Ajax
什么是Ajax?
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML,现在更多使用json数据)。
- 同步交互: 客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求。
- 异步交互: 客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
那么Ajax具有什么优点?
- 异步交互: 客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
- 浏览器局部刷新: 在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页内容。
这也是Ajax最大的特点,在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页内容,这一特点给用户的感受是在不知不觉中完成请求和响应过程。
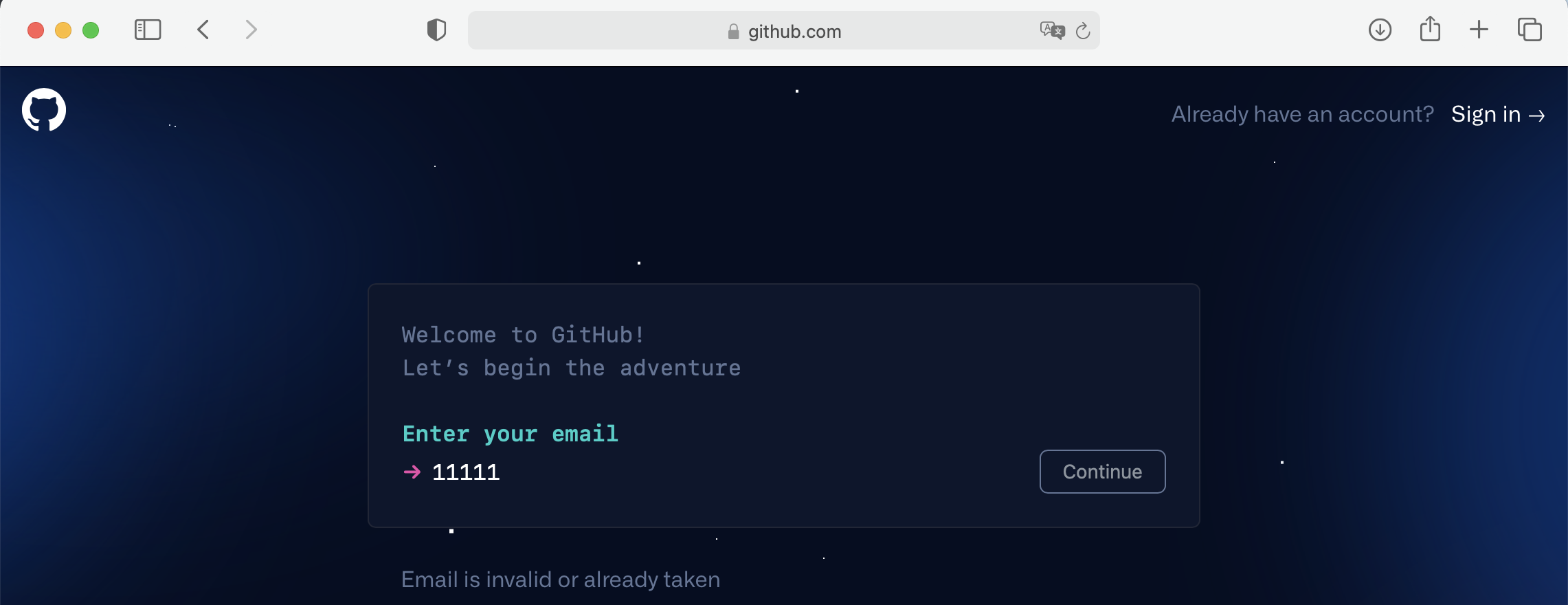
举例浏览器局部刷新,以GitHub注册页面举例:
输入邮箱地址,GitHub注册界面动态获取用户实时书写信息,整个页面并没有刷新,实时的跟后端确认并实时展示到前端,这就是局部刷新。

以往我们在前后端交互是发送请求的方式有哪些?
- 浏览器地址栏输入url回车 ---GET请求
- a标签href属性 ---GET请求
- form表单 ---GET请求/POST请求
- Ajax ---GET请求/POST请求
其中from表单提交数据方式页面统一提交即同步交互,而Ajax使用JavaScript技术向服务器发送异步请求,不再需要刷新整个页面,只刷新页面中的部分内容,所有Ajax性能更高。
目前使用Ajax居多为jQuery封装之后的版本,所以在前端页面使用Ajax时需要确保导入了jQuery.
