”tab“ 的搜索结果
layui中tab的切换,可使用element.tabChange(filter, layid);用于外部切换到指定的Tab项上,如:element.tabChange('demo', 'layid'); //切换到 lay-id="yyy" 的这一项
使用Edge浏览器查东西后通过alt+tab键快速切换窗口是,出现大量的流量器窗口,让人切换很不方便。
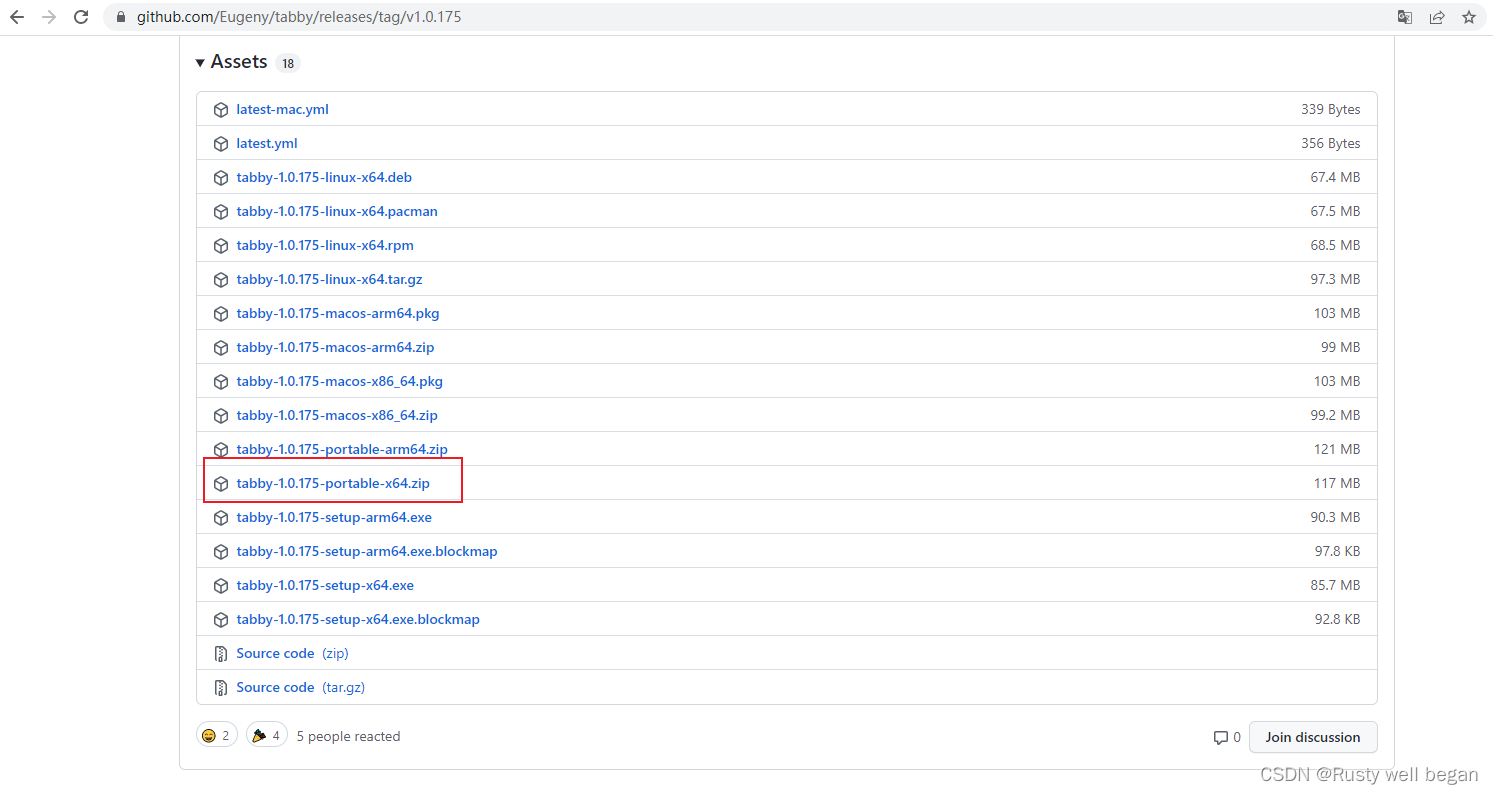
Tabby是使用远程服务器的有力帮手,方便管理 服务器和代码,方便传输数据。 下载安装 GitHub安装包:Tabby_GitHub. 下载后双击:Tabby.exe 使用 功能 SSH连接 点击首页的 『Settings』进入设置页面,在 ...
