vuepress菜单栏使用请求接口的数据和编写的文档页面右侧添加 锚点导航栏_vuepress设置右侧边栏-程序员宅基地
技术标签: vuepress node.js 前端 vue.js javascript
VuePress使用和创建文档可参考官方文档
一、使用axios请求接口数据放到左侧菜单栏
第一步:安装sxios
- 注意:如果使用
axios报错 请降低版本
npm install axios
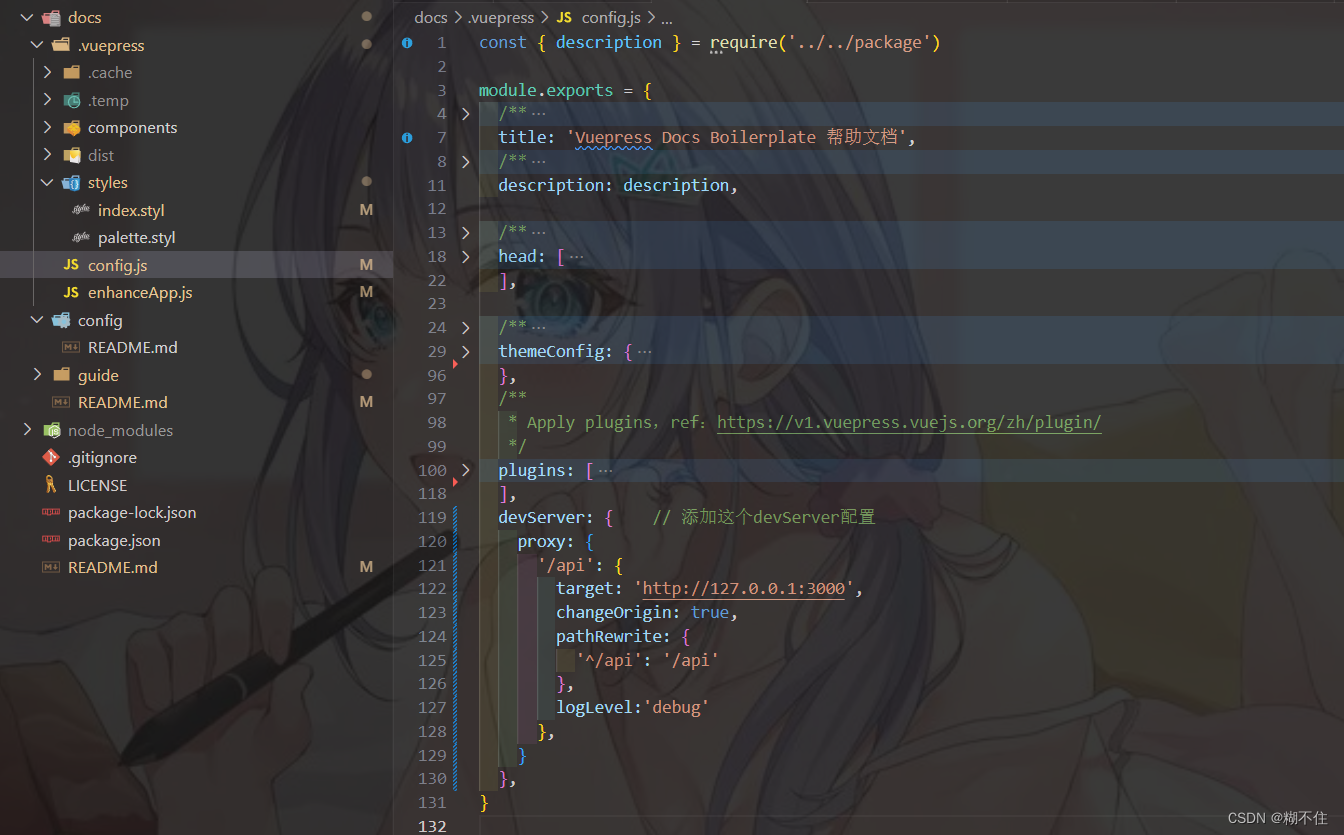
第二步:在config.js文件中配置跨域
- 如不出现跨域现象可跳过此步骤
devServer: {
// 添加这个devServer配置
proxy: {
'/api': {
target: 'http://127.0.0.1:3000',
changeOrigin: true,
pathRewrite: {
'^/api': '/api'
},
//用于打印跨域目标的地址
logLevel:'debug'
},
}
},

第三步:在enhanceApp.js文件中编辑
- 编写完成之后需要重启项目生效
// 如果使用axios报错 请降低版本
const axios = require('axios');
let hasFetchedData = false;
export default ({
Vue, // the version of Vue being used in the VuePress app
options, // the options for the root Vue instance
router, // the router instance for the app
siteData, // site metadata
}) => {
Vue.mixin({
async created (){
// 如果有手动设置的themeConfig下面的sidebar 请注释或者删除掉
// 获取接口数据
if (!hasFetchedData && !siteData.themeConfig.sidebar) {
await fetchDataAndSyncSidebar();
}
}
});
// 请求侧边栏数据
async function fetchDataAndSyncSidebar(){
hasFetchedData = true
try {
//请求地址换成你的
const res = await axios.get('/api/menuList')
const sidebarData = res.data.data
// console.log('res===>',res);
siteData.themeConfig.sidebar = sidebarData;
} catch (error) {
console.error('Error fetching sidebar data:', error);
}
}
}
第四步:本地起一个服务用于测试
1、新建vuepress.js
const http = require('http');
const fs = require('fs');
const path = require('path');
const server = http.createServer((req, res) => {
if (req.url === '/api/menuList') {
const users = {
success:"true",
data:{
'/guide/': [
{
title: '请求接口-平台文档',
collapsable: false,
children: [
'',
'using-vue',
]
},
{
title: '请求接口-基础文档',
collapsable: false,
children: [
'test',
"test0",
'test1',