Ajax基本语法:
<script>
//先给按钮绑定一个点击事件
$('#btn').click(function (){
//超后端发送Ajax请求
$.ajax({
//1.指定向那个后端发送ajax请求
url:'',//不写就是向当前地址提交请求
//2.请求方式需要指定
type:'post', //不指定默认get,小写即可。
//3.数据,自定义对象
data:{'username':'junjie','password':123},
//4.异步回调机制,回调函数:当后端返回结果是会自动触发,arg接收后端的返回结果
success:function (args) {
}
})
})
</script>先举一个基本例子来演示Ajax:
页面上有三个input框:
在前面两个框中输入数字,点击按钮,向后'g端发送ajax请求。
后端计算出结果,再返回给前端动态展示到第三个input框中(整个过程页面不可以有刷新,也不能在前端计算)前端页面:
<body>
<input type="text" id="d1">+
<input type="text" id="d2">=
<input type="text" id="d3">
<p>
<button id="btn">点</button> <!--需要绑定点击事件-->
</p>
</body>
<script>
//先给按钮绑定一个点击事件
$('#btn').click(function (){
//超后端发送Ajax请求
$.ajax({
//1.指定向那个后端发送ajax请求
url:'',//不写就是向当前地址提交请求
//2.请求方式需要指定
type:'post', //不指定默认get,小写即可。
//3.数据,自定义对象
data:{'username':'junjie','password':123},
//4.异步回调机制,回调函数:当后端返回结果是会自动触发,arg接收后端的返回结果
success:function (args) {
}
})
})
</script>views.py: 后端
def ab_ajax(request):
if request.method == 'POST':
"""
用ajax向后端提交post请求时,也是在request.POST中能够拿到普通键值对
输出: <QueryDict: {'username': ['junjie'], 'password': ['123']}>
"""
print(request.POST)
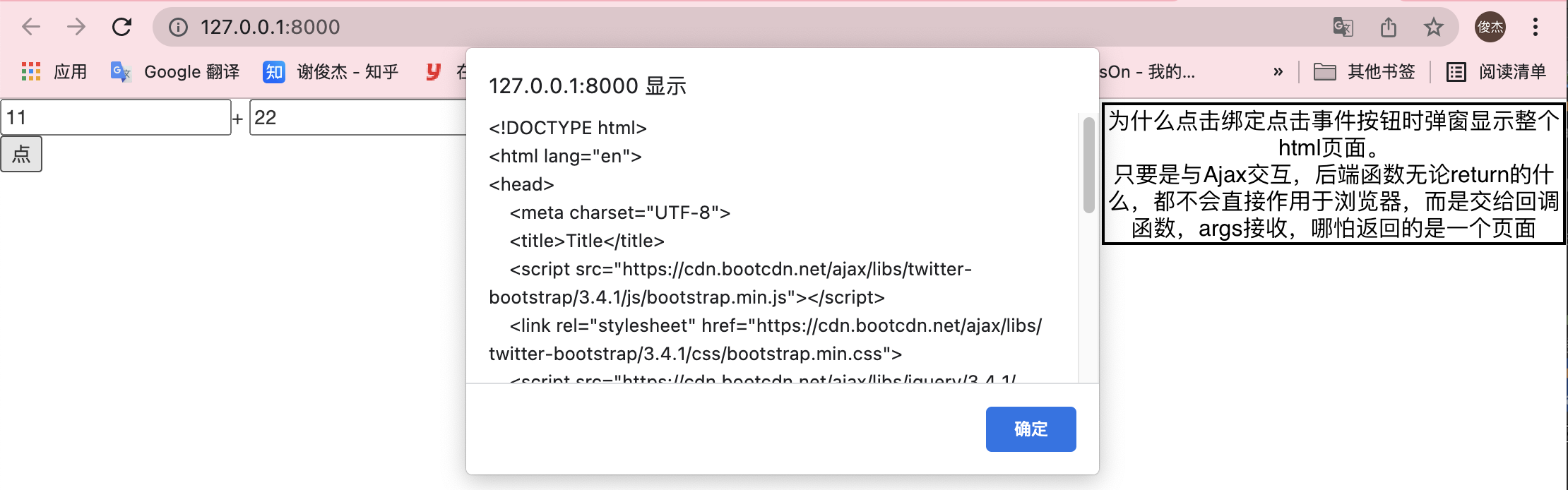
return render(request, 'index.html')
def ab_ajax(request):
if request.method == 'POST':
"""
用ajax向后端提交post请求时,也是在request.POST中能够拿到普通键值对
