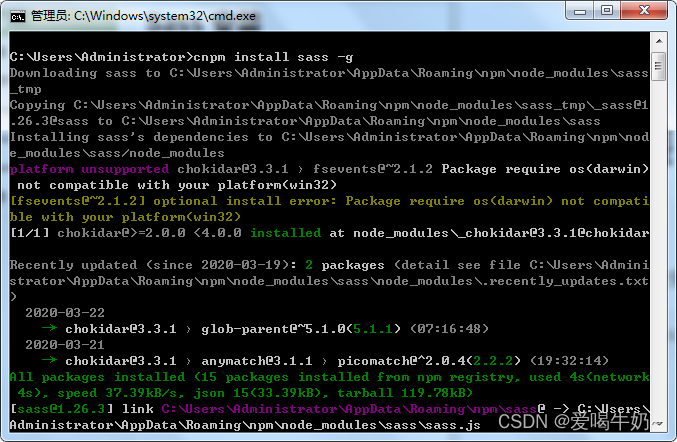
sass 安装使用 webstrom参数配置-附件资源
”sass“ 的搜索结果
mincer-ruby-sass Mincer Sass/SCSS 引擎,使用带有 Sourcemap 支持的官方 Ruby Sass 引擎。笔记这个包假设你已经安装了 Ruby Sass gem。 我们不使用 gem 提供的二进制文件,但我们确实require 'sass' 。 我们用自己...
sass作为css的预处理器,是css3的一个扩展,增加了规则嵌套、变量、混合、选择器继承等,可通过使用命令行的工具或WEB框架插件把它转换成标准的、格式良好的CSS代码。
通过Dart Sass将Sass编译为CSS 入门 如果您以前从未使用过 ,请务必查看《指南》,因为它说明了如何创建以及安装和使用Grunt插件。 熟悉该过程后,可以使用以下命令安装此插件: npm install -D sass grunt-dart-...
Sass 是一种 CSS 的预编译语言。它提供了变量(variables)、嵌套(nested rules)、混合(mixins)、函数(functions)等功能,并且完全兼容 CSS 语法。Sass 能够帮助复杂的样式表更有条理, 并且易于在项目内部或...
sass思维导图,便于初学者快速了解和上手,文中截图多引用sass中文官网,更多细节请去官网了解
sublime text3 编译sass语法高亮插件安装包,高亮语法。
Advanced_CSS_SASS:乌迪米
Sass 一、sass概述 1.sass概念 sass是一种css的“预处理”器,一种专门的css编程语言。增加了一些内容:变量、函数、嵌套关系等,可以让css编写的更加清晰。 sass不能直接当css用,需要经过一次编译,将sass编译成...
SASS一、了解sass二、sass的变量三、sass的注释四、条件分支语句五、循环语句六、sass的选择器嵌套七、sass 属性的嵌套八、sass的混入九、sass继承十、sass导入 一、了解sass sass官网:https://www.sass.hk/ Sass ...
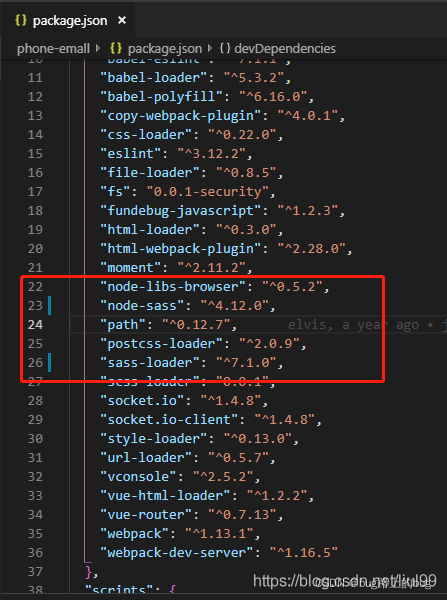
主要介绍了在vue项目中使用sass的配置方法,需要的朋友可以参考下
sass-yaml 从 Sass 轻松访问 Yaml 的宝石 这颗宝石的目的 创建风格指南需要一种很好的设计思维方法和丰富的前端工具箱。 我的经验使我需要一个框架来帮助我保持内容和生成的 css 的一致性。 我开始使用 Yaml 文件...
