父组件通过 props 向子组件传递数据,子组件通过 $emit 和父组件通信 (1)父组件向子组件传值(props的用法) props的特点: props只能是父组件向子组件进行传值,props使得父子组件之间形成一个单向的下行绑定。...
”组件通信“ 的搜索结果
组件通信的6种方式
标签: javascript 前端 vue.js
主要介绍了vue中组件通信详解(父子组件, 爷孙组件, 兄弟组件),具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
组件通信又包括父组件向子组件传数据,子组件向父组件传数据,非父子组件间的通信。前两种通信Vue的文档都说的很清楚,但是第三种文档上确只有下面的几句 具体如何去实现却没有很详细的说明,于是自己试着进行了...
vue是js一个非常热门的框架,组件之间的通信是vue基础也是重要的一部分。
获取父组件的值为: {{parentVal}}按钮。调用子组件使用ref 获取子组件实例。msgData: “父组件数据”;**在父组件中:**
下面这篇文章就来给大家介绍下vuex兄弟组件通信的方法,下面话不多说了,来一起看看详细的介绍吧 1. 核心想法 使用vuex进行兄弟组件通信的核心思路就是将vuex作为一个store(vuex被设计的原因之一),将每个子组件的...
Vue组件间的通讯方式
标签: 大数据
Vue组件间的通讯方式
主要介绍了Vue 之孙组件向爷组件通信的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
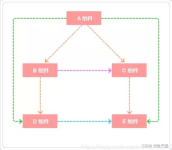
组件可以有以下几种关系:A-B、B-C、B-D 都是父子关系C-D 是兄弟关系A-C、A-D 是隔代关系根据组件之间关系讨论组件通信最为清晰有效props: 父组件通过props向下传递数据给子组件$emit:子组件通过 emit 派发事件v-...
Vue2和Vue3的组件通信方式
vue:超级详细,项目常用的十种组件通信方式
可以使用props将父组件的数据传给子组件。子组件在接受数据时要显示声明props。下面通过一个例子给大家介绍Vue中父组件向子组件通信的方法,需要的朋友参考下吧
本文实例讲述了vue组件通信传值操作。分享给大家供大家参考,具体如下: 父子组件通信: 子组件 <h3 click=alerrt> 我是子组件一 <span>{{parentMessage}} [removed] export default{ props: ['...
vue2与vue3的使用区别与组件通信
vue 父子组件通信
标签: 经验分享
Vue 实例实现了一个自定义事件接口,用于在组件树中通信。不同于 DOM 事件,Vue 事件在冒泡过程中第一次触发回调之后自动停止冒泡,除非回调明确返回 true。父组件有一个数组 this.$children,包含它所有的子元素。v...
和listeners 都是 Vue2.4 中新增加的属性,主要是用来供使用者用来开发高级组件的。用来接收父作用域中不作为 prop 被识别的 attribute 属性,并且可以通过传入内部组件——在创建高级别的组件时非常有用。试想一下...
父组件收到Child2的数据://自定义事件sendToy//子组件child2 拥有玩具:
组件通信,就是组件与组件之间的数据传递想用其他组件的数据–>组件通信。
主要给大家介绍了关于vue父子组件通信的高级用法,文中通过示例代码介绍的非常详细,对大家学习或者使用vue具有一定的参考学习价值,需要的朋友们下面来一起学习学习吧
本篇文章主要介绍了Vue 兄弟组件通信的方法(不使用Vuex),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
vue.js,是一个构建数据驱动的 web 界面的库。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和...下面这篇文章主要给大家介绍了关于vue项目中v-model父子组件通信实现的相关资料,需要的朋友可以参考下。
主要介绍了vue子父组件通信的实现代码,非常不错,具有参考借鉴价值,需要的朋友参考下吧
目前我们所学习到的Vue、React都是组件化开发,在这些项目中,一个页面会被拆分成很多组件,组件之间层层嵌套形成所谓的“祖组件”、“父组件”和“子组件”,而这些组件之间往往需要数据信息传递,即组件通信。...
vue中的组件通信
标签: vue.js javascript 前端
vue中的组件通信
这里遇到了需要将login组件通过异步请求获得的用户信息传向 user组件,但是login和login组件不是父子组件,就暂称为兄弟组件吧。 简而言之,我要解决的就是兄弟组件之间的信息传递问题。 //位于login.vue 中 export...
推荐文章
- 大数据和云计算哪个更简单,易学,前景比较好?_大数据和云计算哪个好-程序员宅基地
- python操作剪贴板错误提示:pywintypes.error: (1418, 'GetClipboardData',线程没有打开的剪贴板)...-程序员宅基地
- IOS知识点大集合_ios /xmlib.framework/headers/xmmanager.h:66:32: ex-程序员宅基地
- Android Studio —— 界面切换_android studio 左右滑动切换页面-程序员宅基地
- 数据结构(3):java使用数组模拟堆栈-程序员宅基地
- Understand_6.5.1175::New Project Wizard_understand 6.5.1176-程序员宅基地
- 从零开始带你成为MySQL实战优化高手学习笔记(二) Innodb中Buffer Pool的相关知识_mysql_global_status_innodb_buffer_pool_reads-程序员宅基地
- 美化上传文件框(上传图片框)_文件上传框很丑-程序员宅基地
- js简单表格操作_"var str = '<table border=\"5px\"><tr><td>序号</td><-程序员宅基地
- Power BI销售数据分析_powerbi汇总销售人员业绩包括无销售记录的人-程序员宅基地