以下代码是基于scss格式的:.sass与.scss的区别 “.sass”只能使用 Sass 老语法规则(缩进规则),“.scss”使用的是 Sass 的新语法规则,也就是 SCSS 语法规则(类似 CSS 语法格式)。 .sass:$font-stack: ...
”Sass总结“ 的搜索结果
和声2 伊格尼斯 Ignis 是我为创建网站而开发的库。 它的主要特点是一个,尽管它还包括一些其他有用的功能: : 临时数据存储 : 持久的数据存储 :响应式排版的概括 中更详细地解释了所有功能。...sass-ignis/src/r
文章目录四、Sass 的基本特性-基础(重要)1 声明变量1.1 定义变量的语法1.2 简单示例1.3 代码演示2 普通变量与默认变量2.1 普通变量2.2 默认变量3 变量的调用4 局部变量和全局变量4.1 概述4.2 全局变量与局部变量...
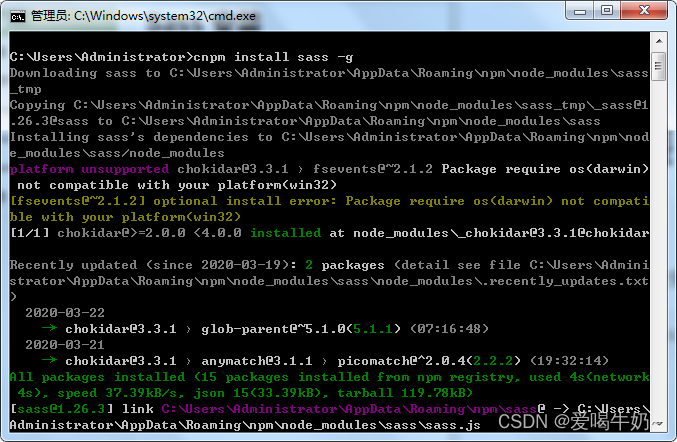
npm install 提示python 环境未找到 及 node-sass build postinstall 失败 emmm 先说明原因 众所周知,node-sass 源被Google墙掉了。因此在 npm install 过程中 是下载不下来的 因此 node 为解决这个问题会在 下载...
sass使用方式和常见语法总结sass语法运算变量复杂变量嵌套属性也可以嵌套嵌套的时候 & 代表上一层选择器&还可以这么用mixin(混合)无参数 mixin有参数 mixin扩展/继承函数导入sass介绍 sass语法 运算 // ...
在这篇文章中,我们将介绍三种不同CSS预处器的蛮量、功能以及他们的好处——sass、less和stylus。 介绍 CSS预处理器是一种语言,用来编写一些CSS的特性,而且无需考虑浏览器兼容性的问题。他们通过编译的代码编写...
很多小伙伴在安装node-sass的时候都失败了,主要的原因是node版本和项目依赖的node-sass版本不匹配。node-sass依赖node版本,而sass则不需要。解决方案:卸载node-sass,安装sass,项目全局搜索/deep/, 把/deep/替换...
安装node-sass失败原因有很多种,我们在说失败原因之前,先来分析一下node-sass的安装过程(以下node版本为v10.15.3): PS D:\demo> npm i node-sass // 从npm源安装到node_modules > [email protected] install...
最近有些软件重装了一下,很多插件配置都需要再来一次,发现有些之前的配置问题还是会遇到,就做一些总结,方便自己也方便大家。 我个人比较喜欢 JetBrains 的 IDE,用起来蛮舒服,很省心的感觉。 本文主要将 ...
前端vue项目下载模块问题,node-sass
手册文档 Sass 是一个 CSS 的扩展,它在 CSS 语法的基础上,允许您使用变量 (variables), 嵌套规则 (nested rules), 混合 (mixins), 导入 (inline imports)等功能,令 ...总结:(具体用法请参考手册,这里只做快速查...
本文主要介绍了如何安装 `sass` 并在 `package.json` 中确认安装成功,创建了 `styles` 文件夹,并添加了 `variables.module.scss`、`transition.scss`、`element.scss` 和 `index.scss` 文件,安装了 `normalize....
一、sass安装 Sass是用ruby写的,需要ruby的运行环境,从以下链接下载rubyinstaller进行安装(windows):http://rubyinstaller.org/ (1)移除原有的ruby源地址 gem sources --removehttps://rubygems.org/ (2...
文章目录前言一、安装SASS二、vue中使用SASS三、SASS的常见使用总结 前言 一篇简单无奇记录一下学习SASS的博客 一、安装SASS SASS是基于Ruby语言开发的,所以,我们要使用SASS需要先安装Ruby 安装好后,我们就能...
sass scss 混入 继承 嵌套 if条件语句的使用 css的升级版
问题:1、为什么要引入SASS? 2、怎么利用SASS编写CSS?关键的管理理念是什么? 3、如何搭建? 4、SASS基本语法 5、一般CSS文件都应该有哪些公共资源?1、为什么要引入SASS?思考这个问题之前可以回忆一下过去写...
CSS第十章 Sass与Less
标签: css
然而,由于Node-sass是基于Node.js的,它依赖于特定版本的Node.js来运行。因此,了解并正确选择Node-sass与Node.js的版本对应关系是确保项目稳定运行的关键。另外,也可以使用npm命令来查看当前安装的Node-sass版本...
mixin指令允许我们定义一个可以...Sass@mixin语法@mixinname{propertyvalue;propertyvalue;...}@include指令可以将混入(mixin)引入到文档中。Sass@include混入语法selector{mixin-name;}以上就是今天要讲的内容。...
方法声明方式调用方式继承.class@extend占位符@extentd混合宏@mixin@include语法:@function name($param1,$param2,...){}$index: 6;} @else {body {######// 生成的css代码body {
如果不想看多个报错原因的,可以直接卸载安装好的node-sass和sass-loader,然后安装 “node-sass”: “^4.14.1”, “sass-loader”: “^7.3.1”,运行项目试试。 报错1:Failed to resolve loader: sass-loader –意思...
npm安装node-sass失败的几种解决办法。npm install --legacy-peer-deps 来解决下载时候产生的依赖冲突
sass导入sassLately, I have spent a decent amount of time working with Eduardo Bouças on include-media. We went through a lot of refactoring so decided to write some tests and run them on every commit...
推荐文章
- 联邦学习综述-程序员宅基地
- virtuoso--工艺库答疑_tsmc mac-程序员宅基地
- C++中的exit函数_c++ exit-程序员宅基地
- Java入门基础知识点总结(详细篇)_java基础知识重点总结-程序员宅基地
- 【SpringBoot】82、SpringBoot集成Quartz实现动态管理定时任务_springboot集成quratz 实现动态任务调度-程序员宅基地
- testNG常见测试方法_idea_java_testng 测试-程序员宅基地
- Debian11系统安装-程序员宅基地
- Centos7重置root用户密码_centos7更改root密码-程序员宅基地
- STM32常用协议之IIC协议详解_正点原子stm32 iic-程序员宅基地
- 【视频播放】Jplayer视频播放器的使用_jplayer 播放amr-程序员宅基地