Vue项目部署到阿里云服务器过程及注意事项_static/js/manifest-程序员宅基地
平时都是使用"印象笔记"随手写一些笔记之类的东西,久而久之就导致记录的内容会有重复,相同的东西可能被记录了多次,东一块西一块的,内容过于分散且不够精简。正好最近在整理"印象笔记"中的内容,借此机会把一些整理好的内容发布出来供大家参考,自己也顺便回顾一下,全当是复习了。
这里我们讲的部署方式有两种,一种是使用Tomcat部署,一种事使用Nginx部署
方式一:部署到Tomcat
一、打包项目(脚手架创建的项目)
1、编辑config目录下的index.js和 prod.env.js配置文件
注意:线上环境assetsPublicPath: './'必须这样配置,否则打包后部署到服务器上会找不到静态资源而显示空白页。
- assetsPublicPath: './'配置打包后index.html中使用的是相对路径
<script type=text/javascript src=./static/js/manifest.bafe42ed3549357642fd.js>
- assetsPublicPath: '/'配置打包后index.html中使用的是绝对路径
<script type=text/javascript src=/static/js/manifest.bafe42ed3549357642fd.js>
- index.js
module.exports = {
dev: {
assetsSubDirectory: 'static',
assetsPublicPath: '/', // 注意这里,两个环境设置的不同
proxyTable: {},
host: 'localhost',
port: 8090,
autoOpenBrowser: false,
errorOverlay: true,
notifyOnErrors: true,
poll: false,
devtool: 'cheap-module-eval-source-map',
cacheBusting: true,
cssSourceMap: true
},
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './', // 注意这里,两个环境设置的不同
productionSourceMap: true,
devtool: '#source-map',
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
bundleAnalyzerReport: process.env.npm_config_report
}
}
- prod.env.js
module.exports = {
NODE_ENV: '"production"',
BASE_API: '"http://123.456.78.901:8099"' // axios访问的后台接口服务器地址和端口号
}
2、执行打包命令
npm run build
二、配置Nginx服务器
自己没有备案申请域名,为了好记,所以就本地配置一个域名。该步骤可以省略,直接输入http://123.456.78.901:8080/vueWeb也可以访问项目
1、安装Nginx
2、编辑nginx.conf文件
server {
listen 80;
server_name www.vueWeb.com;
location / {
# 配置了hosts不用管这里
# proxy_pass http://localhost:8080;
}
}
3、编辑hosts文件
文件位置:
C:\Windows\System32\drivers\etc
在文件末尾追加一下内容:
123.456.78.901 www.vueWeb.com
4、启动Nginx
三、上传到服务器并启动
1、把打包后的dist文件夹上传到服务器tomcat/webapps目录
2、把dist目录改名为vueWeb(自己的项目名)
[root@tony webapps]# pwd
/usr/local/tomcat/webapps
[root@tony webapps]# ll
