”react“ 的搜索结果
1. React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设Instagram 的网站。做出来以后,发现这套东西很好用,就在2013年5月开源了。 2. React 是...
windows 0.12.1版本,兼容比较老的reactnative版本
React 是一个用于构建用户界面的 JavaScript 库,主要用于构建 UI,而不是一个 MVC 框架,但可以使用 React 作为 MVC 架构的 View 层轻易的在已有项目中使用,它是一个用于构建用户界面的 JavaScript 库,起源于 ...
React Split Pane Split-Pane React组件,可以垂直或水平嵌套或拆分! 安装npm install react-split-pane#,或者如果您使用纱线,则添加react-split-pane ##示例用法```j React Split Pane Split-Pane React组件,...
前端面试 react基础教程 。 类组件与函数组件区别。state与props区别.useCallback与useMemo区别.react生命周期。 高阶组件。reactHooks
React中文入门教程
react中进入表单的编辑页面时 需要将之前新建的数据回填,如果是{}的形式 需要一一对应,如果是[]的形式 需要单独的值 意思是不接受数组对象也就是[{},{},{}]的形式 解决方法:借用对象,用key去找value......
但是一旦你想要局部使用React,那么React中的事件会影响全局,当把React和jQuery一起使用,那么当点击input的时候,document上和React不相关的事件也会被触发,这符合React的预期,但是并不符合用户的预期。...
2022 react native 面试题
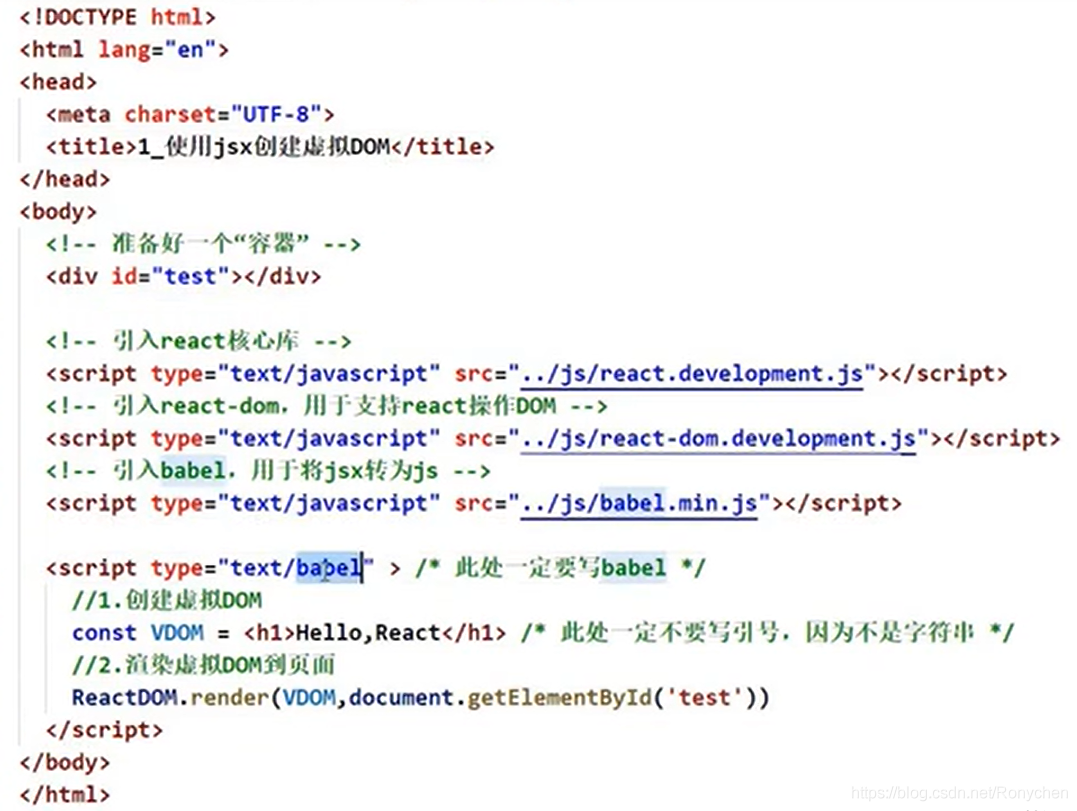
学习目标:1.了解react中的事件绑定操作 2.学会运用react中的组件
欢迎来到我的博客【Vue】、【React–从基础到实战】、【TypeScript】等等系列专栏React框架。
目前前端流行的三大框架, 都有自己的路由实现:Angular的ngRouterReact的ReactRouterVue的vue-routerReact Router在最近两年版本更新的较快,并且在最新的React Router6.x版本中发生了较大的变化。目前React Router6....
解释React和React Native的差异。
react vite css react-router-dom 路由
如果想要一个轻量级,更快速,更现代的UI库来制作单页面应用程序应该选择Vue.js, 如果是大规模应用程序和移动应用程序的应该选择React。
React 路由 react-router-dom BrowserRouter Routes Route Link useNavigate useSearchParams useParams useRoutes 声明式导航 编程式导航 路由传参 默认路由 路由嵌套
在我之前写的localStorage与Vuex的区别 这篇文章中讲过关于这个类型的题目,其中分析过描述区别,就是求同存异的过程。那接下来我用同样的思路来解这道题目。首先找到 Vue 和 ...
推荐文章
- cocos creator 实现截屏截图切割转成 base64分享--facebook小游戏截图base64分享,微信小游戏截图分享【白玉无冰】每天进步一点点_cocos上传base64-程序员宅基地
- Docker_error running 'docker: compose deployment': server-程序员宅基地
- ChannelSftp下载目录下所有或指定文件、ChannelSftp获取某目录下所有文件名称、InputStream转File_channelsftp.lsentry获取文件全路径-程序员宅基地
- Hbase ERROR: Can‘t get master address from ZooKeeper; znode data == null 解决方案_error: can't get master address from zookeeper; zn-程序员宅基地
- KMP的最小循环节_kmp求最小循环节-程序员宅基地
- 详解ROI-Pooling与ROI-Align_roi pooling和roi align-程序员宅基地
- Imx6ull开发板Linux常用查看系统信息指令_armv7 processor rev 2 (v7l)-程序员宅基地
- java SSH面试资料-程序员宅基地
- ant design vue table 高度自适应_对比1万2千个Vue.js开源项目发现最实用的 TOP45!火速拿来用!...-程序员宅基地
- 程序员需要知道的缩写和专业名词-程序员宅基地