Sass 是一款强化 CSS 的辅助工具,它在 CSS 语法的基础上增加了变量 (variables)、嵌套 (nested rules)、混合 (mixins)、导入 (inline imports) 等高级功能,这些拓展令 CSS 更加强大与优雅。使用 Sass 以及 Sass 的...
”Sass总结“ 的搜索结果
#Sass 和 SCSS 到底是怎么用的所以这是一个小仓库,它将总结我使用 Sass 的经验,并希望为你,一个新手开发者简化这个过程,让你比我受的苦少。 耶。 ##Install Ruby 如果您已经安装了 ruby,请直接跳到下一步。...
sass总结
标签: javascript
sass 在我们书写css的时候 我们会发现重复性代码太多 对应的产生了预编译css(最终会编译成css文件),常用的预编译css有什么? 预编译css 1.sass (源码使用ruby写的 基于python环境运行) 2.less (诞生比sass要晚...
目录一、Sass/SCSS使用简介1. Sass和SCSS的关系2. Sass简介3. 在项目中编译Sass4. Sass/SCSS、Less还是stylus?二、Sass(基于SCSS语法)详解1. CSS功能拓展(1).... 继承 @extend总结 一、Sass/SCSS使用简介
SASS - 成熟、稳定、强大的 CSS 扩展语言解析器。 Sass 是一个 CSS 的扩展,它在 CSS 语法的基础上,允许您使用变量 (variables), 嵌套规则 (nested rules), 混合 (mixins), 导入 (inline imports) 等功能,令 ...
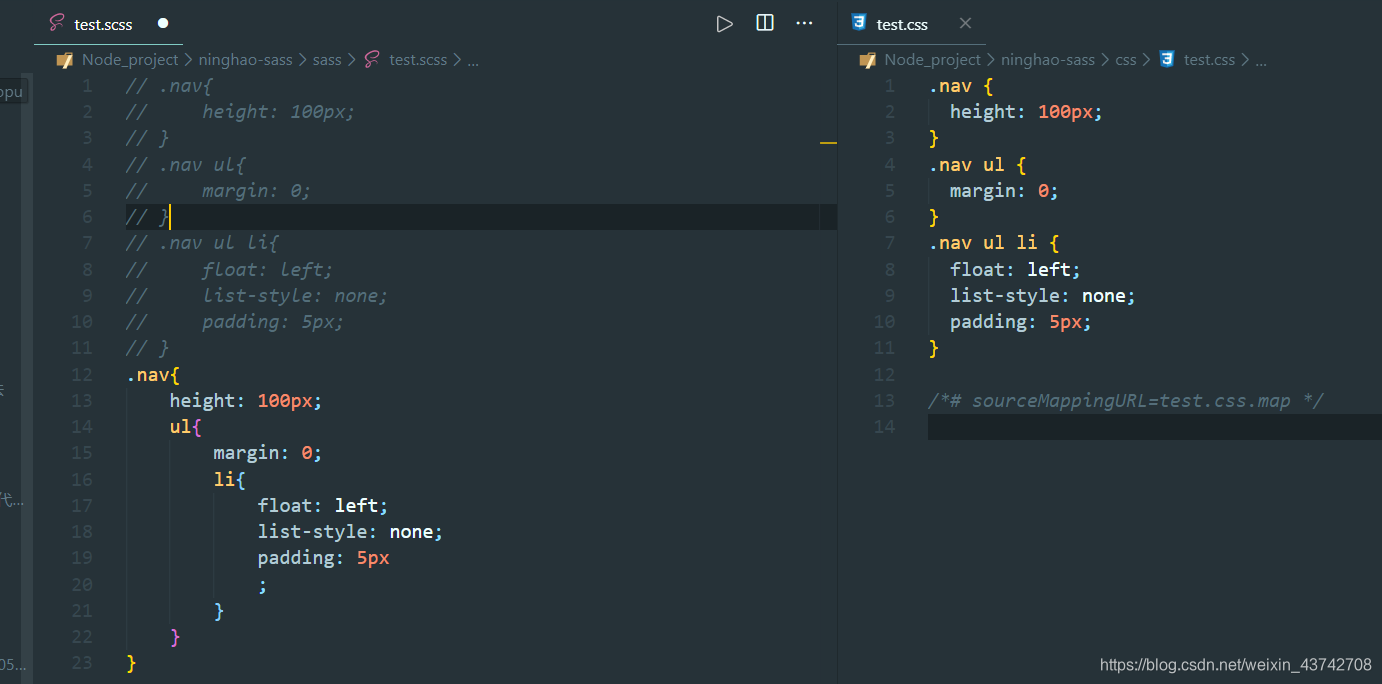
sass文件,以.scss作为文件名后缀。
18-sass总结
标签: javascript
SASS 是css的一种扩展语言,可以快速编写css. 安装 sass 是基于ruby语言,安装ruby (ruby -v) get install sass (sass -v) 输出方式 nested : 嵌套缩进的 css 代码,它是默认值 expanded:没有缩进的、扩展的 ...