TOC 2. Sass 2.1 Sass简介 大家都知道,js 中可以自定义变量,而css 仅仅是一个标记语言,不是...Sass:英文是 Syntactically Awesome Stylesheets Sass。最早由 Hampton Catlin 开发和设计。 一种帮助你简化 CSS 工
合理警告:此列表是我跟踪Sass上所有工作的一种方式。 因此,我不接受请求请求。 话虽这么说,我仍然愿意为大家的工作准备一份清单的新版本,即使这意味着要重命名此存储库。 :) 图书 : 入门指南 专案 :...
本篇文章主要介绍了详解在vue-cli项目中安装node-sass ,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
对于SASS编译,有两个编译选项,使用Ruby SASS(通过或node.js SASS(通过库)。 Ruby Ruby是SASS的源语言,而node.js版本是Ruby功能移植到node.js的端口。 节点萨斯 该模块未与node.js版本捆绑在一起,因为它有时...
不推荐使用不推荐使用该...用法sass(来源,[选项]) 使用gulp.src -ruby-sass而不是gulp.src来编译Sass文件。 const gulp = require ( 'gulp' ) ;const sass = require ( 'gulp-ruby-sass' ) ;gulp . task ( 'sass' ,
国人写的免费工具,很好用,有需求的自行下载,可以自动编译LESS SASS
sass-projects
标签: SCSS
此仓库包含完全具有定义性的静态网站,并具有使用Sass和flexbox布局编辑的动画 Sass再次使CSS变得有趣。 Sass是世界上最成熟,稳定,功能最强大的专业级CSS扩展语言。 Sass与所有版本CSS完全兼容。业界反复选择Sass...
特里洛 Trillo App“高级CSS和Sass” Udemy课程
sass是一门css预处理器语言 node-sass是帮助nodejs这个平台,连接libSass(用来编译sass语言的预处理器) sass-loader在实现安装了node-sass的基础上,使用webpack时,将sass这门语言写的样式文件,编译成css文件
Duo 的 Sass 插件 安装 $ npm install duo-sass 用法 从 CLI: $ duo --use duo-sass input.scss output.css 使用 API: var Duo = require ( 'duo' ) ; var sass = require ( 'duo-sass' ) ; var duo = Duo ( ...
Sass-Director.chocmixin Port of 作为的 mixin。 添加Actions/Sass Director/Create和Actions/Sass Director/Settings…菜单项。 运行 Sass 主管 打开主导入/清单文件并运行Actions/Sass Director/Create以创建...
sass在win10上安装-附件资源
推荐文章
- 记录CentOS7 Linux下安装MySQL8_适合正式环境_干货满满(超详细,默认开启了开机自启动,设置表名忽略大小写,提供详细配置,创建非root专属远程连接用户)_centos7安装mysql8-程序员宅基地
- python 读取grib \grib2-程序员宅基地
- Kimi Chat,不仅仅是聊天!深度剖析Kimi Chat 5大使用场景!-程序员宅基地
- Datawhale-集成学习-学习笔记Day4-Adaboost-程序员宅基地
- TexStudio配置以及解决无法Build&View_texstudio 无法启动 build & view:pdflatex:"d:/data/texl-程序员宅基地
- 用户空间访问I2C设备驱动-程序员宅基地
- 人脸识别算法初次了解-程序员宅基地
- maven的pom文件学习-程序员宅基地
- wamp mysql 没有启动,WAMP中mysql服务突然无法启动 解决方法-程序员宅基地
- 《树莓派Python编程入门与实战(第2版)》——3.7 创建Python脚本-程序员宅基地