Flutter-防京东商城项目-增加购物车数量-28_flutter 商品加入购物车怎么通知购物车页面刷新接口-程序员宅基地
一直觉得自己写的不是技术,而是情怀,一个个的教程是自己这一路走来的痕迹。靠专业技能的成功是最具可复制性的,希望我的这条路能让你们少走弯路,希望我能帮你们抹去知识的蒙尘,希望我能帮你们理清知识的脉络,希望未来技术之巅上有你们也有我。
本章学到的效果

1.回到

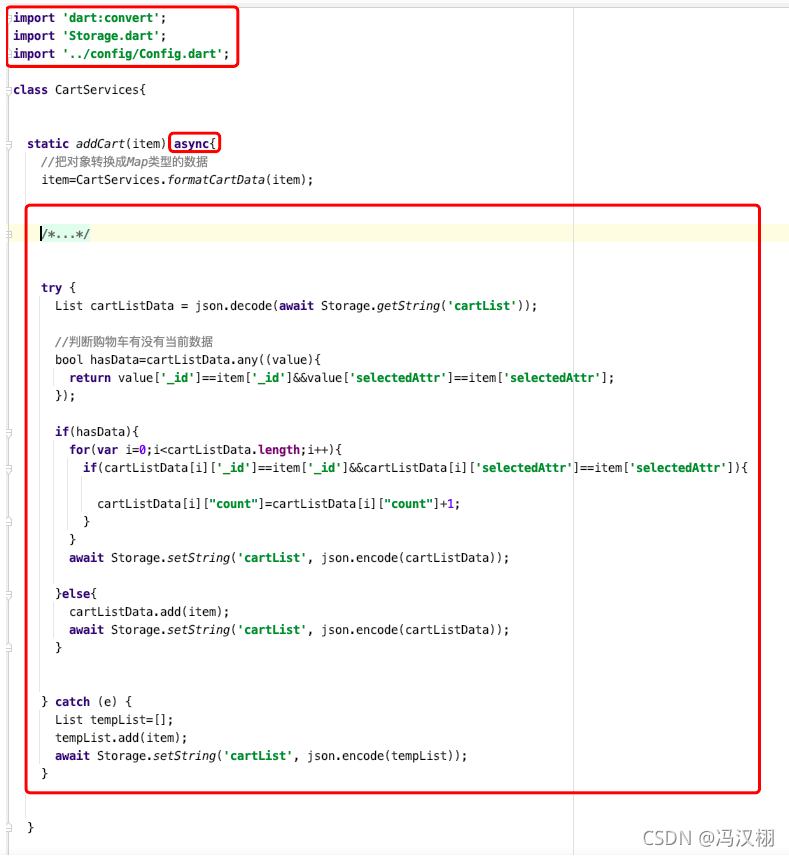
替换里面的所有内容,其实增加try的一个方法。

import 'dart:convert';
import 'Storage.dart';
import '../config/Config.dart';
static addCart(item) async{
/*
1、获取本地存储的cartList数据
2、判断cartList是否有数据
有数据:
1、判断购物车有没有当前数据:
有当前数据:
1、让购物车中的当前数据数量 等于以前的数量+现在的数量
2、重新写入本地存储
没有当前数据:
1、把购物车cartList的数据和当前数据拼接,拼接后重新写入本地存储。
没有数据:
1、把当前商品数据以及属性数据放在数组中然后写入本地存储
List list=[
{"_id": "1",
"title": "磨砂牛皮男休闲鞋-有属性",
"price": 688,
"selectedAttr": "牛皮 ,系带,黄色",
"count": 4,
"pic":"public\upload\RinsvExKu7Ed-ocs_7W1DxYO.png",
"checked": true
},
{"_id": "2",
"title": "磨xxxxxxxxxxxxx",
"price": 688,
"selectedAttr": "牛皮 ,系带,黄色",
"count": 2,
"pic":"public\upload\RinsvExKu7Ed-ocs_7W1DxYO.png",
"checked": true
}
];
*/
try {
List cartListData = json.decode(await Storage.getString('cartList'));
//判断购物车有没有当前数据
bool hasData=cartListData.any((value){
return value['_id']==item['_id']&&value['selectedAttr']==item['selectedAttr'];
});
if(hasData){
for(var i=0;i<cartListData.length;i++){
if(cartListData[i]['_id']==item['_id']&&cartListData[i]['selectedAttr']==item['selectedAttr']){
cartListData[i]["count"]=cartListData[i]["count"]+1;
}
}
await Storage.setString('cartList', json.encode(cartListData));
}else{
cartListData.add(item);
await Storage.setString('cartList', json.encode(cartListData));
}
} catch (e) {
List tempList=[];
tempList.add(item);
await Storage.setString('cartList', json.encode(tempList));
}
2.回到

