@mixin用于定义可重用的代码块,可以在需要的地方进行调用,可以接受参数,而@extend用于将一个选择器的样式继承到另一个选择器上,避免重复编写相同的样式代码,可以处理选择器的嵌套关系;@mixin可以自定义属性,...
”Sass总结“ 的搜索结果
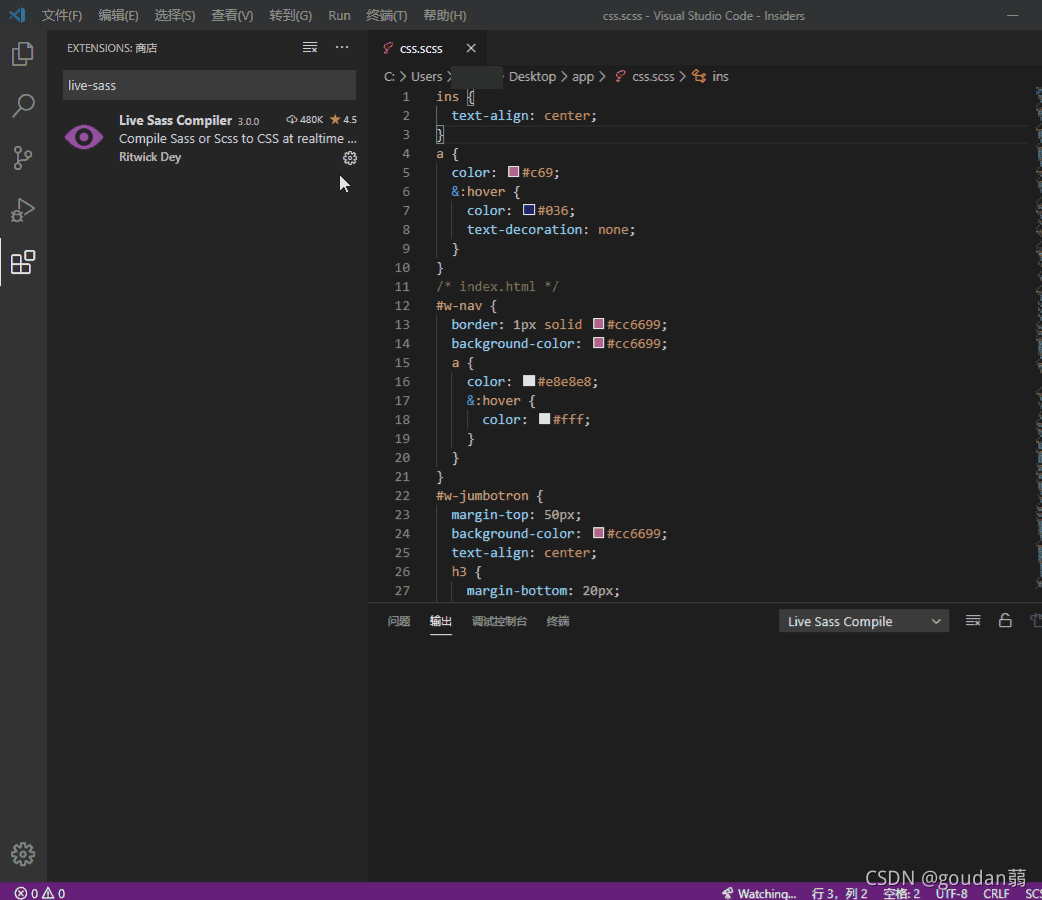
插件保存编译总结 前言 一、Sass 二、编译方式 在sass中,有四种编译方式,分别可以输出:嵌套、展开、紧凑以及压缩等格式。 1. 命令行编译 命令行编译,顾名思义就是通过终端控制台进行编译,从而生成所需要...
1 维护 CSS 的弊端 CSS 需要书写大量没有逻辑的代码,重复度很高。 不方便维护以及扩展,不利于复用。 ...2 什么是 SASS ...SASS 是一种 CSS 的开发工具,...总结:写更少的代码,实现更多的样式。 3 在线工具
文章目录前言一、Sass 中的 @mixin 与 @include1. @mixin 指令2. @include 指令二、Vue使用步骤1. 页面说明2. method说明三、Sass使用步骤(缺一不可)1.... @include【容易忽略的一步】总结 前言 本文根据Vue+s
在sass中,可以通过定义变量的方式来提供便捷。 在sass中,使用**$符号**来定义变量 $primary-color : #FFFFFF; //定义一个变量 $peimary-border : 1px solid $primary-color; //变量的值可以是多个,也可以引用其他...
作者:Obinna Ekwuno 译者:前端小智 来源:proqsolutions 本文 `GitHub` ...欢迎Star和完善,大家面试可以参照考点复习,希望我们一起有点东西。** ...Sass 是一个CSS预处理程序,至今使用广泛,它之所以...
