它可以实现传统加工工艺难以制造的设计,比如复杂薄壁结构、点阵结构、一体化结构等。其中,点阵结构作为一种新型的轻量化结构,具有良好的比刚度、比强度等力学性能。传统加工工艺很难制造点阵结构,3D打印技术的快速发展使得点阵结构的制造更加具有可行性。”本期谷.专栏列举了面向增材制造的点阵加筋一体化压力容器的设计与分析案例,仿真技术作为正向设计体系..._点阵结构的等效属性计算
Firefox安装广告屏蔽插件(uBlock Origin)_ublock origin插件-程序员宅基地
文章浏览阅读5.9k次,点赞2次,收藏2次。由于国内用户IP被屏蔽的原因,安装广告屏蔽插件(uBlock Origin、AdGuard、AdBlocker、AdBlock For Firefox、AdBlock)访问受限,官方原因为“由于法律原因不可用(HTTP 451 Unavailable For Legal Reasons)”,需要另辟蹊径安装,以下是安装uBlock Origin的方法介绍。然后,在Firefox的扩展管理页面,打开【从文件安装附加组件】选项。选择刚才下载的.xpi文件,就可以成功安装了。_ublock origin插件
k8s挂载目录_kubernetes(k8s)的pod使用统一的配置文件configmap挂载-程序员宅基地
文章浏览阅读1.2k次。在容器化应用中,每个环境都要独立的打一个镜像再给镜像一个特有的tag,这很麻烦,这就要用到k8s原生的配置中心configMap就是用解决这个问题的。使用configMap部署应用。这里使用nginx来做示例,简单粗暴。直接用vim常见nginx的配置文件,用命令导入进去kubectl create cm nginx.conf --from-file=/home/nginx.conf然后查看kub..._pod mount目录会自动创建吗
java计算机毕业设计springcloud+vue基于微服务的分布式新生报到系统_关于spring cloud的参考文献有啥-程序员宅基地
文章浏览阅读169次。随着互联网技术的发发展,计算机技术广泛应用在人们的生活中,逐渐成为日常工作、生活不可或缺的工具,高校各种管理系统层出不穷。高校作为学习知识和技术的高等学府,信息技术更加的成熟,为新生报到管理开发必要的系统,能够有效的提升管理效率。一直以来,新生报到一直没有进行系统化的管理,学生无法准确查询学院信息,高校也无法记录新生报名情况,由此提出开发基于微服务的分布式新生报到系统,管理报名信息,学生可以在线查询报名状态,节省时间,提高效率。_关于spring cloud的参考文献有啥
VB.net学习笔记(十五)继承与多接口练习_vb.net 继承多个接口-程序员宅基地
文章浏览阅读3.2k次。Public MustInherit Class Contact '只能作基类且不能实例化 Private mID As Guid = Guid.NewGuid Private mName As String Public Property ID() As Guid Get Return mID End Get_vb.net 继承多个接口