里面 替换里面的所有内容
import 'package:flutter/material.dart';
import 'dart:convert';
import '../services/Storage.dart';
class Cart with ChangeNotifier{
List _cartList=[]; //状态
List get cartList=>this._cartList;
Cart(){
this.init();
}
//初始化的时候获取购物车数据
init() async{
try {
List cartListData = json.decode(await Storage.getString('cartList'));
this._cartList=cartListData;
} catch (e) {
this._cartList=[];
}
notifyListeners();
}
updateCartList(){
this.init();
}
}
3.回来
Cart 用来存储商品添加到购物车的模型数据

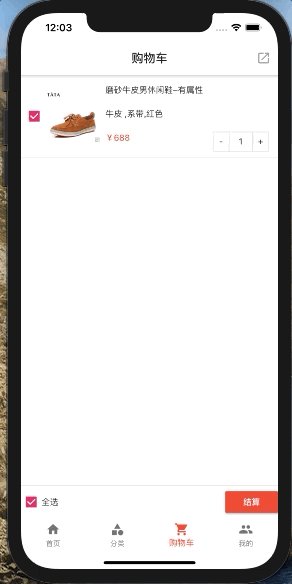
购物车页面。
3.1把下面注释的这句话打开
// var cartProvider = Provider.of<Cart>(context);
3.2把下面的内容删除

3.3然后替换为下面的内容

Column(
children: cartProvider.cartList.map((value) {
return CartItem(value);
}).toList()),
SizedBox(height: ScreenAdaper.height(100))
这个时候报了一个错 不用管它
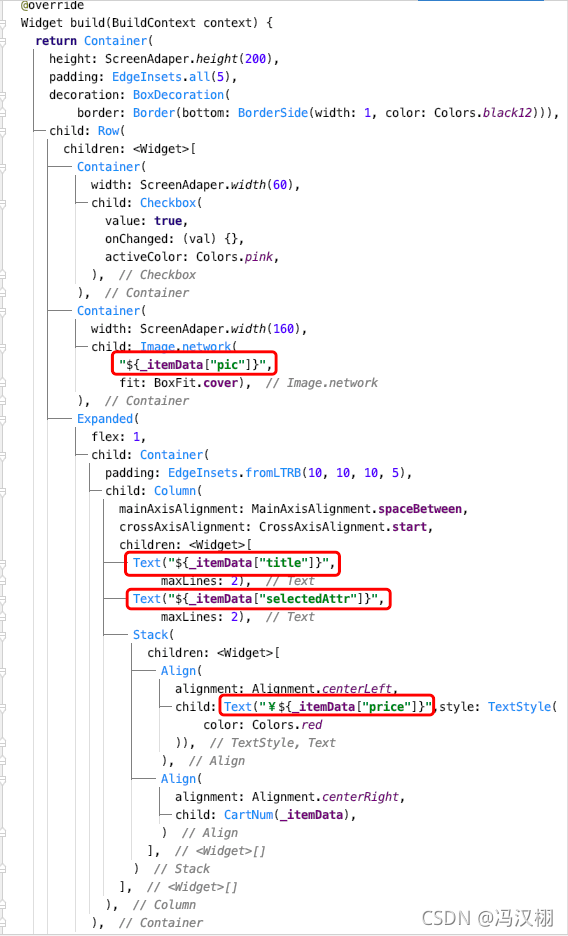
3.4回到