搜索框输入:renderControlCharacters。搜索框输入:renderWhitespace。
1、先放个大招:去除字符串中所有的空格和tab换行符 2、strip()方法,去除字符串开头或者结尾的空格 2、lstrip()方法,去除字符串开头的空格 3、rstrip()方法,去除字符串结尾的空格 4、replace()方法,去除字符...
TabModifier是基于LuckPerms权限管理插件的TAB菜单插件,能够在TAB菜单中显示玩家的Prefix和Suffix,支持添加Header和Footer你需要安装LuckPerms和PlaceholerApi才能运行整个插件添加了许多新特性:-众望所归,增加...
微信小程序实现左右滑动切换菜单,微信小程序左右滑动切换页面示例代码,微信小程序实现左右滑动 点击 切换页面,微信小程序滑动导航栏切换页面,微信小程序如何做出吸顶tab加左右滑动切换tab的效果,微信小程序滚动...
最开始使用的是uniapp官网里面的这个属性实现 tab栏切换,但奈何,抵不过业务上的需求,只能 自己手写 tab栏切换需求是:在某个背景色为黑色的情况下,里面加个tab栏切换,既然背景色为黑色,那字体肯定是要设置为...
本文是在之前看到的一篇博客的基础上改进的,去掉了关闭当前功能,修改为关闭其他tab。现在将代码关键部分实现代码贴出来: 首先是样式 <style> .rightmenu { position: absolute; width: 80px;...
LayUI tab选项卡 + 分页展示 实现 Tab选项卡切换显示对应数据要求:实现tab选项卡改变的同时展示数据也跟着改变实现条件:1、选项卡【官网 – 文档/示例 – 页面元素 – 选项卡】2、数据表格【官网 – 文档/示例 – ...
Vue Router Tab
标签: vue.js
Vue Router Tab 是基于 Vue.js 和 Vue Router 的路由页签组件,用来实现多页签页面的管理。 官网 演示 包含的功能 ✅ 响应路由变化来打开或切换页签 ✅ 页签过多鼠标滚轮滚动 ✅ 页签拖拽排序 ✅ 支持页签打开、切换...
Favicons是小的16x16图标文件,在浏览器地址栏中在网站的URL旁边显示。此外,它们通常在用户的“打开”选项卡和书签列表列表中显示在您网站的名称旁边,从而使用户更容易在其他网站之间快速识别。...
Tab广泛应用于Web页面,因此layui也对其进行了良好的支持。Layui内置多种Tab风格,支持删除选项卡、并提供响应式支持。 这是一个最基本的例子: <div class="layui-tab"> <ul class="layui-tab-title"&...
小段视频展示tab栏效果 tab栏切换演示.wmv 代码展示: <template> <div class="tab"> <div class="tabwrapper" @mouseleave="handleleave"> <div class="left"> <ul>
推荐文章
- Vue 2项目如何升级到Vue 3?_vue2项目换成vue3-程序员宅基地
- Activiti工作流使用详细介绍_activiti开启工作流-程序员宅基地
- 十大排序算法总结(c++版本)-程序员宅基地
- 新颖的基于BS结构的毕业设计题目50例_bs实训题目-程序员宅基地
- GVRP基础配置_gvrp unrecognized command-程序员宅基地
- MeterSphere使用MySQL8.0部署(Windows10)_metersphere mysql-程序员宅基地
- 简单的重写控件_自定义控件通常要重写哪些方法-程序员宅基地
- 十三周一次课Nginx负载均衡、ssl原理、生成ssl密钥对、配置ssl-程序员宅基地
- curviloft插件怎么用_【su】插件及其功能图示-程序员宅基地
- JAVA使用Gson排除特定字段_java po排除某个字段-程序员宅基地