<QueryDict: {'username': ['junjie'], 'password': ['123']}>
"""
print(request.POST)
i1 = request.POST.get('i1')
i2 = request.POST.get('i2')
# 由于拿到的数据类型是字符串形式。需要先转为整型才能在做逻辑运算。
i3 = int(i1) + int(i2)
return HttpResponse(i3)
return render(request, 'index.html')
<script>
//先给按钮绑定一个点击事件
$('#btn').click(function () {
//超后端发送Ajax请求
$.ajax({
//1.指定向那个后端发送ajax请求
url: '',//不写就是向当前地址提交请求
//2.请求方式需要指定
type: 'post', //不指定默认get,小写即可。
//3.数据,自定义对象
//获取input框中用户输入的值使用$('id').val(),jQuery书写方式
data: {'i1': $('#d1').val(), 'i2': $('#d2').val()},
//4.异步回调机制,回调函数:当后端返回结果是会自动触发,arg接收后端的返回结果
success: function (args) {
{#alert(args)#} //通过DOM操作动态渲染到第三个input输入框中
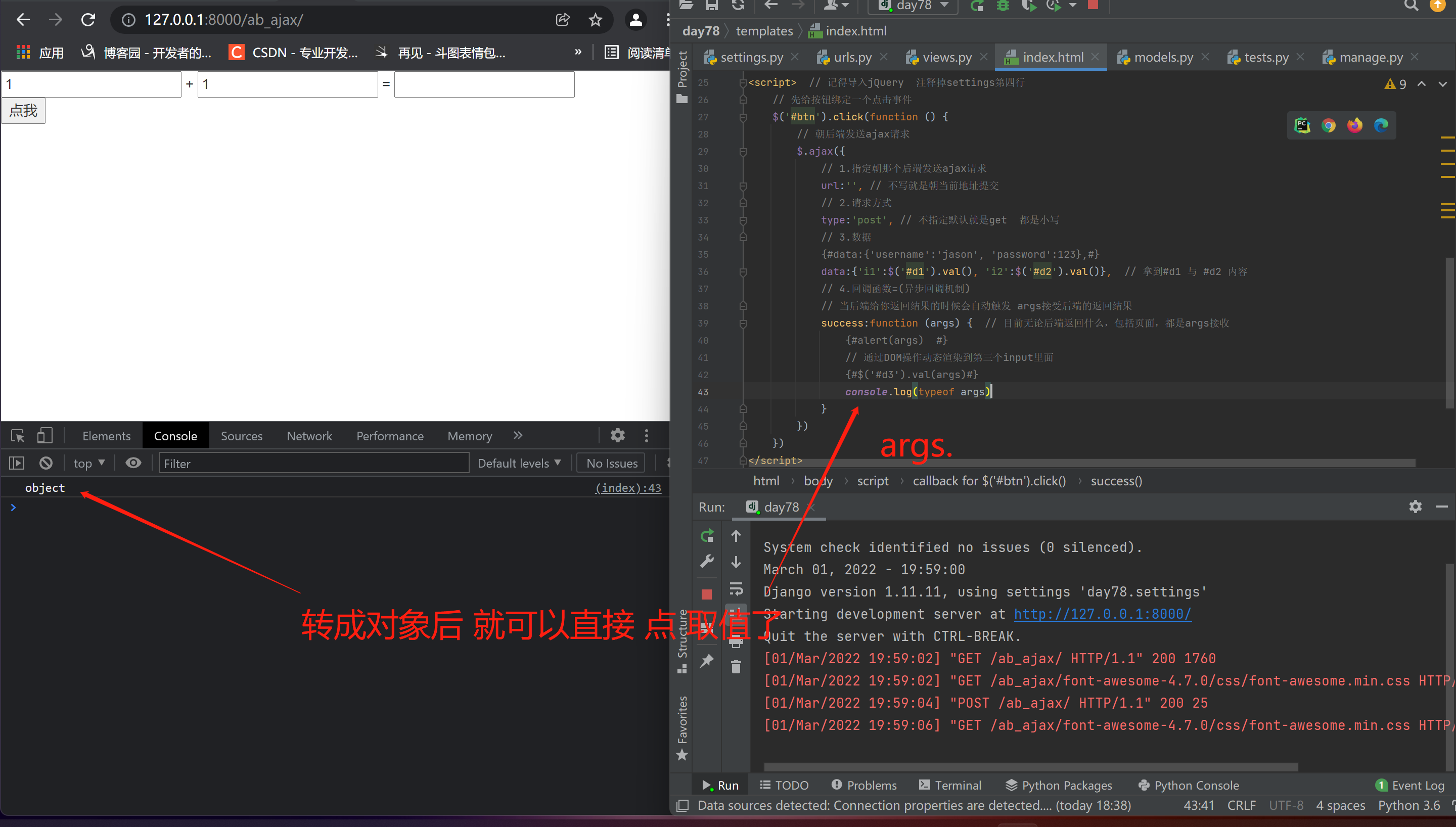
console.log(typeof (args)) //string
$('#d3').val(args) //接收JsonResponse数据对象,并自动反序列化。
}
})
})
</script>后端views.py
def ab_ajax(request):
if request.method == 'POST':
"""
用ajax向后端提交post请求时,也是在request.POST中能够拿到普通键值对
<QueryDict: {'username': ['junjie'], 'password': ['123']}>
"""
d = {'username':'junjie','age':666}
return JsonResponse(d)
return render(request, 'index.html')
针对后端如果使用HttpResponse返回的数据,回调函数不会自动反序列化
如果后端使用的是JsonResponse返回的数据,回调函数会自动反序列化
补充:
# 参数 代码发布项目还会涉及
dataType:'JSON'
当后端是以HttpResponse返回的json格式的数据
默认是不会自动反序列化的
1.自己手动JSON.parse()
2.配置dataType参数