增加下面的代码

class CartItem extends StatefulWidget {
Map _itemData;
CartItem(this._itemData,{
Key key}) : super(key: key);
_CartItemState createState() => _CartItemState();
}
class _CartItemState extends State<CartItem> {
Map _itemData;
@override
void initState() {
// TODO: implement initState
super.initState();
this._itemData=widget._itemData;
}
3.5然后赋值图片

"${_itemData["pic"]}"
赋值标题和赋值数量
Text("${_itemData["title"]}", maxLines: 2),
Text("${_itemData["selectedAttr"]}", maxLines: 2),
赋值价格
"¥${_itemData["price"]}"
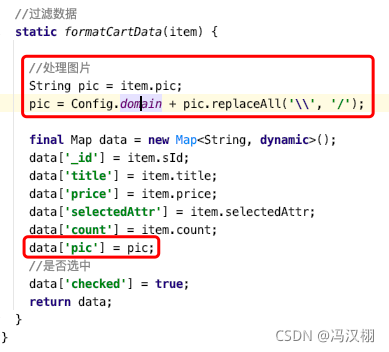
4.回到模型
CartServices 商品详情点击添加数据过滤掉重复模型 直接在原来的商品模型上递增一,如果没有该商品模型就添加新的模型。

修改下面的内容

//处理图片
String pic = item.pic;
pic = Config.domain + pic.replaceAll('\\', '/');
data['pic'] = pic;
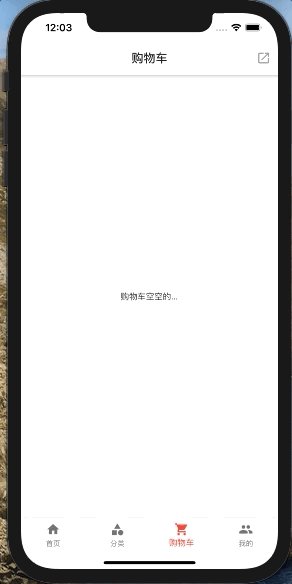
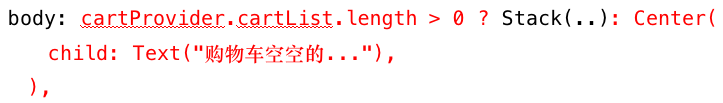
5.修改下面的代码用户购物车没有数据是的又好提示


body: cartProvider.cartList.length > 0 ? Stack(..): Center(
child: Text("购物车空空的..."),
),
6.回到

添加下面的代码 调整cell的文字对齐方式

child: Container(
padding: EdgeInsets.fromLTRB(10, 10, 10, 5),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.start,//---------------------------------
7.添加购物车顺便通知购物车页面更新购物车显示回到

导入
//广播第三方 一个是第三头文件 另一个是第三方基础上封装
import 'package:provider/provider.dart';
import '../../provider/Cart.dart';
创建实例变量
var cartProvider;
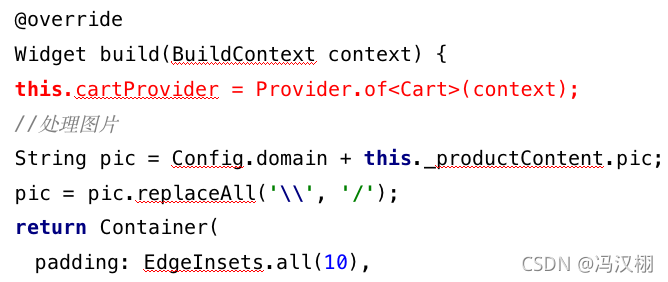
初始化实例变量

@override
Widget build(BuildContext context) {
//--------------------------------------------
this.cartProvider = Provider.of<Cart>(context);
//--------------------------------------------
//处理图片
String pic = Config.domain + this._productContent.pic;
pic = pic.replaceAll('\\', '/');
return Container(
padding: EdgeInsets.all(10),
应用实例变量 替换下面的代码

color: Color.fromRGBO(253, 1, 0, 0.9),
text: "加入购物车",
//--------------------------------------------
cb: () async{
await CartServices.addCart(this._productContent);
//关闭底部筛选属性
Navigator.of(context).pop();
//调用Provider 更新数据
this.cartProvider.updateCartList();
},
//--------------------------------------------
8.添加重复的商品只添加数量
回到