'test2',
]
},
{
title: '请求接口-Group 3',
collapsable: false,
children: [
{
title: '代码相关文档',
collapsable: false,
path: "/guide/subgroup1/",
children: [
'subgroup1/test3',
'subgroup1/test4'
]
},
{
title: '视图相关文档',
collapsable: false,
path: "/guide/subgroup2/",
children: [
'subgroup2/test5',
'subgroup2/test6'
]
}
]
}
],
sidebarDepth: -1 // 设置为 -1,确保所有标题都能展开
},
url:req.url,
code:0,
msg:"请求成功!"
}
res.setHeader('Content-Type', 'application/json');
// 设置允许的请求来源 配置的时候不能加 /
res.setHeader('Access-Control-Allow-Origin', 'http://127.0.0.1:8081',"http://localhost:8081");
res.end(JSON.stringify(users));
}
else {
res.statusCode = 404;
res.end();
}
});
const port = 3000;
server.listen(port, () => {
console.log(`Server is running on http://localhost:${
port}`);
});
2、使用命令node .\vuepress.js启动本地服务
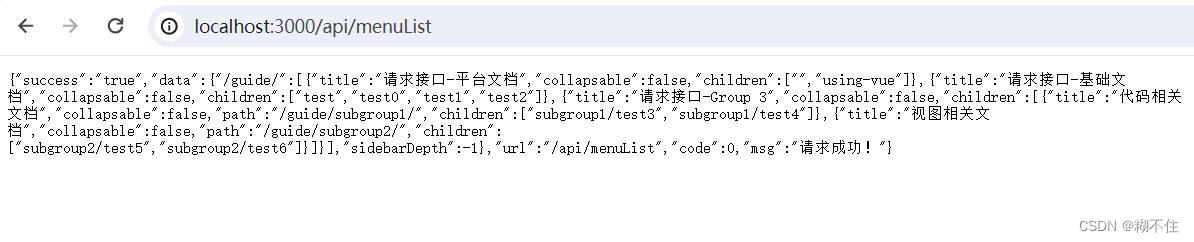
- 启动成功后可使用
http://localhost:3000/api/menuList测试是否能正常访问到数据

完成效果图

二、编写的文档页面右侧添加 锚点导航栏
- 在用
VuePress编写的文档页面右侧添加 锚点导航栏
第一步:安装
npm i vuepress-plugin-right-anchor -D
第二步:样式
- 在 .vuepress/styles/palette.styl 添加样式变量。
$rightAnchorBgColor = #fff;
$rightAnchorTextColor = $textColor;
$rightAnchorFontSize = 14px;
// btn
$rightAnchorBtnTextColor = $rightAnchorTextColor;
$rightAnchorBtnBgColor = $rightAnchorBgColor;
// menu
$rightAnchorMenuTextColor = $rightAnchorTextColor;
- 在 .vuepress/styles/index.styl 添加样式。
.app{
display: flex;
}
.theme-container{
width: calc(100% - 300px);
}
.global-ui{
width: 300px;
border: 1px solid rergb(84, 71, 71);
font-size: 12px;
}
.ra-menu{
font-size: 12px;
width: 280px;
color: #181819b3;
border: #eeeeee61 1px solid;
margin-top: 110px;
}
第三步:在 config.js添加全局配置
module.exports = {
// ...
plugins: [
{
showDepth: 1,
ignore: [
'/',
'/api/'
// 更多...
