Vue2-腾讯地图--地图标记_vue腾讯地图标点-程序员宅基地
技术标签: vue 前端 html javascript
腾讯地图–地图标记
前期准备工作在
腾讯地图--地图展示一文中即可查看
带有显示多个标记与图文标记
<template>
<div class="container">
<el-button type="primary" @click="MultipleMark">显示多个标记</el-button>
<el-button type="primary" @click="text">图文标记</el-button>
<!-- 地图容器 -->
<div id="map-mark"></div>
</div>
</template>
<script>
export default {
data(){
return{
map:null,
longitude:39.916527,//经度
latitude:116.397128,//纬度
}
},
created(){
},
mounted(){
this.initMap()
},
methods:{
initMap(){
this.map = new window.TMap.Map(document.getElementById('map-mark'), {
center: new window.TMap.LatLng(this.longitude, this.latitude),//设置地图中心点坐标
zoom: 10, //设置地图缩放级别
pitch: 43.5, //设置俯仰角
rotation: 45 //设置地图旋转角度
});
// 标记
this.mark()
},
// 标记
mark(arr){
var geo = [
{
// id: '1',
styleId: 'myStyle',
position:new window.TMap.LatLng(this.longitude, this.latitude), // 点标记的坐标位置
}
]
if(arr){
arr.forEach(item=>{
geo.push({
// id: item.id ? item.id + '' : '1',
styleId: item.styleId ? item.styleId : 'myStyle', // 指定样式id
position: new window.TMap.LatLng(item.longitude, item.latitude), // 点标记的坐标位置
content: item.text ? item.text : ''
})
})
}
// 标记
new window.TMap.MultiMarker({
// 标记的位置
map: this.map,
// 设置点标记样式
styles:{
'myStyle':new window.TMap.MarkerStyle({
//图片样式配置参数
// src: require('../../assets/tengxun/定位.png'), //图片路径
width: 25, //图片宽度(单位为像素,默认为图片原宽度)
height: 35, //图片高度(单位为像素,默认为图片原高度)
opacity: 0.9, //图片透明度(默认为1,保持原透明度)
// faceTo: 'map', //图片保持贴地(默认图片直立朝向屏幕)
//文字样式配置参数
size: 16, //文字大小
color: '#007ACC', //文字颜色
strokeWidth: 2, //文字描边宽度
strokeColor: '#fff', //文字描边颜色
direction: 'top', //文字相对于图片的位置
}),
},
// 点标记数据数组
geometries: geo
})
},
// 显示多个标记
MultipleMark(){
var lang = [ // 再加两个坐标(坐标乱写的)
{
id:2,longitude:39.994104,latitude:116.287503},
{
id:3,longitude:39.954104,latitude:116.357503}
]
this.mark(lang)
},
// 图文标记
text(){
var lang = [ // 再加两个坐标(坐标乱写的)
{
id:2,longitude:39.994104,latitude:116.287503,text:'标记点一'},
{
id:3,longitude:39.954104,latitude:116.357503,text:'标记点二'}
]
this.mark(lang)
},
}
}
</script>
<style>
</style>
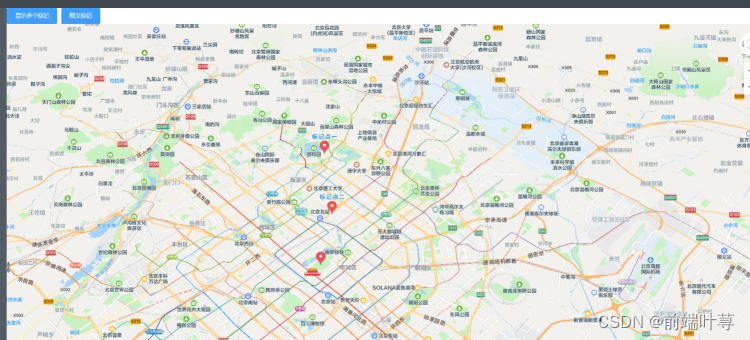
运行展示
智能推荐
视频教程-跟一夫学UI设计 APPUI综合设计与图标实战案例视频教程 photoshop绘制icon案例-UI-程序员宅基地
文章浏览阅读104次。跟一夫学UI设计 APPUI综合设计与图标实战案例视频教程 photoshop绘制icon案例 ..._app风格案例视频
vue 海康视频播放_vue-hkvideo-程序员宅基地
文章浏览阅读4k次,点赞4次,收藏22次。1. 下载并安装海康 web 插件https://open.hikvision.com/download/5c67f1e2f05948198c909700?type=102. 把上一步解压的三个 js, 复制到你的项目中, 根据路径, 自己引入到 index.html 中3. 建议运行它的 demo, 大概看看代码, 了解一下它的大致结构, 它的注解很详细, 3 分钟就能看完4. 贴上我的代码(我的是每次只显示一个画面, 点击摄像头切换画面)<temp.._vue-hkvideo
html li 鼠标经过变色,CSS实现li标签鼠标经过时改变背景颜色-程序员宅基地
