”Physics动画“ 的搜索结果
科学动画片等
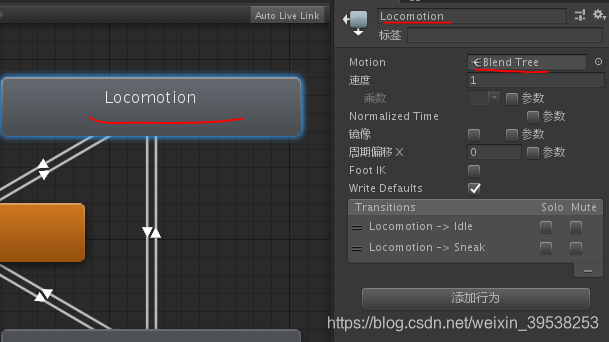
我认为你设置动画的方式使得这比必要的更具挑战性 . 让我们改变一些有希望使你的角色更容易动画的东西 .首先,我认为使用动画 trigger 在脚本跳跃动画方面是不可靠的 . 更好的方法是在动画师中创建 float ,我称之为...
JavaScript动画简介 尽管许多开发人员相信,基于CSS的动画并不是在网络上进行动画制作的唯一高效方式。 还有JavaScript,而JS具有不可思议的优势。 与许多开发人员一样,通过放弃 CSSJavaScript,我们在膨胀...
Google I/O ‘17推出了许多新的特性,在动画这一块又有新的API供开发者使用,具体视频请见Android Animations Spring to Life (Google I/O ‘17),主要介绍了Physics-based Animations,在动画API中引入了...
Physics-based动画基于物理定律,表现形式也更加真实。在我们日常生活中,我们自然的认为当一个动作触发时,我会伴随着一个物理过度。比如, 我们更容易接受一个变化的自然,连续的动画。 Physics-based动画如何...
phaser3 加载动画
自定义路径动画可以根据需要绘制任何形状的路径,并在动画中改变路径的形状、位置和颜色等属性实现相应的效果。@override// 返回true表示需要重新绘制,这里我们简单地将返回true,以便每次重新渲染时都会重新绘制...
本文实例为大家分享了unity鼠标或者手指点击模型播放动的...public class ClickPlayAnimation : MonoBehaviour {/// /// 实现功能为点击模型播放动画/// 使用方法,给模型添加碰撞,添加脚本/// bool isPlayAnim ...
版本记录版本号时间V1.02017.12.01前言SpriteKit框架使用优化的动画系统,物理模拟和事件处理支持创建基于2D精灵的游戏。接下来这几篇我们就详细的解析一下这个框架。Overview下面看一下该框架的基本信息。SpriteKit...
Animation是基于关键帧的动画系统,适用于简单的动画需求;而Animator是一种状态机驱动的动画系统,适用于更复杂的动画逻辑和交互式动画。通常,Animator组件更适合用于游戏中的角色动画控制,而Animation组件则更...
Unity学习日志_动画系统简介 Animation,Legacy动画系统 若要使用Animation,需要在创建Clip之前为物体手动添加Animation组件。 Animation组件面板: 属性: Animation:动画片段。 Animations:片段数组。 Play ...
react动画库Animations are important in instances like page transitions, scroll events, entering and exiting components, and events that the user should be alerted to. 动画在诸如页面过渡,滚动事件,...
在Unity的Mecanim系统中可以对不同的动画片段进行动画融合和动画过渡等操作,这就要求需要有循环质量比较高的动画片段来保障动画的效果。Mecanim提供了一些工具和属性,对于动画片段的循环进行监测和优化调整。 在...
Animate Physics:表示使用FixUpdate进行更新(一般用在和物体有交互的情况下) Unscale Time:表示无视timeScale进行更新(使用timeScale暂停了游戏也能用,比如UI) Culling Mode:剔除模式 A
随着互联网的持续发展,H5 页面作为与用户直接交互的表现层越来越复杂,呈现的形式也越来越丰富,从而也要求 H5 页面具有更多的花样性及动画效果。那前端实现动画效果的方式有哪些呢,大致有如下几种: 一、GIF图片...
UE4动画功能整理 https://www.cnblogs.com/sevenyuan/p/5685374.html 转自:http://blog.ch-wind.com/ue4%E5%8A%A8%E7%94%BB%E5%8A%9F%E8%83%BD%E6%95%B4%E7%90%86/ 工欲善其事必先利其器,最近一段开始了对UE4...
文章转自:...版权归原作者!Updated (2011-7-10)Physics-based Animation for CG http://www.cs.cornell.edu/courses/cs567/2007sp/Physics-based Animation Course
http://blog.csdn.net/jimoshuicao/article/details/9300817骨骼动画导论先说明,这篇文章由我翻译自Evan Pipho的<<FocusOn 3D Models&...理解骨骼动画骨骼动画是使用“骨头”来运动一个模...
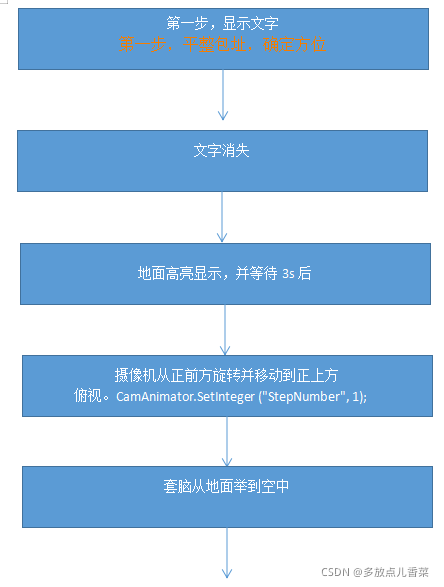
准备模型和所想要制作的动作和镜头音乐(注意版权,使用资源时请尊重原作者),导入要用到的插件...这样直接生成动画片段是最简单的,但是需要不断调整摄像机的位置,因为这个动画片段不会跟踪人物,效果如下(未调整)
Animation(动画) 动画是游戏开发中必不可少的环节,游戏场景中角色的行走、跑步、弹跳、机关的打开,等等,这些都离不开动画技术的应用。 帧——动画中最小单位的单幅影像画面,相当于电影胶片上的每一格...
推荐文章
- PL2303驱动安装需要联网_ztekdriver_pl2303-程序员宅基地
- Android P Camera架构_android camera2 id 103-程序员宅基地
- 米家接入HomeKit系列二:通过群辉NAS的Docker搭建HomeAssistant_群晖接入米家-程序员宅基地
- Windows 10下载安装openjdk及环境变量配置(以openjdk 8为例)_openjdk环境变量配置-程序员宅基地
- PyTorch如何打印模型详细信息_python打印模型-程序员宅基地
- 维修Proface普洛菲斯触摸屏GP-4502WW 4301 4501TW 4401T人机界面-程序员宅基地
- Apipost 上手指南_apipost上传文件接口-程序员宅基地
- linux单机巡检脚本并发送邮箱的巡检报告-程序员宅基地
- 强强联手:强网杯LongTimeAgo复盘分析网络安全-程序员宅基地
- 【嵌入式总复习】Linux进程间通信_嵌入式 linux 跨进程 信号-程序员宅基地