常用的sass语法-sass总结笔记sass基础知识快速开发
sass用ruby写的,用node-sass包解决编译问题 less中变量用@ less中定义mixin.block 使用: lessc命令编译less文件方法: mixin”属性只能基于现在已有的样式规则!你可以在mixin中使用类选择器和id选择器: .a,...
基础配置:先配置Ruby,后安装Sass和Compass Sass的中文官网:Sass中文网 Sass环境-Ruby2.6.5.zip:Ruby2.6.5.zip 安装Sass和Compass:vs code 使用scss/sass 如何VScode多个文件夹共存:如何在vscode中同时打开...
这次写项目再次用到sass,想把一些可能会用到的特性总结一下 以下是我项目中用的比较多,或者个人觉得比较重要的特性。 1、可嵌套性(这个是基础,用的太多太多了,必须掌握) Sass 中提供了选择器嵌套功能,但这也...
SASS总结 简介 SASS是最早的CSS预处理语言,有比LESS更为强大的功能,不过其一开始的缩进式语法并不能为大众接受,不过由于强大的功能,还是有很多开发者选择了SASS SASS是采用了Ruby语言编写的一款CSS预处理语言,...
1、Sass安装 (1)到 Ruby 的官网(http://rubyinstaller.org/downloads)下载对应需要的 Ruby 版本。 (2)Ruby 安装文件下载好后,可以按应用软件安装步骤进行安装 Ruby。在安装过程中,选择Add executables to ...
1.sass编写环境的准备 1.1 安装ruby环境 安装方法可以参考:http://blog.csdn.net/sinat_34254650/article/details/50896199 1.2 sublime Text编辑器 安装sublime Text编辑后
由于是练习,我在本地windows平台来学习sass. npm install -g sass 然后就可以学习sass了,安装了node环境自带了npm包管理工具。 常用的用法 还有一个常用的参数,就是--watch,监视文件变化,自动编译。 可以通过...
1. SASS作用 CSS预处理器,功能上大同小异,都是使用类似程序样式语言的方式来编写CSS,都具有变量,混入,嵌套,继承等特性,最终目的都是方便CSS的书写及维护。 2. SASS注释 标准注释:/ 评论 /,会保留到编译后的...
1.CSS Cascading Style Sheets,层叠样式表。具体内容不再赘述。 2.LESS css的预处理器,为了解决一些css的弊端,和扩展一些更强大的功能,以及提高效率减少重复。 ...sass用缩减代替{},切不用...
nvm install 14.15.0 (这里比如需要14.15.0版本的node,nvm是node版本管理工具,可以通过这个命令安装这个node版本,很方便)这证明确实是从网络上下载失败了(我这里是内网公司政策我就手动打了xxx所以下载地址不是...
▲sass安装, 先安装Ruby,然后再安装SASS。 ▲1.SASS允许使用变量,所有变量以$开头。变量是sass提供的最基本的工具 $bgColor:pink; header{ color:$bgColor; } footer{ color:$bgColor; } ▲ // 变量名用中...
导入 scss, 被导入的文件将合并编译在同一个 css文件,同时也可以使用被导入的文件中所包含的变量和指令。
使用 @extend 后,我们在 HTML 按钮标签中就不需要指定多个类 class="button-basic button-report" ,只需要设置 class="button-report" 类就好了。有时,不能确定一个混入(mixin)或者一个函数(function)使用...
推荐文章
- 【vue-treeselect+vxe-table】数据量大的时候懒加载,数据回显,输入框绑值,末级节点不要前面的箭头等问题详解_treeselect显示加载中-程序员宅基地
- 【从0入门JVM】-01Java代码怎么运行的_代码如何在jvm中运行-程序员宅基地
- TreeViewer应用实例(ITreeContentProvider与LabelProvider的使用)-程序员宅基地
- 如何将别人Google云端硬盘中的数据进行保存_谷歌网盘怎么保存别人的资源-程序员宅基地
- java中查看数据类型_java查看数据类型-程序员宅基地
- Scrapy-redis分布式+Scrapy-redis实战-程序员宅基地
- web播放H.264/H.265,海康,大华监控摄像头RTSP流方案_海康api hls怎么取265的流-程序员宅基地
- HTML详解连载(7)-程序员宅基地
- PHP使用多线程-程序员宅基地
- 由excel一键生成json的小工具(基于python,仅支持单层嵌套)_excel转json github-程序员宅基地