],
expand: {
trigger: 'hover',
clickModeDefaultOpen: true
},
customClass: 'your-customClass',
disableGlobalUI: false,
}
]
}
参数说明
showDepth
!!! showLevel 已经被废弃在 0.3.x。
在右锚显示中将使用哪一级别的标题。 该值的指向含义与 themeconfig.sidebardepth 相同。
- Type: null | number
- Default: null
ignore
不显示 right-anchor 的页面。
- Type: array
- Default: []
expand
关于菜单的展开配置。
- Type: object
– trigger: string => 展开菜单的触发方式。 ‘hover’ | ‘click’
– clickModeDefaultOpen: boolean => 点击模式下是否默认打开菜单? - Default:
trigger: 'hover',
clickModeDefaultOpen: true
customClass
自定义的 right-anchor 类名。
- Type: null | string
- Default: null
disableGlobalUI
禁用所有页面的全局 UI。
- Type: boolean
- Default: false
如果你需要禁用特定页面的全局 UI,试试frontmatter:
---
rightAnchor:
disableGlobalUI: true
---
页面单独配置
在 .md中通过 vuepress推荐的方式设置 front-matter。
---
rightAnchor:
showDepth: 1
expand:
trigger: hover
clickModeDefaultOpen: true
customClass: your-customClass
disableGlobalUI: true
---
最后一步:完结撒花-废话不多说 看效果

智能推荐
【史上最易懂】马尔科夫链-蒙特卡洛方法:基于马尔科夫链的采样方法,从概率分布中随机抽取样本,从而得到分布的近似_马尔科夫链期望怎么求-程序员宅基地
文章浏览阅读1.3k次,点赞40次,收藏19次。虽然你不能直接计算每个房间的人数,但通过马尔科夫链的蒙特卡洛方法,你可以从任意状态(房间)开始采样,并最终收敛到目标分布(人数分布)。然后,根据一个规则(假设转移概率是基于房间的人数,人数较多的房间具有较高的转移概率),你随机选择一个相邻的房间作为下一个状态。比如在巨大城堡,里面有很多房间,找到每个房间里的人数分布情况(每个房间被访问的次数),但是你不能一次进入所有的房间并计数。但是,当你重复这个过程很多次时,你会发现你更有可能停留在人数更多的房间,而在人数较少的房间停留的次数较少。_马尔科夫链期望怎么求
linux以root登陆命令,su命令和sudo命令,以及限制root用户登录-程序员宅基地
文章浏览阅读3.9k次。一、su命令su命令用于切换当前用户身份到其他用户身份,变更时须输入所要变更的用户帐号与密码。命令su的格式为:su [-] username1、后面可以跟 ‘-‘ 也可以不跟,普通用户su不加username时就是切换到root用户,当然root用户同样可以su到普通用户。 ‘-‘ 这个字符的作用是,加上后会初始化当前用户的各种环境变量。下面看下加‘-’和不加‘-’的区别:root用户切换到普通..._限制su root登陆
精通VC与Matlab联合编程(六)_精通vc和matlab联合编程 六-程序员宅基地
文章浏览阅读1.2k次。精通VC与Matlab联合编程(六)作者:邓科下载源代码浅析VC与MATLAB联合编程浅析VC与MATLAB联合编程浅析VC与MATLAB联合编程浅析VC与MATLAB联合编程浅析VC与MATLAB联合编程 Matlab C/C++函数库是Matlab扩展功能重要的组成部分,包含了大量的用C/C++语言重新编写的Matlab函数,主要包括初等数学函数、线形代数函数、矩阵操作函数、数值计算函数_精通vc和matlab联合编程 六
Asp.Net MVC2中扩展ModelMetadata的DescriptionAttribute。-程序员宅基地
