”Vue“ 的搜索结果
网络安全行业产业以来,随即新增加了几十个网络安全行业岗位︰网络安全专家、网络安全分析师、安全咨询师、网络安全工程师、安全架构师、安全运维工程师、渗透工程师、信息安全管理员、数据安全工程师、网络安全运营...
Vue介绍与入门(一篇就可入门)
标签: java
Vue开源项目汇总(史上最全)
标签: vue
目录 UI组件 开发框架 实用库 服务端 辅助工具 应用实例 Demo示例 ...element ★13489 - 饿了么出品的Vue2的web UI工具套件 Vux ★8133 - 基于Vue和WeUI的组件库 iview ★6634 - 基于 Vuej...
vue常用插件
标签: vue.js javascript 前端
element - 饿了么出品的Vue2的web UI工具套件mint-ui - Vue 2的移动UI元素- 基于 Vuejs 的开源 UI 组件库Keen-UI - 轻量级的基本UI组件合集vue-material - 通过Vue Material和Vue 2建立精美的app应用muse-ui - 三端...
vue常用组件库
标签: vue.js 前端 javascript
一、Vue.js UI组件 二、Vue.js开发框架 三、Vue.js实用库 四、Vue.js服务端 五、Vue.js辅助工具 六、Vue.js应用实例 七、Vue.js Demo示例 八、详细分类 01、UI组件及框架 02、滚动scroll组件 03、slider...
vue2与vue3的区别
标签: vue
vue2与vue3的区别
vue.directive
标签: vue
vue.directive是我们除了内置的指令(如v-model和v-show)之外的自定义指令。自定义指令是对普通DOM元素进行的底层操作 1、vue.directive 有两个参数:id(string)和[definition](function|object) 2、vue....
Vue SSR(vue服务端渲染)
标签: vue
Vue SSR(vue服务端渲染)
vue 项目路由配置
标签: vue
vue配置路由
Vue 3 是 Vue.js 框架的最新版本,它带来了许多新特性和改进,例如更快的渲染速度、更好的类型推导、更好的组合 API 等等。如果您正在使用 Vue 2.x,升级到 Vue 3 可以让您的项目获得这些新特性和改进,并且更好地...
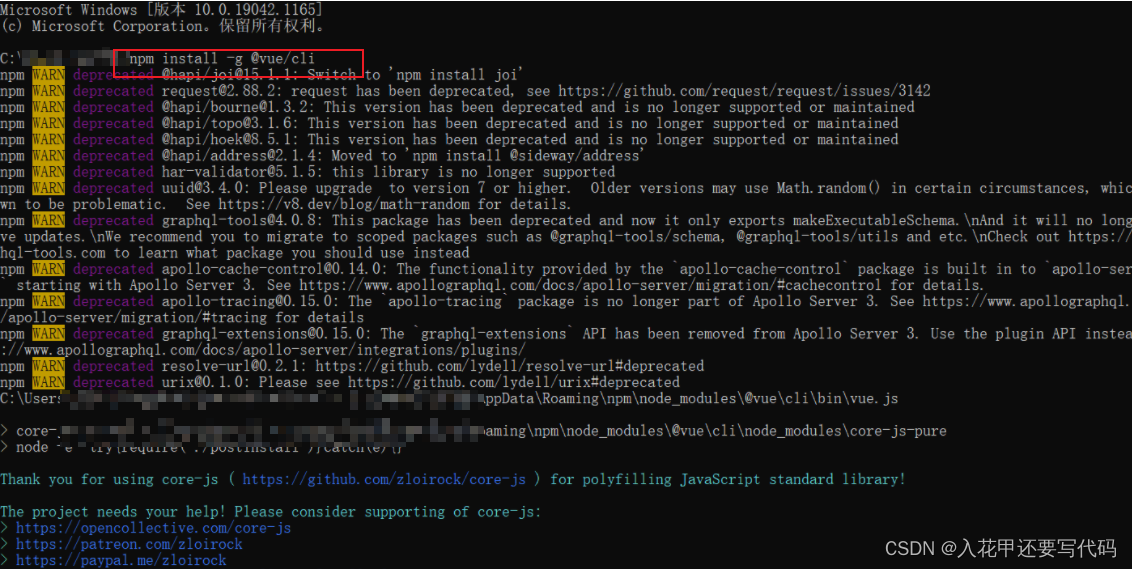
手把手教你安装vue脚手架
标签: vue
1、在config文件下的index.js文件的proxyTable:{ }中写入 '/api': { target: '... changeOrigin: true, pathRewrite: { '^/api': '/' } } ...2、在main.js中写入 ...Vue.prototype.HOST = "/api" 3
vue3使用datav
标签: vue
Vue在线预览word
标签: vue
1. vue2和vue3双向数据绑定原理发生了改变 vue2的双向数据绑定是利用了es5 的一个API Object.definepropert() 对数据进行劫持 结合发布订阅模式来实现的。vue3中使用了es6的proxyAPI对数据进行处理。 相比与vue2,...
一、父传子 在父组件中,用 v-bind动态绑定一个自定义属性,用于给子组件传递数据 父组件: <template> <div> <child :users="user"></child>... components: { child },.
vue安装指定版本
推荐文章
- 计算机AMD方案不超过4000元,4000元左右AMD R5-1400配RX570全新芯片显卡电脑配置推荐...-程序员宅基地
- qt for ios扫描二维码功能实现-程序员宅基地
- 【漏洞复现】用友-U8C-反序列化-TableInputOperServlet-程序员宅基地
- 大型园区网络建设与管理-802. 1 x 认证体系7.4-程序员宅基地
- Unity Build IOS包_ios build unity-程序员宅基地
- Unity3d的安装-程序员宅基地
- Python爬虫周记之案例篇——基金净值Selenium动态爬虫-程序员宅基地
- STM32F103ZET6移植FreeRTOS_stm32f103zet6 free-程序员宅基地
- Maven之(一)Maven是什么_maven是什么?可以做哪些工作?-程序员宅基地
- 微信小程序(抖音小程序):手机号码解析失败解决方案_微信小程序解析手机号-程序员宅基地