文章浏览阅读5.3k次,点赞3次,收藏4次。很多时候需要用到这个css效果,实际上就用了一个li标签的热点样式,不仅是li标签,div等也可以的完整代码如下,div/css鼠标热点改变li标签背景颜色body{ background-color:#CCCC99; margin:0; padding:0; color:#fff;}ul{ margin:0; padding:50px;}li{ list-style:none; height:2..._ul li 样式 鼠标移入颜色
数据恢复:在 Linux 上恢复删除了的文件_linux系统,删了某一个文件夹的数据还清空了回收站,还能不能找回来我的数据-程序员宅基地
文章浏览阅读238次,点赞4次,收藏8次。把删除创建为rm -i 的别名当 -i 选项配合 rm 命令(也包括其他文件处理命令比如 cp 或者 mv)使用时,在删除文件前会出现一个提示。其中,/home/gacanepa/rescued 是另外一个磁盘中的目录 - 请记住,把文件恢复到被删除文件所在的磁盘中不是一个明智的做法。安装完成后,我们做一个简单的测试吧。如果在恢复过程中,占用了被删除文件之前所在的磁盘分区,就可能无法恢复文件。但愿你对于你的文件足够小心,当你要从外部磁盘或 USB 设备中恢复丢失的文件时,你只需使用这个工具即可。
2021-09-15 WPF上位机 15-属性绑定(数据格式化)_wpf 自定义属性绑定 格式化 实现-程序员宅基地
文章浏览阅读3.2w次。<Window x:Class="Zhaoxi.BindingStudy.DataFormatStudy.DataFormatStudyWin" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.._wpf 自定义属性绑定 格式化 实现
[常用办公软件] wps怎么自动生成目录?wps自动生成目录的设置教程_wps目录自动生成-程序员宅基地
文章浏览阅读1.1w次,点赞3次,收藏5次。转载请说明来源于"厦门SEO"本文地址:http://www.96096.cc/Article/160880.html常用办公软件 WPS Office是由金山软件股份有限公司开发的一款针对个人永久免费的办公软件,在我们的日常生活和工作中,WPS Office比起微软Microsoft Office来说在文字上的处理会更深入国人用户的人心,熟悉操作WPS的办公小技巧,能够更高效的提高我们的工作效率,今天小编要为大家分享的是WPS怎么自动生成目录?快来一起看看WPS自动生成目录的设置教程吧。_wps目录自动生成
随便推点
RecyclerView实现吸顶效果项目实战(三):布局管理器LayoutManager-程序员宅基地
文章浏览阅读338次,点赞4次,收藏6次。架构师不是天生的,是在项目中磨练起来的,所以,我们学了技术就需要结合项目进行实战训练,那么在Android里面最常用的架构无外乎 MVC,MVP,MVVM,但是这些思想如果和模块化,层次化,组件化混和在一起,那就不是一件那么简单的事了,我们需要一个真正身经百战的架构师才能讲解透彻其中蕴含的深理。此时,RecyclerView第一个item是添加进Adapter中的最后一个,最后一个item是第一个加进Adapter的数据,RecyclerView会自动滑到末尾,另外item整体是依靠下方的。
【智能排班系统】基于AOP和自定义注解实现接口幂等性-程序员宅基地
文章浏览阅读884次。使用多种方式实现接口幂等性,通过定义注解方便对方法进行幂等性控制
SpringBoot整合Swagger2 详解_springboot swagger2 开关-程序员宅基地
文章浏览阅读324次。SpringBoot、Swagger2 整合详解_springboot swagger2 开关
spring boot 项目报错 java.sql.SQLException: The server time zone value '�й���ʱ��' is unrecognized_springboot项目里面报错 the server time zone value ' й-程序员宅基地
文章浏览阅读2.8w次,点赞96次,收藏115次。报错说是时区不对因为mysql-connection-java版本导致时区的问题。pom.xml:控制台报错信息:java.sql.SQLException: The server time zone value ‘�й���ʱ��’ is unrecognized or represents more than one time zone. You must configure ei..._springboot项目里面报错 the server time zone value ' й
最全Android Kotlin 学习路线(Kotlin 从入门、进阶到实战)_kotlin学习-程序员宅基地
文章浏览阅读4.2k次。Kotlin 是由 jetBrains 开发的一门现代多平台应用的静态编程语言,Kotlin 代码即可以编译成 Java 字节码,又可以编译成 JavaScript,Kotlin 是开源的,源码在这。Kotlin 包含了大量的语法糖,在编码的时候,会大大的简化我们的代码量及工作效率。且相比传统的 Java 语言,Kotlin 种大量的简写,可以减少很多用Java 必须要写的样板代码,减少大量的 if…else 等嵌套,减少大量接口的实现,代码结构也会更加清晰。_kotlin学习
【前端素材】推荐优质新鲜绿色蔬菜商城网站设计Harmic平台模板(附源码)-程序员宅基地
文章浏览阅读753次,点赞30次,收藏21次。在线绿色新鲜果蔬商店网站是指一个专门销售新鲜、绿色、有机水果和蔬菜的电子商务平台。这类网站旨在为消费者提供方便、快捷的购买渠道,同时确保他们能够购买到高质量、新鲜的产品。