文章浏览阅读128次。在MVC2中默认并没有实现DescriptionAttribute(虽然可以找到这个属性,通过阅读MVC源码,发现并没有实现方法),这很不方便,特别是我们使用EditorForModel的时候,我们需要对字段进行简要的介绍,下面来扩展这个属性。新建类 DescriptionMetadataProvider然后重写DataAnnotationsModelMetadataPro..._asp.net mvc 模型description
领域模型架构 eShopOnWeb项目分析 上-程序员宅基地
文章浏览阅读1.3k次。一.概述 本篇继续探讨web应用架构,讲基于DDD风格下最初的领域模型架构,不同于DDD风格下CQRS架构,二者架构主要区别是领域层的变化。 架构的演变是从领域模型到C..._eshoponweb
Springboot中使用kafka_springboot kafka-程序员宅基地
文章浏览阅读2.6w次,点赞23次,收藏85次。首先说明,本人之前没用过zookeeper、kafka等,尚硅谷十几个小时的教程实在没有耐心看,现在我也不知道分区、副本之类的概念。用kafka只是听说他比RabbitMQ快,我也是昨天晚上刚使用,下文中若有讲错的地方或者我的理解与它的本质有偏差的地方请包涵。此文背景的环境是windows,linux流程也差不多。 官网下载kafka,选择Binary downloads Apache Kafka 解压在D盘下或者什么地方,注意不要放在桌面等绝对路径太长的地方 打开conf_springboot kafka
随便推点
VS2008+水晶报表 发布后可能无法打印的解决办法_水晶报表 不能打印-程序员宅基地
文章浏览阅读1k次。编好水晶报表代码,用的是ActiveX模式,在本机运行,第一次运行提示安装ActiveX控件,安装后,一切正常,能正常打印,但发布到网站那边运行,可能是一闪而过,连提示安装ActiveX控件也没有,甚至相关的功能图标都不能正常显示,再点"打印图标"也是没反应解决方法是: 1.先下载"PrintControl.cab" http://support.businessobjects.c_水晶报表 不能打印
一. UC/OS-Ⅱ简介_ucos-程序员宅基地
文章浏览阅读1.3k次。绝大部分UC/OS-II的源码是用移植性很强的ANSI C写的。也就是说某产品可以只使用很少几个UC/OS-II调用,而另一个产品则使用了几乎所有UC/OS-II的功能,这样可以减少产品中的UC/OS-II所需的存储器空间(RAM和ROM)。UC/OS-II是为嵌入式应用而设计的,这就意味着,只要用户有固化手段(C编译、连接、下载和固化), UC/OS-II可以嵌入到用户的产品中成为产品的一部分。1998年uC/OS-II,目前的版本uC/OS -II V2.61,2.72。1.UC/OS-Ⅱ简介。_ucos
python自动化运维要学什么,python自动化运维项目_运维学python该学些什么-程序员宅基地
文章浏览阅读614次,点赞22次,收藏11次。大家好,本文将围绕python自动化运维需要掌握的技能展开说明,python自动化运维从入门到精通是一个很多人都想弄明白的事情,想搞清楚python自动化运维快速入门 pdf需要先了解以下几个事情。这篇文章主要介绍了一个有趣的事情,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获,下面让小编带着大家一起了解一下。_运维学python该学些什么
解决IISASP调用XmlHTTP出现msxml3.dll (0x80070005) 拒绝访问的错误-程序员宅基地
文章浏览阅读524次。2019独角兽企业重金招聘Python工程师标准>>> ..._hotfix for msxml 4.0 service pack 2 - kb832414
python和易语言的脚本哪门更实用?_易语言还是python适合辅助-程序员宅基地
文章浏览阅读546次。python和易语言的脚本哪门更实用?_易语言还是python适合辅助
redis watch使用场景_详解redis中的锁以及使用场景-程序员宅基地
文章浏览阅读134次。详解redis中的锁以及使用场景,指令,事务,分布式,命令,时间详解redis中的锁以及使用场景易采站长站,站长之家为您整理了详解redis中的锁以及使用场景的相关内容。分布式锁什么是分布式锁?分布式锁是控制分布式系统之间同步访问共享资源的一种方式。为什么要使用分布式锁? 为了保证共享资源的数据一致性。什么场景下使用分布式锁? 数据重要且要保证一致性如何实现分布式锁?主要介绍使用redis来实..._redis setnx watch