CSS3详解_css3结构是什么技术和什么技术分离-程序员宅基地
1.CSS3简单介绍
HTML+CSS+JavaScript=结构+表现+交互

什么是CSS?
Cascading Style Sheet层叠级联样式表
CSS:表现(美化网页)
字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动…
CSS发展史
CSS1.0
CSS2.0 DIV (块) + CSS, HTML与CSS结构分离的思想,网页变得简单,SEO
CSS2.1浮动, 定位
CSS3.0圆角,阴影,动画…浏览器兼容性~
2.CSS快速入门以及其优势
初次使用css改变文字标题颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的第一个网站</title>
<!--规范
style可以编写css代码
h1{ }代表针h1标签写css代码
语法:
选择器{
声明1;
声明2; .
声明3;
}
-->
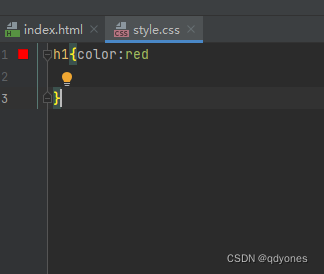
<style>
h1{
color:red
}
</style>
</head>
<body>
<h1>我的一级标题</h1>
</body>
</html>
创建css文件
创建完css文件直接在css文件中粘贴style内容即可

当HTML 和CSS分开编写之后需要再HTML文件中编写一个“指向地址”
如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的第一个网站</title>
<!--规范
style可以编写css代码
h1{ }代表针h1标签写css代码
语法:
选择器{
声明1;
声明2; .
声明3;
}
-->
<link rel="stylesheet" href="CSS/style.css">
</head>
<body>
<h1>我的一级标题</h1>
</body>
</html>
css的优势:
1、内容和表现分离
2、网页结构表现统一-, 可以实现复用
3、样式十分的丰富
4、建议使用独立于html的css文件
5、利用SEO,容易被搜索弓|擎收录!
3.四种CSS导入方式
1.行内样式
2.内部样式
3.外部样式
三种方式优先级:
三种导入CSS方式:行内样式、内部样式、外部样式
就近原则,谁离h1标签比较近就比较优先
第一种情况:(蓝、黄、绿)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导入方式</title>
<!--内部样式表-->
<style>
h1{
color: green;
}
</style>
<link rel="stylesheet" href="CSS/style.css">
</head>
<body>
<!--行内样式:在标签元素中,编写一个style属性,编写样式即可-->
<h1 style="color: blue">一级标题</h1>
</body>
</html>
/*外部样式*/
h1{
color: yellow;
}
第二种:(黄、绿)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导入方式</title>
<!--内部样式表-->
<style>
h1{
color: green;
}
</style>
<link rel="stylesheet" href="CSS/style.css">
</head>
<body>
<!--行内样式:在标签元素中,编写一个style属性,编写样式即可-->
<h1 >一级标题</h1>
</body>
</html>
第三种:(绿、黄)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导入方式</title>
<link rel="stylesheet" href="CSS/style.css">
<!--内部样式表-->
<style>
h1{
color: green;
}
</style>
</head>
<body>
<!--行内样式:在标签元素中,编写一个style属性,编写样式即可-->
<h1 >一级标题</h1>
</body>
</html>
外部样式有两种:1.链接式
2.导入式
缺点,打开大网站的时候会先展示骨架再展示渲染后的样式,CSS2.1属于,现在多数都是用CSS3.0的链接式
@import是CSS2.1特有的
导入式外部样式代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--导入式外部样式-->
<style>@import url("CSS/style.css");;</style>
</head>
<body>
<h1>导入式外部样式</h1>
</body>
</html>
/*外部样式*/
h1{
color: yellow;
}
4.三种基本选择器(重点)
为什么用选择器?————可以选择页面上的某一个或者某一类元素
标签选择器
用标签改变带有h1标签的文字的样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签选择器</title>
</head>
<style>
h1{
/*标签选择器会选中页面上带有这个标签的字体*/
color: #010507;
background: blue;
border-radius: 50px;
}
p{
font-size: 100px;
}
</style>
<body>
<h1> 学java</h1>
<p>听课程</p>
</body>
</html>
类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>类选择器</title>
<!--类选择器的格式———— .class的名称{}
类选择器的好处:可以按照标签归类,可以复用
-->
<style>
.第一个类标签{
color: green;
}
.第二个类标签{
color: blue;
}
</style>
</head>
<body>
<h1 class="第一个类标签">标题一</h1>
<h1 class="第二个类标签">标题二</h1>
<h1 class="第一个类标签">标题三</h1>
<智能推荐
oracle 12c 集群安装后的检查_12c查看crs状态-程序员宅基地