还得多尝试,发现问题,解决问题。
什么是Sass?Sass是CSS预处理器的一种,其他还有less,stylus。他们的作用相同,但是语法,功能上略有差异,经过了解。我发现less相对来说更易上手,但我还是选择了功能更为强大,语法种类更多的sass。 Sass在早期...
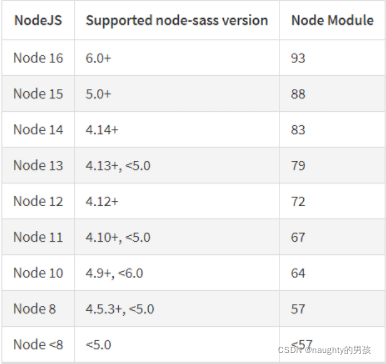
node-sass 版本不兼容
1.1变量声明:sass使用$符号来标识变量1.2变量引用:就像JavaScript中声明的变量一样,在其他地方可以引用.值得注意的是当变量定义在css规则块内{...},那么该变量只能在此规则块内使用。这也意味着,不同的规则...
最近在看sass,做了一下最近的总结 1、嵌套(选择器,属性) 2、区别:@extend(联合声明--无参数适用)和@mixin(拷贝--有参数适用)。 ps:%-占位选择器(不引用则不解析) 3、@import(导入css和scss的区别:不...
css里面往往会写背景图片,如何通过更改一个变量来统一管理多个背景图片的路径?...同样在css中,由于css没有统一变量定义(好像有一个:root,但是我更改没生效),而通过sass就能达到。那他具体怎么使用呢?
本文根据Andrew Chalkley的《The Absolute Beginner’s Guide to Sass》所译,整个译文带有我们自己的理解与思想,如果译得不好或不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:...
导入sass文件 局部文件 局部文件–专门为@import命令而编写的sass文件,并不需要生成对应的独立css文件。 -在sass中局部文件的文件名以下划线开头,sass在编译时不会单独编译这个文件输出css,而只把这个文件用作导入...
参考:https://www.sasscss.com/sass-guidelines/ 一. 语法规范: 1. 语法格式: 使用两个空格代表缩进,而不是使用tab键; 理想上,每行保持为80个...在 Sass 中字符串应该始终被单引号(')所包裹(在 querty ...
npm下载的依赖与node之间版本冲突的问题由来已久。解决此类问题不是靠运气,而要看原理
sass 语法用法一
标签: sass
参考: ...使用dart-sass替代node-sass 由于npm6.9以上支持新功能package alias对包重命名 可以既满足包名为node-sass,但实际是使用的dart-sass的效果 npm install node-sass@npm:dart-sass 参考: ...
现在的项目中越来越多的需要用到css预编译语言,现在的预编译语言主要就有sass,less,stylus,也是用的最多的,它们有什么不同呢?下面就是这三种语言的区别总结
sass安装时,出现的问题 整合各位大佬sass中出现的问题以及解决办法,小白刚起步,有错误请指正 问题1 项目更新后,报错 peerDependencies WARNING sass-loader@^6.0.7 requires a peer of node-sass@^4.0.0 but ...
Sass (Syntactically Awesome StyleSheets) Sass 是一款强化 CSS 的辅助工具,它在 CSS 语法的基础上增加了变量 (variables)、嵌套 (nested rules)、混合 (mixins)、导入 (inline imports) 等高级功能,这些拓展令 ...
QSL (Qunar SASS Library),参考了compass,bourbon及sassCore等众多优秀sass库,归纳总结而成。 #如何使用 git clone :guhuina/QSL.git 将lib放在项目样式文件夹中 安需加载相应的模块 //重置样式模块 @import "lib...
推荐文章
- linux查看系统编码和修改系统编码的方法_linux 机器编码设置-程序员宅基地
- 企业微信小程序_小程序开发工具及真机调试_host配置及代理_微信开发者工具 本地代理-程序员宅基地
- 详解C语言自定义类型——结构体struct_struct结构体定义和声明-程序员宅基地
- kettle-基本使用_kettle箭头-程序员宅基地
- python输入两个数值区间若能合并区间_【python-leetcode57-区间合并】插入区间-程序员宅基地
- IDM免费安装注册使用,两步注册成功_idm注册-程序员宅基地
- SM4国密算法原理及python代码实现_根据sm4_s计算sm4_sbox_t-程序员宅基地
- DMA映射 dma_addr_t-程序员宅基地
- XSS跨站脚本攻击漏洞_小明是公司的开发工程师,发现公司网站存在xss漏洞,通过修改javascript代码进-程序员宅基地
- 软件体系结构_采用结构化技术开发的软件是否具有体系结构?-程序员宅基地