拉倒最底部,修改下面的代码为,传递一个参数进去
Align(
alignment: Alignment.centerRight,
child: CartNum(_itemData),
)
这是会报错,CartNum缺乏接收参数 ,继续往下写
8.1回到

添加下面的代码

class CartNum extends StatefulWidget {
//--------------------------------------------
Map _itemData;
//--------------------------------------------
CartNum(this._itemData,{
Key key}) : super(key: key);
_CartNumState createState() => _CartNumState();
}
class _CartNumState extends State<CartNum> {
//--------------------------------------------
Map _itemData;
@override
void initState() {
super.initState();
this._itemData=widget._itemData;
}
//--------------------------------------------
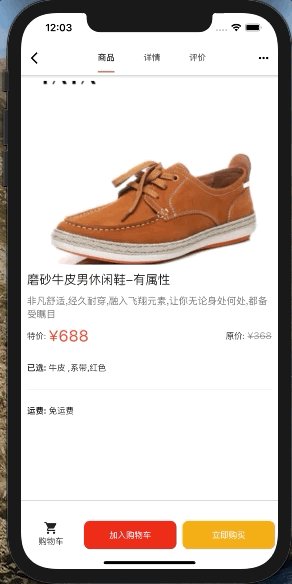
回到商品详情,点击添加购物车按键把商品添加到购物车
然后把代码拉到最底部。把获取回来的数据填写到数量里面
child: Text("${_itemData["count"]}"),
回到
在头部导入
import 'package:provider/provider.dart';
import '../provider/Cart.dart';
import '../services/CartServices.dart';
最后补充一下
@override
Widget build(BuildContext context) {
//--------------------------------------------
var cartProvider = Provider.of<Cart>(context);
ScreenAdaper.init(context);
//--------------------------------------------
return DefaultTabController(

替换下面的代码

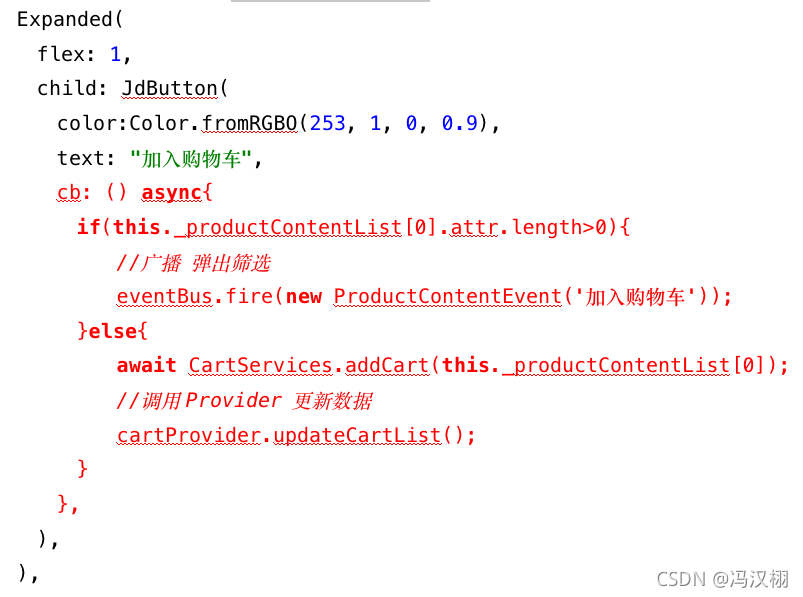
Expanded(
flex: 1,
child: JdButton(
color:Color.fromRGBO(253, 1, 0, 0.9),
text: "加入购物车",
//--------------------------------------------
cb: () async{
if(this._productContentList[0].attr.length>0){
//广播 弹出筛选
eventBus.fire(new ProductContentEvent('加入购物车'));
}else{
await CartServices.addCart(this._productContentList[0]);
//调用Provider 更新数据
cartProvider.updateCartList();
}
},
//--------------------------------------------
),
),
智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf