”bus和vuex的不同“ 的搜索结果
前几天有盆友在群里问,vue.$emit和$on可以跨组件完成全局通信,那岂不是...在很久很久以前,在Vue王国里有一个组件塔,有一个组件家族,A,B,C,组件父亲A和儿子B,C生活在不同的层级之间,他们相隔非常远。 父->子 ...
event bus 的成本反而比vuex还高, 所以技术选型上选用了 vuex, 但是不知道为什么, 团队里的一些新人一听到vuex,就开始退缩了, 因为vuex 很难? 真的很难吗? 今天我们用简单的3步来证明一下,vuex有多简单. 纯属个人...
父子组件通信用 prop 和自定义事件可以搞定,简单的非父子组件通信用 bus(一个空的 Vue 实例)。那么使用 vuex 就是为了解决复杂的非父子组件通信。 仅仅会使用 vuex 没什么,看过文档敲敲代码大家都会。难道你就不...
有的时候一个事件,对应的模块都要找半天,而vuex相当于中介,又可以看作是模块化,一种对事件通信的模块化处理。对一个事件,vuex大体可以看作四步,第一到action里面查到这个事件的触发,第二到mutaction里面查看...
有时候两个组件也需要通信(非父子关系),当然Vue2.0提供了Vuex,但在简单的场景下,可以使用一个空的Vue实例作为中央事件总线。 方法一:用eventBus <div id="app"> <c1></c1> <c2><...
面试问到的
1.Vue 实例实例{{message}}let vm = new Vue({el: '#root',data:{message: 'hellow world'}})创建一个vue实例 接管id为root的dom组件定义一个组件Vue.component('item', {template: 'heloo world'})Vue的底层也会把...
多层级组件间通信 如果我们使用vue提供的prop和emit实现会很麻烦,需要层层嵌套。下面介绍的两种方式可以解决该问题。 EventBus Vuex 源码示例 组件创建使用示例 参考
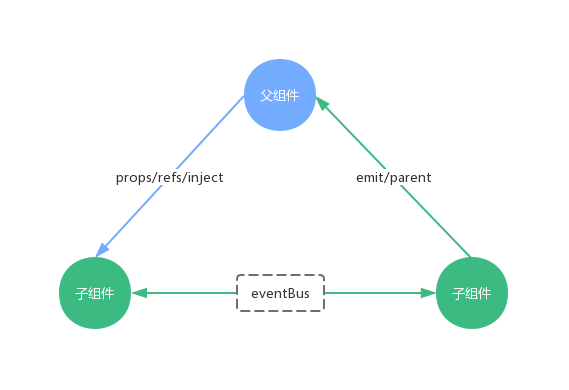
综上,Prop 和 $emit 适用于简单的父子组件通信,Ref 适用于直接访问子组件实例,Event Bus 适用于非父子组件之间的通信,而 Vuex 适用于大型应用中的全局状态管理。4. Event Bus(非父子通信)
使用事件总线(Event Bus)或通过 Vuex 进行状态管理。这两种方法都可以实现在异步操作完成后通知Vue组件执行特定的方法。
在开发过程中,父子组件传递数据,我们用props和$emit可以解决问题,那么非父子组件之间的数据传递我们要怎么解决呢,一般有两个方案,一个event bus(事件总线)和 vuex。我们先来说event bus。 一、用vue脚手架...
vue 双向数据绑定是通过 数据劫持 结合 发布订阅模式的方式来实现的, 也就是说数据和视图同步,数据发生变化,视图跟着变化,视图变化,数据也随之发生改变; 核心:关于VUE双向数据绑定,其核心是 Object....
1、父传子 子组件通过props接收父组件传来的数据 父组件 <template> <div id="parent"> <!-- 把父组件的name传递给子组件 --> <child :name="name">...export defaul
父单向传子 pro :bb bus路线监听 vm.$on <template> <div> <div>尾部</div> <div>{{str}}</div> <!-- <foothead :bb="'你好地方'"></foothead> --> <...
可以访问到父组件 上所有的 data(){ 里的数据信息和生命周期方法,methods里的方法 // 子传父 this.$parent.datas = "val" for(let i = 0; i < this.$children.length; i++) { console.log(this.$children[i]....
vueX基础
组件传参和vuex
标签: vue.js 前端 javascript
父子组件通信: props >>>https://www.cnblogs.com/whyaza/p/11528020.html $refs >>>https://blog.csdn.net/qq_38526573/article/details/98216037 $children >>...$e...
当然Vue2.0提供了Vuex,但在简单的场景下,可以使用一个空的Vue实例作为中央事件总线。 使用 var Bus = new Vue()实例化 Bus.$on(“busName”){} 监听 Bus.$emit(“busName”) 触发/可以设一个点击事件触发或者...
在vue中实现用公共bus来实现不同组件直接的传值。 实现方法: 1、main.js中在window上挂载一个变量EventBus window.EventBus = new Vue() 2、传方法页面,必须在页面的销毁阶段传方法,至于原因,请看最下面的...
我们还可以在组件中引入vuex的mapState将全局属性定义为当前组件的计算属性。这样在当前组件中就可以通过this.dom拿到vuex中的dom值啦。在main.js中引入store.js 并挂在。在store.js中引入vuex。
store 仓库部分数据存储 ...获取数据 Getters getters 写入获取数据的方法,vuex提供了 filter,find等筛选数据的方法状态变更 MutationMutation 可以更改 state里面的数据状态,必须是同步,异步不支持,通过store...
一个简单的 global event bus 就足够您所需了。但是,如果您需要构建是一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。 核心概念主要有这些 State Vuex 使用单一...
VUE组件通信–bus兄弟传值、props父子传值、vuex数据公用 一、bus通常使用在兄弟与兄弟组件之间 在组件中,使用emit on, off分别来分发,监听,取消监听事件这里的off分别来分发,监听,取消监听事件 这里的off分别...
推荐文章
- 简易商品模块实现-程序员宅基地
- 安卓中实现登录的小功能。-程序员宅基地
- 运用sqoop将数据从oracle导入到hive中的注意的问题_--map-column-java clob-程序员宅基地
- zepto注释-程序员宅基地
- Spring应用中注入Spring bean的情况总结_can't determine superclass of missing type-程序员宅基地
- c语言非法字符都有哪些,98行的四则计算器.(支持括号)加入了非法字符的检测-程序员宅基地
- java后台重定向post传参及接受重定向post传参-程序员宅基地
- 高考状元--京东老板《刘强东》-程序员宅基地
- 获取 公众号 二维码 的方法_公众号如何提取二维码-程序员宅基地
- QCC305x-QCC304x系列开发教程(系统篇)之3.3-高通音频子系统Kymera组件详解_高通 kymera preemptive-程序员宅基地