文章浏览阅读1.6k次。安装配置gi、安装数据库软件、dbca建库见下:http://blog.csdn.net/kadwf123/article/details/784299611、检查集群节点及状态:[root@rac2 ~]# olsnodes -srac1 Activerac2 Activerac3 Activerac4 Active[root@rac2 ~]_12c查看crs状态
解决jupyter notebook无法找到虚拟环境的问题_jupyter没有pytorch环境-程序员宅基地
文章浏览阅读1.3w次,点赞45次,收藏99次。我个人用的是anaconda3的一个python集成环境,自带jupyter notebook,但在我打开jupyter notebook界面后,却找不到对应的虚拟环境,原来是jupyter notebook只是通用于下载anaconda时自带的环境,其他环境要想使用必须手动下载一些库:1.首先进入到自己创建的虚拟环境(pytorch是虚拟环境的名字)activate pytorch2.在该环境下下载这个库conda install ipykernelconda install nb__jupyter没有pytorch环境
国内安装scoop的保姆教程_scoop-cn-程序员宅基地
文章浏览阅读5.2k次,点赞19次,收藏28次。选择scoop纯属意外,也是无奈,因为电脑用户被锁了管理员权限,所有exe安装程序都无法安装,只可以用绿色软件,最后被我发现scoop,省去了到处下载XXX绿色版的烦恼,当然scoop里需要管理员权限的软件也跟我无缘了(譬如everything)。推荐添加dorado这个bucket镜像,里面很多中文软件,但是部分国外的软件下载地址在github,可能无法下载。以上两个是官方bucket的国内镜像,所有软件建议优先从这里下载。上面可以看到很多bucket以及软件数。如果官网登陆不了可以试一下以下方式。_scoop-cn
Element ui colorpicker在Vue中的使用_vue el-color-picker-程序员宅基地
文章浏览阅读4.5k次,点赞2次,收藏3次。首先要有一个color-picker组件 <el-color-picker v-model="headcolor"></el-color-picker>在data里面data() { return {headcolor: ’ #278add ’ //这里可以选择一个默认的颜色} }然后在你想要改变颜色的地方用v-bind绑定就好了,例如:这里的:sty..._vue el-color-picker
迅为iTOP-4412精英版之烧写内核移植后的镜像_exynos 4412 刷机-程序员宅基地
文章浏览阅读640次。基于芯片日益增长的问题,所以内核开发者们引入了新的方法,就是在内核中只保留函数,而数据则不包含,由用户(应用程序员)自己把数据按照规定的格式编写,并放在约定的地方,为了不占用过多的内存,还要求数据以根精简的方式编写。boot启动时,传参给内核,告诉内核设备树文件和kernel的位置,内核启动时根据地址去找到设备树文件,再利用专用的编译器去反编译dtb文件,将dtb还原成数据结构,以供驱动的函数去调用。firmware是三星的一个固件的设备信息,因为找不到固件,所以内核启动不成功。_exynos 4412 刷机
Linux系统配置jdk_linux配置jdk-程序员宅基地
文章浏览阅读2w次,点赞24次,收藏42次。Linux系统配置jdkLinux学习教程,Linux入门教程(超详细)_linux配置jdk
随便推点
matlab(4):特殊符号的输入_matlab微米怎么输入-程序员宅基地
文章浏览阅读3.3k次,点赞5次,收藏19次。xlabel('\delta');ylabel('AUC');具体符号的对照表参照下图:_matlab微米怎么输入
C语言程序设计-文件(打开与关闭、顺序、二进制读写)-程序员宅基地
文章浏览阅读119次。顺序读写指的是按照文件中数据的顺序进行读取或写入。对于文本文件,可以使用fgets、fputs、fscanf、fprintf等函数进行顺序读写。在C语言中,对文件的操作通常涉及文件的打开、读写以及关闭。文件的打开使用fopen函数,而关闭则使用fclose函数。在C语言中,可以使用fread和fwrite函数进行二进制读写。 Biaoge 于2024-03-09 23:51发布 阅读量:7 ️文章类型:【 C语言程序设计 】在C语言中,用于打开文件的函数是____,用于关闭文件的函数是____。
Touchdesigner自学笔记之三_touchdesigner怎么让一个模型跟着鼠标移动-程序员宅基地
文章浏览阅读3.4k次,点赞2次,收藏13次。跟随鼠标移动的粒子以grid(SOP)为partical(SOP)的资源模板,调整后连接【Geo组合+point spirit(MAT)】,在连接【feedback组合】适当调整。影响粒子动态的节点【metaball(SOP)+force(SOP)】添加mouse in(CHOP)鼠标位置到metaball的坐标,实现鼠标影响。..._touchdesigner怎么让一个模型跟着鼠标移动
【附源码】基于java的校园停车场管理系统的设计与实现61m0e9计算机毕设SSM_基于java技术的停车场管理系统实现与设计-程序员宅基地
文章浏览阅读178次。项目运行环境配置:Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot + mybatis + Maven +mysql5.7或8.0+html+css+js等等组成,B/S模式 + Maven管理等等。环境需要1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。_基于java技术的停车场管理系统实现与设计
Android系统播放器MediaPlayer源码分析_android多媒体播放源码分析 时序图-程序员宅基地
文章浏览阅读3.5k次。前言对于MediaPlayer播放器的源码分析内容相对来说比较多,会从Java-&amp;gt;Jni-&amp;gt;C/C++慢慢分析,后面会慢慢更新。另外,博客只作为自己学习记录的一种方式,对于其他的不过多的评论。MediaPlayerDemopublic class MainActivity extends AppCompatActivity implements SurfaceHolder.Cal..._android多媒体播放源码分析 时序图
java 数据结构与算法 ——快速排序法-程序员宅基地
文章浏览阅读2.4k次,点赞41次,收藏13次。java 数据结构与算法 ——快速排序法_快速排序法