在前面的教程中,我们已经实现了基于Spring Boot和Vue3的发布、编辑、删除文章功能以及文章列表与分页功能。本教程将引导您实现博客平台的文章详情与评论功能。1.1. 创建Comment实体类。1.2. 创建CommentMapper接口...
”vue评论区功能详细教程“ 的搜索结果
Vue实现评论与回复功能,Vue.js实现文章评论和回复评论功能,vue 实现评论回复功能,vue如何实现评论区,vue网站PC移动端h5怎么做评论区发表留言及回复功能,vue2实现评论区插件,vue评论区相互发表回复功能详细教程,...
vue-loader功能 如图,webpack的功能就是将左侧用户编写的代码(只要有相应的loader,可以使用任何符合自己习惯的编写方式)转换成右侧浏览器能识别的js。 vue-loader就是告诉webpack如何将vue格式的文件转换成js。...
VUE 超级详细教程
标签: vue.js 前端 javascript
【Vue2】Vue功能实例——基于尚硅谷教程ToDoList案例(一)
Vue脚手架 Vue脚手架指的是vue-cli,它是一个快速构建**单页面应用程序(SPA)**环境配置的工具,cli是(command-line-interface )命令行界面。 补充:单页面应用程序 单页面应用程序简称SPA,指一个Web网站中只有...
那么通俗上来讲:就是我们可以使用vue的部分功能不断的迭代掉我们项目中部分的功能,从表单提交到列表渲染,再到多路由应用,再到SSR等。 Vue主要具备以下几个特点: 解耦视图和数据 组件复
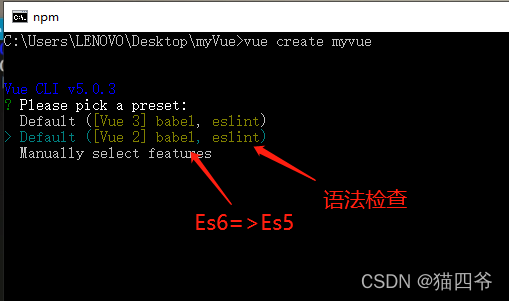
前言 “脚手架”,可以方便我们快速的创建项目。自动化地为我们搭建一个...Vue cli 背后集成了现代化开发的诸多功能,通过简单的命令就可以完成 "零配置"的项目环境搭建 2. 安装Vue-cli步骤 在安装vue-cli前,要确认自
主要介绍了关于Vue + Webpack + Vue-loader功能介绍的相关资料,文中介绍的非常详细,相信对大家具有一定的参考价值,需要的朋友们下面来一起看看吧。
vue3.x全套教程(实操)
标签: vue
Vue.js与Webpack安装教程 1 vue.js研究 1 1.1 vue.js介绍 1 1、vue.js是什么? 1 2、Vue.js与ECMAScript 1 3、Vue.js的使用 2 4、vue.js有哪些功能? 2 1.2 webpack入门 3 1.2.1 webpack介绍 3 1.2.2 安装webpack 4
vuePress官网介绍介绍的很详细,这里只做搭建VuePress项目教程 在 VuePress 中增加用户登录 VuePress 是 Vuejs 官方提供的一个快速建设文档站点的工具,在简单配置好功能后,需要做的事情就剩下写好一个个 Markdown...
Vue 3详细版教程
标签: vue
如果你想知道Vue 3的主要功能和主要变化是什么,那么我将在这篇文章中重点介绍一下,告诉你使用Vue 3 beta 9创建一个简单的应用程序。 我将介绍尽可能多的新内容,包括...
vue就是我们前面学习的vue基础,vue + vue-router 主要用来做SPA(Single Page Application),单页面应用 整个网站都是通过一个html文件搞定的。 我们只需要开发组件,页面中有什么组件,就开发什么组件。这些事情都...
Vue2.0教程
标签: javascript vue.js es6
“VSCode解锁指南:释放潜能的详细教程!”提供了关于如何解锁并充分利用Visual Studio Code(VSCode)编辑器潜能的详尽指南。文章首先强调了VSCode作为一款开源、轻量级的代码编辑器的优越性,并介绍了其强大的...
推荐文章
- CMTime详解-AVFoundation视频操作必备基础_cmtimemake-程序员宅基地
- 关于fastjson 对象转json出现$ref_"fastjson 转的json,\"$ref\":\"$. jsjson.parse("-程序员宅基地
- 禾川Q1系列PLC官方教程_禾川学院培训资料-程序员宅基地
- Eclipse详细安装教程_eclipse的安装步骤-程序员宅基地
- 计算机组成原理练习题_在底数取16及尾数为二进制的浮点数中,为了保持数值不变,阶码加1,尾数要( )。-程序员宅基地
- 2013年东北c语言考试题答案,2013东北大学c语言试题-程序员宅基地
- Meta 的 LLaMa 2 许可证并非开源许可证-程序员宅基地
- XSS 跨站点脚本漏洞详解_xss变形-程序员宅基地
- 关于BISS Key的教程-程序员宅基地
- 回炉夜话 - 序-程序员宅基地