”sass笔记总结“ 的搜索结果
个人在做项目的过程中总结归纳的一些常用Mixin,现在分享出来供大家学习。 基于Less编写。但是CSS预处理器都是相通的,你可以很轻易的修改成Sass、Stylus 代码免不了错误和Bug,如果你能帮我修改或者补充 万分感谢!...
Sass笔记精华
sass实战 - 规范化颜色处理 这篇文章是针对自己封装UI组件库的读者的,旨在为项目提供通用的颜色方案本文需要读者拥有CSS、SASS/SCSS相关基础知识。 李俊才 的 CSDN 博客 CSDN 主页:...
Brock Chelle的图片组合 :boy: 我的个人投资组合网页是一个旨在展示我的技能...笔记 :memo: 随着我建立更多项目并在此过程中获得新技能,该站点将继续更新技术栈 :laptop: Java脚本HTML jQuery的 Webpack SASS 建置状态
sass 笔记
标签: css html javascript
sass 笔记 @mininx @include @function mixin 定义混合器 然后使用 include引用之。 @mixin text{ color:red; font-size:15px; } .title{ @include text; font-weight:600; } 混合器 还可以设置变量 ...
常用的sass语法-sass总结笔记sass基础知识快速开发
安装Sass和Compass sass基于Ruby语言开发而成,因此安装sass前需要安装Ruby。(注:mac下自带Ruby无需在安装Ruby!) window下安装SASS首先需要安装Ruby,先从官网下载Ruby并安装。安装过程中请注意勾选Add Ruby ...
Sass学习笔记
标签: sass 学习 javascript
Sass的基本语法
Sass (Syntactically Awesome StyleSheets) Sass 是一款强化 CSS 的辅助工具,它在 CSS 语法的基础上增加了变量 (variables)、嵌套 (nested rules)、混合 (mixins)、导入 (inline imports) 等高级功能,这些拓展令 ...
文章目录四、Sass 的基本特性-基础(重要)1 声明变量1.1 定义变量的语法1.2 简单示例1.3 代码演示2 普通变量与默认变量2.1 普通变量2.2 默认变量3 变量的调用4 局部变量和全局变量4.1 概述4.2 全局变量与局部变量...
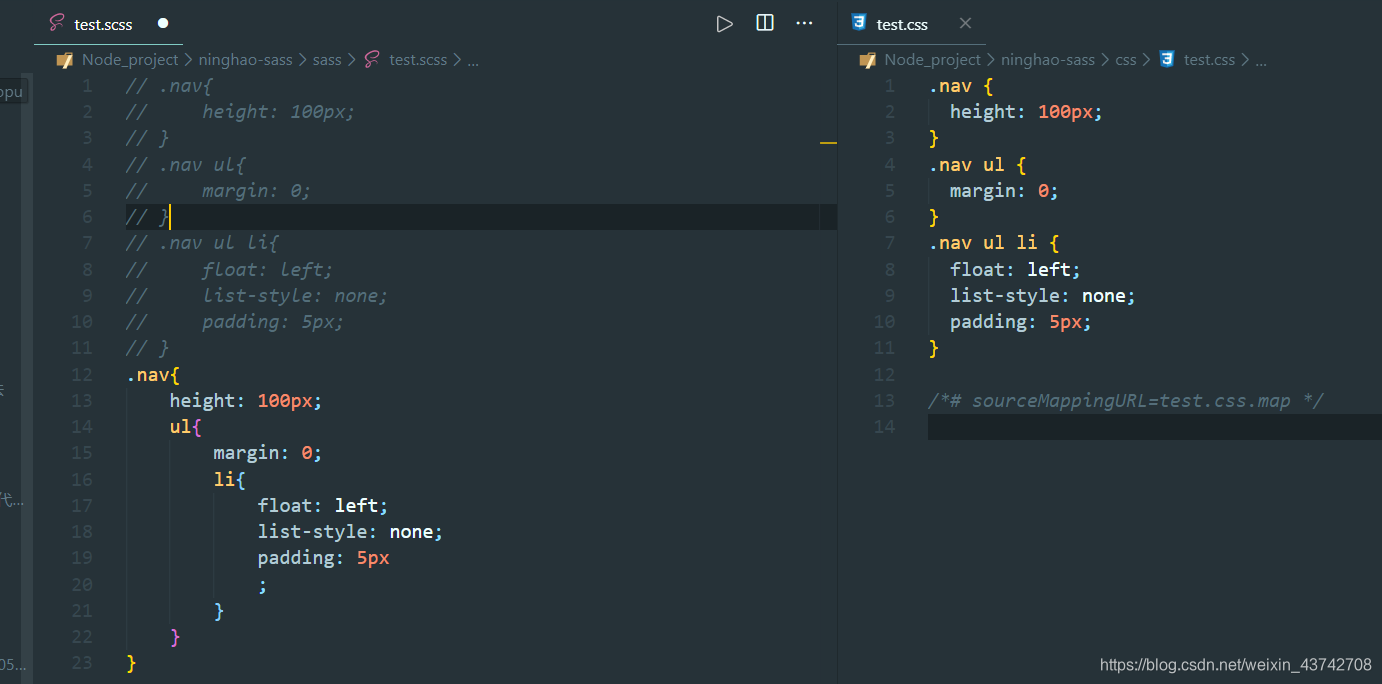
SCSS 学习笔记 ,小白也可以看懂, vscode下载live sass compiler插件配置,超级详细,用不同颜色的字体区分,看起来更加舒服
文章目录前言一、安装SASS二、vue中使用SASS三、SASS的常见使用总结 前言 一篇简单无奇记录一下学习SASS的博客 一、安装SASS SASS是基于Ruby语言开发的,所以,我们要使用SASS需要先安装Ruby 安装好后,我们就能...
