一、需求 二、实现 1、生成文件夹名称 2、检查文件夹路径是否存在,如果不存在则创建文件夹 3、获取文件的后缀 4、在 onFileBegin 中进行属性重赋值 ...之前写了一篇文章,关于使用koa-body进行文件...
”koa-body“ 的搜索结果
const bodyClean = require ( 'koa-body-clean' ) 例子 const body = require ( 'koa-body' ) // or koa-better-body, koa-multer, ... const bodyClean = require ( 'koa-body-clean' ) const Koa = require
考阿体 功能齐全的 body解析器中间件。 支持multipart , urlencoded和json请求正文。 提供与Express的bodyParser- 相同...npm install koa koa-body # Note that Koa requires Node.js 7.6.0+ for async/await suppo
要在Koa2中实现文件上传,可以使用koa-body和koa-multer这两个中间件。上传成功后,可以进一步处理文件,如保存文件信息到数据库等。中间件来处理单个文件的上传,'file’是表单中文件字段的名称,可以根据实际表单...
Koa-body:强大的Koa中间件,让你的API轻松处理文件上传和JSON数据 项目地址:https://gitcode.com/dlau/koa-body 项目简介 Koa-body 是一款针对Koa框架的中间件,它使得Node.js应用能够方便地接收并处理POST请求中...
在 Web 开发中,会话管理是一种重要的技术...提供了一种简单而强大的方法来处理会话管理,它可以帮助你在 Koa 应用中实现会话跟踪的功能。时,需要注意安全性问题,特别是在设置 cookie 时要小心。选项来指定存储介质。
如果代码运行过程中发生错误,我们需要把错误...运行过程中一旦出错,Koa 会触发一个。监听这个事件,也可以处理错误。事件,才能让监听函数生效。需要注意的是,如果错误被。方法,用来抛出错误,就是抛出500错误。
前端使用的是vue3+element-plus使用element-plus中的upload组件使用组件的自定义请求http-request。 后端使用的是nodeJS+koa2,用到的组件koa-router,koa-body
koa-xml-body 解析Koa的XML请求正文安装用法const koa = require ( 'koa' )const xmlParser = require ( 'koa-xml-body' )const app = koa ( )app . use ( xmlParser ( ) )app . use ( function ( ctx , next ) { //...
git clone https://github.com/postbird/koa-body-demo.git 2、安装依赖 yarn install # npm install 3、开启 app.js 支持 nodemon,nodemon app.js node app.js 4、访问页面: http://127.0.0.1:3000 三、效果: 1...
探索 Koa.js:Koa-Demos 深度解析与实践指南 项目地址:https://gitcode.com/ruanyf/koa-demos 在前端开发领域,Node.js 已经成为构建高性能、可伸缩网络应用的强大工具。而 Koa.js 则是 Express 的下一代框架,它由...
技术是没有终点的,也是学不完的,最重要的是活着、不秃。零基础入门的时候看书还是看视频,我觉得成年人,何必做选择题呢,两个都要。喜欢看书就看书,喜欢看视频就看视频。最重要的是在自学的过程中,一定不要...
本系列是我的常用koa中间件使用笔记,防止忘记使用方法而作记录 koa-body是一个可以帮助解析http中body的部分的中间件,包括json、...const koaBody = require('koa-body'); //引入koa-body app.use( koaBody({ ..
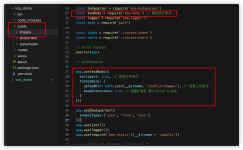
koa-body const koa = require('koa') const koaBody = require('koa-body') const path = require('path') const app = new koa() let app = new Koa(); app.use(koaBody({ // 支持文件格式 multipart: true,...
前端是:axios后台是:koa2问题:axios 发 post 请求不携带参数请求正常,携带参数就无响应。因为我也不知道小伙那些说的是真的,那些是假的,那我们就一点一点排查,我大致定位问题为以下几个方向。参数携带不正确...
Koa-MiniProgram:构建微信小程序的高效框架 项目地址:https://gitcode.com/ikcamp/koa-miniprogram Koa-MiniProgram 是一个基于 Koa 的微信小程序开发框架,它旨在提升小程序开发效率和代码可维护性。通过利用 Koa ...
你要问前端开发难不难,我就得说计算机领域里常说的一句话,这句话就是『难的不会,会的不难』,对于不熟悉某领域技术的人来说,因为不了解所以产生神秘感,神秘感就会让人感觉很难,也就是『难的不会』;...
一个全功能的koa body解析器中间件。支持multipart, urlencoded 和 json 格式的请求体。提供与的bodyParser相同的功能。
Koa-Guide: 探索现代Web开发的新里程 项目地址:https://gitcode.com/guo-yu/koa-guide koa-guide 是一个全面的指南,旨在帮助开发者了解和掌握 Koa,一个由 Express 创始人打造的下一代 Node.js Web 框架。Koa 强调...
搭建koa+热更新
script>// 小程序开发中使用 获取匹配元素集中第一个元素的自定义属性的值 为每个匹配元素设置一个或多个自定义属性 会删除data()函数给匹配元素属性添加的数据 和 data()函数绑定的自定义属性。...
koa-body的使用
标签: node.js
koa-body的使用 一、为什么使用 (1)使用node.js原生写法带来的问题 使用原生的对数据进行解析,操作稍显复杂,引入koa-body,可是简化代码,主要关注业务逻辑 const data = await parsePostData(ctx); const json ...
中间件koa-body 的详细使用,再也不用担心文件图片上传不成功。
版本4.1.1 惯例,先来看看简单的使用 ...const body = require('koa-body'); const app = new Koa(); // 可以给parsedMethods传想要koa-body解析的方法 app.use(body({parsedMethods: ['POST', 'PUT', 'PATCH', 'G...
Koa2中利用Koa-body代替koa-bodyparser和koa-multer。原来通过koa-bodyparser来打包Post请求的数据,通过koa-multer来处理multipart的文件;使用koa-body后,ctx.request.files获得Post中的文件信息。ctx.request....
文章目录前言一、koa-body二、使用步骤1.vue2.axios3.routes.js3.app.js 前言 提示:这里可以添加本文要记录的大概内容: 学习图片上传和保存的过程中,发现post过来的FormData数据无法获取,经过漫长的踩坑过程,...
推荐文章
- Opencv--Qt5编译与配置-程序员宅基地
- 原创:原生CSS实现 多选框 加动画_css原生多选矿-程序员宅基地
- vue-element-ui table表格中遍历集合数组中的集合元素 ,并且实现列合并_vue table遍历取出里面的数组合并成新的数组-程序员宅基地
- com.netflix.discovery.shared.transport.TransportException: Cannot execute request on any known serve-程序员宅基地
- PAT乙级练习题1010 一元多项式求导_pat 乙级 1010-程序员宅基地
- You can also run `php --ini` inside terminal to see which files are used by PH P in CLI mode_you can also run `php --ini` in a terminal to see -程序员宅基地
- 对UDP校验和的理解_udp 数据包 校验和 checksum=0-程序员宅基地
- 递归遍历文件夹,以c:/windows为例-程序员宅基地
- git 本地与远程的链接_git如何本地和网页链接-程序员宅基地
- ArrayList与HashMap遍历删除元素,HashMap与ArrayList的clone体修改之间影响_在arraylist和hashmap遍历的同时删除元素,可能会导致一些问题发生-程序员宅基地