total 24
drwxr-x--- 16 root root 4096 Apr 1 14:06 docs
drwxr-x--- 6 root root 4096 Apr 1 14:06 examples
drwxr-x--- 5 root root 4096 Apr 1 14:06 host-manager
drwxr-x--- 5 root root 4096 Apr 1 14:06 manager
drwxr-x--- 3 root root 4096 Apr 1 14:06 ROOT
drwxr-xr-x 3 root root 4096 Apr 1 16:59 vueWeb
[root@tony webapps]#
[root@tony vueWeb]# pwd
/usr/local/tomcat/webapps/vueWeb
[root@tony vueWeb]# ll
total 8
-rw-r--r-- 1 root root 1168 Apr 3 15:00 index.html
drwxr-xr-x 7 root root 4096 Apr 3 15:00 static
[root@tony vueWeb]#
3、启动tomcat
[root@tony bin]# pwd
/usr/local/tomcat/bin
[root@tony bin]# ./startup.sh
4、在浏览器访问项目
在浏览器输入地址 :http://www.xxx.com/vueWeb(项目名)
注意事项:
1、访问项目失败
如果访问项目失败,看一下自己服务器实例的安全组有没有开放相应的端口号,自己配置的多少端口,就在安全组中添加相应的端口

2、js静态资源路径缺失
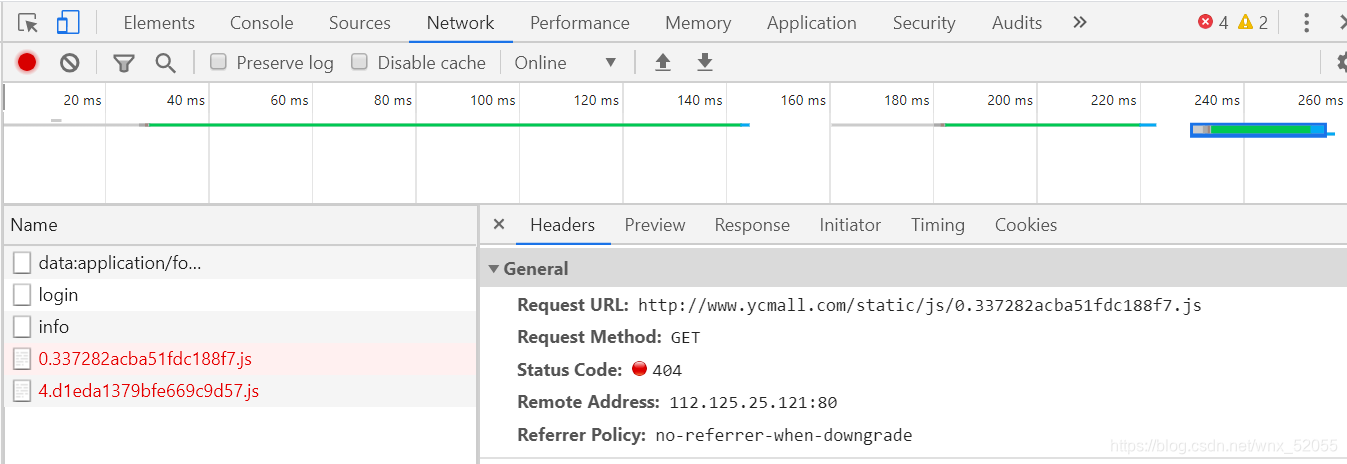
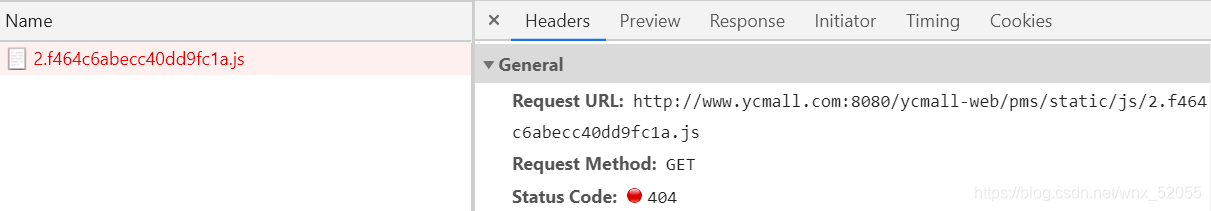
进入系统后,点击登录或者其他页面跳转的事件,可能会出现访问后台接口正常,但是访问js文件等报错404,导致页面加载不出来的问题

如图:/login请求正常,跳转到登录后的主页时,两个js文件访问失败。问题原因是js文件的访问路径错误,如图中访问的是:http://www.vueWeb.com/static/js/xxx.js,但其实真正的地址应该是:http://www.vueWeb.com/vueWeb/static/js/xxx.js。由此可见问题出在路由跳转上,那么我们需要对router/index.js做如下配置,这样在路由跳转时,会在每一个路由地址前边拼接上一个/vueWeb/
export default new Router({
mode: 'history',
base:'/vueWeb', // 添加一个base路径(也就是项目的名称)
scrollBehavior: () => ({y: 0}),
routes: constantRouterMap
})
3、刷新页面报错404
当把Vue项目部署到阿里云上的tomcat后,访问项目,进入子目录,然后点击刷新重新加载页面会提示错误404
进入服务器上项目部署的文件夹中,创建WEB-INF文件夹,并在此文件夹中创建一个web.xml文件,编辑内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1" metadata-complete="true">
<display-name>Router for Tomcat</display-name>
<error-page>
<error-code>404</error-code>
<location>/index.html</location>
</error-page>
</web-app>
重启服务,再次刷新,问题解决。

4、进入系统没问题,但是进行路由跳转时报错
- 发生错误时配置文件的状态
# config/index.js 文件
module.exports = {
dev: {
... ...
},
build: {
... ...
assetsSubDirectory: 'static',
assetsPublicPath: './',
... ...