查看本地node版本 node -v # 安装node-sass npm install node-sass@ [ 本地node所对应的node-sass版本 ] --registry = ...欢迎批评指正。
当然了我们是牛x的前端工程师,每天像背英语单词一样去背知识点就没必要了,只要平时工作中多注意总结,面试前端刷下题目就可以了。什么?你问面试题资料在哪里,这不是就在你眼前吗(滑稽源码讲义、实战项目、讲解...
Sass学习笔记持续整理中,开篇不讲怎么安装,sass是什么,这些搜索引擎会告诉你,我们从sass的作用开始讲起,知道sass用来干什么,有什么作用,我们才能相信用sass的好处,并且时时刻刻想着sass的设计思维——Don’t...
SASS入门笔记Sass简介什么是CSS预处理器?什么是Sass?Sass在线编辑器 [sassmeister](http://sassmeister.com/)Sass 前世今生为什么早期不如 LESS 普及?Sass 和 Scss 有什么区别?Sass/Scss 和纯 CSS 写法差很多吗...
前端面试题汇总前端面试题是我面试过程中遇到的面试题,每一次面试后我都会复盘总结。
SASS入门 第1章 Sass简介 1-1 什么是 CSS 预处理器? 定义: CSS 预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为 CSS 增加了一些编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用...
sass-loader主要是将scss这类样式文件转换处理成我们常规的css样式文件,共浏览器识别调用,此loader也是我们经常使用的,所以接下来我们做一下介绍。 具体操作步骤 1、此demo还是继续沿用前两篇文章中的demo...
sass优点: 用户多,更容易找到会用scss的开发,更容易找到scss的学习资源; 可编程能力比较强,支持函数,列表,对象,判断,循环等; 相比less有更多的功能; Bootstrap/Foundation等使用scss; 丰富的sass库:...
1、变浅和加深颜色,sass使用HSL标准来变浅或加深颜色 lighten($color,10%); darken($color,30%); 2、颜色互补 complement(lighten($color,20%)); 3、反色函数 invert(lig
今天跟大家共同分享交流一下关于sass的知识点: sass的产生: css不是一种编程语言,我们可以用它开发网页样式,但不能用它进行编程。它没有常量,变量,也没有条件语句,只是对属性一行行的描述,资料上对它描述...
推荐文章
- EVO-CNN-LSTM-multihead-Attention能量谷算法优化模型结合多头注意力机制多维时序预测-程序员宅基地
- Objective-C 中的id到底是什么-程序员宅基地
- 好记性不如烂笔头---Archlinux优化简介-程序员宅基地
- 3DREM16P-7X/250YG24-8K4V比例减压阀放大器-程序员宅基地
- python文件操作(open()、write()、writelines()、read()、readline()、readlines()、seek()、os)_python open writeline-程序员宅基地
- 分布式限流实战--redis实现令牌桶限流_分布式令牌限流-程序员宅基地
- 【Linux】文件系统-程序员宅基地
- python实现ks算法_python, 在信用评级中,计算KS statistic值-程序员宅基地
- 类加载过程 与 代码的执行顺序_类加载后代码的执行顺序-程序员宅基地
- Oracle LiveLabs实验:Introduction to Oracle Spatial Studio_oracle_spatial 可视化-程序员宅基地