”HTML“ 的搜索结果
html2canvas.js 和html2canvas.min.js 以及应用示例
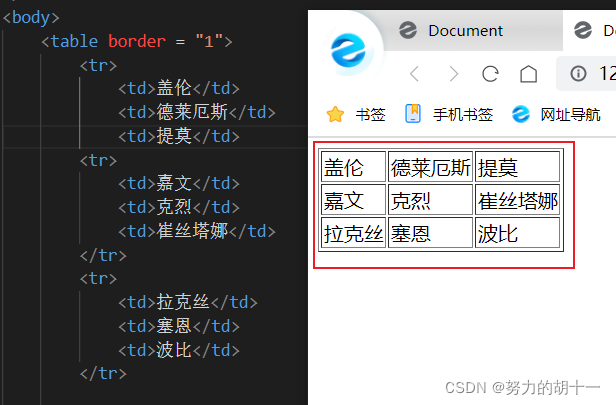
HTML基础学习(全)
标签: html
有了登录按钮后,在我们的认知下...,所以就不使用验证码了,因为验证码在一个项目中是放在后端的,这次就不做演示;不好意思兄弟们,本人没有美感,尽力了,你们自己找好看的点自己修改;如下面的代码,这一步很简单;
屌爆的纯HTML5拓扑图编辑器源代码,找了很久终于申请到,运行就是这个效果 http://www.hightopo.com/blog/wp-content/uploads/2014/08/Screen-Shot-2014-08-12-at-8.57.11-PM.png 可参考这篇博客 ...
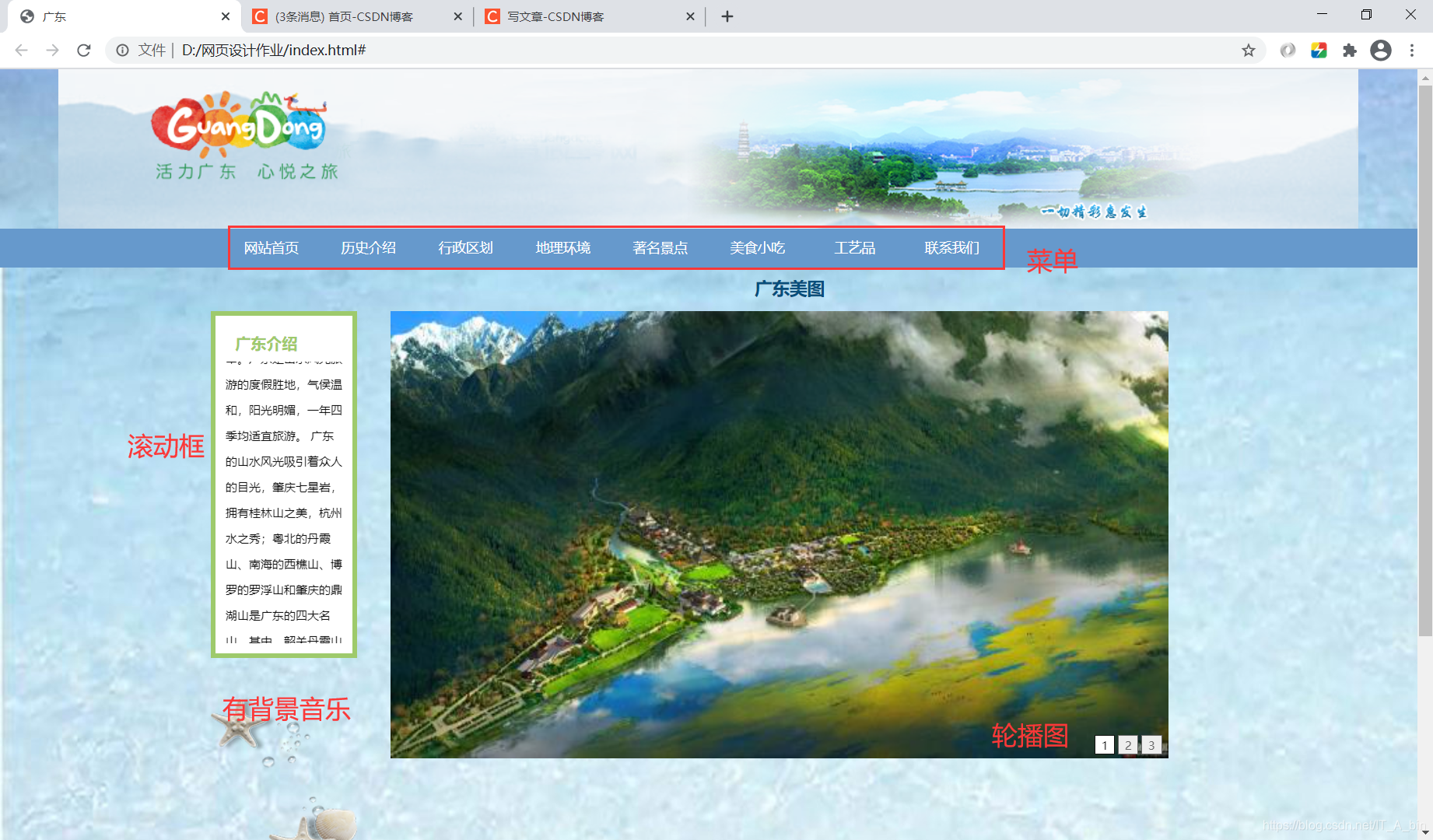
如何使用html制作网页
标签: html
超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,这种语言制作的文件保存的是一个文本文件,文件的扩展名为 .html 或者 .htm。html文档也叫 Web页面 ,其实就是一个...
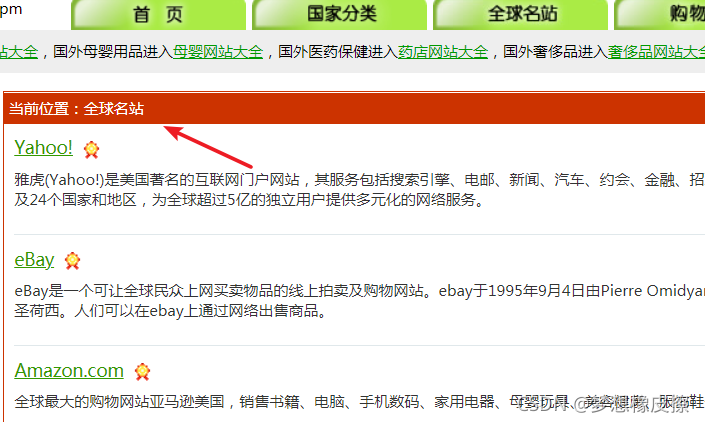
超链接,外部链接,内部链接,空链接,下载链接,网页元素链接,锚点链接
html5中Video标签兼容各主流浏览器
HTML 中的标签被视为内联元素。它类似于 div 标记,但 div 标记特意用于块级元素,而 span 用于内联元素。HTML 中的 Span 标记用于通过使用元素类或 id 属性为特定内容提供样式。使用 HTML 文档中的 span 标记本身...
将找到的html素材模板,转换为vue的文件。 这个网上照了一圈,没找到合适的方案,就自己尝试弄了一下 目标效果 2.具体步骤 1. 通过vueclie 创建项目 vue create 项目名称 然后把默认的样式删除了 2. 将静态资源放...
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地