}
}
# router/index.js 文件
export default new Router({
mode: 'history',
base:'/ycmall-web',
scrollBehavior: () => ({y: 0}),
routes: constantRouterMap
})
# 其他nginx.conf等配置和上边一致,没有发生改变
- 错误说明
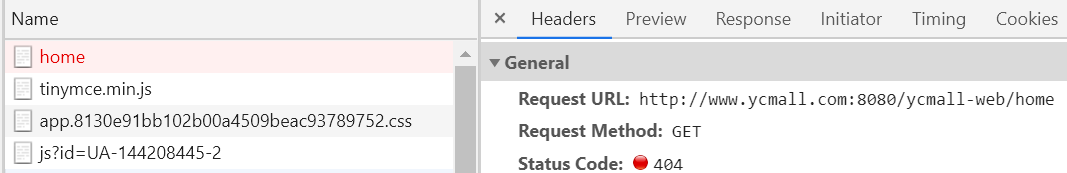
①进入项目后,直接进行刷新操作,报错404

②随便点击一个选项按钮(商品列表),进行第一次的路由跳转,跳转正常。此时浏览器url :
http://www.ycmall.com:8080/ycmall-web/pms/product

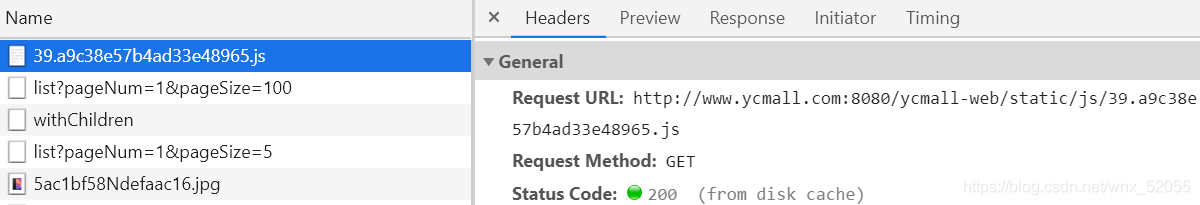
③再点击其他选项按钮(品牌管理),进行第二次的路由跳转,跳转失败。此时浏览器url :
http://www.ycmall.com:8080/ycmall-web/pms/product。
可以看到报错原因是url路径中多了一层/pms/造成的

- 错误修正
①修改config/index.js配置文件,重新打包上传
# config/index.js 文件
module.exports = {
dev: {
... ...
},
build: {
... ...
assetsSubDirectory: 'static',
assetsPublicPath: '/ycmall-web/', # 修改为自己项目名(上传到服务器的文件夹的名称)
... ...
}
}
②重启tomcat,问题解决
方式二:部署到Nginx
一、打包项目上传Vue项目
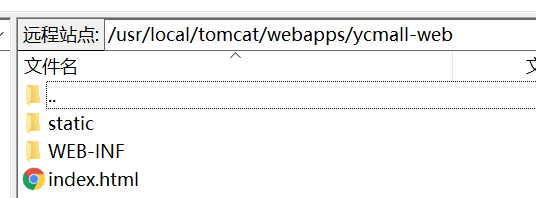
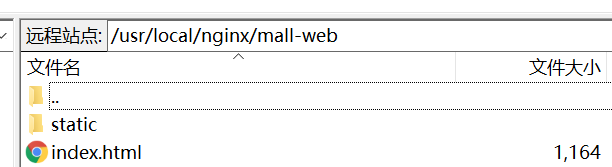
在任意路径下创建文件夹mall-web(存放打包的项目的地方),把打包好的dist文件夹中的内容上传到该目录下,路径下的内容如图

二、修改nginx.conf配置文件
server {
listen 8090; # 浏览器中访问时需要输入的端口号
server_name 123.456.78.901; # 自己服务器的外网ip地址
location / {
root /usr/local/nginx/mall-web/; # 步骤一中创建的文件夹路径(项目存放的地方)
index index.html;
try_files $uri $uri/ @router; # 处理刷新页面时显示空白页问题
}
location @router{ # 处理刷新页面时显示空白页问题
rewrite ^.*$ /index.html last;
}
}
三、重启nginx
[root@tony sbin]# pwd
/usr/local/nginx/sbin
[root@tony sbin]# ./nginx -s reload
四、在浏览器中访问项目
http://123.456.78.901:8090
注意事项
1、显示空白页
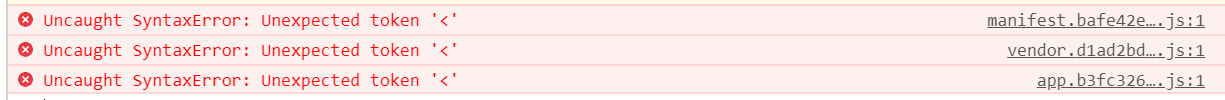
访问成功后刷新页面,显示空白页,浏览器console报错Uncaught SyntaxError: Unexpected token ‘<’

该问题是在基于原有配置的基础上发生的,通过修改vue项目中config/index.js文件后,重新打包项目并上传,重新启动nginx后问题解决
什么原理还没搞清楚,网上搜了一堆,全是复制粘贴后发表出来的文章,千篇一律,也不管能不能解决问题。
网上大部分说的都是像步骤二中那样修改nginx.conf文件,但是亲自试验后还是不行。在此基础上又按如下修改了index.js文件才解决问题(什么原理不清楚,有知道的大佬可以留言说一下)
module.exports = {
dev: {
... ...
