父组件给子组件传值 父组件通过v-bind绑定数据传递给子组件: <template> <view> <son :msg="msg"></son> </view> </template> <script> import son from "@/...
”兄弟间传值“ 的搜索结果
2、在需要传值的地方,利用this.bus.bus.bus.emit()方法发送需要传递的值,第一个参数就是一个唯一标识(key),第二个参数就是要传递的数据(不限类型)(value) 3、在接收数据的组件中,在mounted中编写接收方法...
React中组件之间的传值方法有很多,按照不同的组件间关系可以把组件传值的方法分为父子组件传值,跨级组件传值和非嵌套关系组件传值。父子组件常用的传值方法是当父组件给子组件传值时通过props,子组件向父组件传值...
VUE2 组件间传值
标签: javascript 前端 传值
在看电影、打Dota、撸代码间来回,犹豫不决,终于还是下决心继续学习VUE。仿照 conde.js 官网写的一个demo,目前已经基本可用,但始终缺少登录页,没有用户权限管理,于是开撸......登录外观大概是这样的:两个输入...
react组件传值 干了这盘!
vue兄弟组件间传值方式 通过一个中转bus实现 在src目录下common(公共文件)下建立bus.js文件。 bus.js中的代码 import Vue from 'vue'; export default new Vue; 子组件A传值
创建eventBus->引入同一个实例->绑定(订阅)监听事件->递交(发布)事件->销毁监听事件。
angular组件之间的传值
1.新建bus.js文件: import Vue from 'vue' export default new Vue; 2.在需要通信组件A,B中引入bus: A组件: import Bus from "@/assets/bus.js"; methods: { ... this.$nextTick(funct...
学习一个知识点最好的方法就是自己动手去的实现一些简单的helloworld,虽然可以在网上可以找到很多总结,但自己实现的过程才是自己的,期间遇到问题并解决问题的过程也会让自己记忆理解更加深刻。...
那么在 React 函数式组件之间如何进行兄弟组件传值呢? 一种解决方法是通过父组件来管理所有的状态,然后将状态传递给需要的兄弟组件。例如,有一个包含两个组件(ComponentA 和 ComponentB)的父组件,如果 ...
Vue中组件间传值及传值校验
标签: vue
见案例: const app = Vue.createApp({ template: ` <div><test content="hello world" /></div> ` }); app.component('test', { props:['content'], // 接收父组件传来的值 ... cons
可以用过一个vue实例Bus作为媒介,要相互通信的兄弟组件之中,都引入Bus,之后通过分别调用Bus事件触发emit和监听emit和监听emit和监听on来实现组件之间的通信和参数传递,类似window的全局自定义事件。类似与子传父...
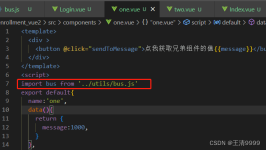
第一步:在src/utils目录下创建文件bus.js // 专门用来传递传递消息 import Vue from 'vue' export default new Vue() 注:公共文件bus.js专门用来传递消息 ...传递数据给兄弟节点</button> <
父组件向子组件传值 1.1.在父组件App.vue中引入子组件 <script> import v-header from "@/component/header.vue" export default { components:{ v-header } } </script> 1.2.父组件App.vue...
传值名称,接收 父组件代码: import React, { Component } from 'react' import Goods from '../Good/Goods' export default class App extends Component { constructor(){ super() this.state = { m
Vue 组件间传值 前言 Vue 作为现在比较火的框架之一,相信您在使用的过程中,也会遇到组件间传值的情况,本文将讲解几种 Vue 组件间传值的几种方法,跟着小编一起来学习一下吧! 实现 注意: 学习...
1、组件间的传值 1.1 父组件向子组件传值 子组件自定义一个属性 父组件通过自定义属性绑定值 ...子组件调用自定义属性来拿到值 ...新建一个js文件作为兄弟组件间传值的中转站(new 一个vue)...
父子组件间传值:https://blog.csdn.net/qq_41956139/article/details/104260473 发布者-订阅者模式:https://blog.csdn.net/qq_41956139/article/details/104296945 方式一、通过sessionStorage 优点:无需通过...
&lt;!DOCTYPE html&gt; &lt;html lang="en"&gt; &lt;head&gt; &lt;title&gt;&lt;/title&gt; &lt;meta charset="UTF-8"...width=de
VUE 组件间传值
标签: vue.js javascript 前端
前者过于麻烦,后者又感觉没必要用到vuex,这时候就可以用下面这个方法进行兄弟间的传值 一、创建一个bug文件作为介质传值 二、主动传值的子组件 importBusfrom'@/utils/bus' Bus.$emit('changeDepartment',...
推荐文章
- 1N5819-ASEMI轴向肖特基二极管1N5819-程序员宅基地
- 把maven的setting配置文件改为需要jdk版本_<profile> <id>jdk-1.4</id> <activation> <jdk>1.4</-程序员宅基地
- 使用matlab进行DBscan聚类_dbscan聚类分析图用什么软件-程序员宅基地
- 探秘技术新星:BBS_admin - 一个现代化的论坛后台管理系统-程序员宅基地
- 【译】JavaScript 开发者年度调查报告-程序员宅基地
- 神仙级渗透测试入门教程(非常详细),从零基础入门到精通,从看这篇开始!_网络渗透技术自学-程序员宅基地
- 多个protocbuf版本切换_protobuf调整版本-程序员宅基地
- msf+cobaltstrike联动(一):把msf的session发给cobaltstrike-程序员宅基地
- C语言--编写程序,输入一个整数,判断它能否被3,5,7整除_编程序实现功能:输入一个整数,判断其是否能同时被3、5、7整除。能被整除则输出“y-程序员宅基地
- 数据技术之Hadoop(HFDS文件系统)-程序员宅基地