setup是一个组件选项,在组件被创建之前,props 被...下面看一下用例,子组件 renderTest.vue: <script lang="ts"> import { h } from "vue" interface Data { [key: string]: unknown } interface SetupConte
”Vue“ 的搜索结果
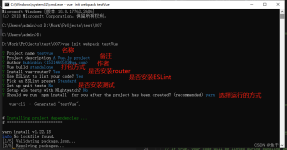
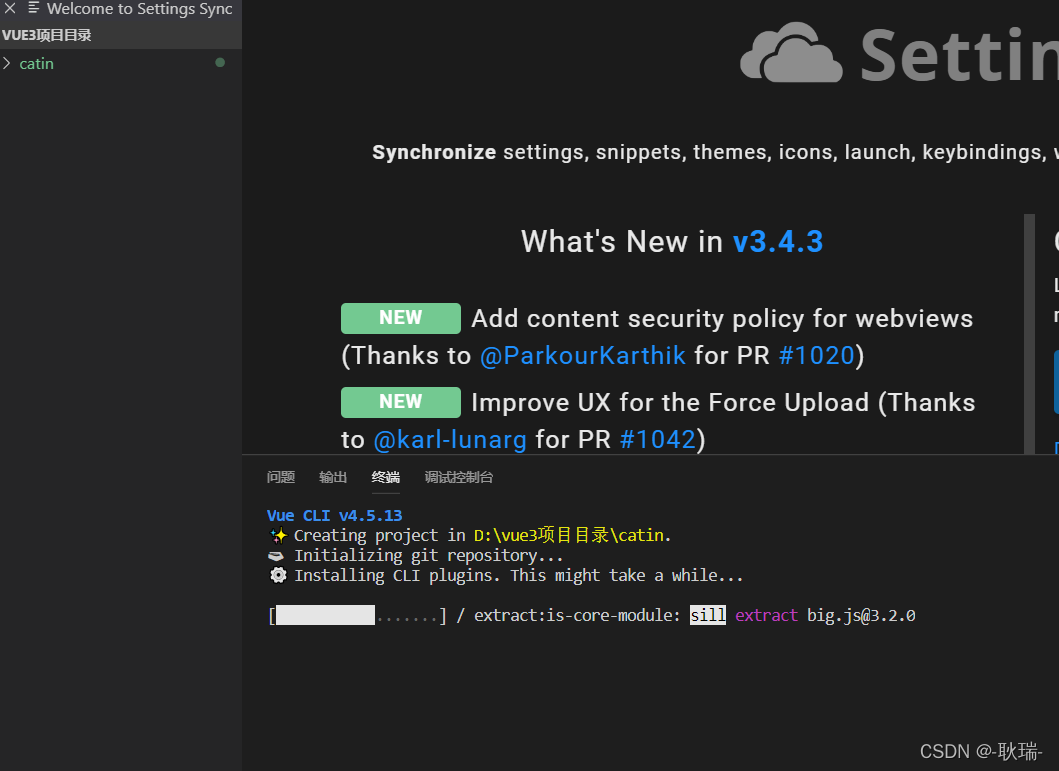
当创建 项目报错: @vitejs/plugin-vue requires vue (>=3.2.13) or @vue/compiler-sfc to be present in the dependency tree.
vue中list的19种方法运用
需要注意的是,router-link并不支持 target="_blank"属性,所以需要tag=“xxx”属性把router-link渲染成标签...设计的渐进式框架,但是有时候在项目中也会出现新窗口打开页面的情况,此时,就需要用vue-router来解决。
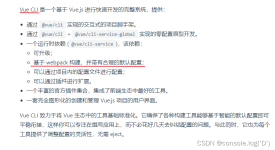
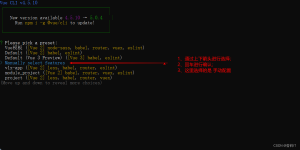
前端菜鸟最近在开发新的项目,准备用Vue3,遇到了一些问题 在2.X版本中创建一个vue 实例是通过 new Vue()来实现的,到了3.X中则是通过使用createApp这个 API返回一个应用实例,并且可以通过链条的方式继续调用其他的...
vscode一键生成vue模板方法
vue-router-v3.5.1 免费下载 如果不能下载,关注我,评论区联系我
watch监听器的用法和作用,非常详细,简单易懂
打开cmd控制台: 输入vue --version(俩个-)或 vue -V(第二个V要大写)查看vue脚手架版本; 输入npm list vue -g 查看vue版本和vue脚手架版本;
vue3的原理
前端Vue项目上线部署操作。
vue3定时器,vue3清除定时器,vue3动态显示当前时间
Vue3渐进式增强,运用CDN在项目中引入Vue3,超简单。根组件、组件通信、elementplus引入均有介绍。
通过一系列vue-demo入门vue2
由 Vue3 和 Typescript 编写的 Contextmenu 右键菜单组件。 安装 npm i -S v-contextmenu@next 全局使用 main.js import contextmenu from "v-contextmenu"; import "v-contextmenu/dist/themes/default.css";...
跨域
vue2安装vue-router,less ,vuex的版本
推荐文章
- 2021年化工自动化控制仪表考试及化工自动化控制仪表考试报名_诊断缓冲区是一个fifo-程序员宅基地
- BPMN2.0学习——(2)BPMN2.0事件分类介绍与定时任务讲解_bpmn的定时开启任务-程序员宅基地
- 使用keytool生成ssl密钥文件keystore和truststore_warning: jks 密钥库使用专用格式。建议使用 "keytool -importkeysto-程序员宅基地
- 解决mybatis plus 3.x 和pagehelper无法共用、包冲突问题_pagehelper-spring-boot-starter mybatis plus-程序员宅基地
- java对象与json对象间的相互转换的方法_接收{}对象,此处接收数组对象会有异常-程序员宅基地
- 【小沐学NLP】Python实现图片文字识别_机器学习如何图片中文字识别的程序-程序员宅基地
- stm32 定时器输入捕获实验_stm32使用定时器对脉冲进行捕获和计数-程序员宅基地
- 求二叉树最小结点_c语言非空二叉树最小值结点-程序员宅基地
- Vue.js初学_vue.js初学者-程序员宅基地
- html数字跳动加载,【AE】加载动画和数字跳动-程序员宅基地