},
build: {
... ...
assetsSubDirectory: 'static',
assetsPublicPath: '/', # 注意这里,原来是 './',修改为 '/'
... ...
}
}
------ 感谢您的阅读 ------
如果您认为文章对您有所帮助的话,劳烦您动动您可爱的小手点个赞,您的认同是我创作最大的动力!
智能推荐
JavaScript学习笔记_curry函数未定义-程序员宅基地
文章浏览阅读343次。五种原始的变量类型1.Undefined--未定义类型 例:var v;2.String -- ' '或" "3.Boolean4.Number5.Null--空类型 例: var v=null;Number中:NaN -- not a number非数本身是一个数字,但是它和任何数字都不相等,代表非数,它和自己都不相等判断是不是NaN不能用=_curry函数未定义
兑换码编码方案实践_优惠券编码规则-程序员宅基地
文章浏览阅读1.2w次,点赞2次,收藏17次。兑换码编码设计当前各个业务系统,只要涉及到产品销售,就离不开大大小小的运营活动需求,其中最普遍的就是兑换码需求,无论是线下活动或者是线上活动,都能起到良好的宣传效果。兑换码:由一系列字符组成,每一个兑换码对应系统中的一组信息,可以是优惠信息(优惠券),也可以是相关奖品信息。在实际的运营活动中,要求兑换码是唯一的,每一个兑换码对应一个优惠信息,而且需求量往往比较大(实际上的需求只有预期_优惠券编码规则
c语言周林答案,C语言程序设计实训教程教学课件作者周林ch04结构化程序设计课件.ppt...-程序员宅基地
文章浏览阅读45次。C语言程序设计实训教程教学课件作者周林ch04结构化程序设计课件.ppt* * 4.1 选择结构程序设计 4.2 循环结构程序设计 4.3 辅助控制语句 第四章 结构化程序设计 4.1 选择结构程序设计 在现实生活中,需要进行判断和选择的情况是很多的: 如果你在家,我去拜访你 如果考试不及格,要补考 如果遇到红灯,要停车等待 第四章 结构化程序设计 在现实生活中,需要进行判断和选择的情况..._在现实生活中遇到过条件判断的问
幻数使用说明_ioctl-number.txt幻数说明-程序员宅基地
文章浏览阅读999次。幻数使用说明 在驱动程序中实现的ioctl函数体内,实际上是有一个switch{case}结构,每一个case对应一个命令码,做出一些相应的操作。怎么实现这些操作,这是每一个程序员自己的事情。 因为设备都是特定的,这里也没法说。关键在于怎样组织命令码,因为在ioctl中命令码是唯一联系用户程序命令和驱动程序支持的途径 。 命令码的组织是有一些讲究的,因为我们一定要做到命令和设备是一一对应的,利_ioctl-number.txt幻数说明
ORB-SLAM3 + VScode:检测到 #include 错误。请更新 includePath。已为此翻译单元禁用波浪曲线_orb-slam3 include <system.h> 报错-程序员宅基地
文章浏览阅读399次。键盘按下“Shift+Ctrl+p” 输入: C++Configurations,选择JSON界面做如下改动:1.首先把 “/usr/include”,放在最前2.查看C++路径,终端输入gcc -v -E -x c++ - /usr/include/c++/5 /usr/include/x86_64-linux-gnu/c++/5 /usr/include/c++/5/backward /usr/lib/gcc/x86_64-linux-gnu/5/include /usr/local/_orb-slam3 include 报错
「Sqlserver」数据分析师有理由爱Sqlserver之十-Sqlserver自动化篇-程序员宅基地
文章浏览阅读129次。本系列的最后一篇,因未有精力写更多的入门教程,上篇已经抛出书单,有兴趣的朋友可阅读好书来成长,此系列主讲有理由爱Sqlserver的论证性文章,希望读者们看完后,可自行做出判断,Sqlserver是否真的合适自己,目的已达成。渴望自动化及使用场景笔者所最能接触到的群体为Excel、PowerBI用户群体,在Excel中,我们知道可以使用VBA、VSTO来给Excel带来自动化操作..._sqlsever 数据分析
随便推点
智慧校园智慧教育大数据平台(教育大脑)项目建设方案PPT_高校智慧大脑-程序员宅基地
文章浏览阅读294次,点赞6次,收藏4次。教育智脑)建立学校的全连接中台,对学校运营过程中的数据进行处理和标准化管理,挖掘数据的价值。能:一、原先孤立的系统聚合到一个统一的平台,实现单点登录,统一身份认证,方便管理;三、数据共享,盘活了教育大数据资源,通过对外提供数。的方式构建教育的通用服务能力平台,支撑教育核心服务能力的沉淀和共享。物联网将学校的各要素(人、机、料、法、环、测)全面互联,数据实时。智慧校园解决方案,赋能教学、管理和服务升级,智慧教育体系,该数据平台具有以下几大功。教育大数据平台底座:教育智脑。教育大数据平台,以中国联通。_高校智慧大脑
编程5大算法总结--概念加实例_算法概念实例-程序员宅基地
文章浏览阅读9.5k次,点赞2次,收藏27次。分治法,动态规划法,贪心算法这三者之间有类似之处,比如都需要将问题划分为一个个子问题,然后通过解决这些子问题来解决最终问题。但其实这三者之间的区别还是蛮大的。贪心是则可看成是链式结构回溯和分支界限为穷举式的搜索,其思想的差异是深度优先和广度优先一:分治算法一、基本概念在计算机科学中,分治法是一种很重要的算法。字面上的解释是“分而治之”,就是把一个复杂的问题分成两_算法概念实例
随笔—醒悟篇之考研调剂_考研调剂抑郁-程序员宅基地
文章浏览阅读5.6k次。考研篇emmmmm,这是我随笔篇章的第二更,原本计划是在中秋放假期间写好的,但是放假的时候被安排写一下单例模式,做了俩机试题目,还刷了下PAT的东西,emmmmm,最主要的还是因为我浪的很开心,没空出时间来写写东西。 距离我考研结束已经快两年了,距离今年的考研还有90天左右。 趁着这个机会回忆一下青春,这一篇会写的比较有趣,好玩,纯粹是为了记录一下当年考研中发生的有趣的事。 首先介绍..._考研调剂抑郁
SpringMVC_class org.springframework.web.filter.characterenco-程序员宅基地
文章浏览阅读438次。SpringMVC文章目录SpringMVC1、SpringMVC简介1.1 什么是MVC1.2 什么是SpringMVC1.3 SpringMVC的特点2、HelloWorld2.1 开发环境2.2 创建maven工程a>添加web模块b>打包方式:warc>引入依赖2.3 配置web.xml2.4 创建请求控制器2.5 创建SpringMVC的配置文件2.6 测试Helloworld2.7 总结3、@RequestMapping注解3.1 @RequestMapping注解的功能3._class org.springframework.web.filter.characterencodingfilter is not a jakart
gdb: Don‘t know how to run. Try “help target“._don't know how to run. try "help target".-程序员宅基地
文章浏览阅读4.9k次。gdb 远程调试的一个问题:Don't know how to run. Try "help target".它在抱怨不知道怎么跑,目标是什么. 你需要为它指定target remote 或target extended-remote例如:target extended-remote 192.168.1.136:1234指明target 是某IP的某端口完整示例如下:targ..._don't know how to run. try "help target".
c语言程序设计教程 郭浩志,C语言程序设计教程答案杨路明郭浩志-程序员宅基地
文章浏览阅读85次。习题 11、算法描述主要是用两种基本方法:第一是自然语言描述,第二是使用专用工具进行算法描述2、c 语言程序的结构如下:1、c 语言程序由函数组成,每个程序必须具有一个 main 函数作为程序的主控函数。2、“/*“与“*/“之间的内容构成 c 语言程序的注释部分。3、用预处理命令#include 可以包含有关文件的信息。4、大小写字母在 c 语言中是有区别的。5、除 main 函数和标准库函数以..._c语言语法0x1e